

Accessibility for designer: where do I start?
source link: https://stephaniewalter.design/blog/accessibility-resources-tools-articles-books-for-designer/?ref=sidebar
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Accessibility for designer: where do I start?
Articles, resources, checklists, tools, plugins and books to design accessible products
When talking about accessibility, especially to designers, I’m often asked “where should I start if I am interested in the topic and want to learn more?”. If you know my content, you know I’m hoarding many resources. So, here we are: I put together (and will update) this list of resources, articles, blog posts, and checklists to help you, designers, get started on your “building more accessible products” journey.
Last update: April 2023
Here’s the outline to jump to a section:
About what went on that list, why, what did not, and what language I use
A lot of accessibility issues can be prevented in the design phase. So, this list focuses mostly on designers. I won’t go into details on accessibility for developers, it would deserve its own list one day. I also do not recommend things I haven’t read or watched. And I do not recommend things I haven’t used and or tested. I value quality over quantity. So, this list is, of course, non-exhaustive. There are tons of content out there on the topic. Some aren’t here because I read or tried them and didn’t think they brought enough value to me, my work, and my readers as well. Some are not here because I don’t know about them. If you have a tool or resource that you think is missing, reach out by email and I will check! Also, inclusive design resources and PDF (or general document accessibility) are beyond the scope of this article too, but I’ll put a list at the bottom to dig into those topics.
Also, I will use “disabled people” in this article to refer to anyone with a disability, visible or invisible. For more detail as to why, Kitty Giraudel explained it better than I could.
Understand how disabled people use the web
A first step in your journey towards accessibility and designing for accessibility is to understand how people with different disabilities use the web. Here you go:
Making the case for accessibility

You will need to convince people to give you time, and budget to train yourself and your team for accessibility. Here are some resources that should help convince people that products and services need to be accessible:
- Accessibility Myths let’s start with the basics, if you want to make the case for accessibility, debunking a few myths is a nice place to start. Also check 5 Digital Accessibility Myths Busted on that topic too.
- The Case of the Ouch! Demonstrating Inaccessible UX to Bring Organisational Change: a great talk by Angela Hooker on evangelizing accessibility and inclusive design by showing people usability testing sessions with disabled users
- Accessibility Strategy for Product Management some tips to help you focus more and convince your team to focus more on accessibility
- Giving a damn about accessibility: a candid and practical handbook for designers by Sheri Byrne-Haber
- Empathy Reifies Disability Stigmas a great video talk by Liz Jackson. So many things to unpack about empathy and how much damage it can actually do, how we turn disabled people into “design problems we can fix”. We need to stop.
- 5 illustrations to understand and promote accessibility: I drew 5 illustrations to help make the case for accessibility, if you need nice visuals, those could help
Getting started – the bear minimum you can do (and not do)
A few articles on the basics, aka, the minimum things you can do
- Government Design Principles, 10 design principles for more inclusive interfaces by the UK government
- The web accessibility basics – Marco’s Accessibility Blog
- The Web Accessibility Introduction I Wish I Had, is a nice introduction to different concepts around accessibility
- Overlay Fact Sheet explains what overlays solution are, and why they are not a good idea. Because, nope, overlays won’t magically solve the accessibility issues.
Design accessibility checklists and cheatsheets

People love checklists: they help process a lot of information in an easier way. It’s also a good way to get, an introduction to a topic. Then you learn where you need to dig further. So, to get you started, here are some accessibility checklists
So, if you want something like “checklists” maybe (sounds like a memory refresher)
- Access Guide this checklist presents accessibility guidelines in the form of small cards. And, I like small cards because they are easier to process
- Dos and don’ts on designing for accessibility some posters with guidelines for different types of disabilities
- Accessibility for Teams, a ‘quick-start’ guide for embedding accessibility into your team’s workflow. The guidelines are ordered into 5 categories: product, content, UX, visual design, front-end
- Accessibility for teams, another site (yes with the same name as the previous one) that offers starter guides to deliver accessible products for team members: a checklist for teams, and specific guides for product managers, content designers (coming soon), UX and UI designers (and soon front-end devs and testing). Because, at the end of the day, everyone has a role to play when it comes to delivering accessible products and services.
- WCAG for designers WCAG for designers as well
- Accessibility guidelines for UX Designers a list of guidelines as well that can be a good reminder
- Designing for Web Accessibility in 60 Seconds, a very small checklist to get you started
- Reviewing a design for accessibility: this checklist is written as an article to help you understand what to be careful about when designing for accessibility (sadly this is a non-accessible PDF with no text version though)
- How Inclusive Are Your Designs? Use This Audit to Find Out a PDF checklist you can download with items about accessibility, inclusive design, etc.
- Accessibility Not-Checklist, a checklist that guides you to make your you haven’t missed anything regarding the accessibility of a site. I like that you can filter by role, for example, what should designers pay attention to?
- Web Writing Checklist, not 100% accessible, but a checklist to help you write better (which will impact different types of users with different disabilities)

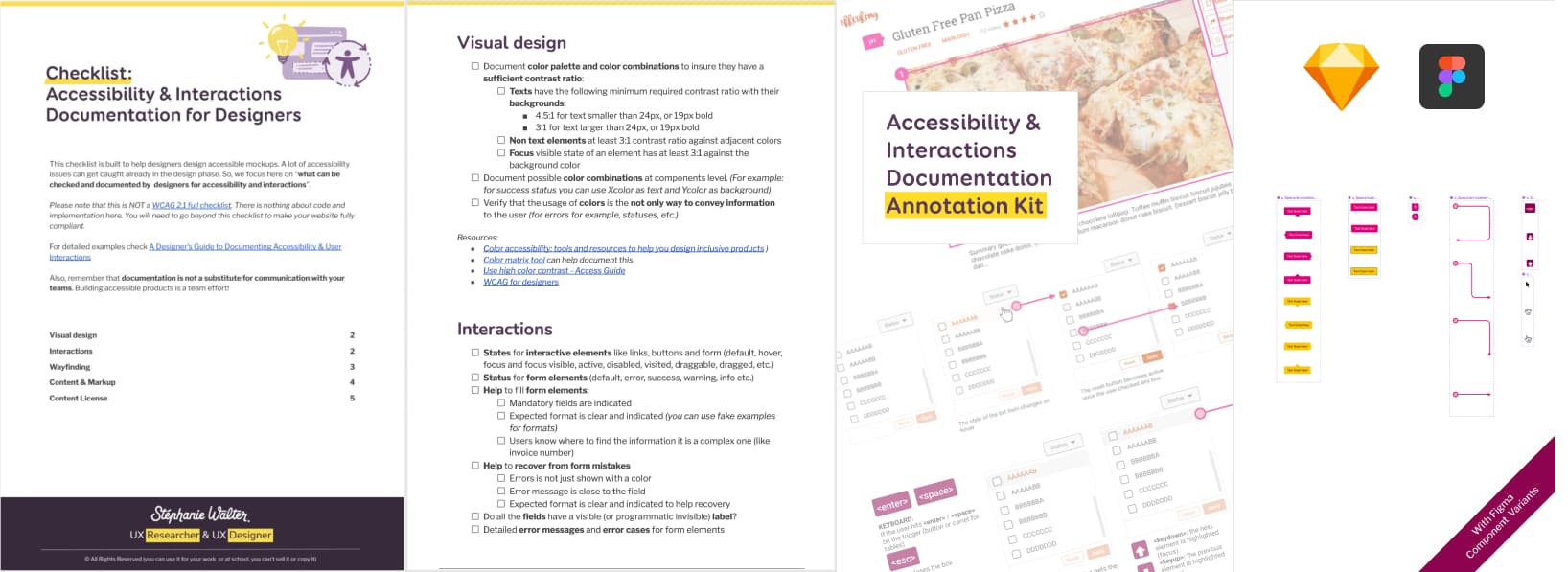
If you need help with accessibility documentation, I have my own A4 “Checklist – Accessibility & Interactions Documentation for Designers” that comes with some Figma and Sketch annotation kits, to help you document accessibility in the design phase.
Get the Checklist and Annotation kit
More “technical” checklists: WCAG and ARIA checklists
- This is WCAG WCAG criteria, summarised and organized with filters to help you find the ones you need
- MagentaA11y – Web accessibility checklist a more technical checklist with acceptance criteria, this is gold for your testing team!!
- Checklist – The A11Y Project: a checklist that acts as a reference point and lists the WCAG criteria for different categories, with plenty of links to dig further
- Accessibility Checklist WCAG 2.1 all A, AA, and AAA criteria are ordered with the possibility to filter by different tags
- The Accessibility Cheatsheet is another cheat sheet but on the technical side as well
- Accessibility Cheatsheet a small checklist for developers with the main principles summaries into a printable A4
- WAI-ARIA 1.1 Cheat Sheet: a checklist designed specifically to help you with ARIA (Accessible Rich Internet Applications) roles, states, and properties.
Accessibility training, videos, and books

Free Accessibility Training
- Learn Accessibility a free online course was written by Carie Fisher, with input and review from Alexandra White and Rachel Andrew.
- Sara’s newsletter that brings accessibility content to your mailbox Practicle Accessibility
- Accessibility fundamentals Microsoft has some content that was recommended by a friend whose job is to make government websites accessible so I tend to trust him but it’s not focused on “designer”
- Assistive technologies and online learning a free online course on assistive technologies
- IBM Equal Access Toolkit: IBM offers free online training with some checklists and guidelines to help you with accessibility
Free videos on accessibility
- 3Play Media Webinars 3playmedia has some nice videos (but you’ll have to dig)
- Axe-con: a conference on accessibility hosted by Dequee. You need to create an account but it’s free and you get access to the previous edition recordings
- Inclusive Design 24 has a big youtube channel with many videos about accessibility and inclusive design
- Deque Systems also has a lot of free content on their YouTube channel
- Events Archives – TPGi: you can access the recording of previous TPGi webinars
- Quick accessibility tests a YouTube playlist with different accessibility tests you can do (and how to do them)
- Knowbility’s conferences including AccessU and K12 Access Summit: you need to register but then you have access to the videos for free
Paid Training
- The A11Y Collective I know those people have nice $220 training
- Practical Accessibility, Sara Soueidan has a coming soon online course on accessibility
- What is Web Accessibility? This is a Udacy course on accessibility (so you will need to pay a Udacy subscription)
- Testing Accessibility is a self-paste workshop, with different pricing options to ship accessible products
- Knowbility Learning Center has some paid online accessibility courses (starting from $59)
- If you speak French I recommend Access42’s training, especially Formation Design d’interfaces accessibles : UX, UI, multimédia
For more freehand paid training you can check Digital Accessibility Training Courses Roundup and the Course List on the W3C site
Books
- Accessibility for Everyone, A Book Apart is THE book you need #notsponsored but she’s a person I really professionally admire ^^
- Giving a damn about accessibility: a candid and practical handbook for designers by Sheri Byrne-Haber
- AccessAbility Playbook: Delivering accessible client service: the government of Canada published an interesting and free playbook to help you with accessibility
- Digital Accessibility Teaching and Learning Resources: some open and free online textbooks on different topics around accessibility
Help to design accessible components
- Gov.uk design system is public and its components are supposed to be accessible, so it’s a nice place to check for inspiration
- Inclusive Components is a blog trying to be a pattern library. All about designing inclusive web interfaces, piece by piece. There is also the book Inclusive Components
- A Complete Guide To Accessible Front-End Components, a big article with tonnes on information to make your components more accessible
- A guide to designing accessible, WCAG-compliant focus indicators
Some tools and plugins to help you design accessible products

Let’s start with the basics: if you want to learn what designers can need to be careful about with accessibility, check my full article on the topic: A Designer’s Guide to Documenting Accessibility & User Interactions. And, there are tools that can help us design and document accessibility:
- I have a whole specific list of tools to test contrast ratio and colors
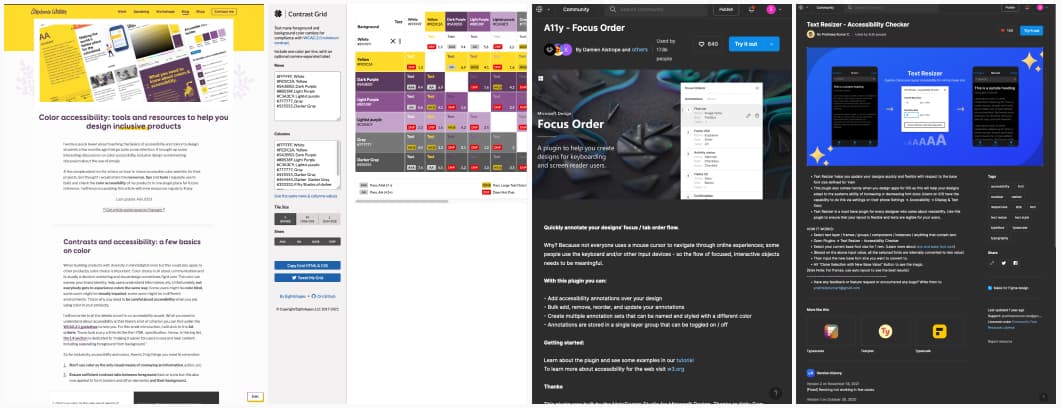
- Color ratio Matrix tool: a matrix tool I really like that helps with a color contrast ratio
- A11y – Focus Orderer a Figma plugin to document focus order
- A few Figma/ Sketch accessibility annotation plugins:
- Fluent Accessibility Notation
- Accessibility annotation Figma template
- A11y Annotation Kit — Figma
- Accessibility bluelines — Figma
- Accessibility Bluelines (Sketch, Adobe XD, Invision Studio)
- Include – Accessibility Annotations: a useful Figma plugin to help you annotate landmarks, focus groups (native), headings, reading order, alternative text (for images, it’s missing icons for now), check touch target, color contrast, create de 200% version of your page, document complex gestures (native) and more.
- Text Resizer: a Figma plugin to help you preview your content zoomed at 200% and more
Testing accessibility: automated, manual, and testing with disabled users

The accessibility of your site, product, a mobile app can be tested, from automated tests to usability tests with disabled users.
Automated Accessibility audit tools
Let’s start with automated testing. Keep in mind that automated tests is never enough. They will miss some issues (and might bring issues that are not real ones). So, don’t just stop at automated tests, always have humans test it too. Here are a couple of tools you could use to do a first automated accessibility test:
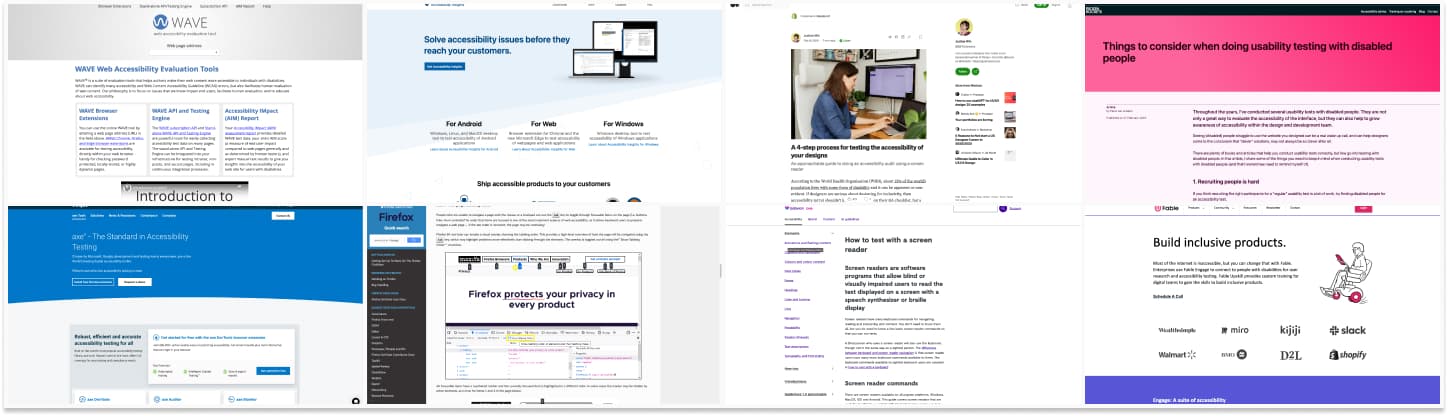
- WAVE Web Accessibility Evaluation Tools: different browser extensions to test accessibility of a page
- Lighthouse overview – Chrome Developers: how to use the built in lighthouse in Chrome to get an accessibility automated test audit
- Accessibility Insights a tool to test accessibility on the web but also on mobile apps. I really like there focus order testing options
- Accessibility Inspector is a Firefox plugin to test tab order on the page
- Tota11y is a bookmarklet that you drag and drop in your bookmark bar. Then you can open any page, click on the bookmark and it will show a site panel with some automated tests
- Koa11y is a desktop tool that you install and can automatically detect some accessibility issues in webpages
- axe: Accessibility Testing Tools and Software
How to test your websites yourself
Speaking of human testing things, here are some resources to help you test sites yourself:
- A 4-step process for testing the accessibility of your designs: some manual tests you should do on your design
- Quick accessibility tests anyone can do a great article to help you understand how to start testing your current interface. There is also a youtube playlist if you prefer to learn with videos Quick accessibility tests
- A beginner’s guide to manual accessibility testing: how to test with screenreaders, test with keyboard, test the zoom of the page
- Mac VoiceOver Testing the Simple Way: testing with voice-over is not easy if you are not used to it, this is a good introduction to the topic
- How to test with a screen reader: another introduction to help you test with a screenreader, also includes information about NVDA and other ones than voice over
- Screen Reader Keyboard Shortcuts and Gestures, a useful cheatsheet for screen reader testing
How to test your website with disabled people (usability testing)
I highly encourage you to test your sites with disabled users. This will bring you a lot of information on issues they might have and that you need to correct. Here are some guidelines and places to help get started:
- Things to consider when doing usability testing with disabled people: interesting articles to help you get the basics right when doing usability tests with disabled users
- UXR with Participants with Disabilities a 26 minutes video by Sheri Byrne-Haber on how to test with disabled users, full of tips and things you need to be aware of
- Fable Tech Labs is a great place that can help you recruit people to conduct usability testing with disabled users
More places to find content about accessibility
- The A11Y Project will always be my go-to to find information, resources, and tools for accessibility
- Stark Accessibility Library: Stark collects quite a big list of tools, and books to help you keep learning
- Accessibility Weekly is a weekly newsletter that brings accessibility news directly to your mailbox
Resources on Native Apps Accessibility
Some people often look for accessibility best practices for native apps. First, WCAG is device agnostic. So, WCAG criteria apply. But there are a few extra specific guidelines for native apps. Here are a few places to get you started:
Resources on Inclusive design
While accessibility focuses on users with specific disabilities, inclusive design has a bigger scope. It’s a set of methods and tools designed for everyone, taking into account disabilities, environment, socio-economical background situation, race, gender, and anything that might influence how and why they use a product or a service and how. Here are a couple of resources to help you start digging into this, very big topic:
- Inclusive Design Toolkit, a toolkit by the University of Cambridge
- Microsoft Inclusive Design, yeah, Microsoft has its own toolkit with a lot of documentation, activities, little illustrations, etc.
- Inclusive Design Principles, a collaborative resource by Henny Swan, Ian Pouncey, Heydon Pickering, Léonie Watson to build more inclusive products
- Ethical Design Guide: great content on inclusive design and accessibility as well
- If you want to make your event accessible, you can check An Accessibility & Inclusion Checklist for Virtual Events
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK