

Animating color properties using .NET MAUI Community Toolkit
source link: https://askxammy.com/animating-color-properties-using-net-maui-community-toolkit/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Animating color properties using .NET MAUI Community Toolkit

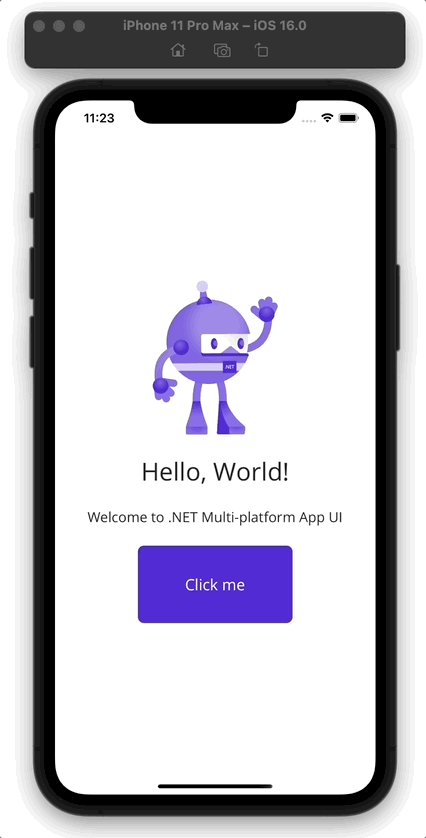
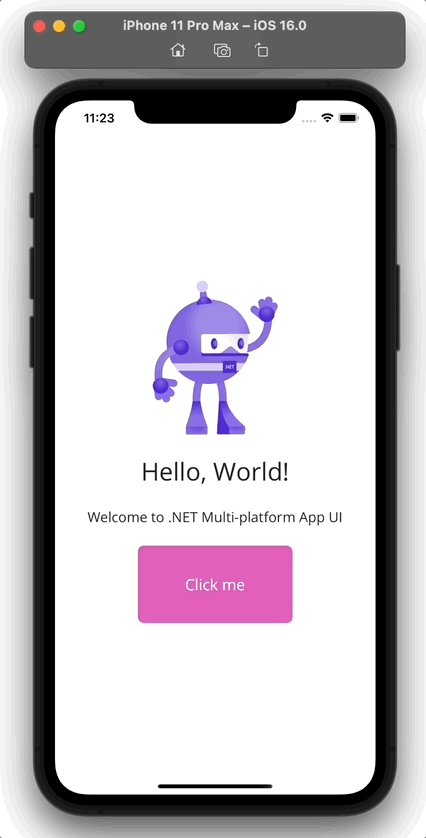
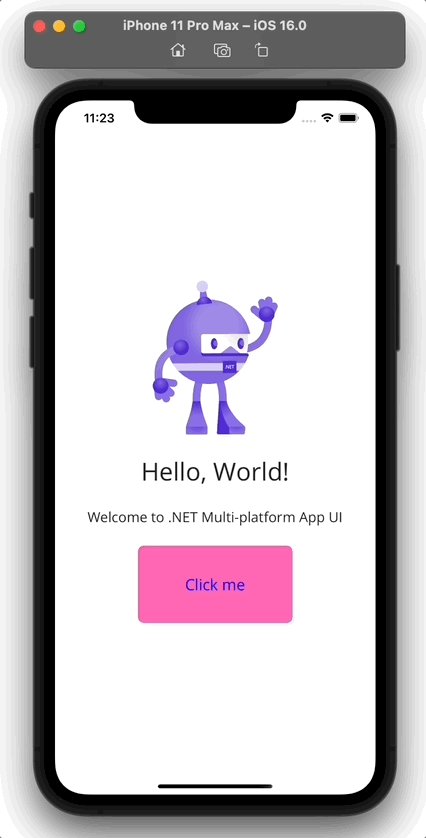
Providing users with information about their interactions within apps is critical for ensuring a positive user experience. For example, if a user clicks on a button and the process takes a few seconds to respond, it’s important to indicate that their request is being executed. One option for accomplishing this is to change the button’s color and/or text and include an animation when the user clicks. This article will teach you how to do it using the MAUI Community Toolkit.
First of all… What do I need to know?
What is .NET MAUI Community Toolkit??
- It’s a collection of reusable elements such as animations, behaviors converters, among others, for developing applications for iOS, Android, macOS and WinUI using MAUI.
 Important! Adding this configuration to your project just once is enough to fully benefit from the Community Toolkit. If you’ve already implemented it using another NuGet feature, feel free to skip this step.
Important! Adding this configuration to your project just once is enough to fully benefit from the Community Toolkit. If you’ve already implemented it using another NuGet feature, feel free to skip this step.
Let’s start!
What are the Color Animation Extensions?

These are extension methods that enable you to animate the properties related to the colors of a visual element. We currently have two options available, which we will detail below:
 BackgroundColorTo
BackgroundColorTo
Changes the Background Color of a Visual Element through animation to another desired color.

Change the text color of a visual element to another desired color.
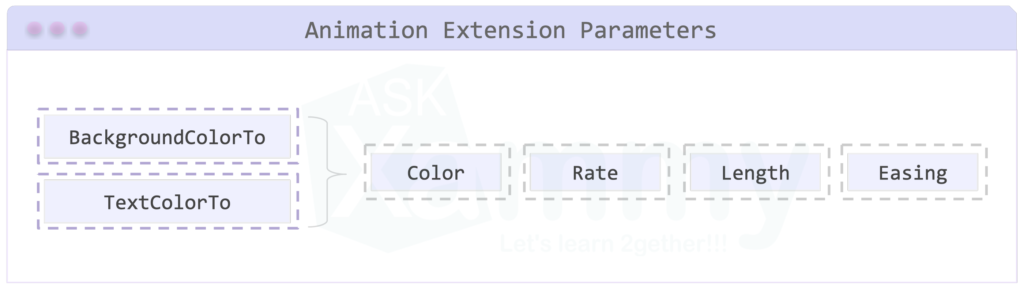
What parameters do you need?
Both animation extension methods receive the same parameters, which are as follows:





And done! 
<Label Text=”Thanks for ready! 
Spanish post:
References:
Tagged .NET MAUI Community Toolkit, .NetMaui, AskXammy, MAUIRecommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK

