

在基于vue-next-admin的Vue3+TypeScript前端项目中,为了使用方便全局挂载对象接口
source link: https://www.cnblogs.com/wuhuacong/p/17243300.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

在基于vue-next-admin 的 Vue3+TypeScript 前端项目中,可以整合自己的 .NET 后端,前端操作一些功能的时候,为了使用方便全局挂载的对象接口,以便能够快速处理一些特殊的操作,如消息提示、辅助函数、正则测试等等。本篇随笔介绍在Vue3+TypeScript 前端项目中全局挂载对象$u,获得相关 $u_interface 的统一入口的接口信息。这样在组件或者页面中就可以方便的使用便捷对象的相关处理方法了。
vue-next-admin 是一个不错的后台开源免费模板项目,可以利用它来开发自己的项目前端,它的技术栈是:vue3.x + setup 语法糖 + TypeScript + Vite + ElementPlus。
1、定义全局挂载对象的入口对象,以及相关的接口
我们知道,基于Typescrip的项目,在项目中都有一个Typescrip的配置文件tsconfig.json,其中对一些Typescrip的目录或者设置进行设定。由于在VSCode加载项目的时候,会把项目相关的类型定义加载进来,因此我们可以在编码的时候就有智能提示,它的配置在Include的配置项中。

通过通配符的匹配,可以自动加载对应的类型信息。

这里面可以按照作用分类不同的文件, 我们在这里增加一个独立的文件 $u.d.ts ,来设置我们定义挂载对象的接口类型信息。
另外我们打算的全局辅助类对象的信息,放在utils 目录里面,如下所示。

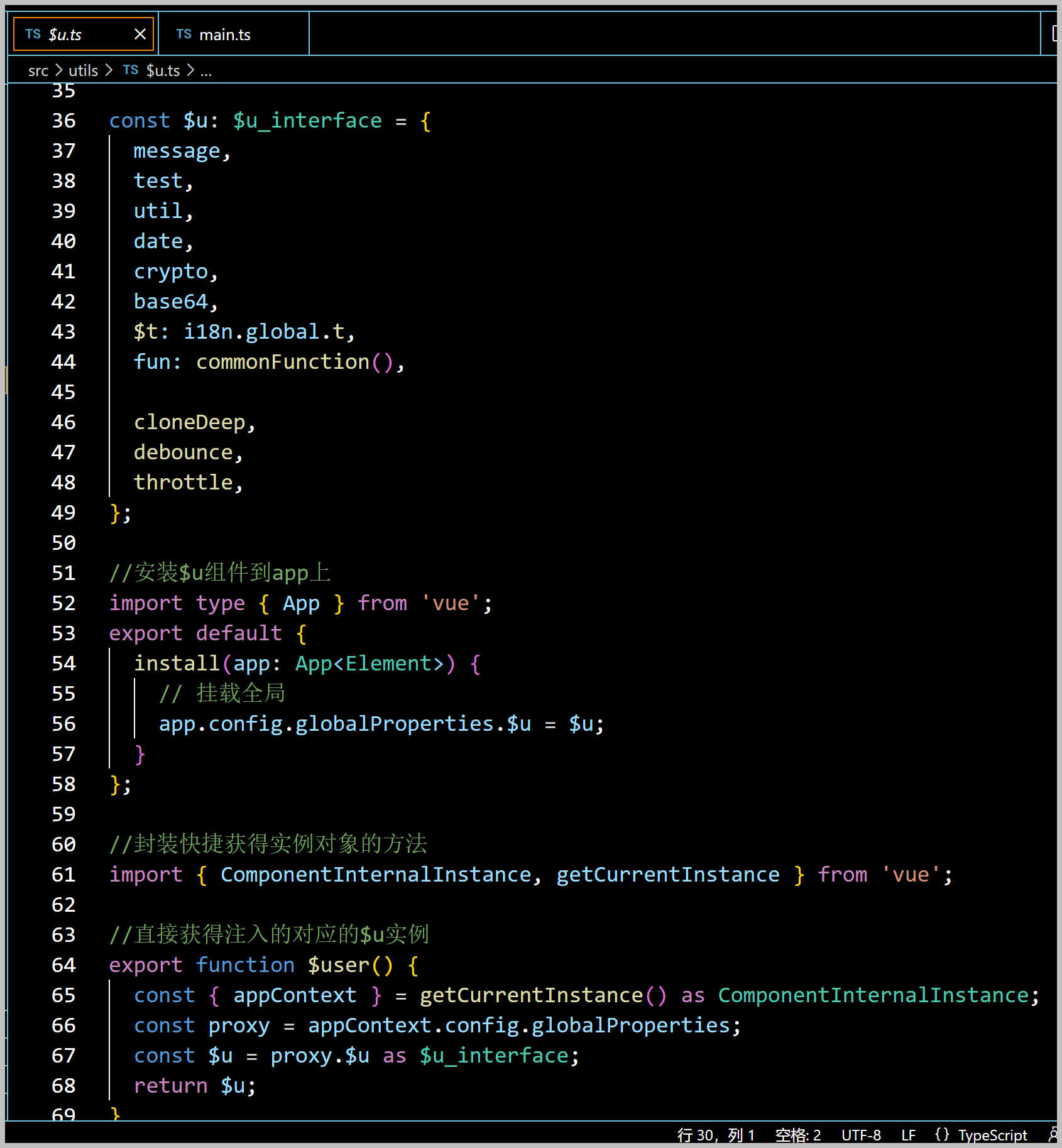
为了方便在Vue3+TypeScript 前端项目中挂载对象,我编写相关的代码,提供一个install的组件安装方法,给在main.ts中调用处理。

在mian.ts中,使用use的方式实现挂载处理即可
app.use($u);//挂载自定义的一些变量辅助类
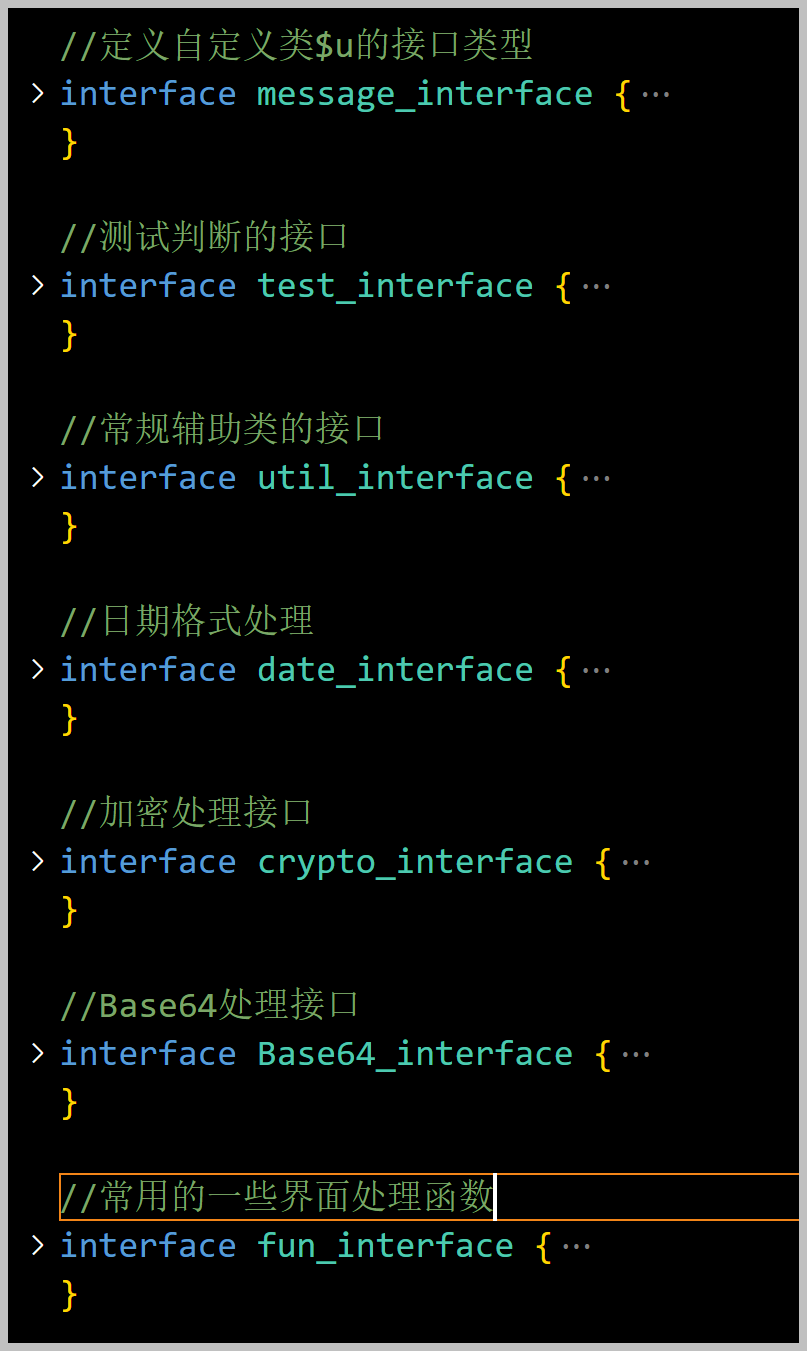
对应的辅助类接口定义,统一放在全局的Types目录的一个单独的$u.d.ts文件中定义。

例如我们定义常规弹出消息的函数接口如下所示。
//定义自定义类$u的接口类型
interface message_interface {
Message(message: string): any;
success(message: string): any;
warn(message: string): any;
error(message: string): any;
confirm(message = '您确认删除选定的记录吗?'): Promise<any>;
notify(message: string, position: any = 'bottom-right', type: any = 'info'): any;
}
其他的一些接口定义,则进行组合处理即可。

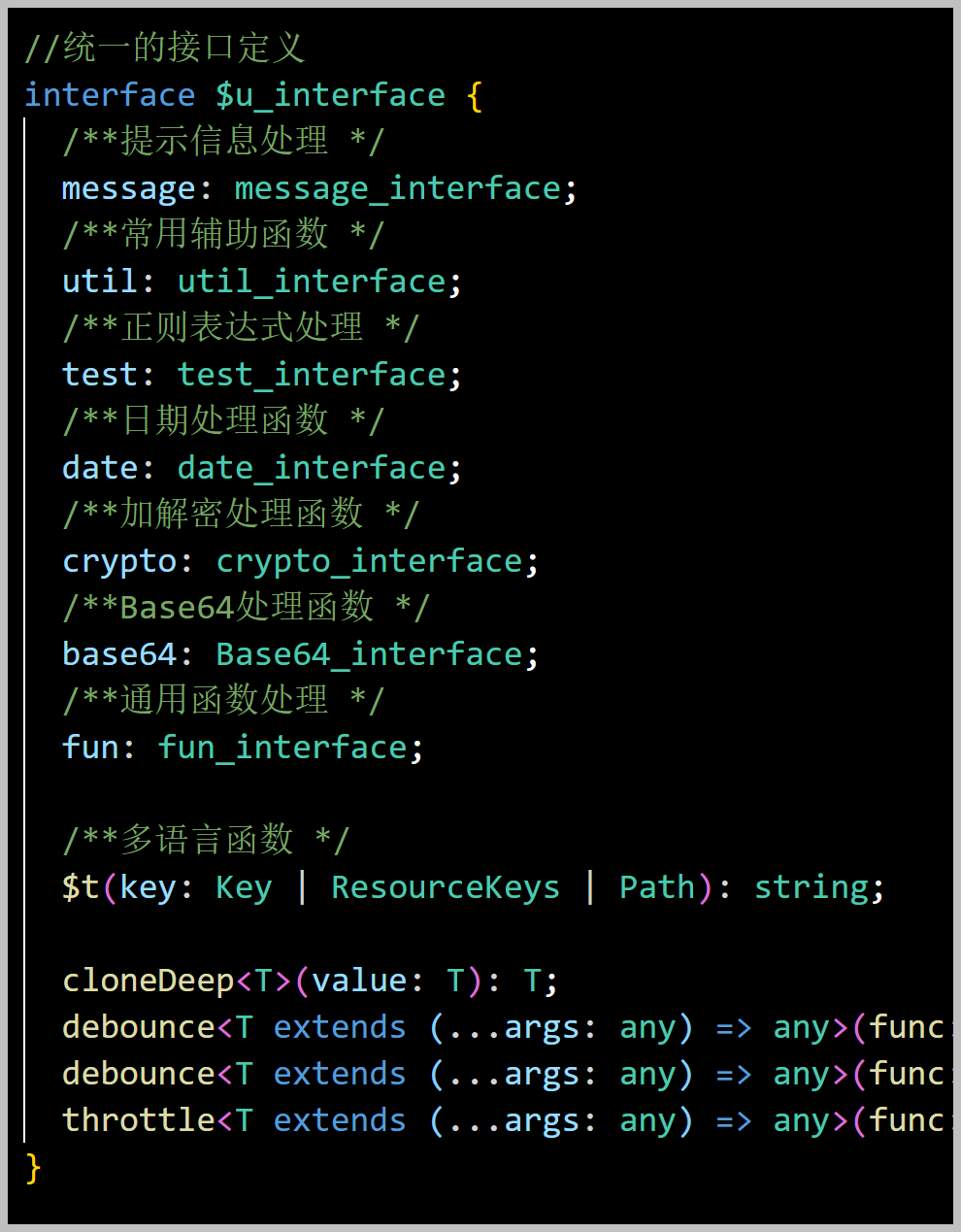
然后把各部分的接口进行统一组合即可。

而我们最终的目的就是通过$u可以获得相关 $u_interface 的接口信息即可。这样在组件或者页面中就可以通过引入使用全局挂载的便捷对象了。
import { $user } from '/@/utils/$u'; //使用简便模式获取注入全局变量u
let $u = $user(); //实例化
定义好后,我们就可以在页面中进行调用统一的入口对象了,如下代码所示。
import { $user } from '/@/utils/$u'; //使用简便模式获取注入全局变量u
let $u = $user(); //实例化
console.log($u.$t("message.router.home"));//测试$t变量
nextTick(() => {
$u.message.notify('测试');
});
// 删除
const delFile = (row: any) => {
var tips = `确定删除文件:【${row.fileName}】?`;
$u.message.confirm(tips)
.then(async () => {
await fileApi.delete({ id: row.id });
$u.message.success('删除成功');
})
.catch(() => { });
};
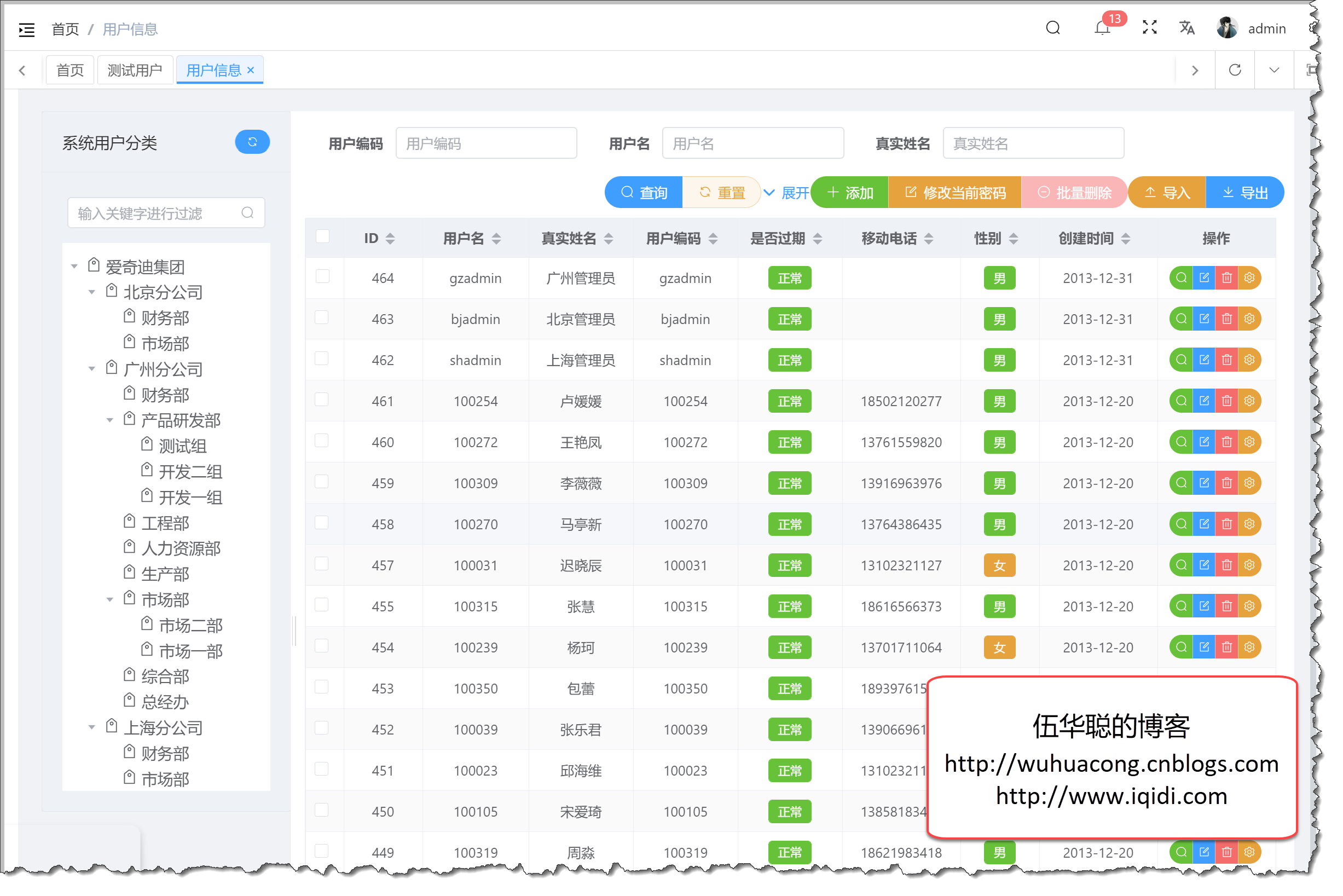
页面很多地方使用了基于Vue3+TypeScript的全局对象的注入处理。如一些信息提示,一些通用函数的调用等。

Recommend
-
 200
200
写在前面: 如题,在项目中,经常有些函数和变量是需要复用,比如说网站服务器地址,从后台拿到的:用户的登录token,用户的地址信息等,这时候就需要设置一波全局变量和全局函数,这两个设置不太难,而且有一些共通之处,可能有一些朋友对此不太了解,所以随便写出...
-
 40
40
PaySDK PaySDK 是 PHP 集成支付 SDK ,集成了支付宝、微信支付的支付接口和其它相关接口的操作。 无框架依赖,支持所有框架,支持 Swoole 协程环境。 我们有完善的在线技术文档:...
-
 37
37
README.md Simple-Swoole-Framework 基于swoole引擎的PHP框架,结构清晰,部署简单,使用方便。可以灵活应对HTTP/Websocket服务,另有定时器、异步任务等。 简单部署 git clon...
-
 60
60
前段时间有写过一个 TypeScript在node项目中的实践 。 在里边有解释了为什么要使用 TS ,以及在 Node 中的一...
-
 4
4
为什么TypeScript没有console的全局方法?提示在lib中添加dom,TS不知道在node环境下的console方法吗 [图片] [图片]3
-
 6
6
4 November 2021 / typescript TypeScript如何在模块中优雅地使用全局变量 用TypeScript编写js模块module时,经常遇到一种场景:需要使用在...
-
 4
4
在基于ABP框架的前端项目Vue&Element项目中采用日期格式处理,对比Moment.js和day.js的处理 - 伍华聪 - 博客园 Day.js 是一个轻量的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持完全一样. 如果您曾经用过 Moment.js, 那么您已经...
-
 3
3
在一些内部OA或者流转的文件,或者给一些客户的报价文件、合同,或者一些医院出示的给保险机构的病历资料等,有时候可能都希望快速的使用电子签章的处理方式来给文件盖上特定的印章,本篇随笔介绍基于Vue&Element的前端项目采用第三方组件 v...
-
 3
3
在前面随笔介绍了《在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理》的处理,有的时候,我们在流程中或者一些文件签署的时候,需要签上自己的大名,一般通过签...
-
 6
6
在Vue3+TypeScript 前端项目中使用事件总线Mitt ...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK