4

Part-5 | Asp.Net Core Identity Series[.NET 7] | Google Authentication
source link: https://www.learmoreseekmore.com/2023/03/part-5-dotnet7-aspnetcore-identity-series-google-authentication.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Part-5 | Asp.Net Core Identity Series[.NET 7] | Google Authentication
The main objective of this article is:
- Implementing Google Authentication
Install Google Authentication NuGet Package:
Let's install the package required for google authentication.
Visual Studio 2022:
Install-Package Microsoft.AspNetCore.Authentication.Google -Version 7.0.3
Visual Studio Code:
dotnet add package Microsoft.AspNetCore.Authentication.Google --version 7.0.3
Register With Google:
We need to register our Razor Page application with Google to enable Google authentication. So following are the registration steps with Google.
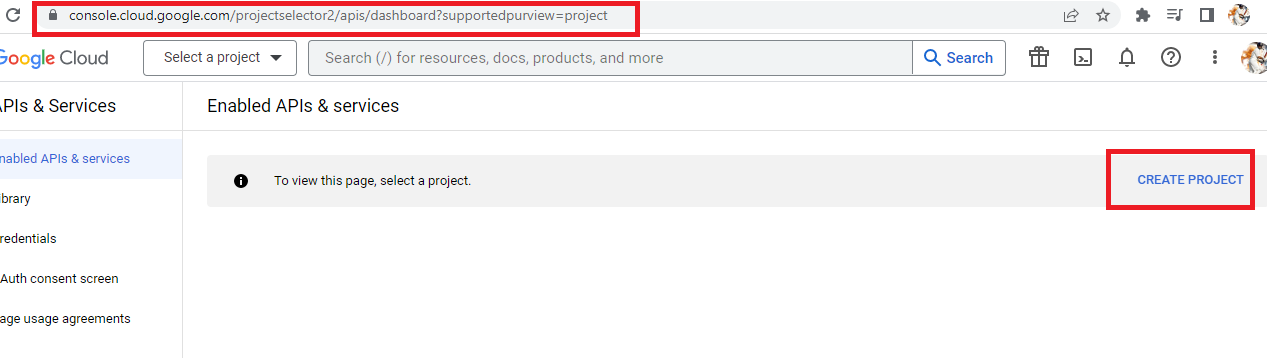
(Step 1)
Go to Google API & Service could console at
"https://console.cloud.google.com/projectselector2/apis/dashboard?supportedpurview=project"
"https://console.cloud.google.com/projectselector2/apis/dashboard?supportedpurview=project"
(Step 2)
Click on the 'Create Project' button.
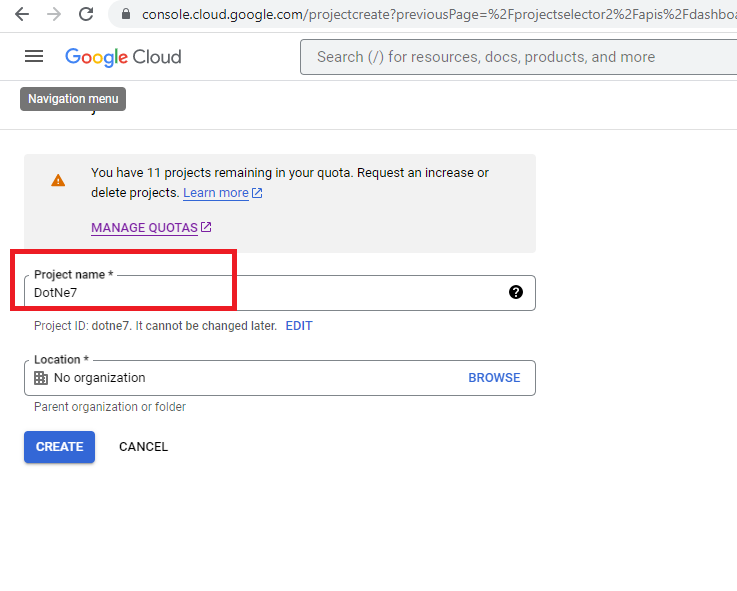
(Step 3)
Give a project name and then click on the 'Create' button.
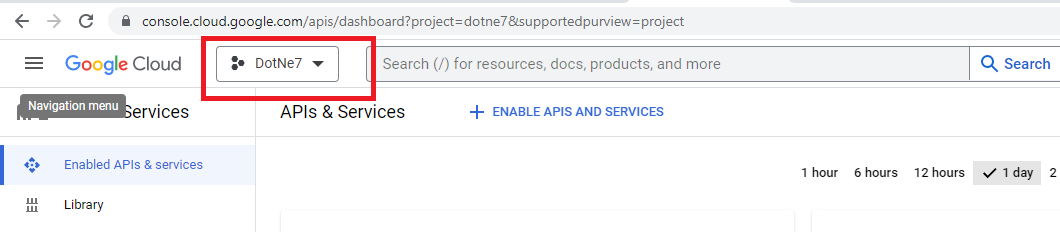
(Step 4)On creating a project successfully, we can observe it as a selected project in our dashboard like below.
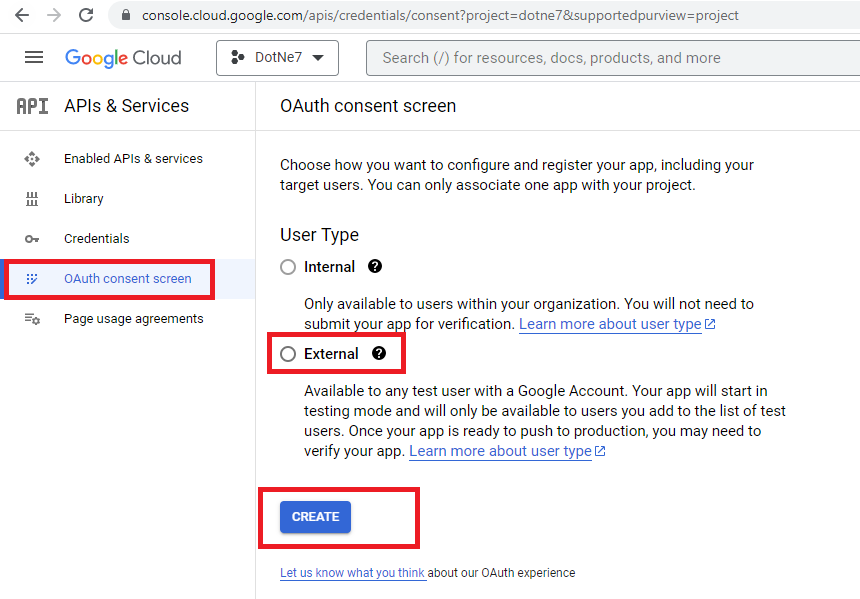
(Step 5)
Select 'OAuth Consent Screen' left side menu, next 'User Type' => 'External' then click on 'Create' button.
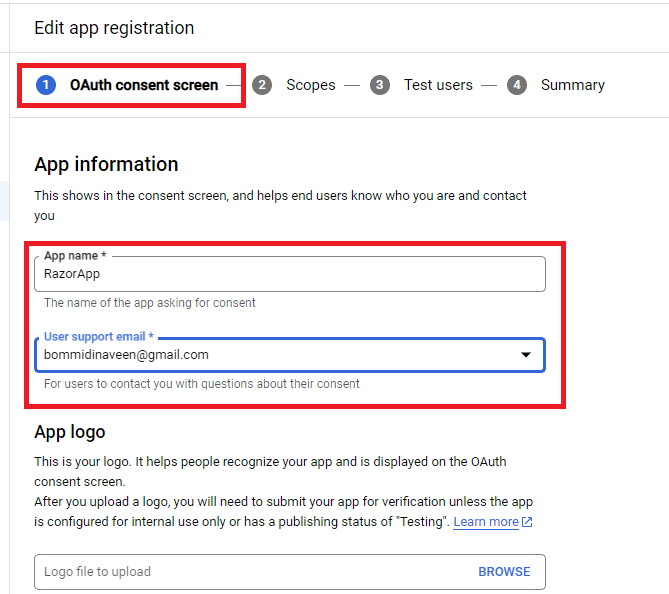
(Step 6) Need to configure App under the project
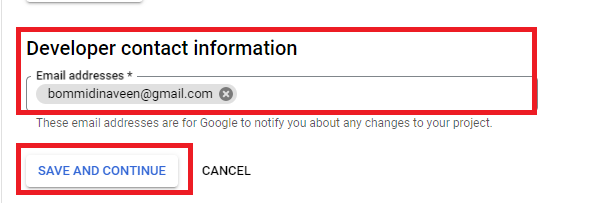
Give an email at Developer Contact Information and then click the 'Save And Continue' button.
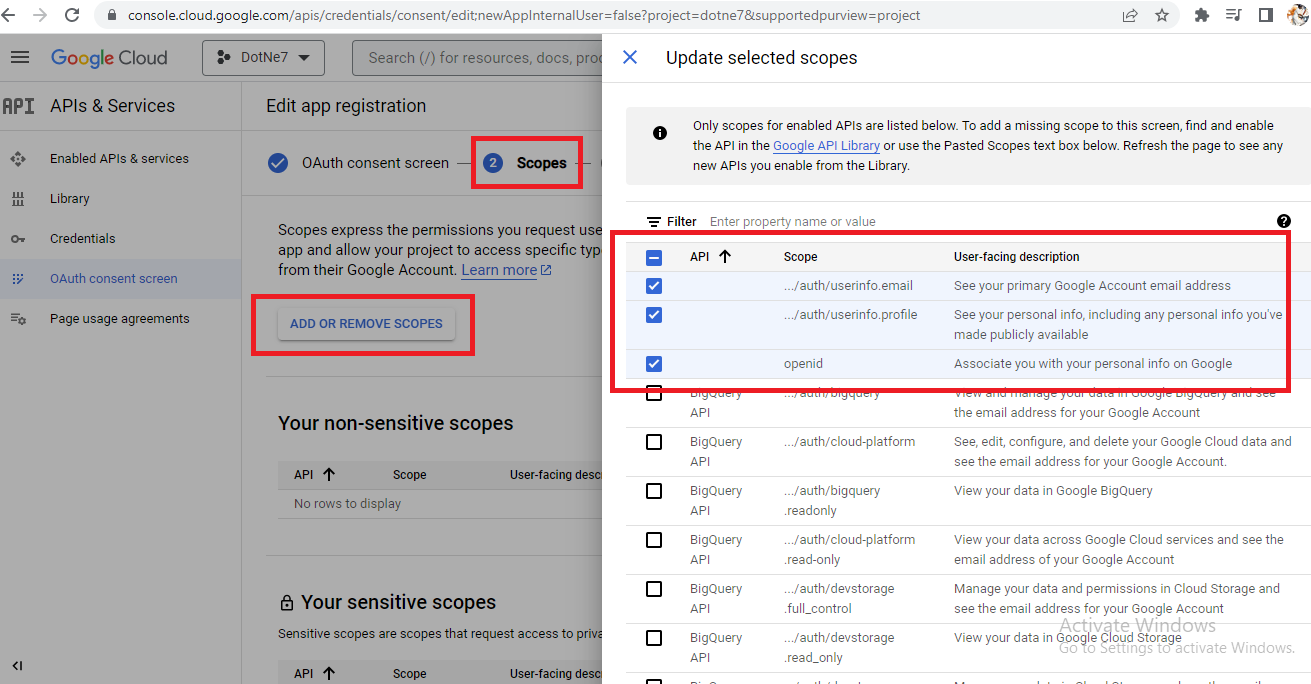
(Step 7)
In 'Scopes' click on 'Add OR Remove Scopes' and then select 'email', 'profile', 'openid' scopes and click on 'Save and Continue' button
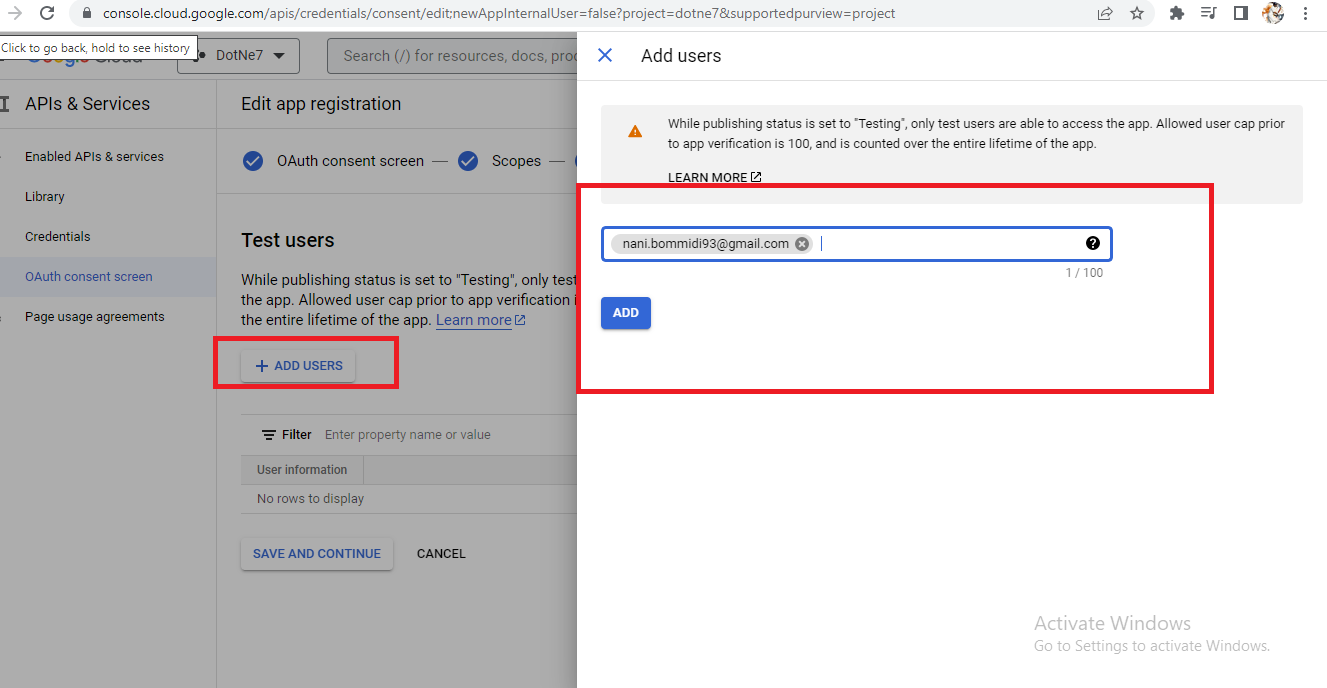
(Step 8)
Now add the email addresses of users to test google authentication with our application
(Step 9) In the 'Summary' page click on the 'Back To Dashboard' page.
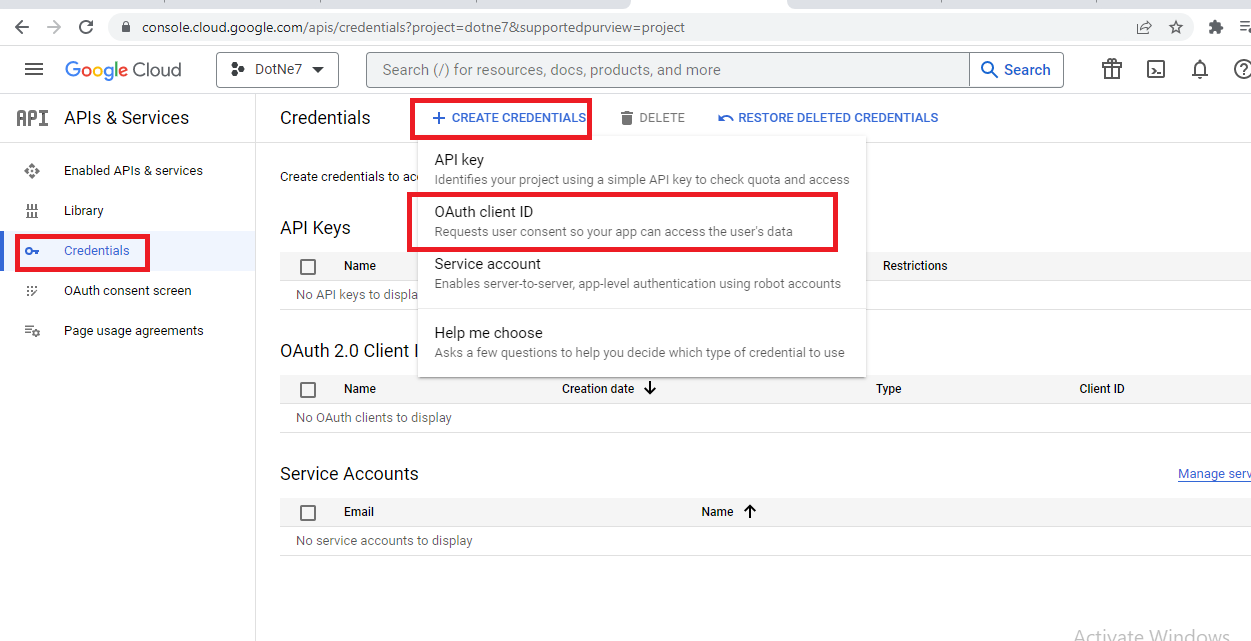
(Step 10)
Select 'Credentials' left menu then click on the 'Create Credentials' button, and then select 'OAuth Client Id'
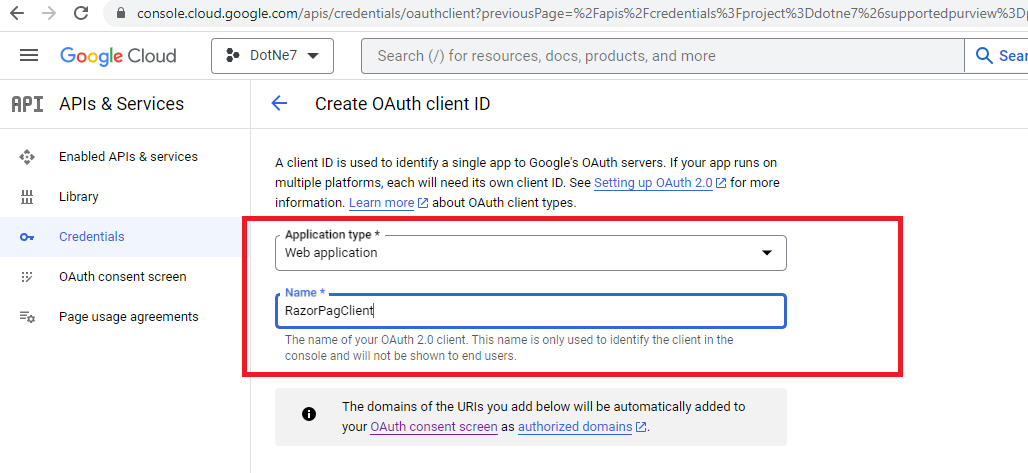
(Step 11)Now Configure 'Create OAuth Client'.
Application Type => Web Application, Enter a name in the text box.
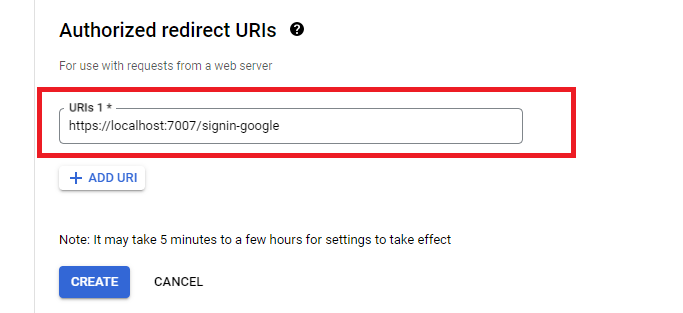
Now in 'Authorized Redire URL's' let's add URL which has our application domain end with the default path like 'signin-google'
(Step 12)
Now save 'Client Id' & 'Client Secret', we are going to use them in our application.
Configure the Google Secret Keys:
Now let's configure 'Client Id' & 'Client Secret' in our 'appsetting.Development.json'.
appsetting.Development.json:
- "GoogleAuthSettings": {
- "ClientId": "xxxxxxxxxxxxxxxxxxxxxxx",
- "ClientSecret": "xxxxxxxxxxxxxxxxxxxxxxxx"
Register Google Auth Service:
Now let's register the google auth service in our 'Program.cs'
Program.cs:
- builder.Services.AddAuthentication().AddGoogle(googleOptions =>
- googleOptions.ClientId = builder.Configuration.GetSection("GoogleAuthSettings")
- .GetValue<string>("ClientId");
- googleOptions.ClientSecret = builder.Configuration.GetSection("GoogleAuthSettings")
- .GetValue<string>("ClientSecret");
Test Google Authentication Flow:
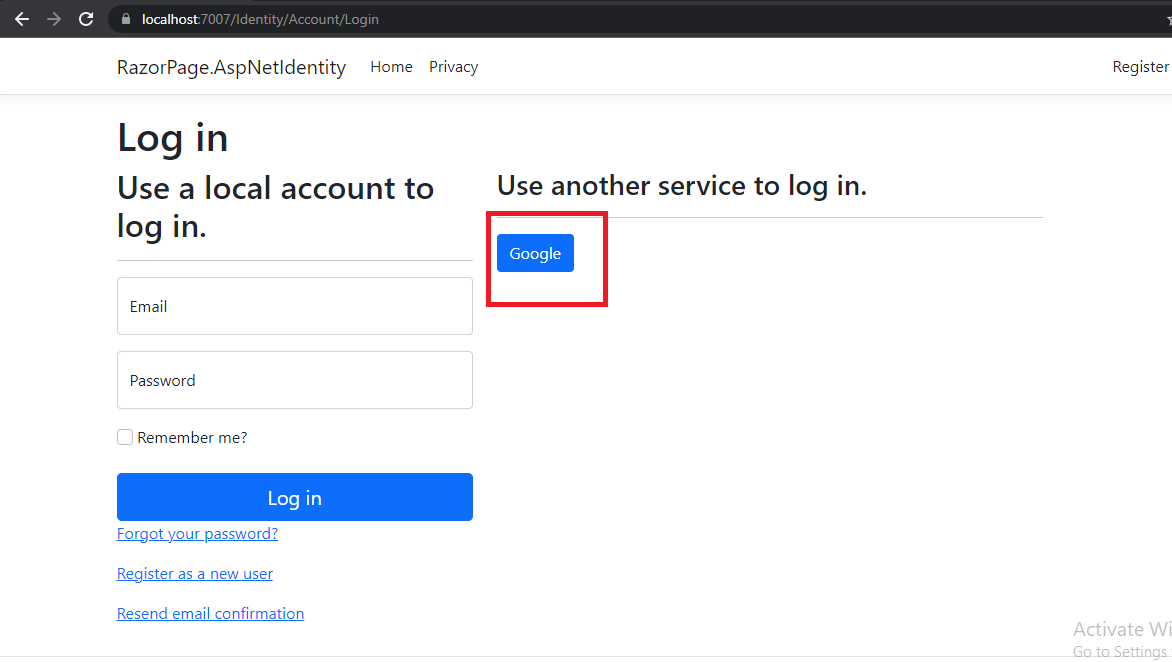
(Step 1) On enabling the google authentication service we can see a 'Google' button on both 'Login' and 'Registration' pages
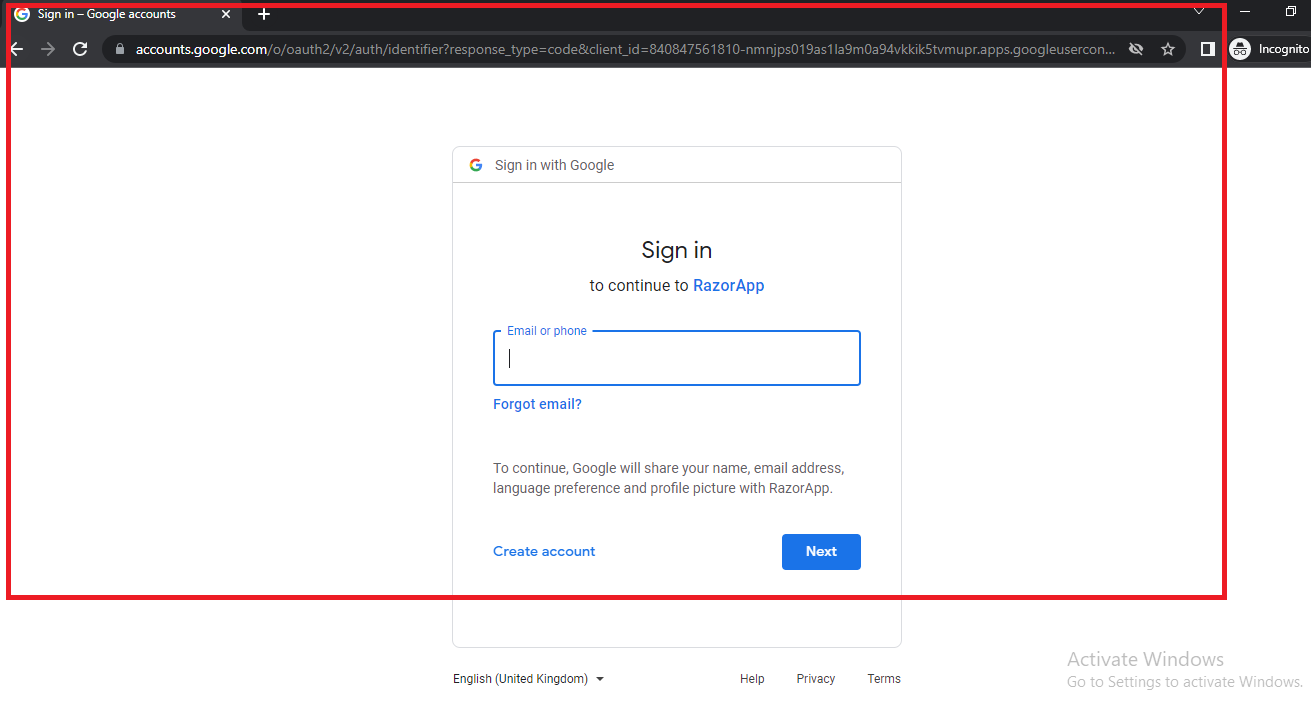
(Step 2) On clicking the 'Google' button we will redirect to the google login page.
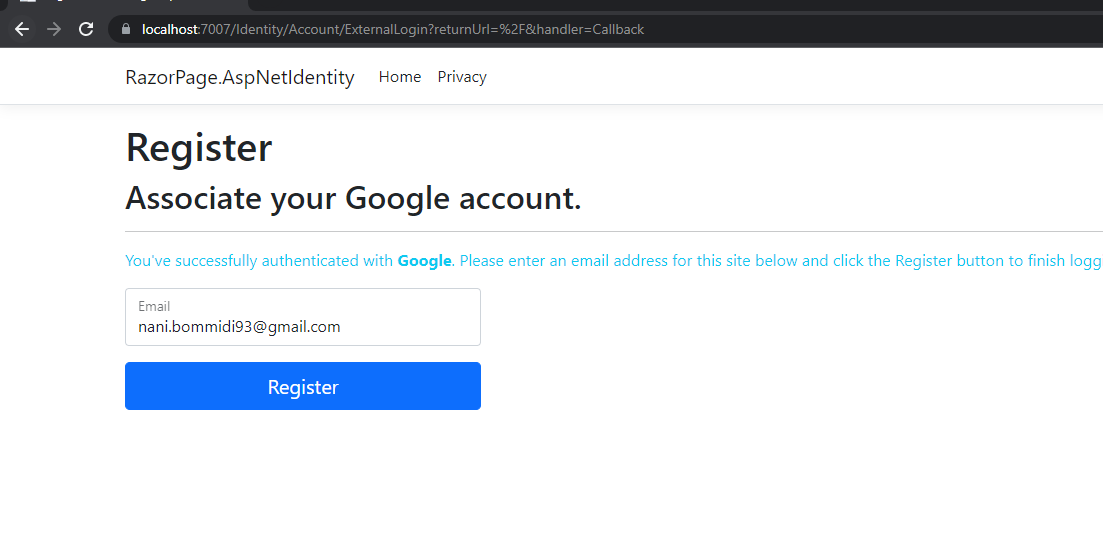
(Step 3) Next it explicitly asks us to associate the google email with our application.
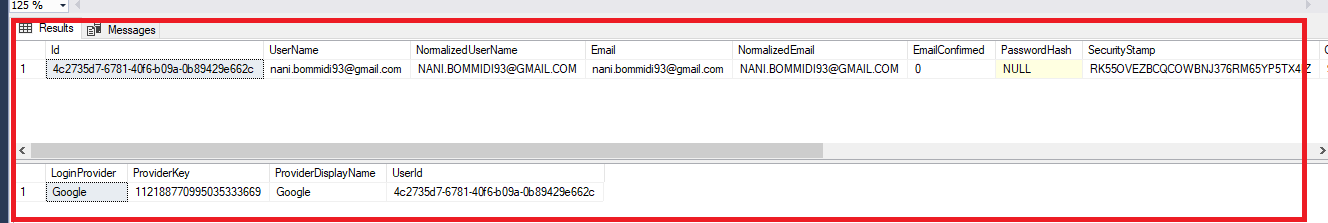
(Step 4) On clicking 'Register' button we can observe user information added to 'AspNetUser' and 'AspNetUserLogin' tables
(Step 5) After email confirmation, if we try again to login, we can observe we get authenticated as below.In the next article, we are going to implement Facebook Login with help of AspNet Core Identity.Hopefully, I think this article delivered some useful information on the Asp.Net Core Identity In Razor Pages. using I love to have your feedback, suggestions, and better techniques in the comment section below
Refer:
Part-4 | Asp.Net Core Identity Series[.NET 7] | Sending Two-Factor Authentication(2FA) Code To Phone
Follow Me:
Comments
Popular posts from this blog
In this article, we are going to do a small demo on AspNetCore 6 Web API CRUD operations. What Is Web API: Web API is a framework for building HTTP services that can be accessed from any client like browser, mobile devices, desktop apps. In simple terminology API(Application Programming Interface) means an interface module that contains a programming function that can be requested via HTTP calls to save or fetch the data for their respective clients. Some of the key characteristics of API: Supports HTTP verbs like 'GET', 'POST', 'PUT', 'DELETE', etc. Supports default responses like 'XML' and 'JSON'. Also can define custom responses. Supports self-hosting or individual hosting, so that all different kinds of apps can consume it. Authentication and Authorization are easy to implement. The ideal platform to build REST full services. Create A .NET6 Web API Application: Let's create a .Net6 Web API sample application to accomplish our
In this article, we will explore the Angular(14) reactive forms with an example. Reactive Forms: Angular reactive forms support model-driven techniques to handle the form's input values. The reactive forms state is immutable, any form filed change creates a new state for the form. Reactive forms are built around observable streams, where form inputs and values are provided as streams of input values, which can be accessed synchronously. Some key notations that involve in reactive forms are like: FormControl - each input element in the form is 'FormControl'. The 'FormControl' tracks the value and validation status of form fields. FormGroup - Track the value and validate the state of the group of 'FormControl'. FormBuilder - Angular service which can be used to create the 'FormGroup' or FormControl instance quickly. Form Array - That can hold infinite form control, this helps to create dynamic forms. Create An Angular(14) Application: Let'
In this article, we are going to implement a sample angular application authentication using HTTP only cookie that contains a JWT token. HTTP Only JWT Cookie: In a SPA(Single Page Application) Authentication JWT token either can be stored in browser 'LocalStorage' or in 'Cookie'. Storing JWT token inside of the cookie then the cookie should be HTTP Only. The HTTP-Only cookie nature is that it will be only accessible by the server application. Client apps like javascript-based apps can't access the HTTP-Only cookie. So if we use authentication with HTTP only JWT cookie then we no need to implement custom logic like adding authorization header or storing token data, etc at our client application. Because once the user authenticated cookie will be automatically sent to the server by the browser on every API call. Authentication API: To implement JWT cookie authentication we need to set up an API. For that, I had created a mock authentication API(Using the NestJS Se
In this article, we are going to write test cases to an Asp.NetCore Web API(.NET6) application using the xUnit. xUnit For .NET: The xUnit for .Net is a free, open-source, community-focused unit testing tool for .NET applications. By default .Net also provides a xUnit project template to implement test cases. Unit test cases build upon the 'AAA' formula that means 'Arrange', 'Act' and 'Assert' Arrange - Declaring variables, objects, instantiating mocks, etc. Act - Calling or invoking the method that needs to be tested. Assert - The assert ensures that code behaves as expected means yielding expected output. Create An API And Unit Test Projects: Let's create a .Net6 Web API and xUnit sample applications to accomplish our demo. We can use either Visual Studio 2022 or Visual Studio Code(using .NET CLI commands) to create any.Net6 application. For this demo, I'm using the 'Visual Studio Code'(using the .NET CLI command) editor. Create a fo
NestJS Application Queues helps to deal with application scaling and performance challenges. When To Use Queues?: API request that mostly involves in time taking operations like CPU bound operation, doing them synchronously which will result in thread blocking. So to avoid these issues, it is an appropriate way to make the CPU-bound operation separate background job. In nestjs one of the best solutions for these kinds of tasks is to implement the Queues. For queueing mechanism in the nestjs application most recommended library is '@nestjs/bull'(Bull is nodejs queue library). The 'Bull' depends on Redis cache for data storage like a job. So in this queueing technique, we will create services like 'Producer' and 'Consumer'. The 'Producer' is used to push our jobs into the Redis stores. The consumer will read those jobs(eg: CPU Bound Operations) and process them. So by using this queues technique user requests processed very fastly because actually
When To Use CancellationToken?: In a web application request abortion or orphan, requests are quite common. On users disconnected by network interruption or navigating between multiple pages before proper response or closing of the browser, tabs make the request aborted or orphan. An orphan request can't deliver a response to the client, but it will execute all steps(like database calls, HTTP calls, etc) at the server. Complete execution of an orphan request at the server might not be a problem generally if at all requests need to work on time taking a job at the server in those cases might be nice to terminate the execution immediately. So CancellationToken can be used to terminate a request execution at the server immediately once the request is aborted or orphan. Here we are going to see some sample code snippets about implementing a CancellationToken for Entity FrameworkCore, Dapper ORM, and HttpClient calls in Asp.NetCore MVC application. Note: The sample codes I will show in
In this article, we are going to implement the Angular(14) state management CRUD example with NgRx(14) NgRx Store For State Management: In an angular application to share consistent data between multiple components, we use NgRx state management. Using NgRx state helps to avoid unwanted API calls, easy to maintain consistent data, etc. The main building blocks for the NgRx store are: Actions - NgRx actions represents event to trigger the reducers to save the data into the stores. Reducer - Reducer's pure function, which is used to create a new state on data change. Store - The store is the model or entity that holds the data. Selector - Selector to fetch the slices of data from the store to angular components. Effects - Effects deals with external network calls like API. The effect gets executed based the action performed Ngrx State Management flow: The angular component needs data for binding. So angular component calls an action that is responsible for invoking the API call. Aft
In this article, we are going to explore and implement custom authentication from the scratch. In this sample, we will use JWT authentication for user authentication. Main Building Blocks Of Blazor WebAssembly Authentication: The core concepts of blazor webassembly authentication are: AuthenticationStateProvider Service AuthorizeView Component Task<AuthenticationState> Cascading Property CascadingAuthenticationState Component AuthorizeRouteView Component AuthenticationStateProvider Service - this provider holds the authentication information about the login user. The 'GetAuthenticationStateAsync()' method in the Authentication state provider returns user AuthenticationState. The 'NotifyAuthenticationStateChaged()' to notify the latest user information within the components which using this AuthenticationStateProvider. AuthorizeView Component - displays different content depending on the user authorization state. This component uses the AuthenticationStateProvider
What Is Response Caching?: Response Caching means storing of response output and using stored response until it's under it's the expiration time. Response Caching approach cuts down some requests to the server and also reduces some workload on the server. Response Caching Headers: Response Caching carried out by the few Http based headers information between client and server. Main Response Caching Headers are like below Cache-Control Pragma Vary Cache-Control Header: Cache-Control header is the main header type for the response caching. Cache-Control will be decorated with the following directives. public - this directive indicates any cache may store the response. private - this directive allows to store response with respect to a single user and can't be stored with shared cache stores. max-age - this directive represents a time to hold a response in the cache. no-cache - this directive represents no storing of response and always fetch the fr
In this article, we will implement CRUD operation in the Angular 14 application. Angular: Angular is a framework that can be used to build a single-page application. Angular applications are built with components that make our code simple and clean. Angular components compose of 3 files like TypeScript File(*.ts), Html File(*.html), CSS File(*.cs) Components typescript file and HTML file support 2-way binding which means data flow is bi-directional Component typescript file listens for all HTML events from the HTML file. Create Angular(14) Application: Let's create an Angular(14) application to begin our sample. Make sure to install the Angular CLI tool into our local machine because it provides easy CLI commands to play with the angular application. Command To Install Angular CLI npm install -g @angular/cli Run the below command to create the angular application. Command To Create Angular Application ng new name_of_your_app Note: While creating the app, you will see a noti
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK