7 Libraries You Should Know as a React Developer 💯🔥
source link: https://dev.to/ruppysuppy/7-libraries-you-should-know-as-a-react-developer-2ib5
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.


126 6 3 3 6
7 Libraries You Should Know as a React Developer 💯🔥
On your journey to becoming a well-rounded React developer, you would come across innumerable libraries, leaving you dazed and confused.
So, here is a list of 7 libraries that can't go wrong with learning as a React developer.
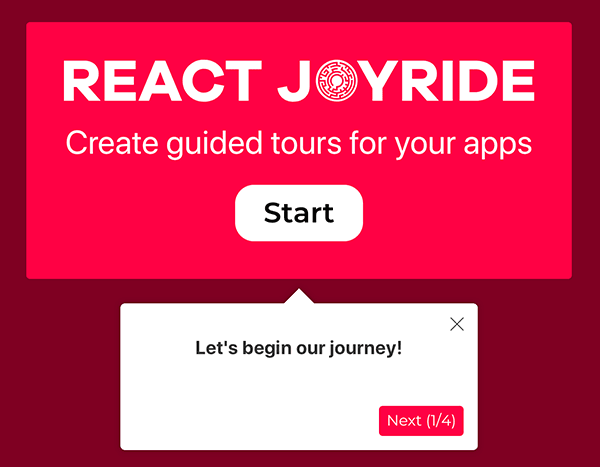
1. React Joyride
React Joyride is a library that helps you create walkthroughs and guided tours for your React apps.
It is an incredible tool to showcase new features to existing users & onboarding new users to your app.
Website: https://react-joyride.com/
NPM: https://www.npmjs.com/package/react-joyride
2. React PDF Renderer
React PDF Renderer is a library that helps you create PDF files using React components, thus making the tedious process of creating PDFs a walk in the park.
Website: https://react-pdf.org/
NPM: https://www.npmjs.com/package/@react-pdf/renderer
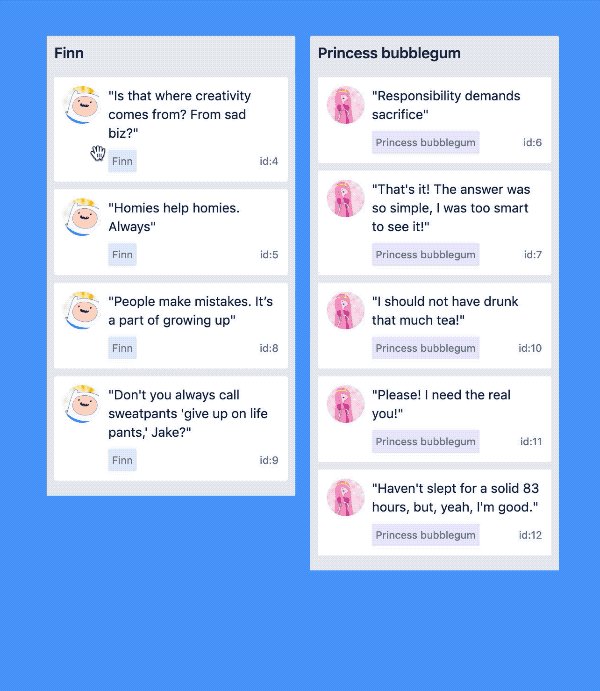
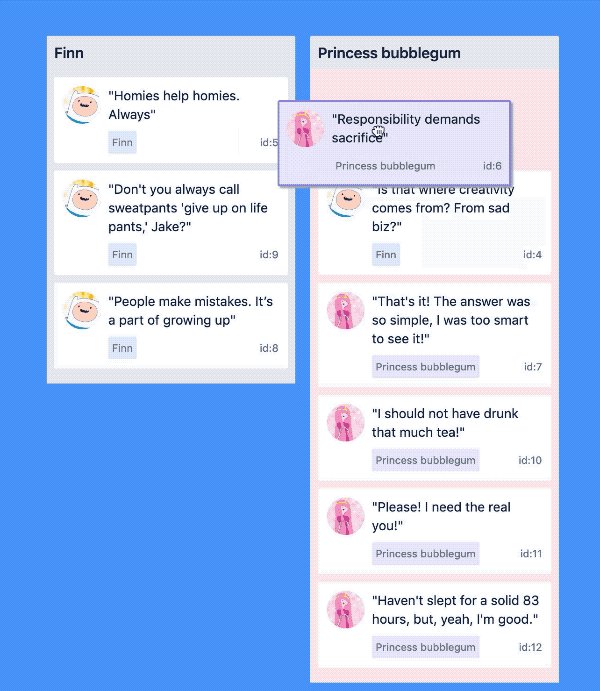
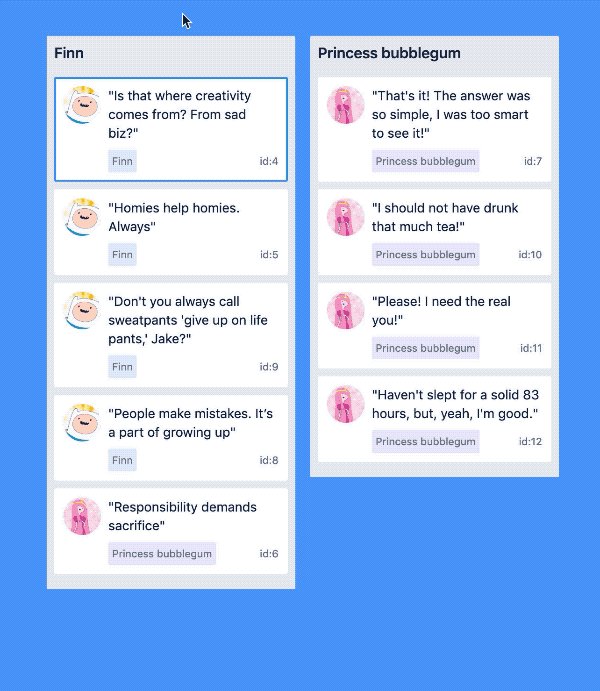
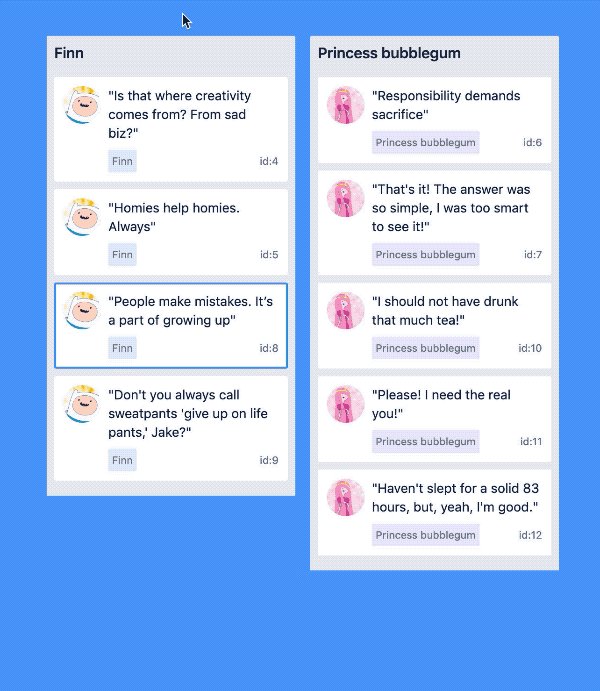
3. React Beautiful DnD

React Beautiful DnD is a library that helps you create drag and drop interfaces in your React apps.
Website: https://react-beautiful-dnd.netlify.app/
NPM: https://www.npmjs.com/package/react-beautiful-dnd
4. Material UI
This is a library that needs no introduction. Material UI is the largest component library for React. It is used by Spotify, Amazon, Netflix and countless other companies.
Website: https://material-ui.com/
NPM: https://www.npmjs.com/package/@mui/material
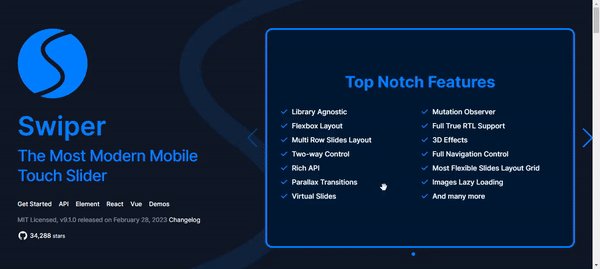
5. Swiper.js

Swiper.js, as the library name suggests, is a library that helps you create swipeable interfaces in your React apps.
Website: https://swiperjs.com/react
NPM: https://www.npmjs.com/package/swiper
6. React Query
React Query is a data management library which provides immense control of fetching, caching data, and error handling using simple hooks.
Website: https://tanstack.com/query/latest/
NPM: https://www.npmjs.com/package/@tanstack/react-query
7. React Spring

React Spring is a library that helps you create eye-candy animations in your React apps, which ensures high user engagement!
Website: https://react-spring.io/
NPM: https://www.npmjs.com/package/react-spring
That's all folks! 🎉
Thanks for reading
Need a Top Rated Front-End Development Freelancer to chop away your development woes? Contact me on Upwork
Want to see what I am working on? Check out my Personal Website and GitHub
Want to connect? Reach out to me on LinkedIn
Follow me on Instagram to check out what I am up to recently.
Follow my blogs for bi-weekly new Tidbits on Dev
FAQ
These are a few commonly asked questions I get. So, I hope this FAQ section solves your issues.
-
I am a beginner, how should I learn Front-End Web Dev?
Look into the following articles: Would you mentor me?
Sorry, I am already under a lot of workload and would not have the time to mentor anyone.
Recommend
-
 10
10
Best Javascript Libraries you should know in 2021 Jun 29 ・3 min read ...
-
 12
12
-
 12
12
7 Kotlin Libraries Every Developer Should KnowOctober 15th 2021 new story16Originally Kotlin was...
-
 18
18
5 Express Middleware Libraries Every Developer Should KnowRecommended Express middleware librariesExpress is the most popular framework when building NodeJS web applications. It is also known...
-
 12
12
Components are the building blocks in React. You can combine and structure them in a variety of ways to create the desired webpage. The React community has created many component libraries to assist developers in getting started faster.
-
 11
11
Useful React Libraries Every Developer Should KnowAugust 12th 2022 new story4
-
 8
8
3 New API’s In React 18 Every Developer Should Know
-
 8
8
Being a modern React developer is not about knowing just React itself. To stay competitive, it is highly recommended to explore the whole ecosystem. In this article I've compiled some of the most useful...
-
 4
4
7 Popular React Native UI Component Libraries You Should Know
-
 5
5
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK