

From Pop-up to Side Panel: Exploring the Different Types of Shopping Carts
source link: https://uxplanet.org/from-pop-up-to-side-panel-exploring-the-different-types-of-shopping-carts-23cc6f245e58
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

From Pop-up to Side Panel: Exploring the Different Types of Shopping Carts
Designing a solution for an e-commerce website

In the previous article, we discussed the differences between shopping carts, baskets, and bags in the context of e-commerce. While it’s important to get the naming right, the type of shopping cart you choose for your online store is just as crucial. The right shopping cart can make all the difference in creating a smooth and efficient checkout process for your customers.
In this article, we’ll take a closer look at five different types of shopping carts: small pop-up, modal, side panel, full page cart, and no cart option, and how to choose the right one based on UX principles. Whether you’re a business owner, a web developer, or a UX designer, understanding the different types of shopping carts can help you create a better user experience and drive more sales. So let’s dive in and explore your options!
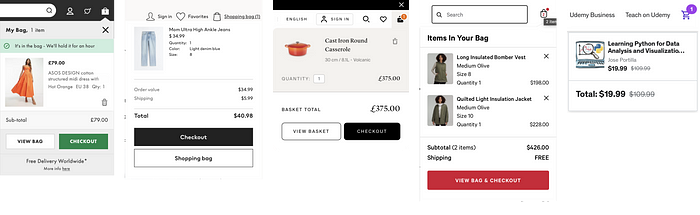
1. Pop-up (Mini) Cart

A pop-up (mini) cart is a small window that appears when a customer adds a product to their cart. It is typically used as a preview of the full cart and allows customers to quickly view their items without leaving the current page. It can also act as a confirmation that a product was added. Though for e-commerce websites with large volumes of sales, it is better to avoid displaying the pop-up each time something was added. It can be shown only once and then replaced with the confirmation toast message.
Pros:
- Compact and unobtrusive
- Quick and easy to use
- Saves space on the page
Cons:
- Limited space may not be ideal for showing a large number of upsells or cross-sells
- Might be disruptive if shown every time a product is added to the cart
Examples:

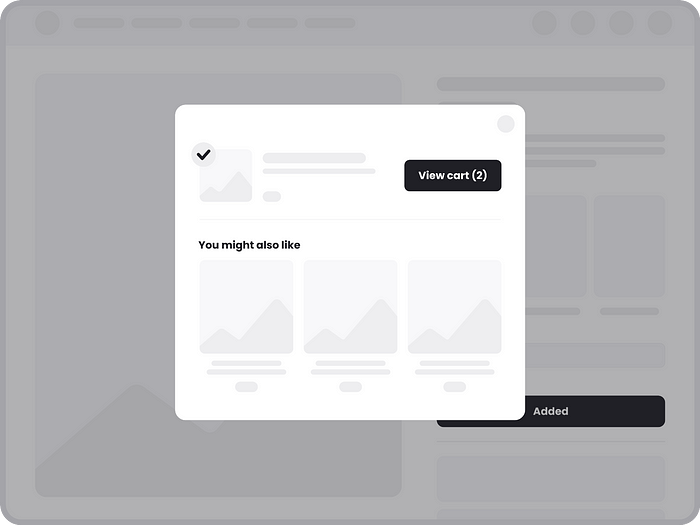
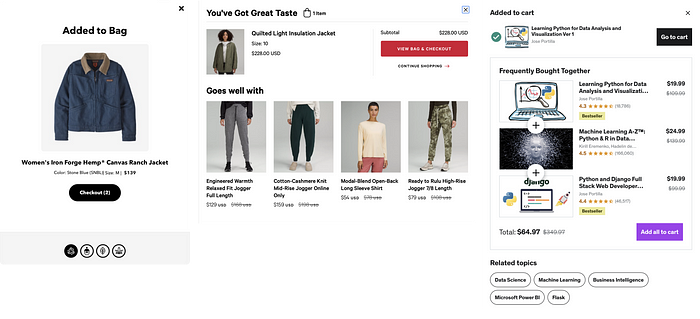
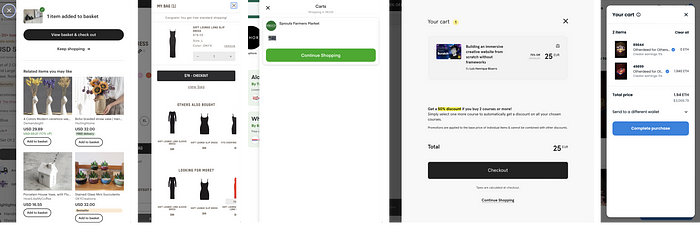
2. Modal Cart

A modal cart comes in a form of a window when a customer adds a product to their cart. The modal cart might show all products in a cart but most often displays only the last added, acting as a confirmation message, and reserves the space for upsells or cross-sells. It is usually used together with a full-page cart so includes a link to it.
Pros:
- Users will have no doubts that the product is in the cart
- Particularly useful for displaying related products and suggestions, making it effective for cross-selling and upselling
Cons:
- Can be intrusive and block the screen, which may frustrate or annoy some customers
- Limited space may make it challenging to display all the relevant information
Examples:

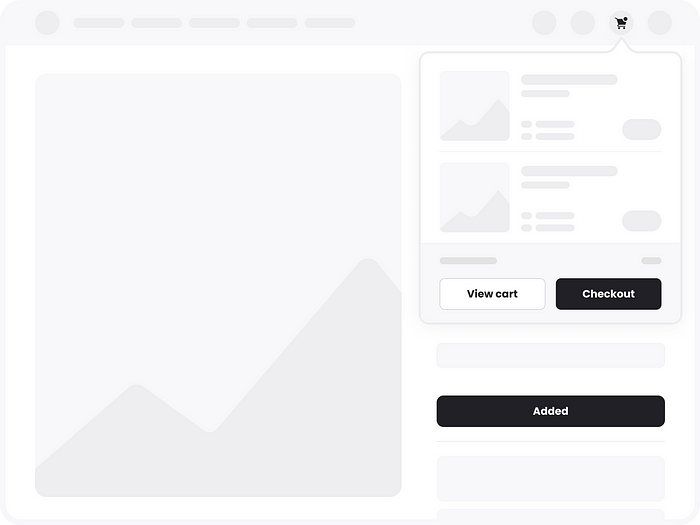
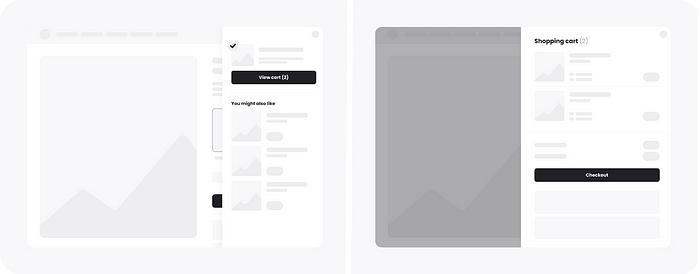
3. Side Panel

This type of cart appears on the side of the screen, without necessarily blocking or disabling it. It can act as a confirmation (like a modal) that a product was added to the cart, or it can show a preview of the cart contents. The side panel cart will most often come in pairs with a full-page cart. Though if all information the user needs to proceed to the checkout fits in the panel, a full-page cart won’t be needed.
Pros:
- A side panel that doesn’t block the page allows the user to keep exploring which is an advantage compared to a modal
- Offers more vertical space which makes it a great place to offer cross-sells and upsells or display any other relevant information
Cons:
- Takes up more space than a pop-up. In case no other information is displayed except the recently added product (products) it’s better to go with the pop-up
- Might be less intuitive for some users
Examples:

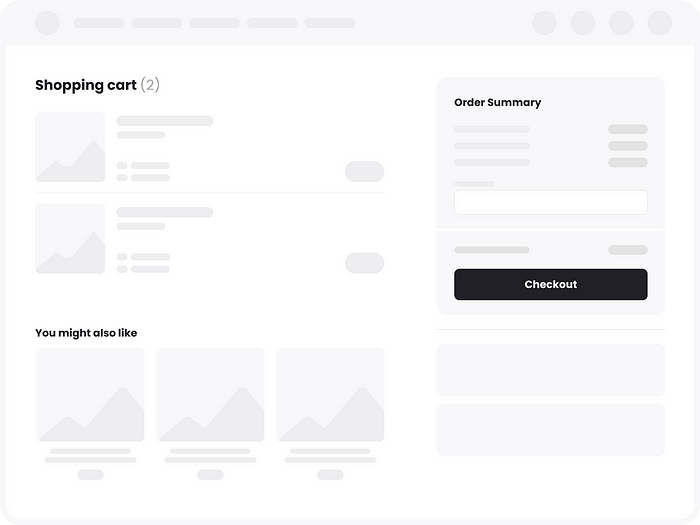
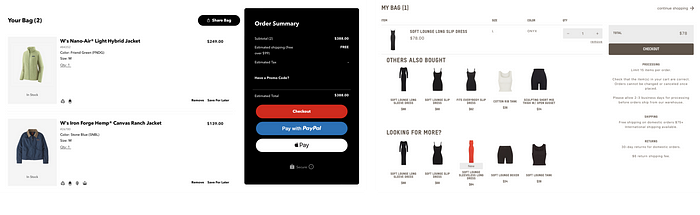
4. Full-page Cart

A full-page cart is a separate page that displays all the items in the cart and provides a detailed summary of the purchase. It usually includes the total cost, tax, shipping fees, any discounts applied, cross-sells, and upsells. Plus, the cart might contain a short overview of the shipping and return policy as well as other popular questions.
User has to be able to easily modify their order: update quantities, remove items, apply coupons or promo codes, and proceed to checkout.
A full-page cart should go along with the cart preview (pop-up, modal, or side panel).
Examples:

5. No Cart
Some websites do not have a shopping cart at all, instead, they offer a “Buy Now” button that immediately takes the customer to checkout or an Apple Pay checkout option that will allow even not registered users to complete the purchase in one click (or in one scan, to be precise:))
If you’re selling something super expensive that nobody buys more than one of, then not having a cart could be a great choice. Think luxury cars, fine art, or rare antiques. In other cases, consider providing two options: one for making an instant purchase and the other for adding items to the cart and continuing to shop.
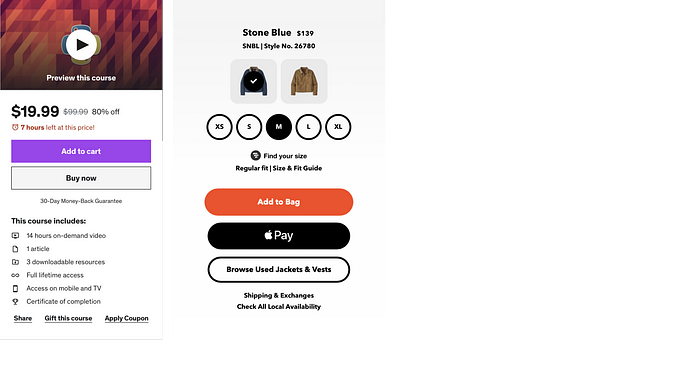
Examples:

When choosing a shopping cart for your e-commerce site, it’s important to consider the needs and preferences of your users. Think about the type of products you sell and the kind of shopping experience you want to provide. You may want to consider testing different shopping cart types to see which one works best for your users. With the right shopping cart (or the right combination of carts), you can help guide your users through the checkout process and increase your conversion rates.
</div
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK