

插画组件库设计指南
source link: https://www.woshipm.com/pd/5731104.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
在互联网企业日常的项目需求中,插画经常会大量运用在各类产品设计、产品运营、产品宣传中。然而传统的插画方式经常会遇到风格不一致、产出效率低、品牌感弱这3个问题,如何解决呢?本文作者对此进行了分析,一起来看一下吧。

在互联网企业日常的项目需求中,插画经常会大量地运用在各类产品设计、产品运营、产品宣传中,但是传统的插画方式主要存在以下几个问题:
- 不同岗位不同的设计师产出的插画风格不一致,质量参差不齐
- 每次的设计插画需求都是从头开始绘制,插画的产出效率太低
- 插画的风格不一致很难形成一致的品牌印象,品牌感太弱

于是我们可以看到一些互联网团队已经走在了前面,通过构建系统的插画组件库来解决以上3个问题,对于设计师来说,插画组件库虽然已经不是什么特别新鲜的话题了,但是实际的执行过程中大部分设计师可能会遇到很多难题。那么,今天的飞凡指南就通过3个方面来深度解读下插画组件库的这个设计话题。
01 插画组件库的价值
1. 设计提效
当我们通过传统的流程去设计一个运营页面的时候,往往需要2~3天的时间,但是有了插画组件库,设计产出的效率基本上可以提升1倍以上,而节省出来的时间,设计师可以去考虑更有价值的事情。

2. 统一风格
整套的插画组件库,在构建的时候,对风格、色彩、人物、元素、背景都有着统一的规范,在面对不同设计能力设计师的时候,都能够较大程度上保证风格统一和插画的产出质量。
3. 提升品牌感
插画组件库再构建之初就要考虑和产品调性、品牌调性的一致性,这样在传播的过程中才更能在用户心中形成一致的品牌形象,提升品牌感。
02 插画组件库需要考虑4个方面的问题
当我们在构建插画库的时候,以下4个问题是我们需要重点考虑的:
- 如何凸显产品属性;
- 如何体现品牌调性;
- 如何满足用户场景;
- 如何打造差异化的风格
1)凸显产品属性
插画的最终目的是辅助文字去传递产品信息,我们需要直观的向我们的用户告诉我们是干什么的,而避免用户做过多的思考。
2)如何体现品牌调性
和消费品一样,品牌是用户考虑的一个非常重要的因素,插画是传递信息和塑造品牌调性一个非常重要的渠道,所以插画库应该考虑如何能够对我们的品牌调性或产品调性进行补充。
3)如何满足用户场景
在考虑插画的元素构成的时候,我们也需要把用户考虑进来,他们使用产品的时候是哪些场景,再基于用户的场景去设计我们的插画组件元素,这样在实际应用插画库的时候才能够尽可能涵盖传播的场景。
4)如何打造差异化的风格
我们可以看到各大互联网产品的插画风格都基本上非常雷同,很难有明显的插画风格特征,这样的结果就是用户很难记住你,所以对于插画差异性的考虑也是一个很重要的点。
03 插画组件库构建的3个步骤
对于设计师来说,最重要的还是如何将插画组件库落地了,总结下来可以分为3个步骤:插画风格推导、插画组件库搭建、插画组件库应用
1. 插画风格推导
插画风格我们主要可以从3个方面去推导:品牌、用户、产品。
1)品牌
我们需要了解的是品牌的调性、色彩、辅助图形、logo特征、品牌资产……这些都是我们构建品牌插画库的基础参照。比如下面这张图是梳理的出来的fashion data的品牌相关的元素。

2)用户&产品
了解我们的用户和产品,我们可以用以下这个电梯宣言的方法去梳理。
关于用户:为了满足【目标用户】;他们的【什么痛点或需求】。
关于产品:我们的【产品名称】;是一个【怎么样的产品类型】;它可以【关键优点,通过什么样的功能,为用户带来什么样的价值】;而不像【市场上某竞品及其特点】;我们的产品是一个【主要独特价值点】。
比如,下面这张图是对fashion data的用户和产品进行的梳理,去快速的了解用户的需求痛点、产品定位、产品价值……

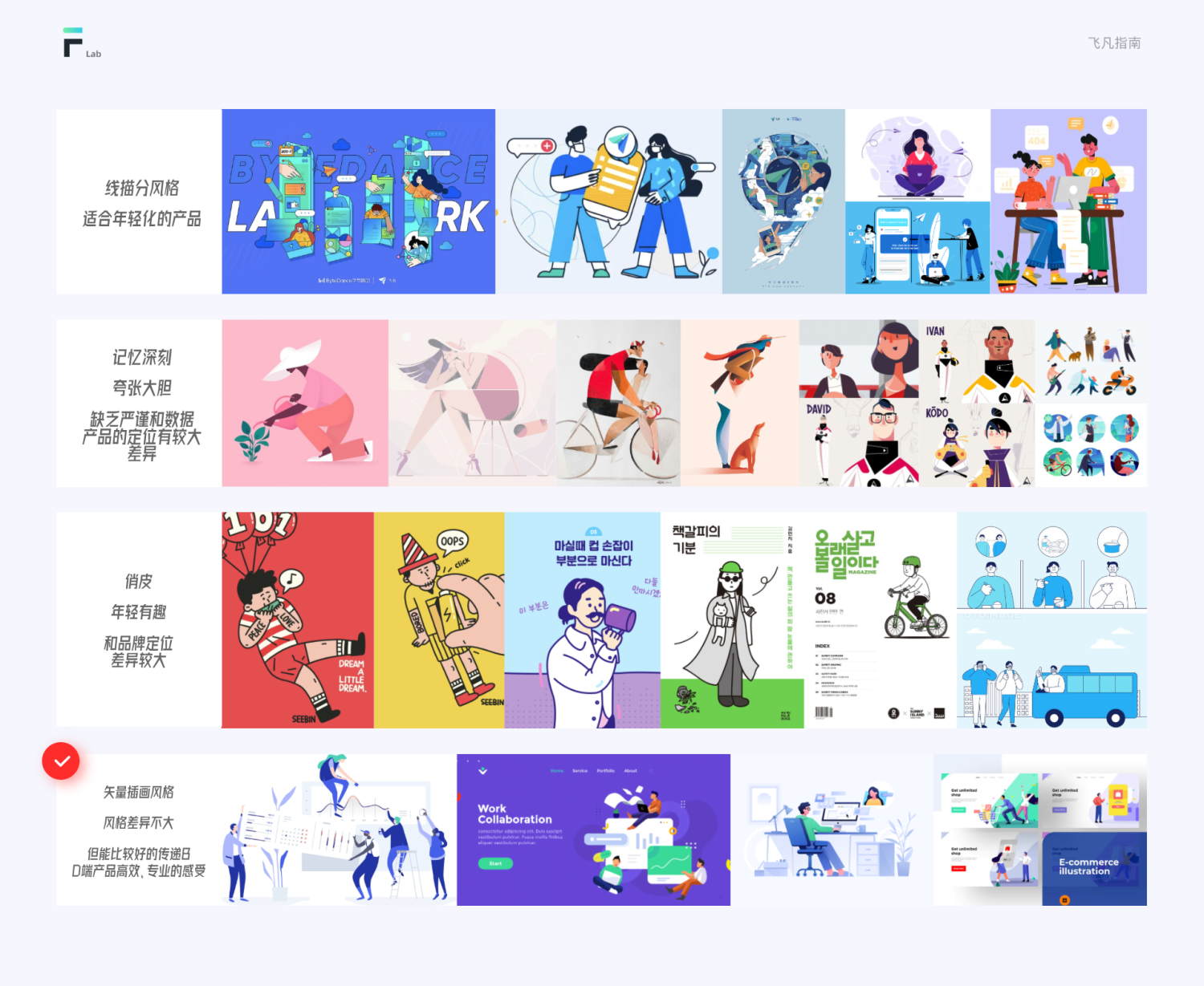
了解完品牌、产品、用户之后就要推导出插画库的风格方向了。
在讨论fashion data的插画风格选定的时候,其他几组插画在风格上差异性和个性表达上虽然会比较强,但是和B端产品的定位差异比较大,最后还是选定了普通的矢量风格插画风格,它能比较好地向用户传递出B端产品的高效、专业、严谨的品牌形象,后期差异化主要是通过融入品牌元素和塑造插画角色这2个手段来体现。

2. 插画组件库搭建
插画组件库的搭建,可复用性是我们考虑的重点,要达到这个目标,我们再构建分子的时候就应该尽可能的把插画拆分成比较细的分子,比如头部我们可以拆分成不同角度的基础头型、发型、表情……
1)角色组件
①定义角色基础的形体比例、肢体细节
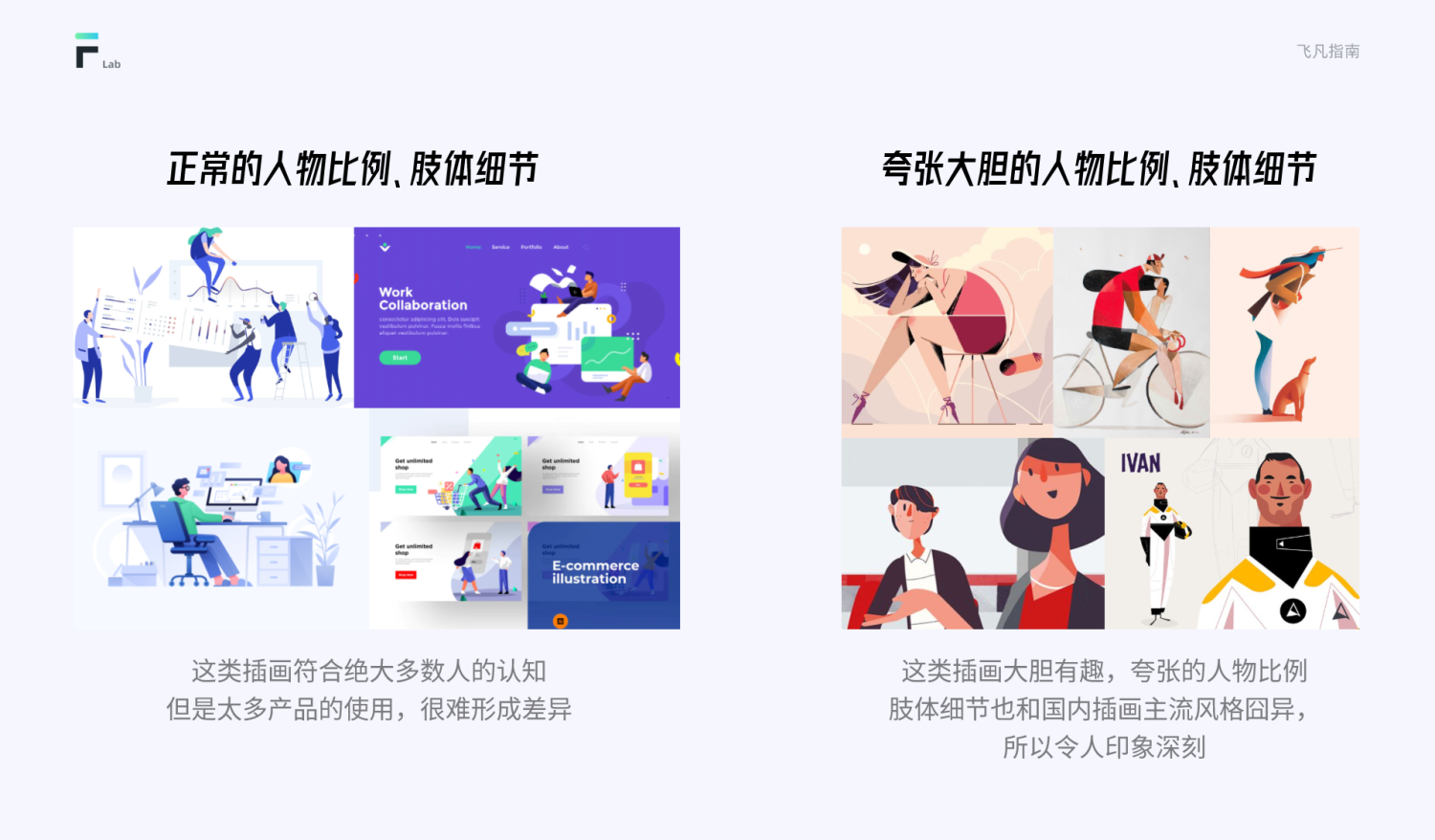
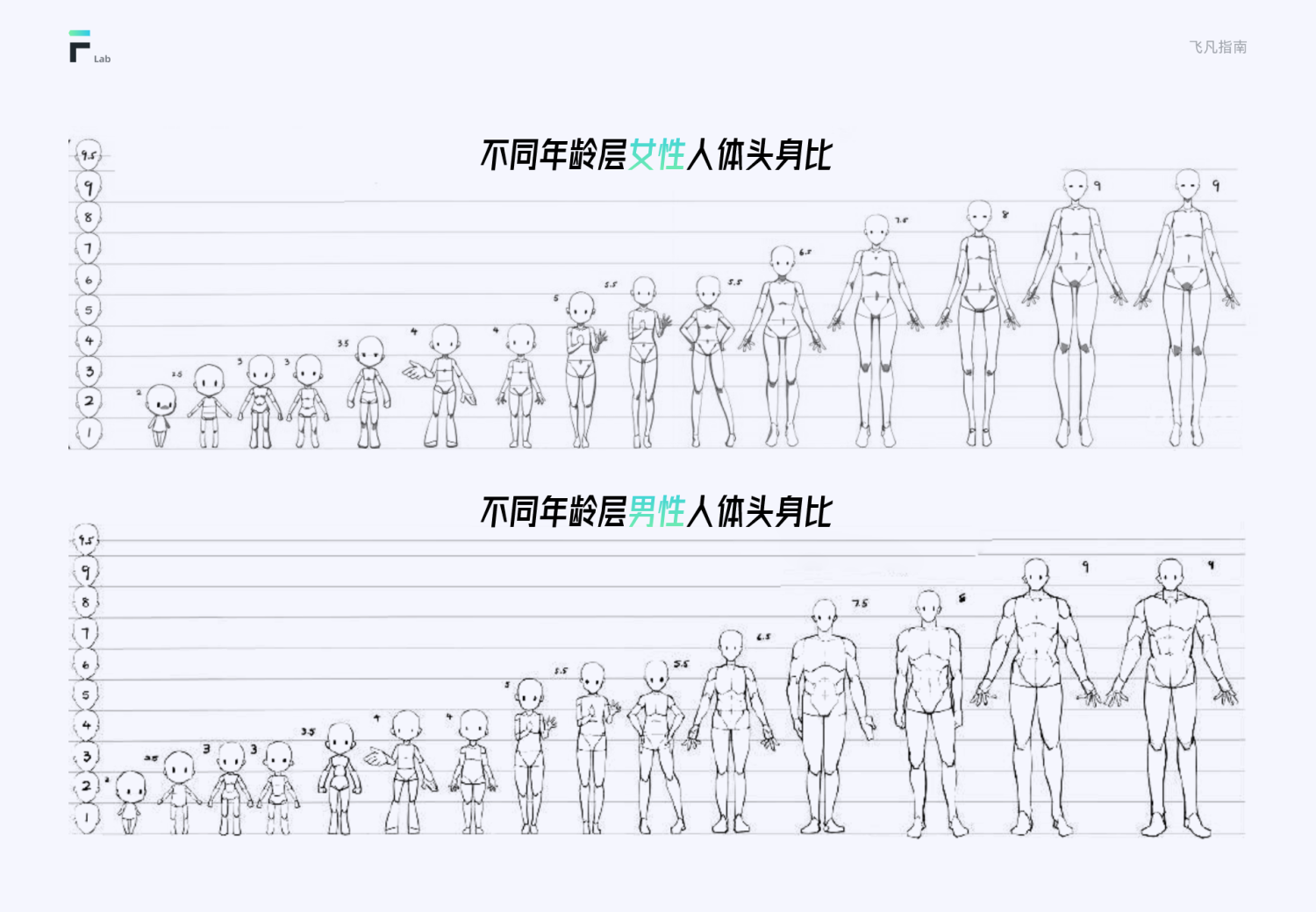
形体比例、肢体细节基本上就能够确定我们的角色是何种特点,比如,我们常见的互联网扁平插画风格就和我们的正常人物比例、肢体细节比较接近一些,但是一些欧美的插画风格经常会用很夸张的比例造型来塑造个性的角色,比如头特别小,肢体特别大。

还有不同人物的比例也会有所不一样,比如男性女性的黄金比例是9a(九头身),小孩的比例大大约是4a,但这不是固定不变的,还要看具体的插画风格。

②为角色搭建灵活的骨骼系统
构建组件库,我们自然是希望我们的插画能够和人的骨骼一样,能够灵活的做出各种动作,这就要借助于灵活的骨骼系统了,通常情况下我们可以将我们的人体骨骼拆分成以下的组织。

在组织的连接处,我们尽量都能够采用正圆形,这样在变换动作的时候才能够更好的衔接上,大家可以看看传统的皮影人偶也是采用的这种连接方式,才能在舞台上作出灵活的动作。


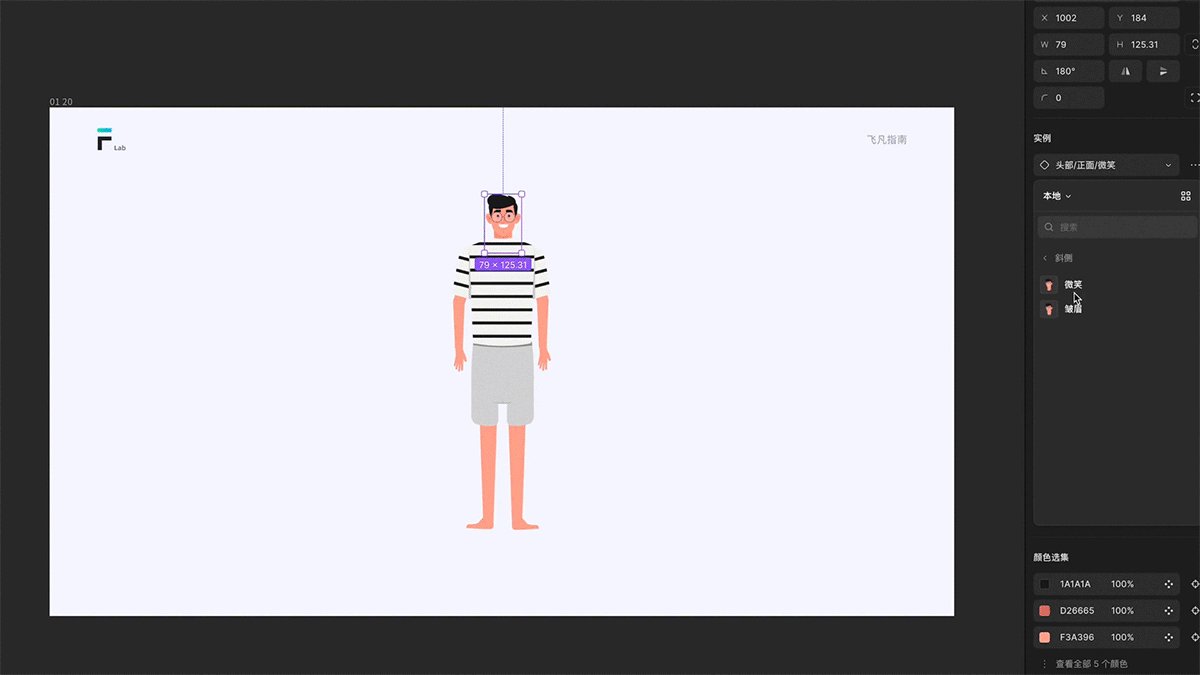
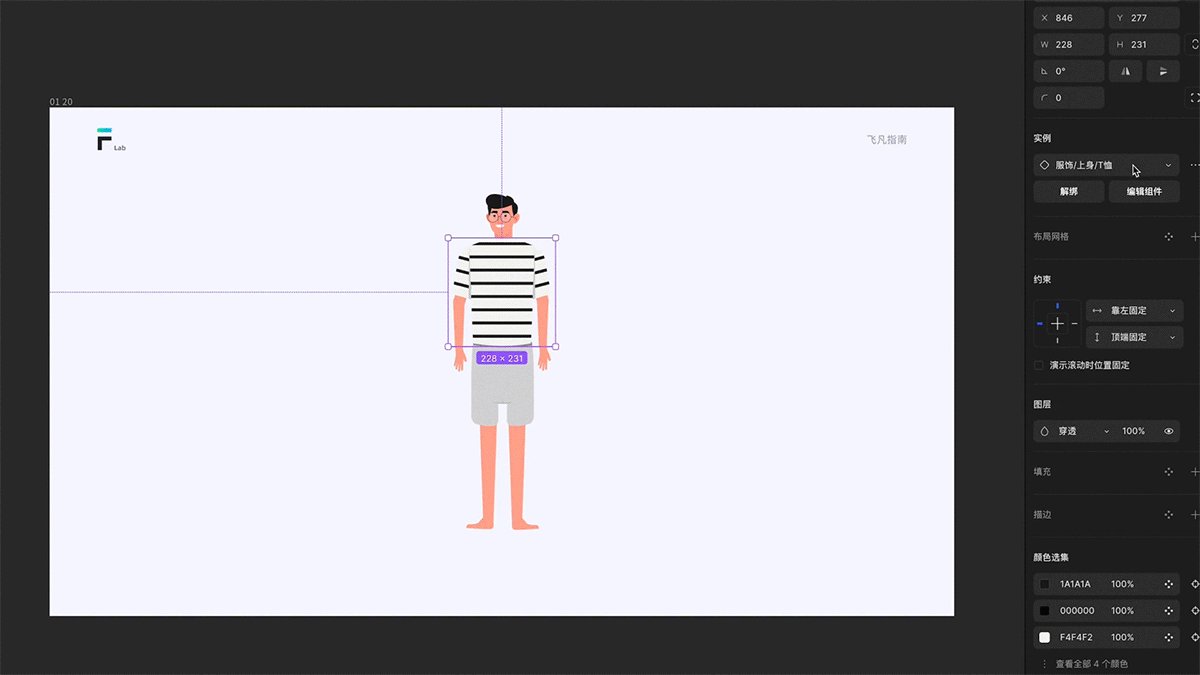
③建立不同角度下的表情、动作、服饰……组件
人物的应用场景不仅仅只有正面的角度,还有其他的角度,我们一般只需要设计正面、半侧、正侧这3个角度即可,在这3个角度我们需要构建不同的表情、动作、服饰……尽可能满足角色在不同场景的使用需求。


2)通用组件
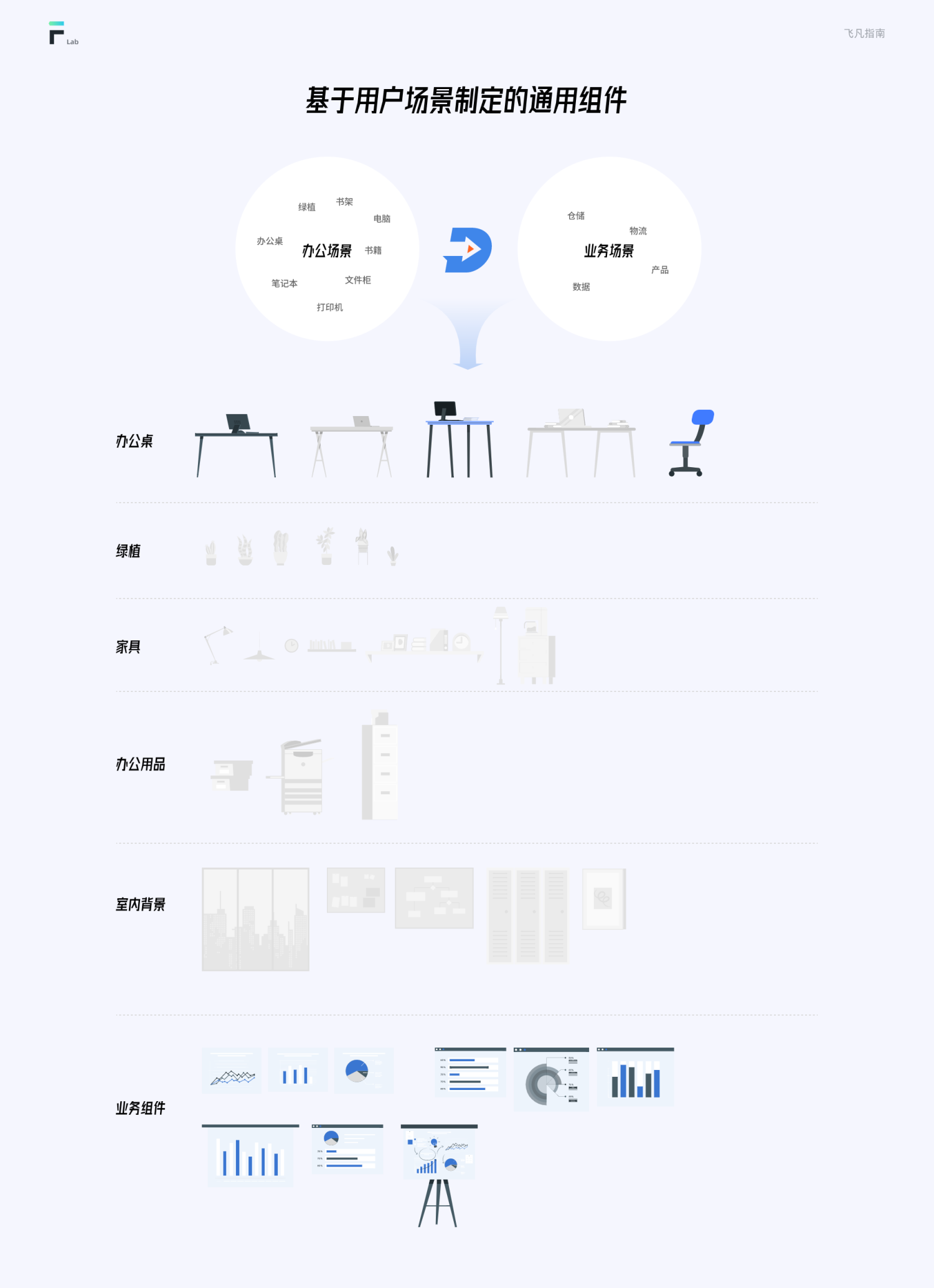
通用组件我们一般基于用户场景来制定。比如下面的这个案例,fashion data是一个高效的跨境电商数据管理平台,主要针对店铺运营人员,为他们提供快速管理店铺商品、直观查看店铺经营数据等服务,所以用户的场景主要办公场景和业务场景,办公场景的元素有比如:书桌、电脑、办公用品……业务场景的元素有,比如:仓储、物流、数据、商品……最后我们再基于这些元素去制定通用的组件。

3)背景组件
背景组件一共可以分为2种类型,场景背景和纹理背景。
场景背景一般是基于某个特定的场景来制定的,用来交代画面所处的环境,比如室内背景、白天、黑夜、晴天……

纹理背景一般是用来装饰和丰富背景,比如,下面的插画,加了背景纹理插画明显层次和画面更加丰富了。

3. 插画组件库应用
搭建完组件库之后,就可以在产品运营、线下物料、产品界面使用它们来提升设计的效率了。当然随着业务不断的变化和用户场景的变化,我们的插画组件库也应该及时的扩容和优化。
04 写在最后
需要提醒的是,插画组件库的目标是帮助那些重复、且设计质量要求不高的设计需求提效,而设计难度较高的设计需求还是需要设计师来处理,而这才是设计师能够真正体现价值的地方,同时,把时间节省出来,设计师才有精力去思考更多更有价值的事情。
本文由 @飞凡实验室 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK