

九个免费的 CSS 生成器网站
source link: https://www.51cto.com/article/745927.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
九个免费的 CSS 生成器网站
工欲善其事,必先利其器,高效的开发除了需要熟练的开发者外,还需要合适的开发工具。
在实际开发中,我们可以使用 VSCode、WebStrom 进行代码的编写,但是,如果我们为了提高工作效果,我们还需要借助一些小工具,像今天这些CSS代码生成器就是这样的小工具,我在这里跟大家分享了9个小工具,希望对你有用。
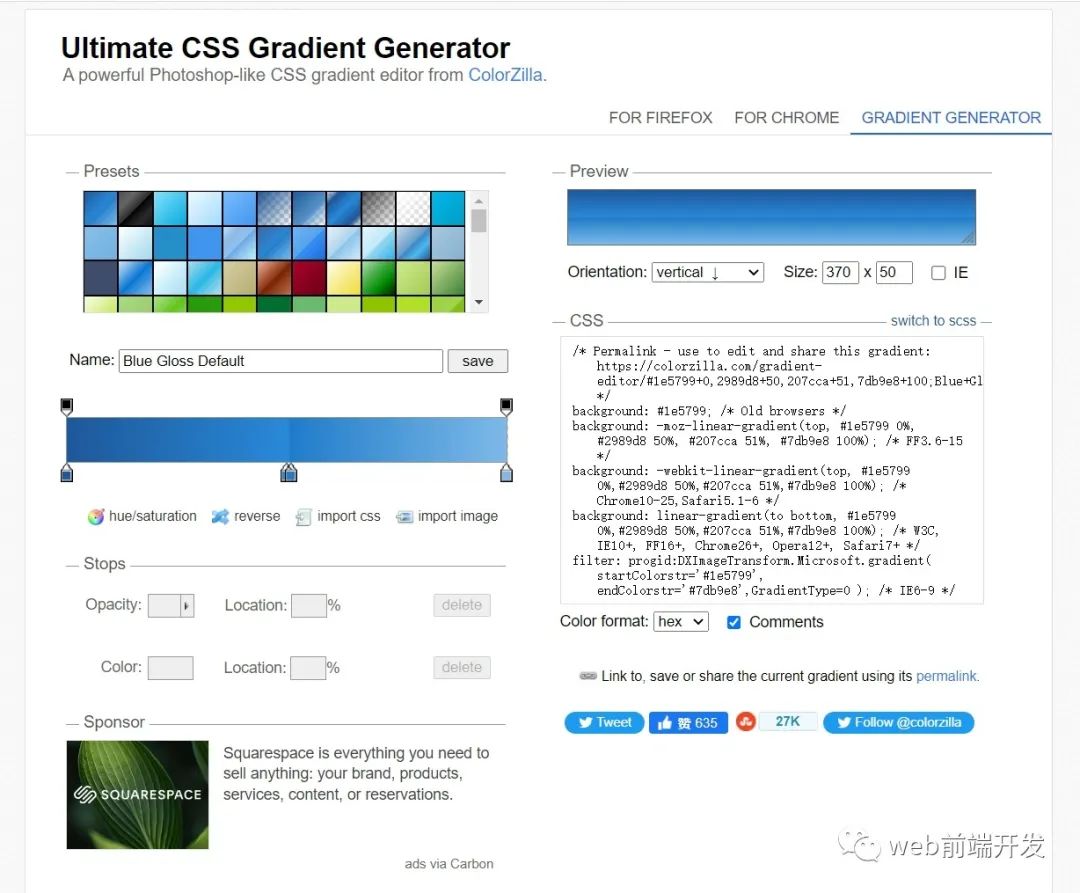
1.Color Zilla
网址:https://www.colorzilla.com/gradient-editor/

它帮助网络开发人员和图形设计师完成与颜色相关的任务,它包括基本的和高级的。
ColorZilla 包括拾色器、滴管、渐变生成器和许多其他高级颜色工具。
使用 ColorZilla,你可以从浏览器的任何位置获取颜色读数,快速调整此颜色并将其粘贴到另一个程序中;你可以分析页面并检查其颜色的调色板,还可以创建高级多站 CSS 渐变。
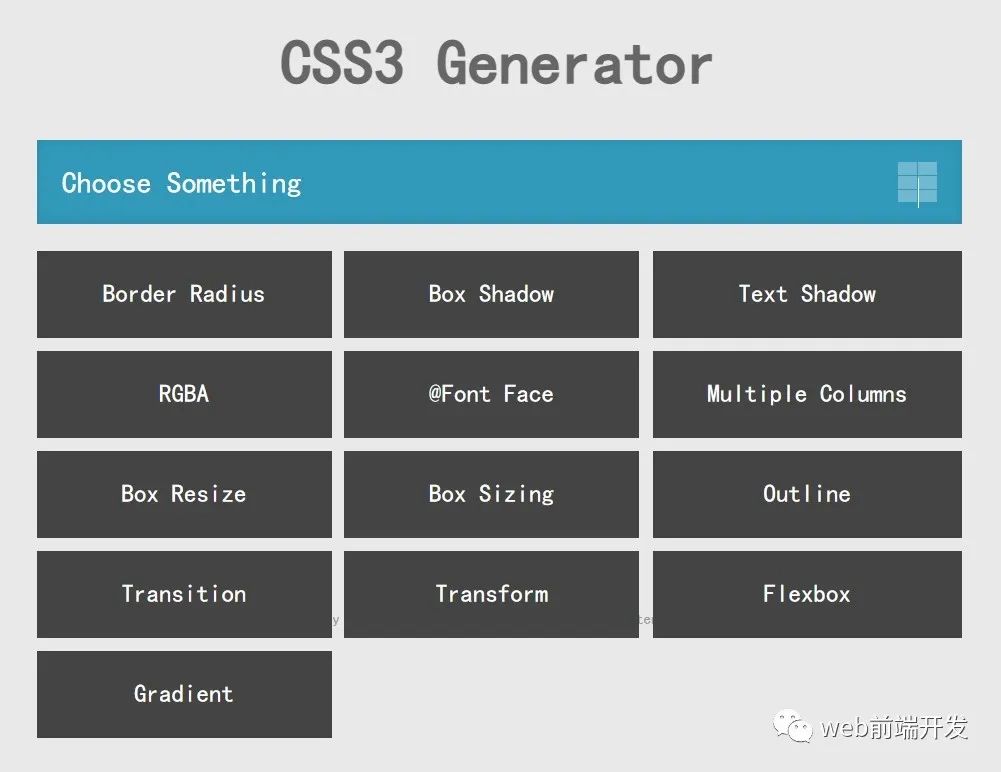
2. CSS3 Generator
网址:https://css3generator.com/

单击几下即可生成边框半径、框阴影、文本阴影、RGBA、@Font Face、多列、框调整大小、框大小调整、轮廓过渡、变换、Flexbox 和渐变。
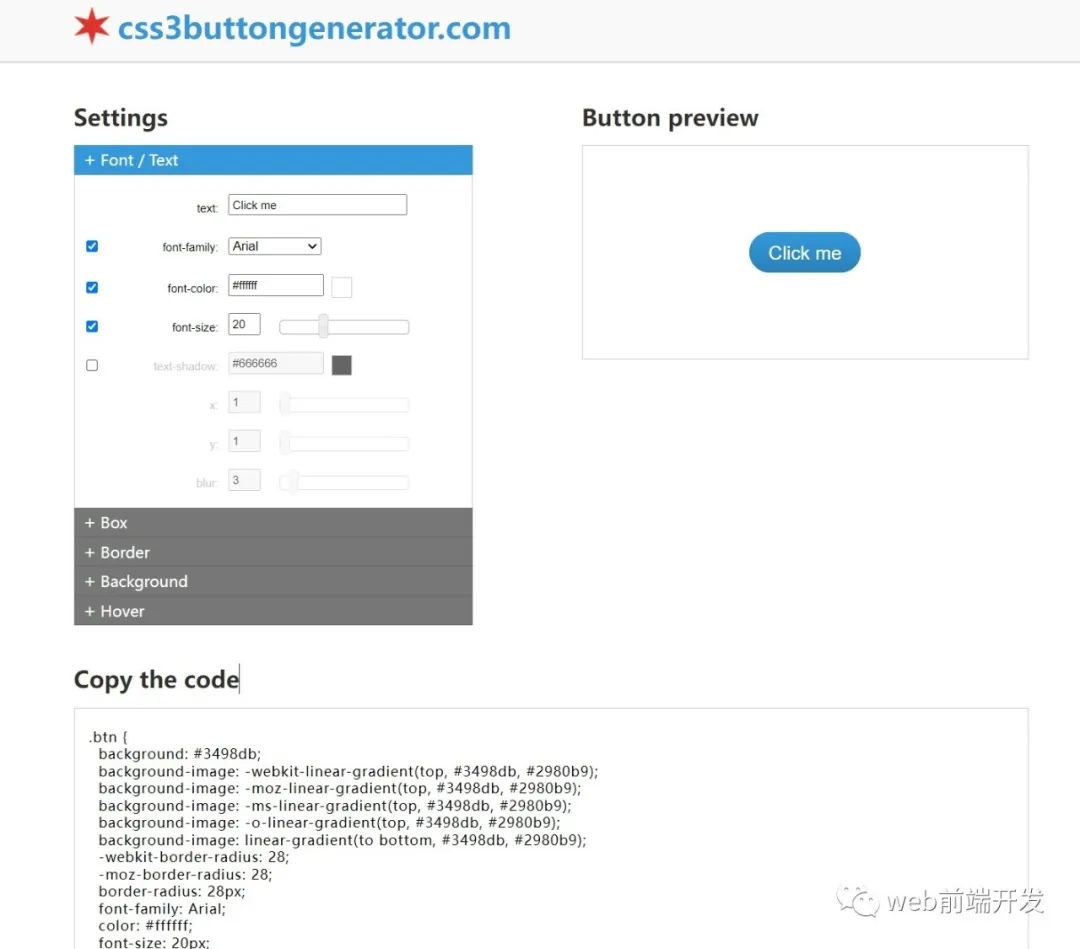
3. CSS3 Button Generator
网址:https://css3buttongenerator.com/

单击几下即可生成“按钮”并复制代码,即可实现,文本、字体系列、字体颜色、字体大小和阴影。
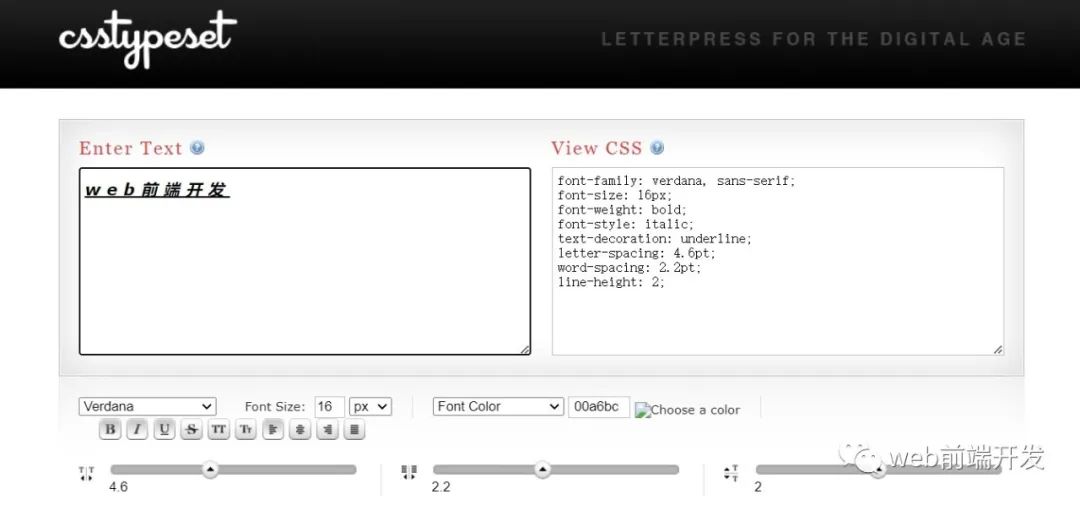
4. CSS Type Set
网址:http://csstypeset.com/

生成排版只需点击几下,然后复制代码即可完成想要的效果。
5. Enjoy CSS
网址:https://enjoycss.com/

Enjoy CSS 是一款先进的 CSS3 生成器,可让您摆脱编码的困惑。
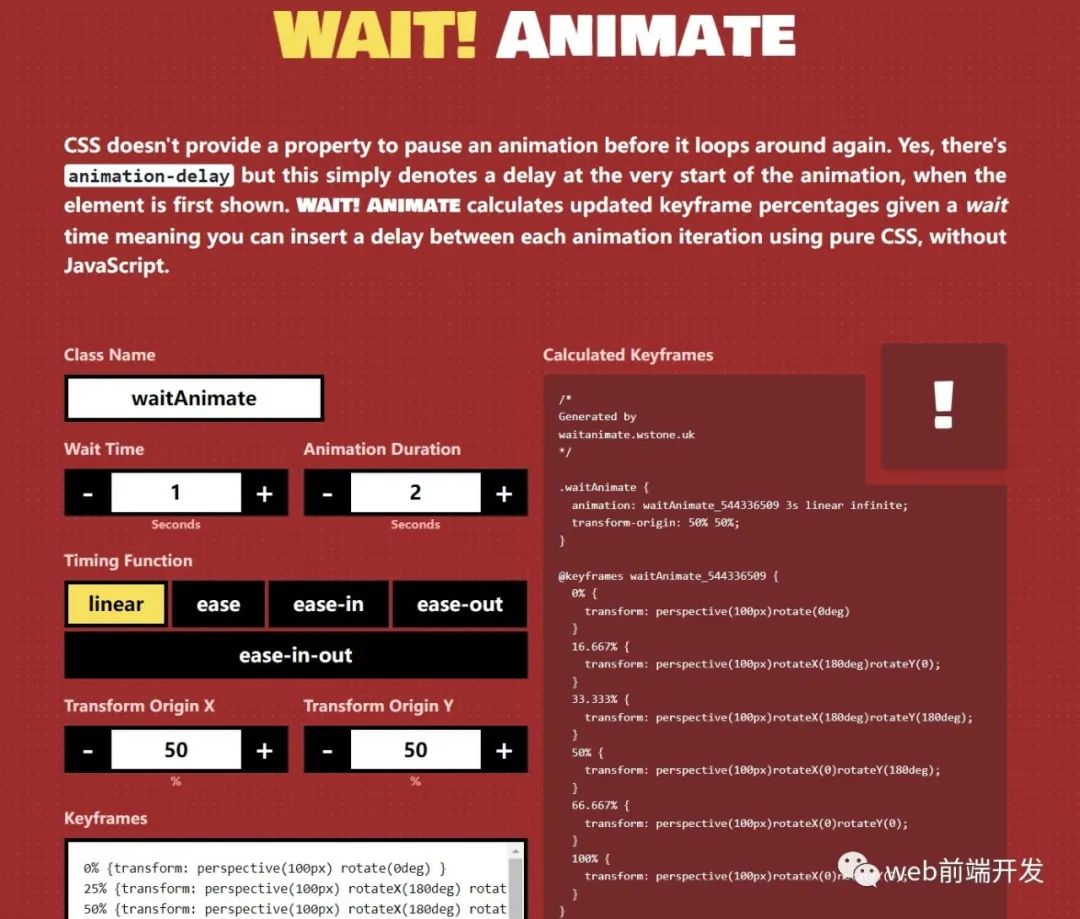
6. Wait Animate
网址:https://waitanimate.wstone.uk/

CSS 不提供在动画再次循环之前暂停动画的属性。有一个动画延迟,但这只是表示动画开始时的延迟。
当元素首次显示时。等待!Animate 会在给定等待时间的情况下计算更新的关键帧百分比,这意味着你可以使用纯 CSS 而无需 JavaScript 在每个动画迭代之间插入延迟。
7. CSSmatic
网址:https://cssmatic.com/

CSSmatic 是网页设计师的终极工具。它具有渐变生成器、边界半径、噪声纹理和 BoxShadows。“CSSmatic”是一个非盈利项目,由开发人员为开发人员制作
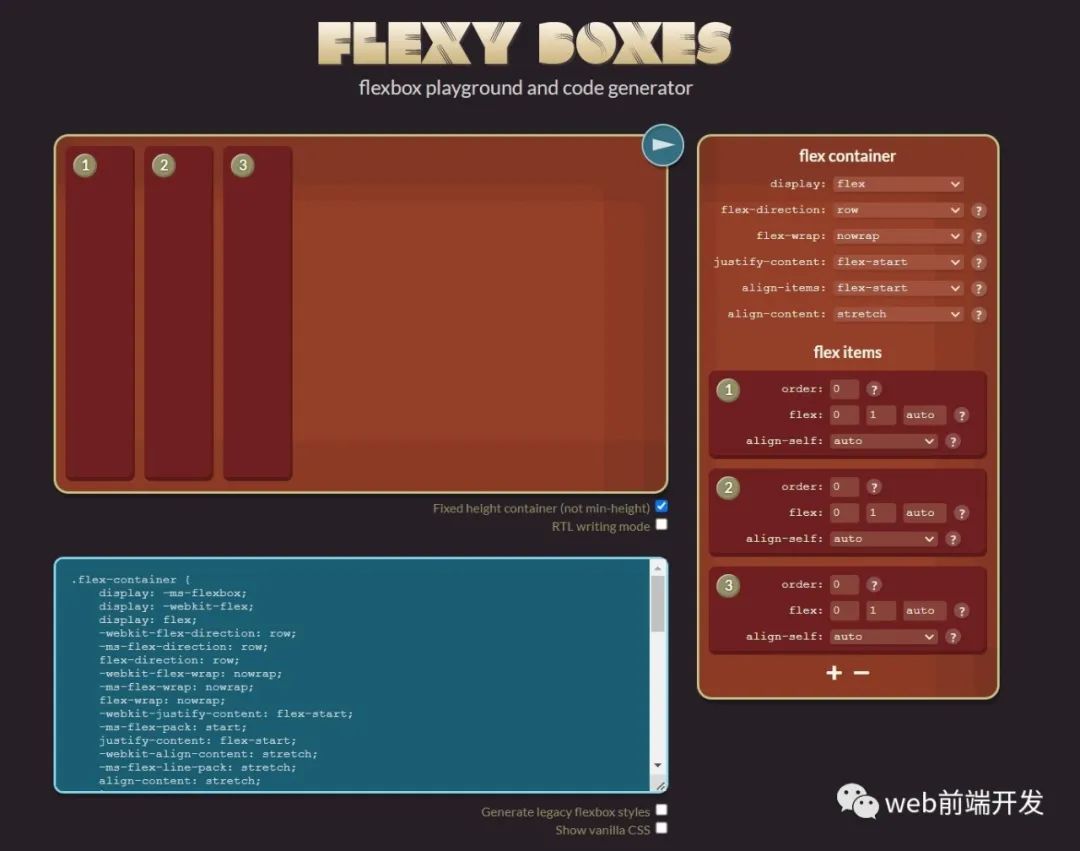
8.Flexy Boxes
网址:https://the-echoplex.net/flexyboxes/

在这个网站上,我们只需要点击几下鼠标即可创建 Flexbox,然后将代码复制到你的项目中即可。
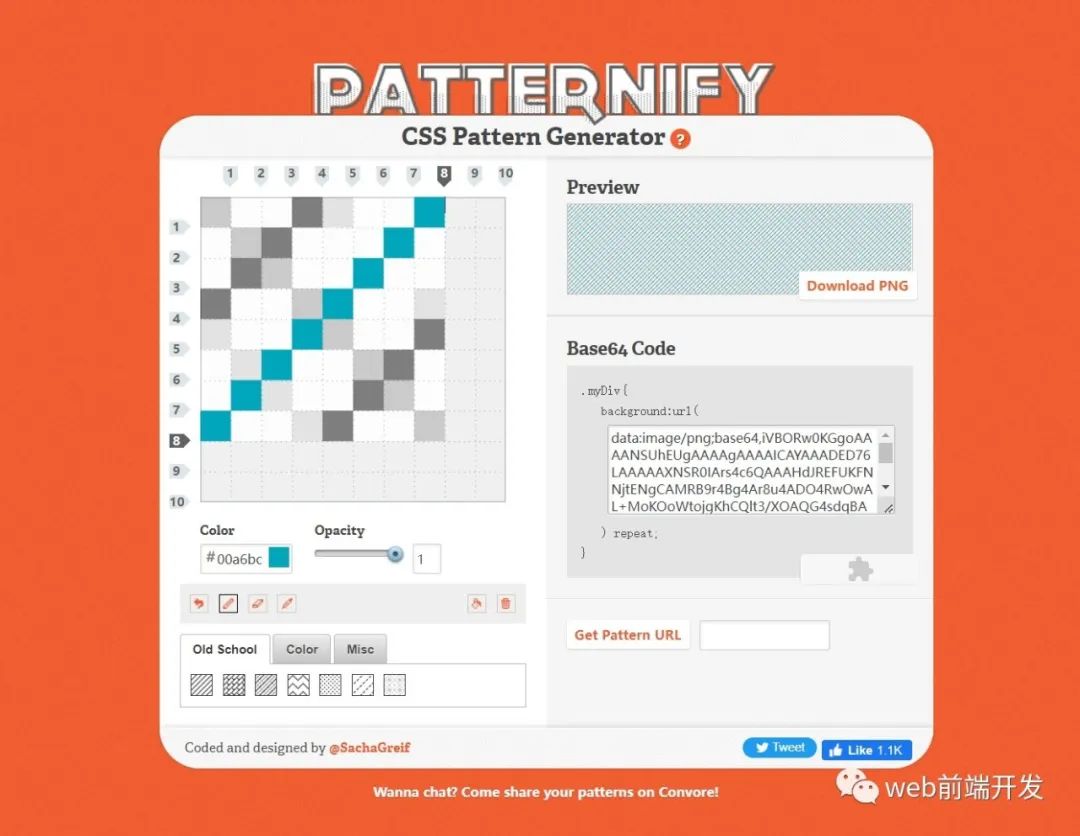
9.Patternify
网址:http://www.patternify.com/

以上就是我今天跟你分享的9个免费CSS生成器网站,希望对你有用。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK