

Quirks, Site Interventions And Fixing Websites
source link: https://www.otsukare.info/2023/01/16/webkit-quirks
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Jelmer recently asked : "What is Site Specific Hacks?" in the context of the Web Inspector.

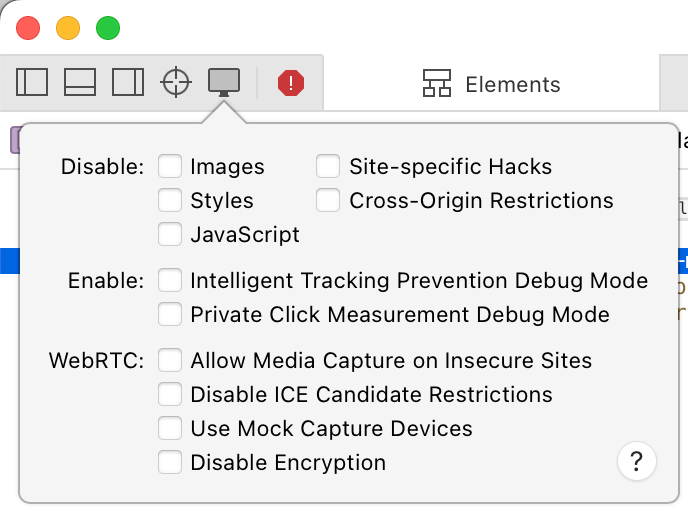
Safari Technical Preview 161 shows a new button to be able to activate or deactivate Site Specific Hacks. But what are these?

Site Specific Hacks?
Site Specific Hacks are pieces of WebKit code (called Quirks internally) to change the behavior of the browser in order to repair for the user a broken behavior from a website.
When a site has a broken behavior and is then not usable by someone in a browser, there are a couple of choices:
- If the broken behavior is wide spread across the Web, and some browsers work with it, the standard specification and the implementation need to be changed.
- If the broken behavior is local to one or a small number of websites, there are two non-exclusive options
- Outreach
- Quirk (WebKit), Site Intervention (Gecko), Patch (Presto)
Outreach improves the Web, but it is costly in time and effort. Often it's very hard to reach the right person, and it doesn't lead necessary to the expected result. Websites have also their own business priorities.
A site specific hack or a quirk in WebKit lingo means a fix to help the browser cope with a way of coding of the Website which is failing in a specific context. They are definitely bandaid and not a strategy of development. They should be really here to give the possibility for someone using a browser to have a good and fluid experience. Ideally, outreach would be done in parallel and we would be able to remove the site specific hack after a while.
A Recent Example : FlightAware Webapp
I recently removed a quirk in WebKit, which was put in place in the past to solve an issue.
The bug was manifesting for a WebView on iOS applications with devices where window.devicePixelRatio is 3.
with this function
if (
(i && i.canvas.style.transform === e
? ((this.container = t),
(this.context = i),
(this.containerReused = !0))
: this.containerReused &&
((this.container = null),
(this.context = null),
(this.containerReused = !1)),
!this.container)
) {
(n = document.createElement("div")).className = o;
var a = n.style;
(a.position = "absolute"), (a.width = "100%"), (a.height = "100%");
var s = (i = li()).canvas;
n.appendChild(s),
((a = s.style).position = "absolute"),
(a.left = "0"),
(a.transformOrigin = "top left"),
(this.container = n),
(this.context = i);
}
which is comparing the equivalence of two strings: i.canvas.style.transform with the value
(matrix(0.333333, 0, 0, 0.333333, 0, 0)
and e with the value
(matrix(0.3333333333333333, 0, 0, 0.3333333333333333, 0, 0)
The matrix string was computed by:
function Je(t) {
return "matrix(" + t.join(", ") + ")"
}
So these two string clearly are different, then the code above was never executing.
in CSSOM specification for serialization, it is mentionned:
<number>A base-ten number using digits 0-9 (U+0030 to U+0039) in the shortest form possible, using "." to separate decimals (if any), rounding the value if necessary to not produce more than 6 decimals, preceded by "-" (
U+002D) if it is negative.
It was not always like this, in the past. The specification got changed at a point the implementations changed, and the issue surfaced once WebKit became compliant with the specification.
The old code was like this:
e.prototype.renderFrame = function (t, e) {
var r = t.pixelRatio,
n = t.layerStatesArray[t.layerIndex];
!(function (t, e, r) {
We(t, e, 0, 0, r, 0, 0);
})(this.pixelTransform, 1 / r, 1 / r),
qe(this.inversePixelTransform, this.pixelTransform);
var i = Je(this.pixelTransform);
this.useContainer(e, i, n.opacity);
// cut for brevity
}
Specifically this line could be fixed like this.
})(this.pixelTransform, (1/r).toFixed(6), (1/r).toFixed(6) ),
That would probably help a lot. Note that Firefox, and probably chrome may have had the same issue on devices where window.devicePixelRatio is 3.
Outreach worked and they changed the code, but in the meantime the quirk was here to help people have a good user experience.
Why Deactivating A Quirk In The Web Inspector?
Why does the Web Inspector give the possibility to deactivate the site specific hacks aka Quirks?
- Web developers for the impacted websites need to know if their code fix solve the current. So it's necessary for them to be able to understand what would be the behavior of the browser without the quirk.
- Browser implementers and QA need to know if a quirk is still needed for a specific website. Deactivating them gives a quick way to tests if the quirk needs to be removed.
Could You Help WebKit Having Less Quirks?
The main list of Quirks is visible in the source code of WebKit. If you are part of a site for which WebKit had to create a quirk, do not hesitate to contact me on GitHub or by mail or on mastodon, and we could find a solution together to remove the Quirk in question.
Otsukare!
Recommend
-
 45
45
Oh hey, another 'technical shito' post. Kind of a preamble to what will be the flagship feature of 0.8. (would be nice to add actual tags/categories to this blog, btw. heh) Anyway, I want to talk about h...
-
 20
20
Pandemics Depress the Economy, Public Health Interventions Do Not: Evidence from the 1918 Flu 44 Pages Posted: 26 Mar 2020
-
 13
13
Ads that consume a disproportionate amount of resources on a device negatively impact the user’s experience—from the obvious effects of degrading performance to less visible consequences such as draining the battery or ea...
-
 11
11
A simple weighted displacement difference test to evaluate place based crime interventionsMethodsTable 1 explains the information needed to calc...
-
 9
9
Site interventions and automated testingotsukare Thoughts after a day of workSometimes, a website is broken with a webcompat issue. In the best cas...
-
 12
12
Place-Based Interventions at Scale: The Direct and Spillover Effects of Policing and City Services on Crime Working Paper 23941 ...
-
 6
6
Java quirks and interview gotchas Interviewers are a diverse lot. Some care about this, others about that, each has her own set of biases, and short of being perfect, there’s really no way to please everyone. The worst is when y...
-
 8
8
Quirks, Caveats, and Gotchas In SQLite ► Table Of Contents 1. Overview The SQL language is a "standard". Even...
-
 6
6
Few lesser known tricks, quirks and features of C Few lesser known tricks, quirks and features of C While almost everybody learns at some point you can abuse C to achieve OOP in it, there are some tricks,...
-
 7
7
Interventions and Lullabies (365 Albums) Posted by Matt Birchler
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK