

10 No-Code platforms every UI/UX designer should try in 2023
source link: https://uxplanet.org/10-no-code-platforms-every-ui-ux-designer-should-try-in-2023-292093e5f96a
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

10 No-Code platforms every UI/UX designer should try in 2023

Are you a UI/UX designer looking to create your personal portfolio, learn more skills or grow your freelance services without learning to code?
Look no further! Here are 10 no-code platforms that every designer should try in 2023. These platforms will help you develop your apps & websites with minimal or no coding.
All no-code platforms below also have the cost of the tool, the difficulty of learning it & its monetization capabilities mentioned. This will help you to judge & understand which tool to learn first
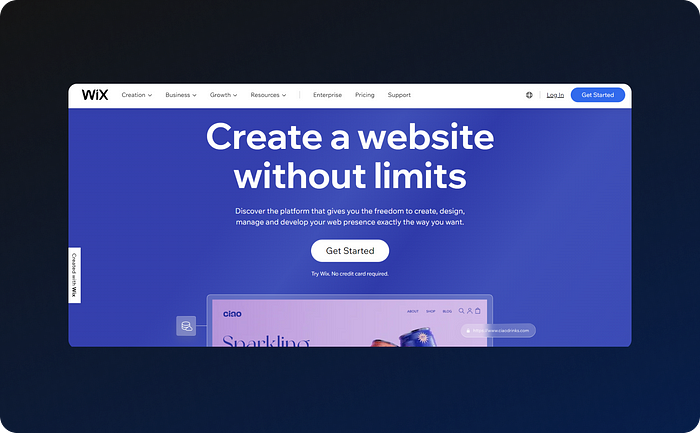
1. Wix
One of my favourite no-code website builder tools out there, for 3 simple reasons it’s very affordable in India, easy-to-learn & has amazing templates to use from. The best part is it’s totally no code.
Wix is especially useful if you are planning to create a personal portfolio website, landing pages or simple business websites.
Costing: Free(.wixsite domain)
Affordable for a custom domain(in India)
Learning difficulty: Easy
Monetization ways: Freelance website development

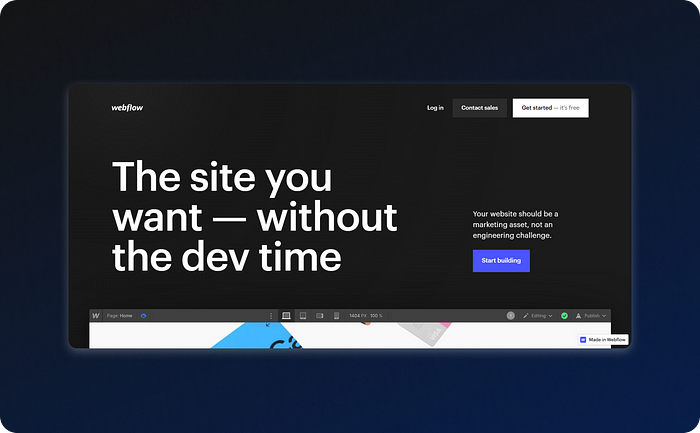
2. Webflow
It’s the best no-code website builder in the market. If you are planning to learn a new skill this year Webflow should surely be on your list.
You can create basic to intermediate-level websites on it without a single line of code. The best part about learning Webflow is you can easily monetize this skill, there are ample jobs that are looking for Webflow developers & there are multiple freelance opportunities also.
Costing: Free(.webflow domain)
High cost for custom domain
Learning difficulty: Hard
Monetization ways: Freelance Website Development, Webflow Template creation, Webflow expert

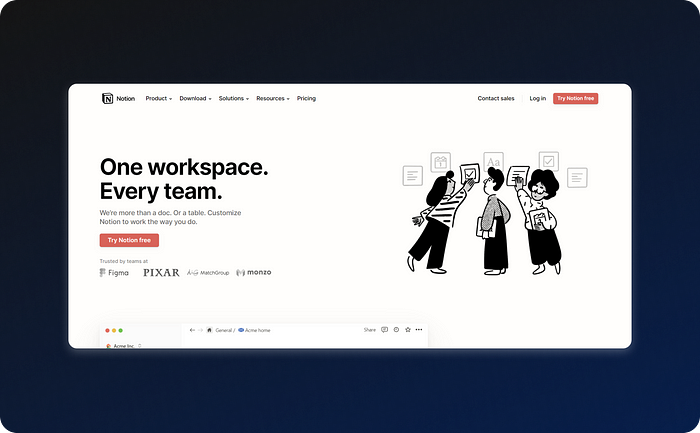
3. Notion
It is a powerful note-taking and organization tool that helps you keep track of all your work and personal projects in one place. You can create custom workspaces for different use cases whether you’re working on a design project, writing a book, or planning a trip, Notion has the tools you need to stay on top of everything.
It is a great tool for keeping track of your design projects and client information. You can create custom templates for different types of projects, such as wireframes, user flows, and mockups, and easily share them with your team.
Costing: Freemium
Free Plus Plan for Students
Learning difficulty: Medium
Monetization ways: Template selling, Freelance Notion Workspace Designer

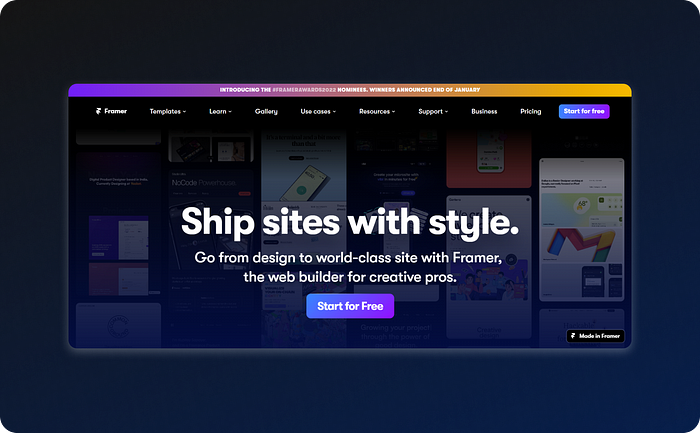
4. Framer
Another great no-code website builder tool that got famous lately. One big advantage of this tool over other tools is you can directly import Figma designs to Framer and after minor edits, you can publish it like a live website. It’s also very freelance-friendly & has an amazing collection of templates to choose from.
Costing: Free for hobby projects
Medium cost for custom domain
Learning Difficulty: Medium
Monetization ways: Template selling, Freelance website development, Framer Partner Program

5. Bubble
It is a no-code web development platform that can help you create complex websites such as SaaS apps, social networks, marketplaces, dashboards & CRMs. It’s different from other no-code platforms as it can help you build complex platforms which no other platforms can do.
Costing: Free for basic features
High cost for paid plans
Discounts available for students, universities & non-profit
Learning difficulty: Hard
Monetization ways: Freelance website development

6. Shopify
Shopify is a leading e-commerce platform that allows businesses of all sizes to create and manage their own online stores. With Shopify, you can easily create a professional-looking online store, customize it to match your brand, and start selling products and services online.
You can create a good-looking basic website on Shopify without any knowledge of code. All you need is to download some good templates, upload them on Shopify & customize it according to your brand needs.
Costing: High cost but worth it for an e-commerce website
Learning difficulty: Medium
Monetization ways: Freelance website development, Template creation

7. Bravo
No-code tool to build apps. All you need to do is make the design in Figma, connect your real data from Airtable, Firebase or others & your app is ready.
As designers, you can try different ideas yourself by creating simple apps for yourself or grow your freelance business by creating simple apps for your clients
Costing: Freemium
Learning difficulty: Hard
Monetization ways: Freelance app development

8. Super
If you learned Notion, Super is the next best thing to learn. You can create a no-code website with Notion and super will handle the rest such as instant page loads and SEO optimization.
If you know Notion, this will be the quickest way to launch a personal or portfolio website
Costing: Free(.super hosting)
Medium cost for custom domain
Learning difficulty: Easy
Monetization ways: Freelance website development

9. Carrd
If you need a single-page responsive landing page Carrd is the best website builder for it. It’s simple, and easy to learn & all its core features are free to use.
Costing: Freemium
Learning difficulty: Easy
Monetization ways: Freelance website development

10. Typeform
A great alternative to Google Forms is to create visually stunning and user-friendly forms for surveys, quizzes, polls, and more.
It’s especially useful for UI/UX designers to conduct research to get insights into user preferences and pain points. This data can then be used to make informed design decisions and improve the overall user experience.
Costing: High cost
Learning difficulty: Easy

In conclusion, there are many no-code website development tools available for UI/UX designers in 2023.
Each tool offers a unique set of features and design options, so it’s important to try a few out to find the one that works best for you.
Whether you’re creating a simple one-page website or organizing your life, these tools will help you do all this without any coding knowledge.
Thanks for reading.
I hope this article has been helpful.
Recommend
-
 17
17
More challenging projects every programmer should tryMore challenging projects every programmer should try 12/20/2020One year ago, I posted Challenging proj...
-
 5
5
4 RSS readers every Linux user should try by Marco Fioretti in
-
 6
6
Introduction The world around us is changing, and the way we do things has to change with it. In this case, writing code—and doing so more efficiently than ever before—has become much simpler, thanks to the plethora of no-code and...
-
 3
3
10 chrome plugins every UI/UX designer should have in 2023To make better designs & improve productivity
-
 10
10
10 Figma Plugins every designer must try in 2023In this article, we’ve compiled a list of the top trendy and necessary Figma plugins that every designer should have in their toolkit. These plugins will help...
-
 6
6
10 UX Books every designer should read in 2023In this article, you can discover the top UX books that every designer must read to enhance their knowledge and skills.
-
 7
7
-
 7
7
-
 14
14
-
 3
3
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK