

10 mind-blowing Figma plugins for UI Designers.
source link: https://uxplanet.org/10-mind-blowing-figma-plugins-for-ui-designers-e3bd80afc65b
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

10 mind-blowing Figma plugins for UI Designers.
Unlock the power of design automation and speed up your workflow.
I know first-hand how tedious the design process can be, and because of that, I constantly try refining it to ensure my work is up-to-the-mark and less time-consuming.
That’s why I wanted to share some of my favorite plugins with you. These ten Figma plugins have helped me immensely. With just a few clicks, I can transform how I work with design elements, collaborate on projects with others or even automate some tasks altogether — saving valuable time for other creative pursuits.
1. Product Planner
Product planner is an excellent Figma plugin for product managers who want to get started with product planning, research insights, and identifying risks and problems.
The plugin has several ready-made templates that make it easy to get started, including Kanban boards, Gantt charts, feature prioritization charts, brainstorming templates, sticky notes, and journey maps.
With all of these resources in one place, you can quickly assess the direction of your product roadmap and identify areas that need further exploration.
2. Pitchdeck Presentation Studio
Pitchdeck Presentation Studio helps you to turn your designs into animated slide decks or export them to PowerPoint.
This plugin can help you easily create professional-looking presentations that will engage and impress your audience.
With only a few clicks, you can add animations, transitions and more to bring your presentations to life.
3. Image Tracer
An excellent plugin for those who need to quickly convert images into vector layers without using other software outside of Figma.
Select the layers you want to combine, run Image tracer, and it will do its best to create a new vector layer from your image.
This will save you time and hassle when working on projects that require vector illustrations.
4. Breakpoints
Breakpoints allow you to preview responsive layouts inside Figma frames and share animated prototypes.
You can quickly test how your design will look on different screen sizes and resolutions, making it easy to create responsive designs.
The animated prototypes of your design can be shared with others for feedback or testing purposes.
5. Blush
If you want to add some fun and personality to your designs, Blush is the perfect plugin.
With its easy-to-use interface, you can choose illustrations from its repository and place them on your canvas. You can keep playing and further customize it to create something unique that fits your needs.
6. Autoflow
I am a big fan of the Autoflow plugin.
It is straightforward and valuable, mainly when designing flows.
It automatically generates a flow between two objects you select, making it quick and easy to create beautiful flows. This tool allows me to design flows without worrying about dragging fiddly lines between various objects.
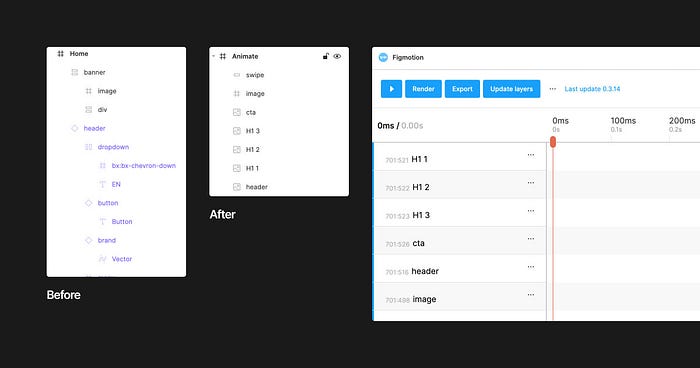
7. Figmotion
Figmotion is a handy plugin for animating objects in Figma.
It’s easy to use, and you can create cool animations. This makes the animation process much easier and more convenient. Otherwise, you’ve to switch between different tools like After Effects to create animation.

This makes it easier for developers to work with the animations when you hand off your designs.
8. html.to.design
html.to.design converts any website into editable Figma designs.
With this plugin, you can leverage an existing website and import its HTML to Figma to start your designs without building each element from scratch.
This plugin is especially useful for designers who want to create unique versions of popular websites or web applications.
9. Design System Organizer
You can manage and arrange your components and styles with the help of Design System Organizer.
It enables you to mass relink instances and styles between libraries, copy styles between files, and fast rearrange and tidy up sizable libraries. If only a few settings need to be updated, it can instantly copy styles and components.
It supports various styles, component variants, and internal and external libraries. It also offers shortcuts to select, delete, rename, and group things quickly.
10. Webgradients
Webgradients is a powerful plugin that can add gradient backgrounds to any part of your website. It has a library of ready-made gradients, or you can create custom gradients.
With just a few clicks, you can add beautiful and eye-catching gradients to your web pages.
It’s simple to set up and provides a great way to add an extra flair to your site.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK