Introducing Codux - DEV Community 👩💻👨💻
source link: https://dev.to/codux/introducing-codux-15j5
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
DEV Community 👩💻👨💻
TL;DR - Introducing Codux, a new visual IDE for easing and accelerating the development of React projects. Learn more about it here, or join the conversation.
Hi, my name is Nadav Abrahami, and fifteen years ago I accidentally changed the web. I didn’t do it alone, and perhaps not all of it was unintended, but you may have heard of the result: the world’s first visual no-code website builder, Wix - the company that I co-founded.
Now, having been a developer for many years, I’m looking to change the web yet again. And again, not alone: with the help of a dedicated group and, most importantly, with you.
As Wix grew and advanced, utilizing new technologies, building a low code editor required a lot of, you guessed it, coding. Throughout the process, my feeling about web development grew to be quite similar to what I thought before creating Wix: it’s too messy, involving too many tools, too much repetitiveness, and too much effort. There has to be a better way of doing this!
And so we invented one.
“I Wish There Was a Button for That…”
As things stand now, the development process of a web application is a headache. Anyone who spent way too long switching contexts just to get a gradient right or struggling with a multilayered background knows exactly how time-consuming things can be. And many basic actions, like mocking complex data structures, wiring data to properties, or looking for the origin of a code definition, involve way too many steps. It’s repetitive and tedious. Whenever I encounter one of these cumbersome but necessary multi-step tasks, tasks which hold me from writing the real code, I find myself thinking: “I wish there was a button for that!”
In addition, as projects grow more complex, their code becomes more and more complex. Then I find myself switching between the IDE and the browser’s dev tools, just to find out what’s going on. This is especially true when considering the various states of internal components. Sometimes a clear view of the relevant part of the code I’m writing right now would save a lot of time and effort. I always wished there’d be a button for that.
When designers are involved, things can get even more frustrating, mainly because our means of communication are less than ideal: static designs and documents, or their own specialized tools. Whatever form the design spec is in, it’s not code. And so the developer must build the product, looks included, from scratch. The designer, meanwhile, has no way of being a part of the actual coding process, except for the occasional yell at the developer or a quiet sob in the corner. And so I find myself thinking: “Why not let them make the changes themselves? I wish there was a button for that!”
Unsurprisingly, it turned out I wasn’t the only one wishing. Far from it. And so my team started working on this wish list, and eventually created a new product. It’s the ultimate collection of buttons-for-that. It’s the place where all our wishes come true.
We call it Codux.
When You Wish Upon a Stack
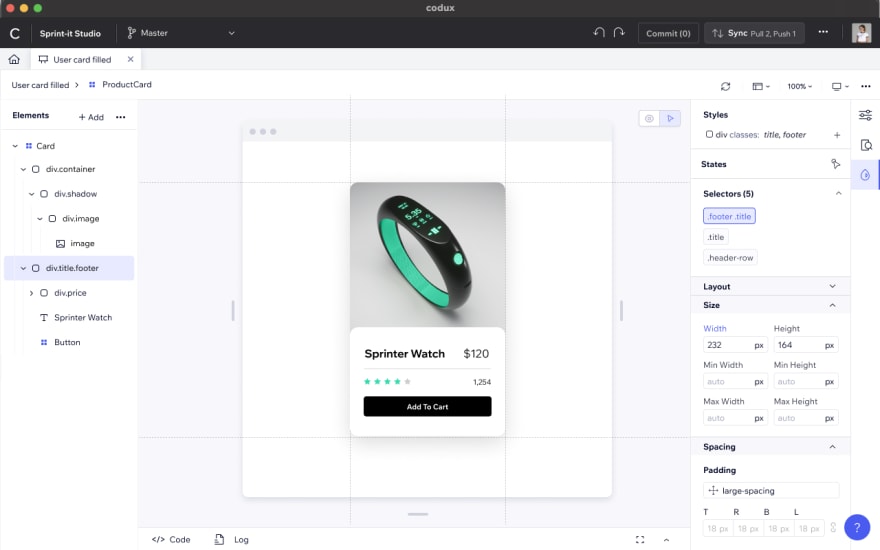
Codux is a brand-new standalone tool from Wix designed to accelerate your development process, custom-made for developers and other related professionals. It’s a development environment that gives you a real-time visual rendering of your project, with numerous editing panels for quick modifications, and code editing where it’s relevant (or when you want to).
Download the MP4 video.
Codux analyzes your project to discover its UI components and general structure. It does so regardless of your code-writing style. When it makes changes - when you’ve changed a property, for example - it will write code the way you would write it. Codux is designed to be used alongside your favorite IDE. It works on React projects using TypeScript and when looking at the resulting code, you’d never know whether Codux was used or not.
The first thing you’ll notice when opening a project in Codux is the visual rendering stage. It shows how your components look in their various states. Every change you make will be reflected there in real time, whether it was done in Codux or elsewhere.
The stage also lets you quickly access the code related to any given component. By clicking on a component you can jump directly to its source, and quickly edit its content.
The second thing you’ll notice is the visual controls, the property, and the styling panels. Click on an element on stage, and the panels will reflect its properties. Changing styles, adding class names, and setting properties suddenly become easy and fast. No need to spend time looking for the relevant code. WYSIWYG galore!
The third thing is a visual representation of the render tree. It includes conditionals and data-bound repeaters. Keeping a mental model of your project - or someone else's project that you inherited - becomes much easier when you have a visual illustration to refer to. A map of the component.
It’s also fully Git-integrated, providing a collaborative environment for developers and designers alike. Just imagine how great it is when a designer doesn't need to send you a list of issues, but rather just fixes those on their own, using the exact same environment that you, the developer, do. The current back and forth between you two is reduced to having an occasional lunch together. Which is, to me, the best back-and-forth there is.
But this is only the first step on the road leading to a revolution in the way web development is done.
Now Wait a Minute…
Just in case, let’s quickly dispense with what Codux isn’t. It’s not a no-code/low-code editor (like the Wix editor). Nor is it a replacement for your IDE. Currently, like most developers, I use an IDE of my own choice set up just the way I like it. I won’t quickly replace it with something else, and I wouldn’t expect you to do that either.
Back to the Future
Eventually, Codux will become a one-stop shop for all stakeholders in a given project, covering everything from basic design to full deployment. It will support all frameworks - React, Vue, Svelte, Web Components, you name it - and all styling solutions. What we aim to make here is no less than the easiest, most comfortable, visual, and time-saving solution for writing web applications.
Yes, we know it’s a lot to do. But then, back when we originally created Wix, that seemed impossible as well. I think the results speak for themselves.
So What Now?
Right now, Codux can speed up your development process considerably. It works great with React, TypeScript, CSS, CSS/Sass Modules, and our very own Stylable. It’s also free of charge. So why not download it and give it a try? I’d love to hear your thoughts about it, either in a comment below or on our new Discord server.
In the eternal words of Doc Brown: “Roads? Where we’re going we don’t need roads.” Well, substitute “roads” for anything that holds back your development process right now - that’s where you and I are going.
Download Codux here.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK