

CGMA Development Case Study: a Virtual Classroom Platform
source link: https://uxplanet.org/cgma-development-case-study-a-virtual-classroom-platform-358e491db453
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
CGMA Development Case Study: a Virtual Classroom Platform
Even before the pandemic, the team from CG Master Academy recognized the business potential and impact of a superior virtual learning environment. Discover how we helped them unlock this potential and become the leading provider of online digital art education, which they are today.

Mission
Computer Graphics Master Academy (CGMA) is a provider of digital art education for the games, movie, and animation industries. They pride themselves on their ability to have as instructors artists with years of experience working for many of the major studios.
The CGMA team came to us with a need to introduce fundamental changes to their core product offering — a virtual classroom platform. Having already worked with them earlier on the CGSociety project, we were excited: one of the best e-learning projects saw us as a long-term outsourcing partner for another project.
Challenge
As an e-learning company evolves, it may often outgrow its initial nature. You can start your business with a website built with some free open-source solution, but as you expand and add custom functions, it may become difficult to support and maintain, too cumbersome to develop, less fault-tolerant, and hard to manage, with every new feature taking more time and generating more bugs. That’s exactly what happened to the client when they faced the fact: this e-learning web platform’s ready-made CMS lacked prerequisites for further development.
Another problem was a low level of engagement. It was hard to realize e-learning business potential when, after finishing their course, a student had no further reason to visit the website, no stimulus to return and enroll in a new course. The client decided to make their web platform more socially-oriented and similar in the system-respect to brick-and-mortar universities, to enhance the experience for existing artists and attract new ones and make it their key feature and the basis for standing out from a competition.
To transform the old platform into a new, more user-friendly entity would better serve e-learning acolytes, instructors, and members of the team and become a much more high-value business asset, it needed a redesign and foundation made with a totally different and superior technology stack and a totally new level of customization opportunities. So our main objectives were to make educational processes more convenient, improve communication, and the management of educational materials.
The work on the new e-learning web platform commenced in early 2018.

Process
We had before us a plan for a platform consisting of 3 distinct portals based on a user role: Student portal, Instructor Portal, and Admin portal. Such a large e-learning project needed to be approached methodically. Thanks to our experience of developing larger-scale platforms, community sites, and marketplaces, our team was able to build a comfortable process for both the client and us and was able to produce the expected outcome.
We broke this e-learning project down into several major phases which in turn got divided into sprints and stories. We met with the client once a week to discuss the status of the project, providing them with a comprehensive hours breakdown, so they would be able to see exactly what we’ve been working on. This tested and proven outsourcing approach helps us provide our remote services as smoothly as possible and stay on time, as the feature of this project was the client setting up strict deadlines because they depended on the educational curriculum.
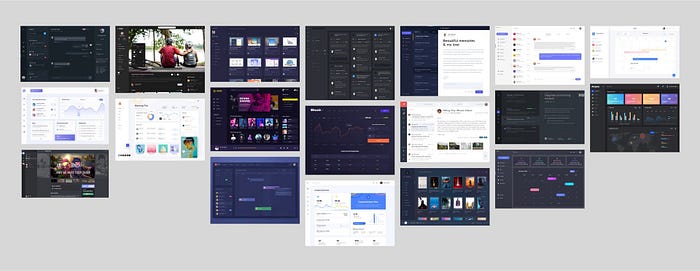
Design
The first thing we did was to research the flow of the old website to identify weak spots and how to deal with them. Having studied our client’s project and requirements, we concluded: those were a severe lack of clear navigation and guidance, problems with the e-learning brand positioning, and issues with content strategy. We focused on making the new educational web platform intuitive, memorable, and easy-to-use for all by tackling their common pain points. To do this, we needed to introduce a number of changes and basically change the whole user interaction process.
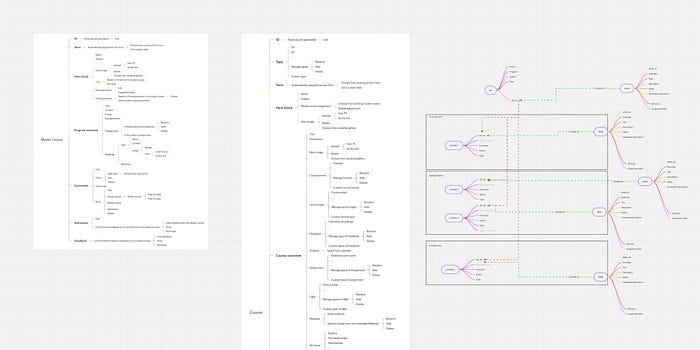
During the research, we came up with a new navigation system — more straightforward, simple, and predictable to better represent the information architecture and user intent.

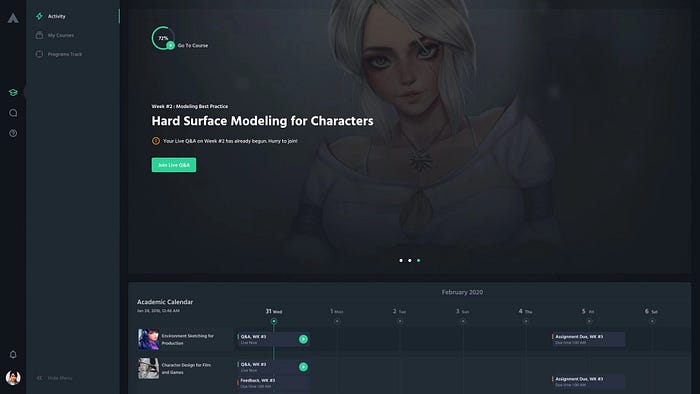
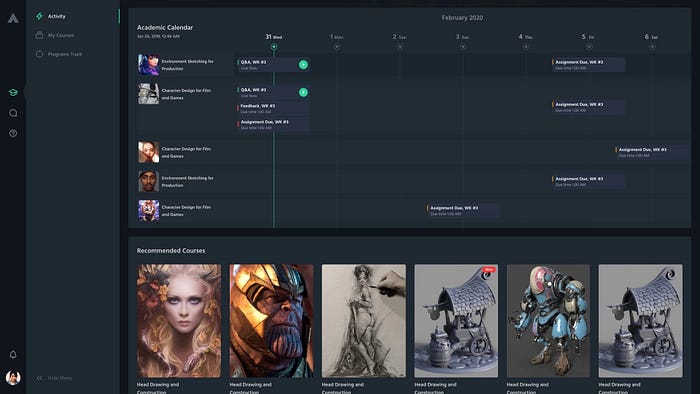
We also streamlined the user journey and made it more seamless and effortless by guiding an e-learning enthusiast along their path towards a goal with personal notifications and an academic calendar to help them feel more motivated.

Simultaneously, we worked on the extensive project specification document with a detailed description of the e-learning project which we created in close collaboration with the client.
Then came the stage of creating style scapes — mood boards to make sure our vision was in line with what our B2C client wanted. As one of the previous issues was the lack of consistency between the educational platform and other company resources like the marketing website, we ensured the new design was in agreement with the brand e-learning identity and resonated with the audience. Seeing as the target audience is young and with CGMA being mostly about creating graphics for games and movies, we wanted to make the platform design reminiscent of the current global digital and art culture. Our idea was to create something that doesn’t feel imposing as it sometimes happens with e-learning web platforms, but conveys the vibe of the culture and community.

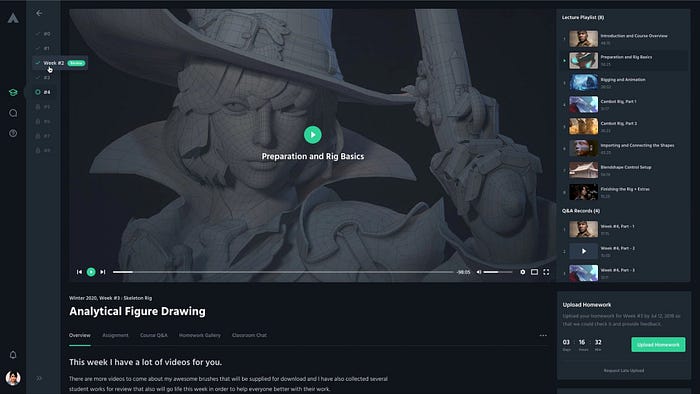
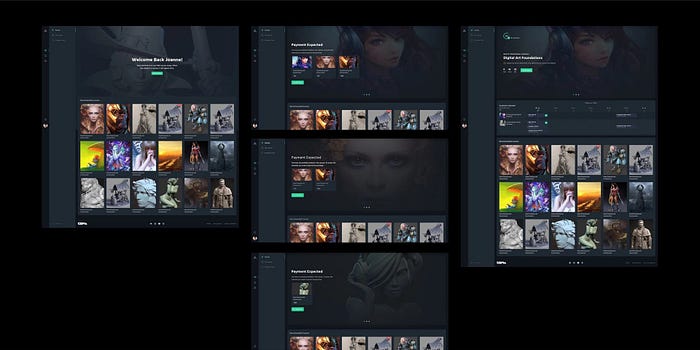
For the web platform we chose a dark background with strong contrasts of the brand and additional colors.

Based on the research and documentation, we proceeded to make the prototype. It was a very collaborative outsourcing process with us making it little by little, discussing each bit with the client. The clickable prototype was then tested by the team and the client.

Next, we created the design system to ensure design integrity. A good design system helps make the design process more efficient, improves collaboration of designers and developers, saves a lot of designers’ time, and hence, makes the whole design and development process more cost-effective.

Development
As was mentioned earlier, the old Drupal-based web platform was not able to provide enough opportunities for growth and it was difficult and expensive to try to construct something new over it than to build a completely new foundation with Ruby on Rails. By doing it, we were able to address the issue of scalability, speed up the website, improve its security, and fulfill other needs with RoR’s built-in tools as well as other alternatives.
Data migration from old databases to a new structure
One of the main development outsourcing challenges was transferring the data (everything there was since the old website’s inception in 2010) to the new e-learning web platform with a different architecture. Adding to the necessity to meet the time limit, it involved substantial efforts on the developers’ part to successfully migrate all the content and user data to ensure it was safe and secure and no data was lost during the transition process.
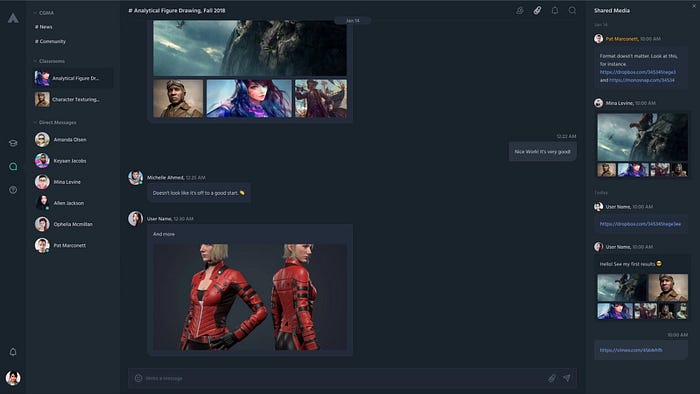
Integration with Discord
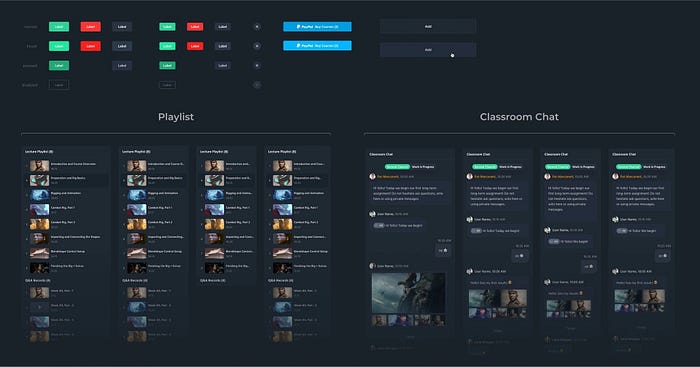
When the outsourcing journey had just started, the client wanted their new educational web platform to have an e-learning forum, but, as we felt a live chat would be a solution to provide superior communication while complying with the project’s objectives, this was a suggestion accepted by the client. We decided to integrate the Discord chat and chose it due to its functionalities and because most of the target audience were already using it, so it was a really smooth transition. Moreover, we made it so a person could use the chat even with no Discord account. It’s now possible to communicate over a chosen course, share and discuss homework with your instructors and peers, and generally discuss any topic of choice, whether you are on the website or inside the Discord app. We also created the custom UI for the e-learning chat and made use of Discord’s storage capacity.

Integration with Zoom
Video conferencing became part of our lives quite a while ago. We enriched the e-learning process by providing an opportunity to ask the educators more detailed questions during the events like live sessions and Q&A sessions. Educators on the web platform were already using Zoom for creating the classroom environment, but before they managed it by manually sending Zoom links to users via email. We simplified this process by integrating Zoom into the e-learning web platform to allow the creation and update of meetings and events. To help students and instructors keep track of their activities, we added a convenient notification system that informs a user about any events happening on the website that concern them. We also added the ability to watch the earlier videos along with the recorded chats, which allows students to have access to the learning materials at any time without leaving the platform.

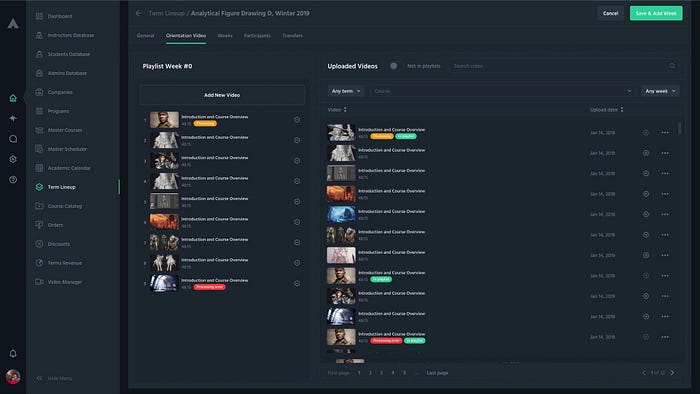
Convenient video management system
We made it possible to manage the educational video materials more conveniently by adding the opportunity to load, optimize, and store video files from various sources like Zoom, Youtube, and Vimeo in the system and manage and edit the entire courses, as well as additional texts and other materials. The uploaded videos are automatically processed for different screen resolutions so e-learning clients can work with lectures even with a weak internet connection. We are currently working on a system for the automatic generation of subtitles to ease the learning process for users with lesser language skills.

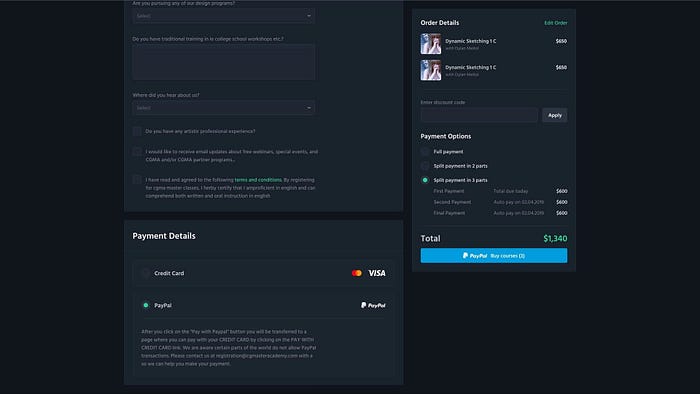
Integration with PayPal
We have integrated PayPal to CGMA payment methods for one-time purchases and purchases by installments allowing e-learning users to budget their courses. They can also pay for their courses with a card via PayPal’s PayFlow. We’ve also redesigned the outsourced check-out process making it more straightforward, and added the notification feature that helps to manage payments for both students and administrators.

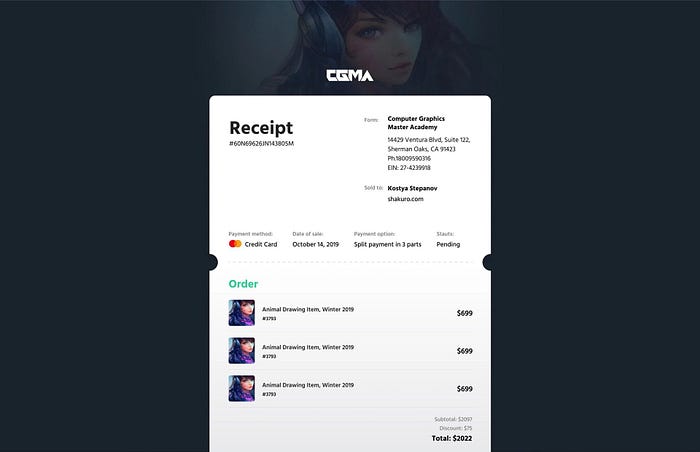
Additional automation
We added the automated PDF generation functionality to receipts and certificates, introduced the Freshdesk helpdesk solution for support tickets, and integrated the SalesForce customer relationship management solution and ActiveCampaign to email marketing automation.

Technology stack
Front-end:
React, Next.js, styled-components, react-query, HTML5, Sass.
Back-end:
Ruby on Rails, Sidekiq, Docker, AWS.
Database:
MySQL, PostgreSQL.
Additional libraries and services:
Chat integration — Discord, Main payment system — PayPal, Video conferencing — Zoom, Embedded videos — Zoom video/Youtube/Vimeo APIs, Email notifications — SendGrid, Communications protocol — WebSockets, Customers support — Freshdesk, Web automation — Playwright.
Key features
Live chat
Student/instructor and student/student communication at any time with the possibility of collaboration.
Homework assignments
Checking, evaluating, and communicating over weekly assignments with a reminder feature.
Video conferencing
To effectively connect educators with the audience and host events and meetings safely.
Video playlist management
Administrators create, edit, and optimize video playlists.
PayPal integration
One-time purchases and installment plans.
Business analytics
Instant customer records access and collaboration.
Support ticket system
An efficient customer service operation.
Custom PDFs
Automated receipts and certificates generated in the form of PDFs.
A go-to place to learn digital art
CGMA proved to be one of the largest projects we’ve taken on so far. We’ve been happy to apply our skills and expertise along the way to help CGMA reach their goals. Today, it’s a full-fledged busy online e-learning academy with thousands of users and dozens of simultaneous industry-focused courses providing long-term benefits and job offers at major companies like Electronic Arts and Ubisoft. Its key features include personalized expert feedback and a collaborative classroom environment — something that was not possible before they reached us.

Thanks to open communication with this e-learning project, we always found a suitable solution. Every idea the B2C client had imagined, we had in mind, designers wanted to introduce, and developers were able to translate into reality — everything coalesced into one beautiful e-learning project — cost-effective, user-friendly, and marketable.
We launched the updated project in May 2020 with remarkably positive feedback from users of all categories. Users enjoy the new social features participating in classroom activities even after finishing their courses. The e-learning platform is now robust, takes fewer employees to manage, is open to new opportunities and features, and with a far more engaging educational process.
We continue to provide support and maintenance in the form of an ongoing partnership.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK