

10 mind-blowing Figma plugins for UX Designers.
source link: https://uxplanet.org/10-mind-blowing-figma-plugins-for-ux-designers-a52deca0065d
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

10 mind-blowing Figma plugins for UX Designers.
Make the UX design process more rewarding by unleashing Figma’s advanced functionality.
As someone who has been working in the User Experience (UX) field for quite some time now, I understand how much work goes into designing user-friendly products.
It’s a laborious process involving lots of trial and error and testing out different options until you find something that resonates with your users. One thing that can make this easier for you are Figma plugins. With the help of these powerful plugins, designers can create better user experiences with fewer headaches.
Figma is increasingly becoming more popular for many reasons, but what truly stands out is its plugin marketplace — a rich resource filled with dozens of third-party add-ons explicitly designed to improve UI/UX workflows.
Plugins are small applications, but they are capable of doing sizeable tasks. They can help you automate tedious tasks that would otherwise take up much more time if done manually — saving precious minutes (or even hours) every day. The best part? All these come for free since most development teams open-source their projects entirely.
So let’s start exploring them, shall we?
In this article, we’ll look at ten Figma plugins that can help UX designers optimize their workflow, giving them the tools they need to create beautiful and functional user interfaces.
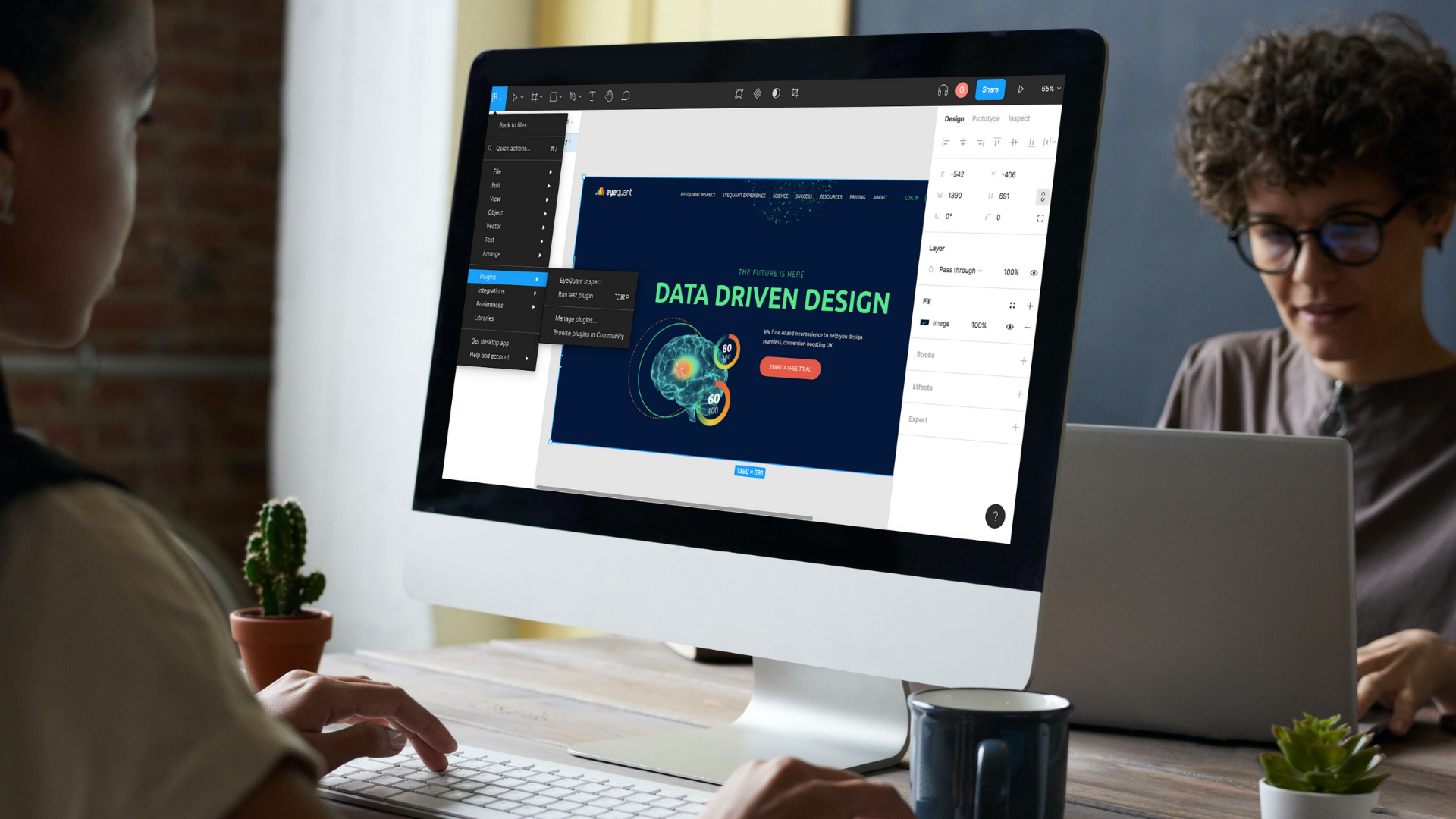
1. EyeQuant Inspect

The EyeQuant Inspect plugin is a revolutionary tool that uses AI and neuroscience to simulate the results of a 200-person user research study in seconds.
It lets designers quickly identify how visual stimuli are perceived by their target audience, giving them instantaneous guidance on optimizing their layouts for maximum impact.
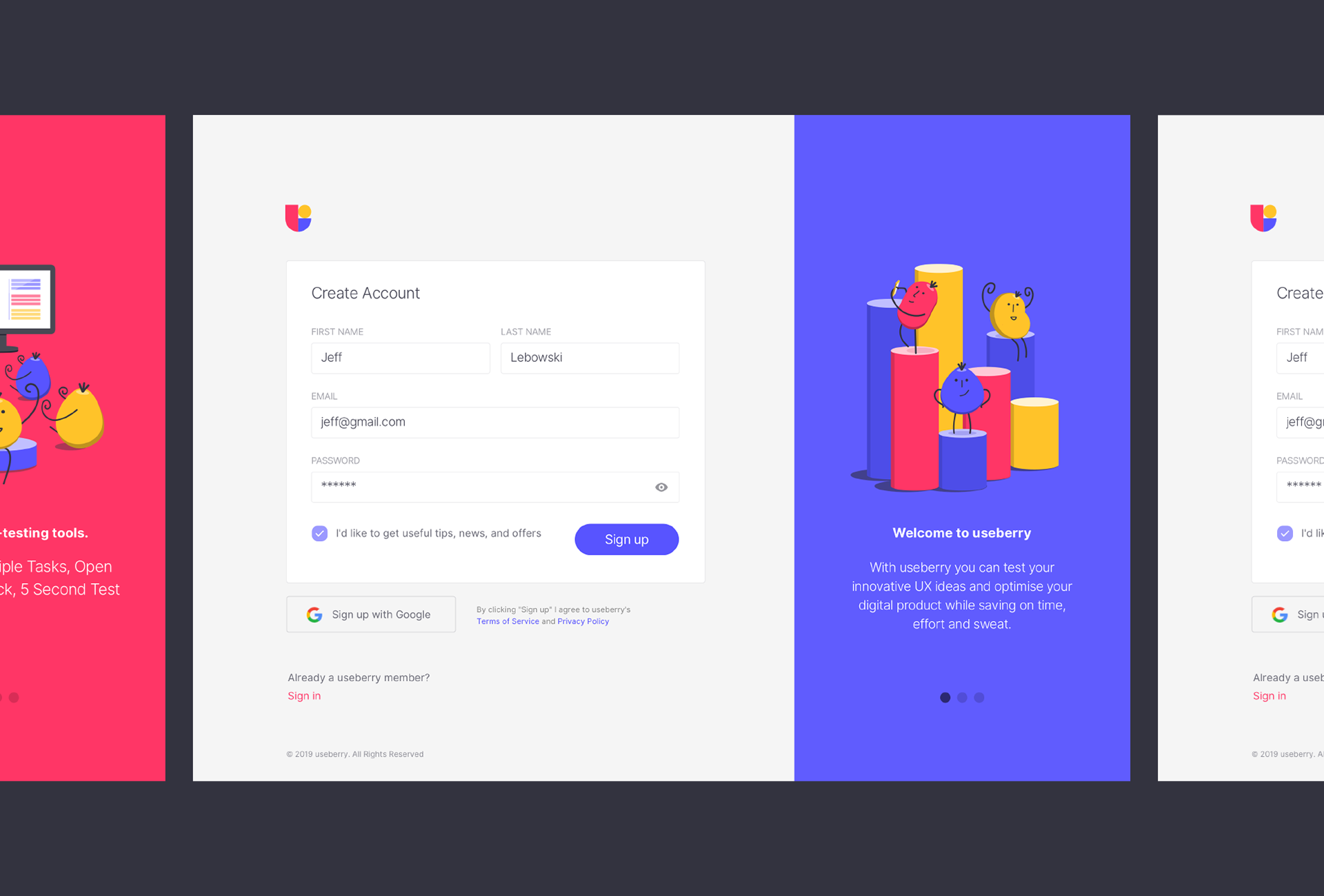
2. Useberry


Useberry Plugin is a powerful plugin that enables both UX designers and product managers to get user feedback and actionable insights about their products before the development stage.
This plugin helps integrates testing into the discovery or prototype phase without interrupting workflows, allowing users to test innovative UX ideas quickly with direct access to testers’ feedback.
Product teams can save time and resources by using this intuitive plugin which helps them build better digital experiences faster.
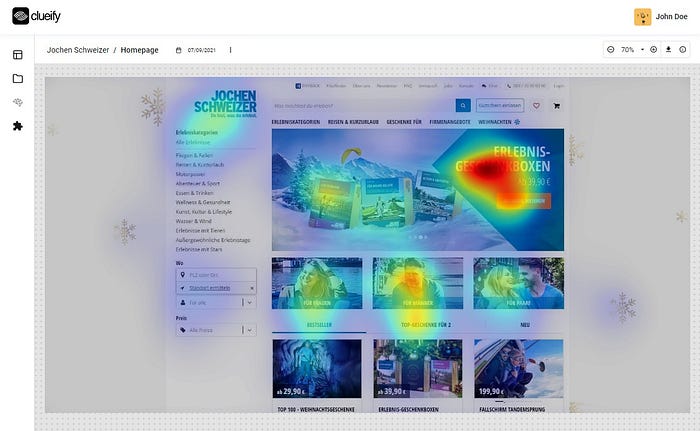
3. Clueify

Figma’s Clueify AI plugin makes it easier to simulate user behavior and understand how they perceive a design.
Through its machine learning algorithm, the plugin has learned from over 20,000 data points generated by global eye-tracking studies of different target groups with 92% accuracy compared to traditional methods.
This allows designers to take a more informed approach.
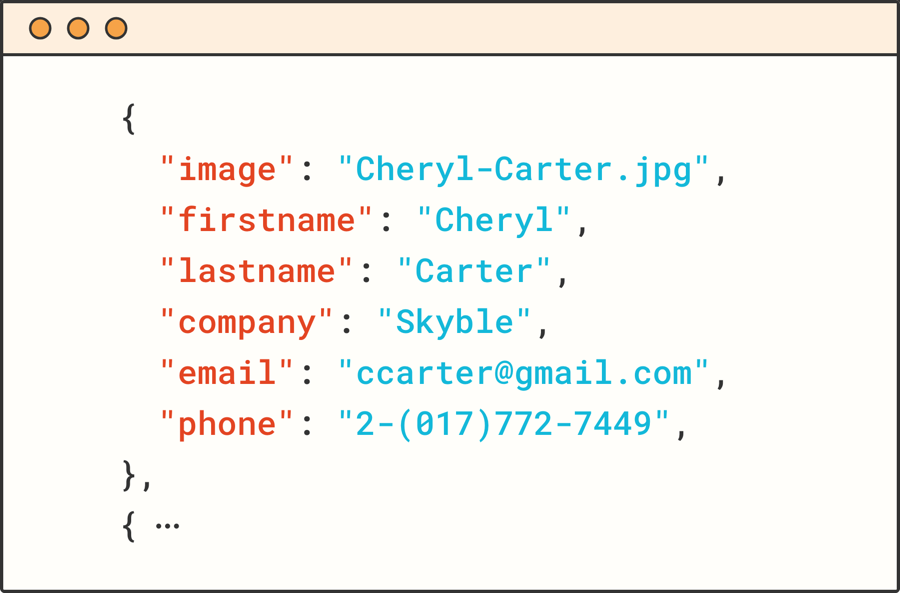
4. Data Populator

Data Populator makes using accurate, meaningful data in your designs easy.
It has been inspired by Sketch’s Data Populator plugin, which allows you to connect with a JSON data source and quickly populate text and images into your projects.
This will speed up the design process significantly as there is no longer any need for manual inputting of information or manually uploading images — all can be done automatically.
5. Axe
The axe plugin is an automation tool designed to help designers craft accessible designs and products.
It uses a shift left approachto ensure the cost of accessibility implementation can be reduced by moving it up into the design phase.
It has features such as Auto Scan, which scans components or web page UIs for potential accessibility issues. Color Contrast manual checker that allows designers to select text nodes and check for contrast.
6. A11y — Focus Order
The term ‘A11y’ is commonly seen online, and it stands for accessibility.
The A11y plugin has been created to ensure texts remain easy to read, per the Web Content Accessibility Guidelines (WCAG).
This makes it possible for people to preview what their website or app will look like on the internet.
7. Sitemap
The sitemap plugin allows you to create maps of your website quickly and easily.
Type or paste your site URL into the designated field, click Create Map, and a Sitemap will appear on the main canvas with all links found in the HTML source.
For further exploration, select a group with a link and click “Create Map” again — this will generate another map containing only newly discovered links from that page which are highlighted for easy identification.
8. Roller — Design Linter
The roller is a plugin that helps designers automatically find and fix inconsistencies in their designs.
With the Roller Library, you can import or add your styles which are then compared to any discrepancies on the page.
It helps detect inconsistencies in the following categories: Colors, Text, Borders, Shadows, and Radiuses, so even subtle differences like letter spacing or shadow blur will be picked up for easy replacement with one of your library’s styles.
9. Able
Able helps to design accessible products easily.
It helps makes you aware of color contrast or color blindness in your workflow with minimal effort.
You can automatically compare the contrast between the two layers you select. And it can be kept open in the background, which makes identifying the accessibility issues more intuitive.
10. Hemingway
This Figma plugin is inspired by the Hemingway Editor that allows you to improve your written works quickly.
It highlights and corrects grammar, fluency, and sentence structure to make your writing look more professional.
A self-editing tool that helps you write concisely while maintaining quality content.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK