音乐厅LOGO设计教程,图形化字母风格
source link: https://www.shejidaren.com/huo-po-de-zi-mu-logo-she-ji.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
音乐厅LOGO设计教程,图形化字母风格
本期的LOGO教程案例是关于一家音乐厅,以NAO字母来做LOGO设计。教程的核心重点:图形化字母LOGO设计技法以及整体设计思路,相信同学们能从这里学到一些关键的知识点。

音乐厅LOGO项目背景:
品牌名称:NAO(闹)
品牌概述:娱乐综合体(夜总会、酒吧、音乐厅)
沟通需求:
经沟通确认,客户(是个老外)希望将几何图形融入到NAO三个字母中,并传达严肃、活泼、精致的品牌调性。

什么?!既严肃又活泼?不要认为客户是在故意刁难,其实在logo设计中,要同时满足这两个看似相反的调性并不难,做好平衡即可。
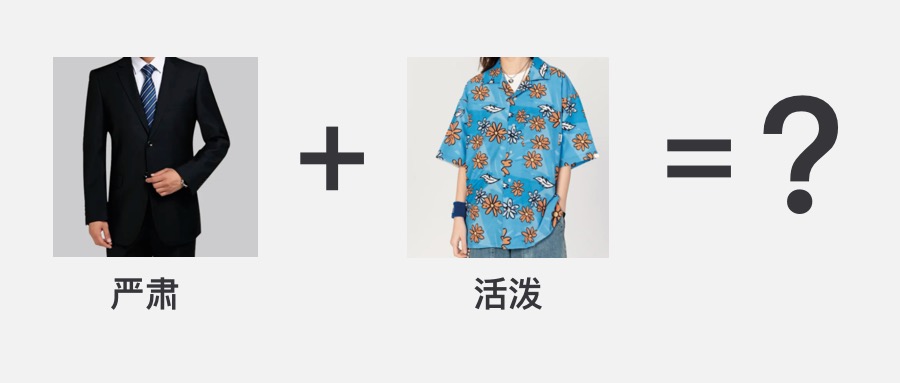
品牌调性其实可以理解为人的衣着和品位。我举个简单的例子吧,严肃就像穿西装,而活泼则是穿花衬衫,如下:

那么将二者结合到一起,大概是什么感觉呢。实话实说,我的第一反应就是……当当当当~

这里仅作举例,无意冒犯张老师,哈哈哈~综上,严肃和活泼是可以共存的。
创作过程
因为NAO三个字母本身就极具几何感,所以我这里直接将它们做几何图形化处理,如下:

目前严肃感是有了,但不够活泼。鉴于字母A和O比较整体,不太好调整,所以我决定从N下手。我这里用两个不稳定的三角形来组成字母N,以此来营造活泼的氛围,如下:

现在音乐厅LOGO中的N和A的字母设计太过尖锐了,会让人联想到危险,可以通过倒圆角的方式使图形变得更加温和,也更加精致,如下:

看下制图规范:

接下来,我又用几何拼贴的方式做了三个副标,来分别对应客户的三个业态,它们是音符(音乐厅)、鸡尾酒(酒吧)和电音(夜总会),用到的几何图形也都源于NAO,这样既做到了统一,也体现了差异。如下:



加入文字看下效果:

提案时可以配合图片做展示,以此加深客户对创意的理解和印象,如下:



此外,我结合网格做了一个有趣的辅助图形,如下:

乍一看没啥规律和特别,实际上我在里面隐藏了一个小创意。试着将图案复制一份并做水平翻转,再拼在一起,画面中间就出现了一个小人,看这装扮像极了夜场DJ,哈哈哈哈~

品牌色彩方面,为了迎合这三个业态,制定了相应的辅助色使用规范,如下:

看下应用延展:





虽然这个项目最终没能落地,但我觉得创作过程还是很有意思的,所以分享出来,希望能给大家提供一丢丢设计思路。
好啦,本期的一稿过就讲到这里,我们下期再见鸭~
作者:君小阳
来源:这logo怎么了(ID:wtf-logo)
赞助商链接
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK