

postman的使用 - 晓乎
source link: https://www.cnblogs.com/helloworldcode/p/16930104.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
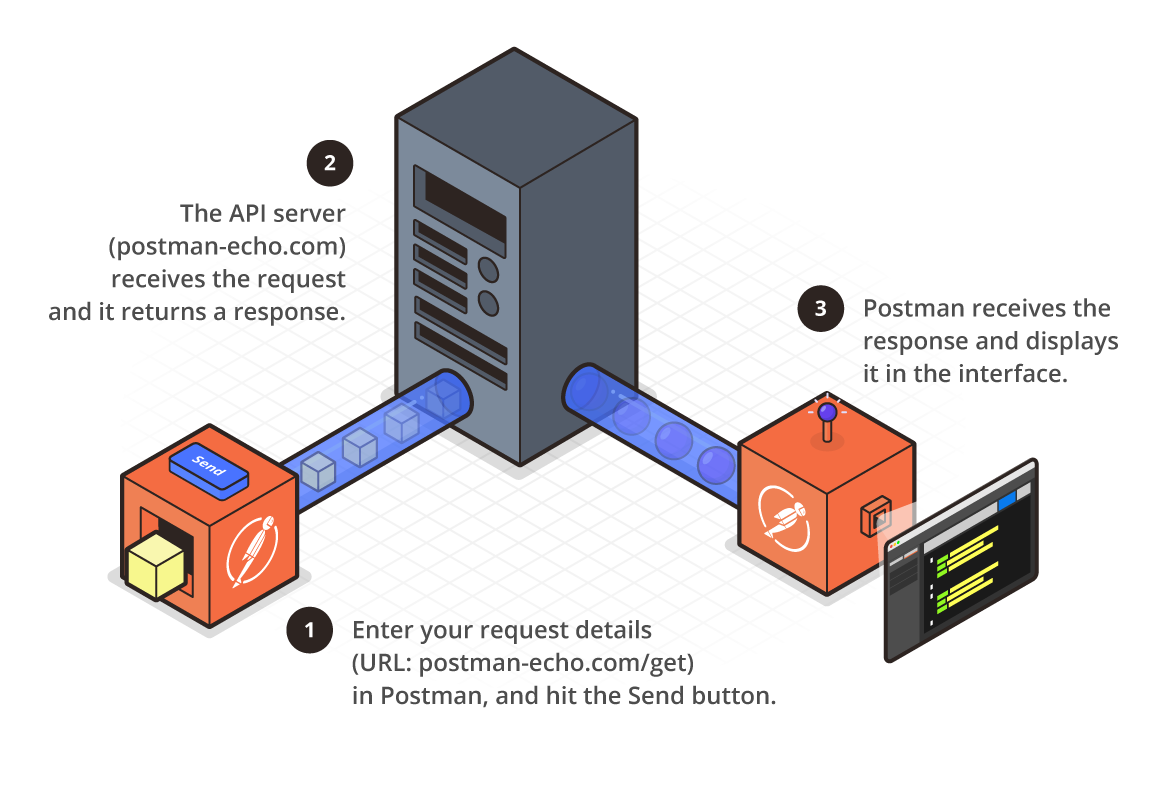
零、PostMan介绍

一、使用介绍
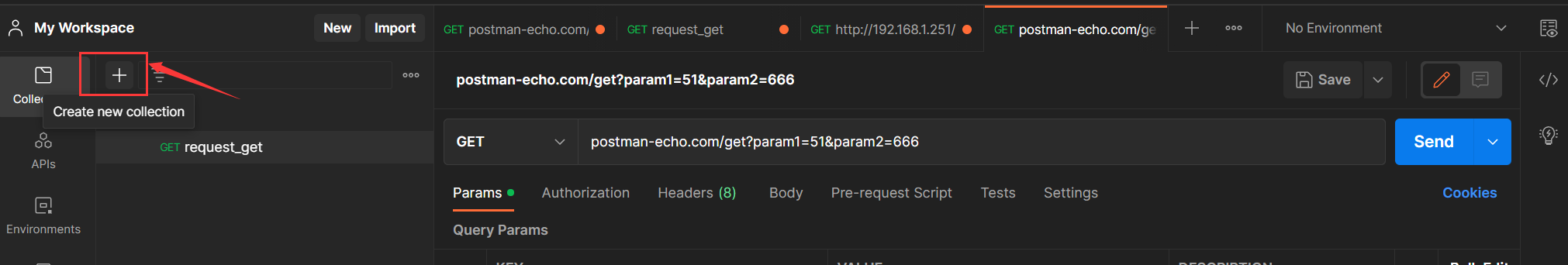
1、创建集合
集合可以理解成请求的总和或合集,在Postman中,集合表示将请求进行分组、分模块管理;对含义相近、对功能相近的请求保存到一个集合中,方便后期的维护、管理。

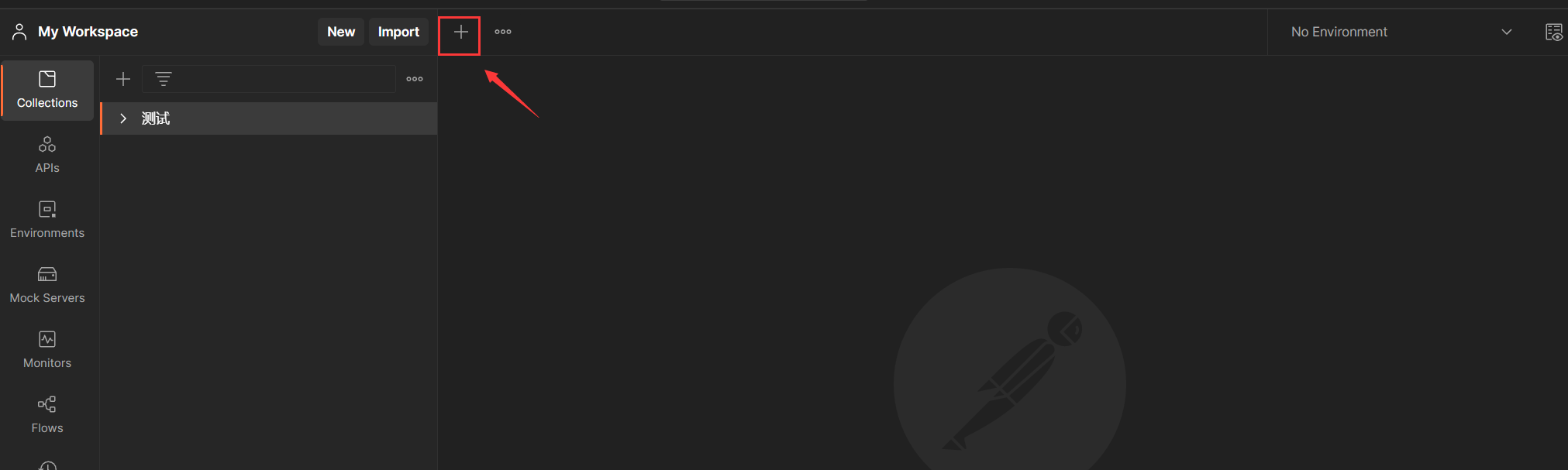
2、创建请求
创建集合后,即可在集合下创建请求,点击图中的“+”即可。

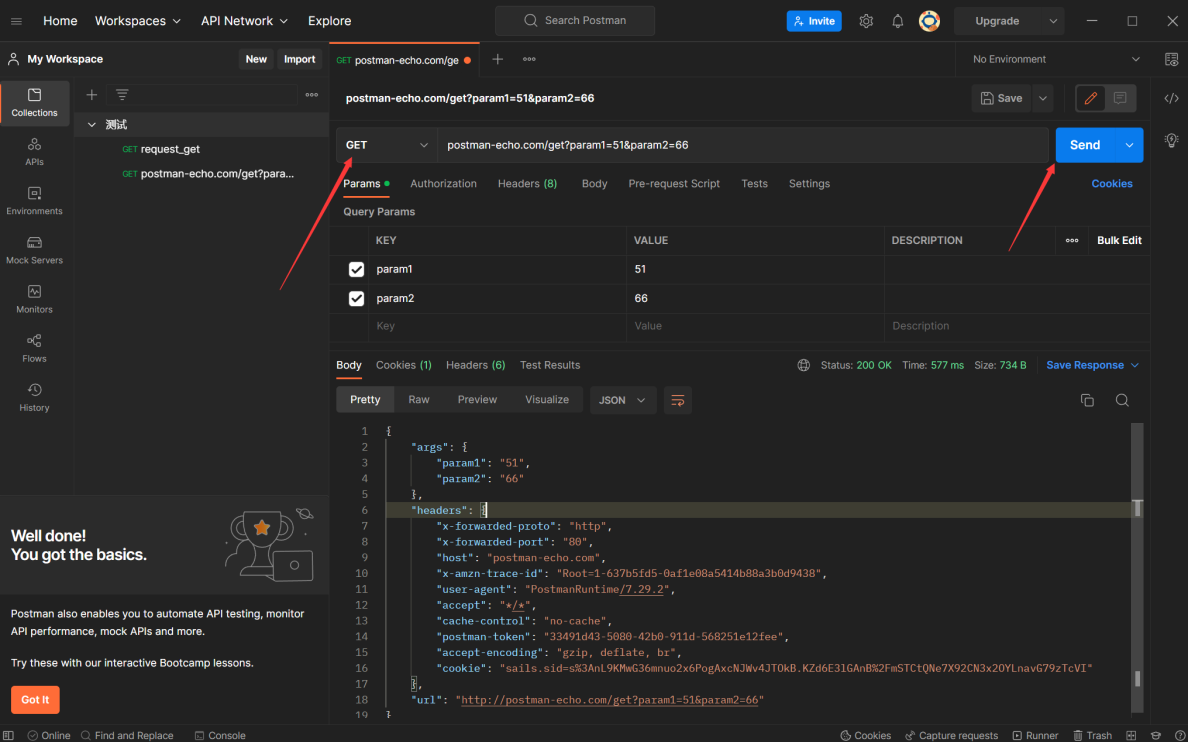
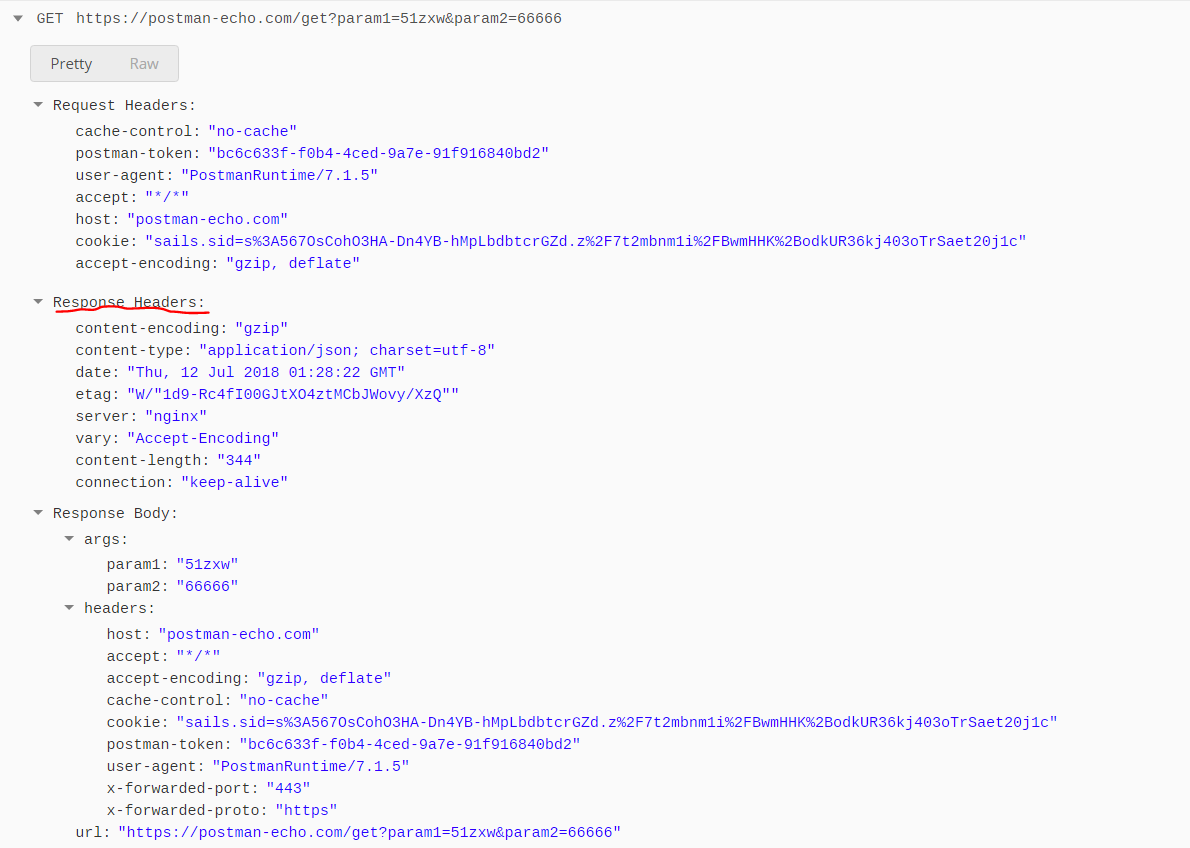
3、发送第一个GET请求
使用下面测试链接,请求方式选择GET,点击send,即可从服务器获取响应数据。
postman-echo.com/get?param1=51¶m2=66

请求方式有如下八种:
|
请求方式 |
解释 |
|
用于获取资源,当采用 GET 方式请求指定资源时, 被访问的资源经服务器解析后立即返回响应内容。通常以 GET 方式请求特定资源时, 请求中不应该包含请求体,所有需要向被请求资源传递的数据都应该通过 URL 向服务器传递。 |
|
|
用于提交数据, 当采用 POST 方式向指定位置提交数据时,数据被包含在请求体中,服务器接收到这些数据后可能会建立新的资源、也可能会更新已有的资源。 |
|
DELETE |
用于删除特定位置的资源。 |
|
用于向指定位置提交数据, 当采用 PUT 方式向指定位置提交数据时, 数据被包含在请求体中, 服务器接收到这些数据后直接在当前位置(即提交数据时指定的位置) 创建新的资源。 PUT 方式和 POST 方式极为相似,都可以向服务器提交数据,
|
|
4、发送第一个POST请求
场景一:在链接种添加参数,使用场景比较少,但也会有。
https://postman-echo.com/post?param=51zxw
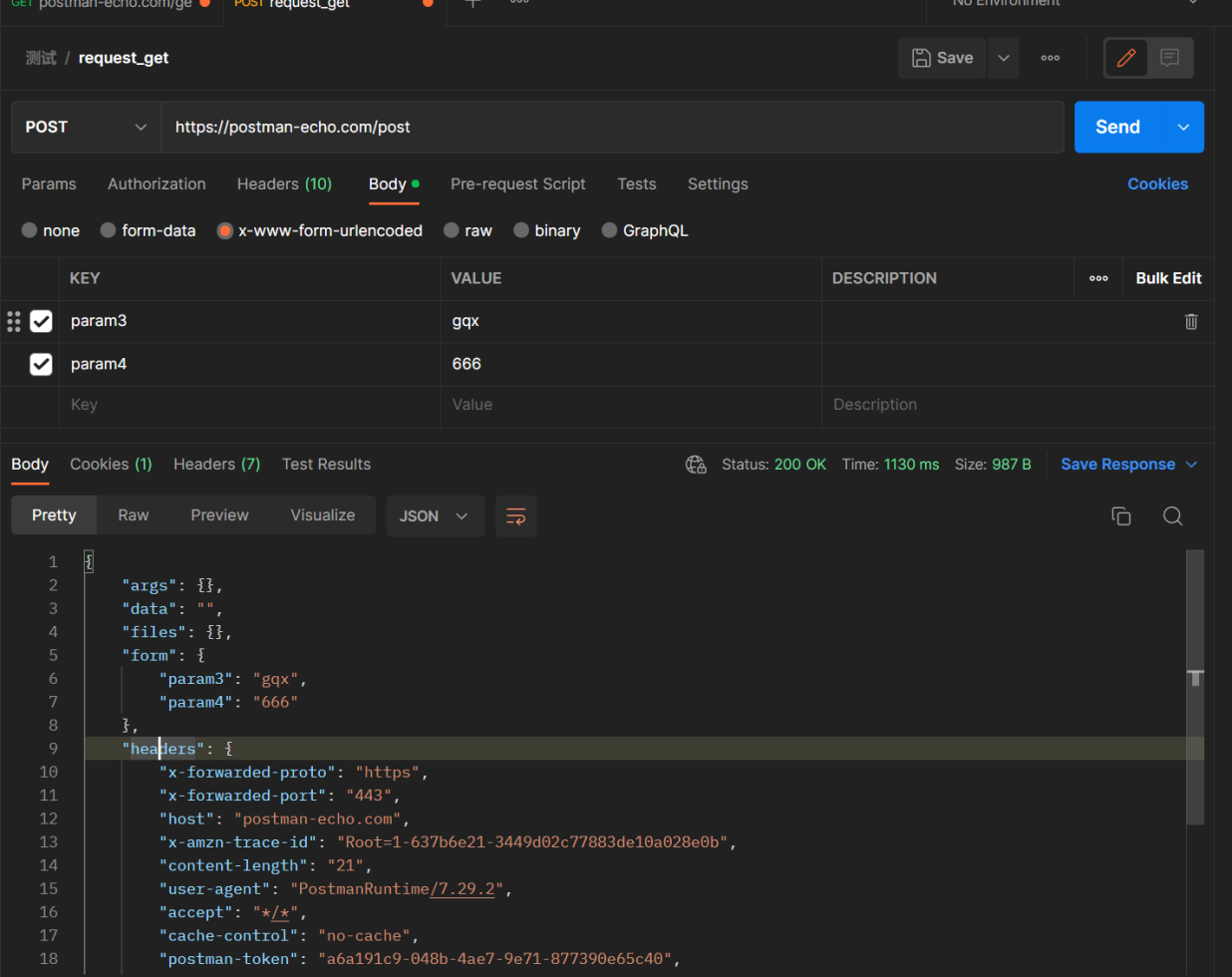
场景二:提交表单数据,发送一个Request,其中body为application/x-www-form-urlencoded类型,参数分别为param1=gqx和param2=888 请 求 URL 如下:
https://postman-echo.com/post

-
- multipart/form-data:可以上传文件或者键值对,最后都会转化为一条消息
- x-www-form-urlencoded:只能上传键值对,而且键值对都是通过&间隔分开的
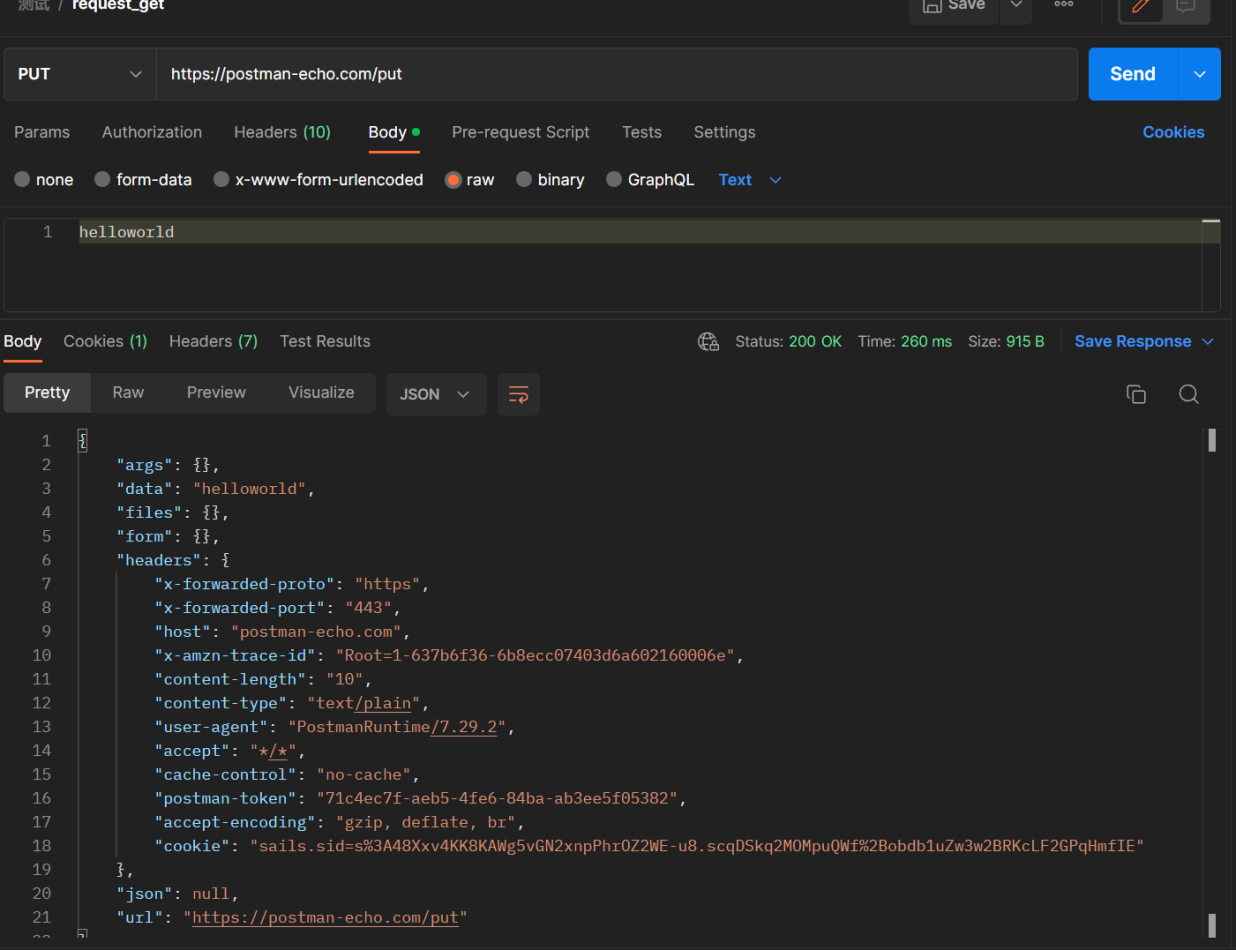
5、PUT请求
HTTP PUT 请求主要是从客户端向服务器传送的数据取代指定的文档的内容。
发送 PUT 请求,并传递字符参数“hello world”

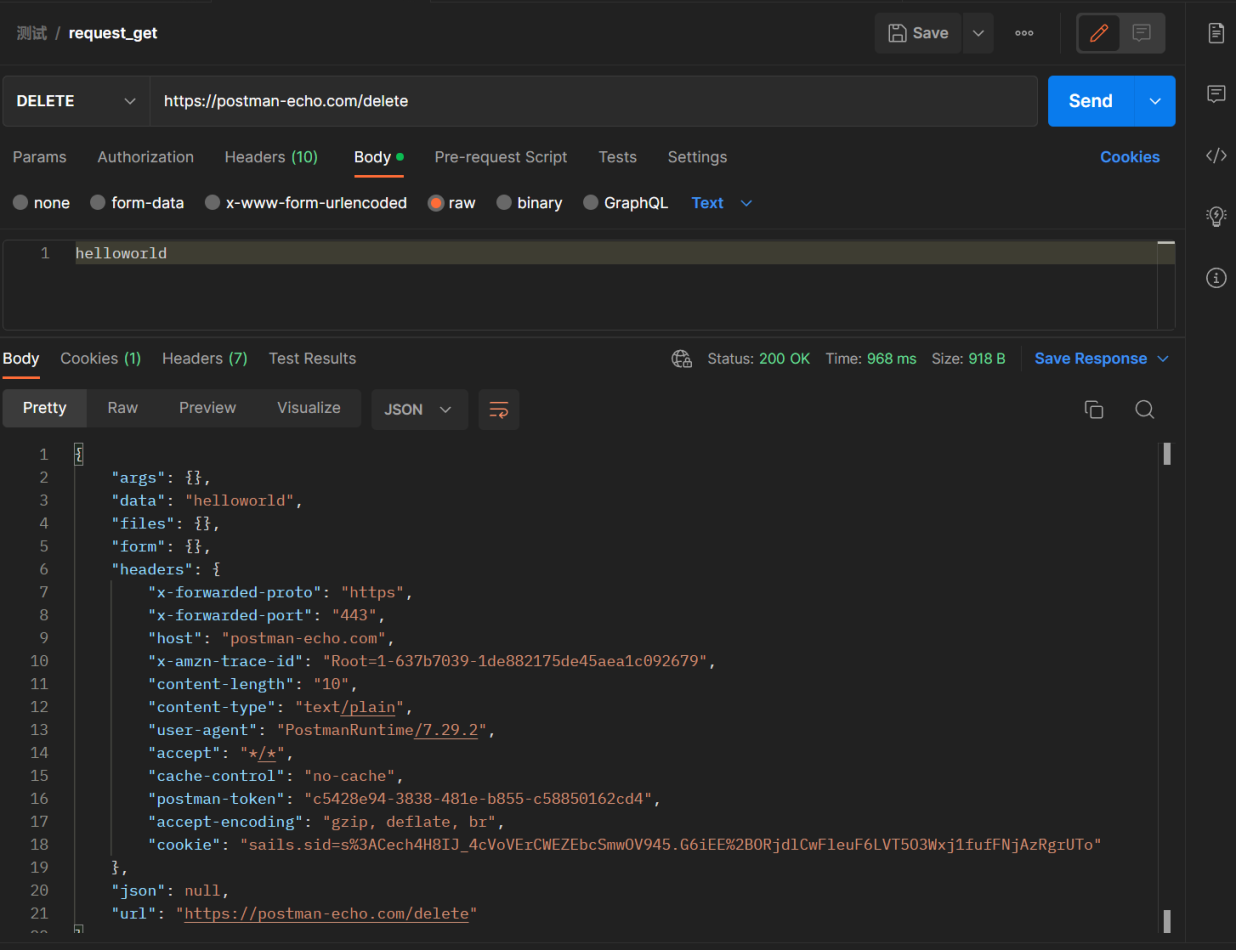
6、delete请求
https://postman-echo.com/delete

二、环境变量&数据变量以及断言
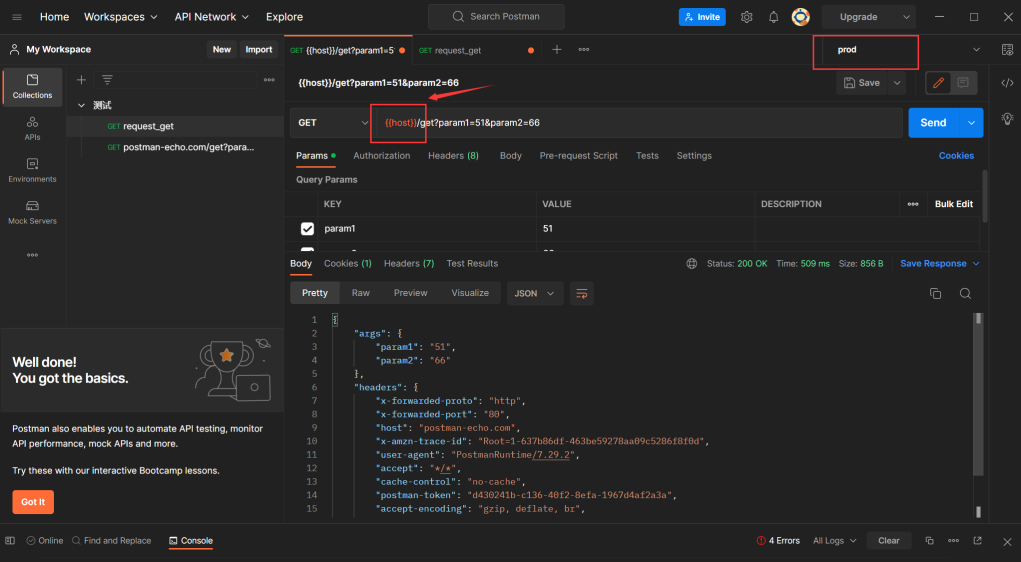
1、环境变量
环境变量指在不同环境,同一个变量值随着环境不同而变化,比如我们上面举例场景就可以使用环境变量,当在测 试环境时,host 值为: dev.postman.com ,当切换到生产环境时,host 值变为:postman-echo.com 。


增加了两个环境变量,分别对应线上和线下,运行的时候,选择合适的环境变量即可。

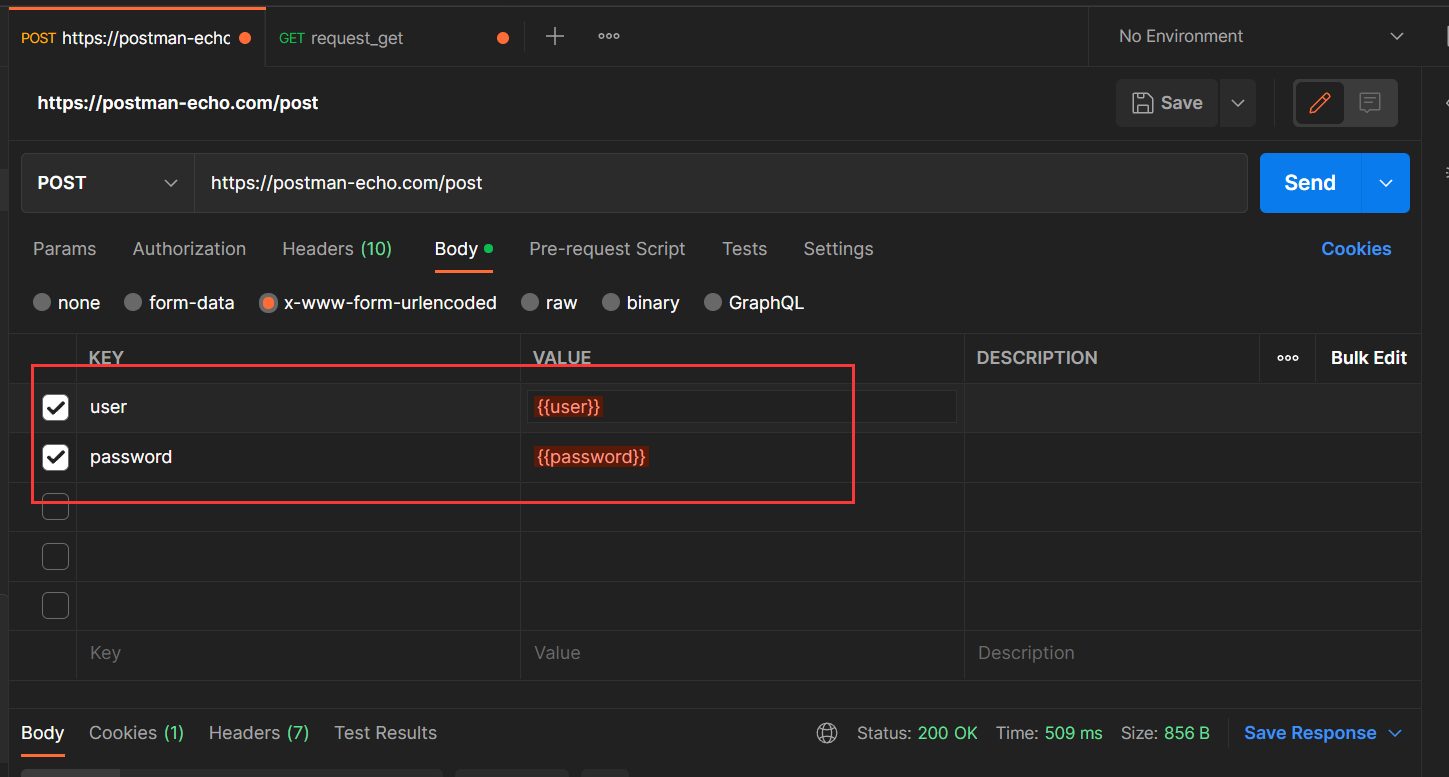
2、本地变量
本地变量主要是针对单个 URL 请求设置的变量,作用域只是局限在请求范围内。如请求 URL 如下,设置两个本地 变量(user,passwd)作为参数。请求方式为 POST
https://postman-echo.com/post

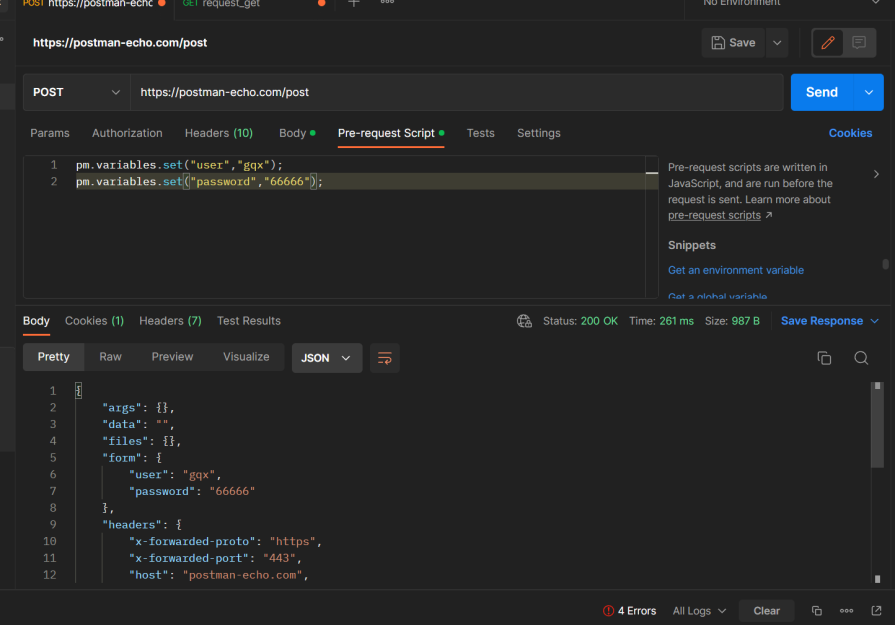
变量设置好之后需要赋值,在 Pre-request-Script 里面编写如下代码:

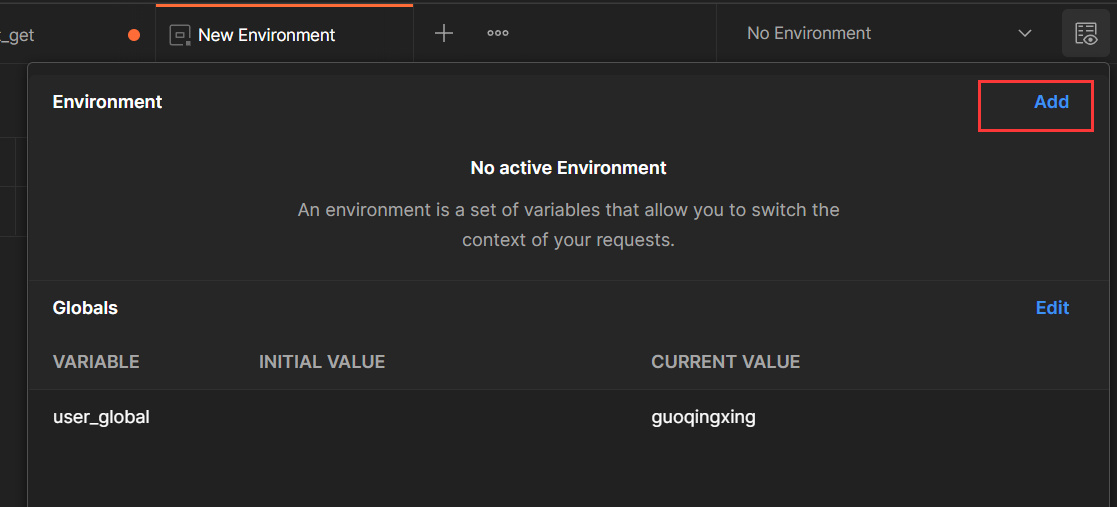
3、全局变量
全局变量是指在所有的环境里面,变量值都是一样的,全局变量的作用域是所有请求。
【1】pm.globals.set("variable_key", "variable_value"):设置全局变量;
【2】pm.globals.get("variable_key"):获取全局变量;
4、关于Pre-request-Script
试试在进行接口测试时,有些工作需要在请求发起前进行完成,这就好比你要去看一场演唱会,前提条件是你必须在合适的时间且拿着入场票才可以如愿,那么买票等操作就是你看演唱会的充分条件。(预置脚本)
【1】pm.environment.get("variable_key"):获取环境变量;
【2】pm.globals.get("variable_key"):获取全局变量;
【3】pm.variables.get("variable_key"):获取本地变量;
【4】pm.environment.set("variable_key", "variable_value"):设置环境变量;
【5】pm.globals.set("variable_key", "variable_value"):设置全局变量;
【6】pm.environment.unset("variable_key"):清除环境变量;
【7】pm.globals.unset("variable_key"):清除全局变量;
三、自写预置脚本示例
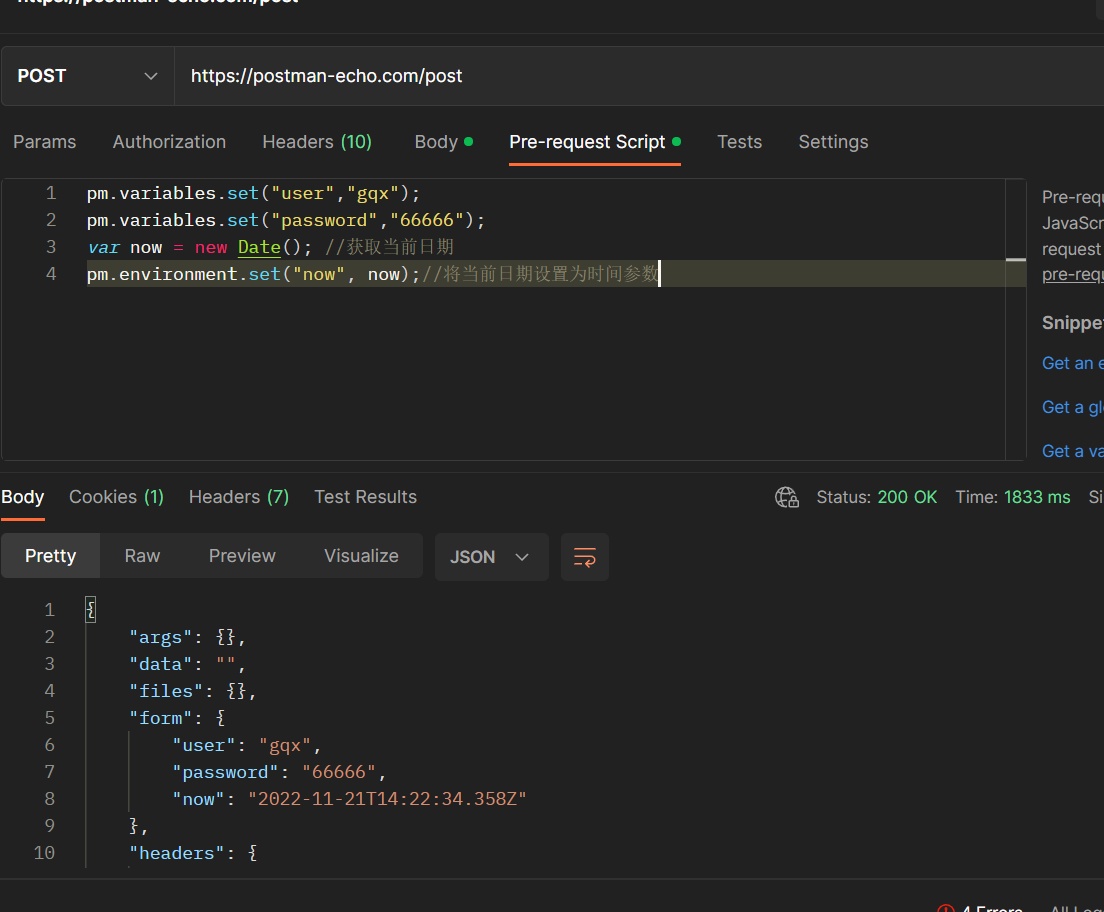
除了使用 postman 自身封装的脚本外,我们还可以使用自己使用 js 编写的脚本作为预置脚本。如我们想添加一个 nowTime参数,这个参数必须是当前系统时间;
var now = new Date(); //获取当前日期
pm.environment.set("now", now);//将当前日期设置为时间参数

使用postman完成请求后,验证返回结果,会用到test断言。\
1、判断响应体中是否包含指定内容
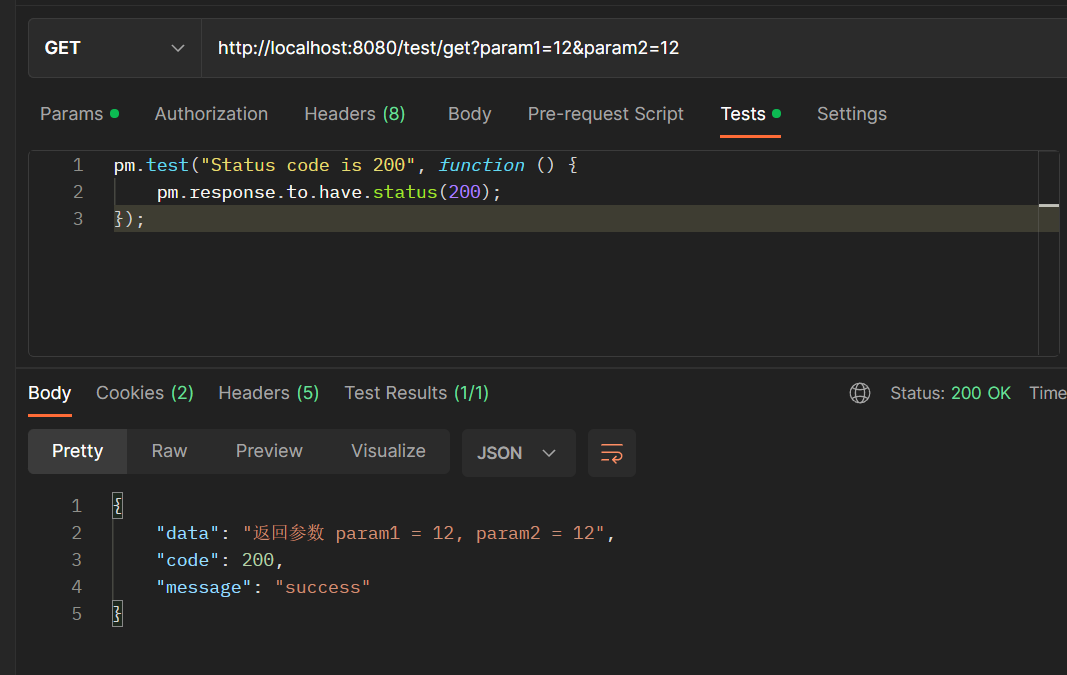
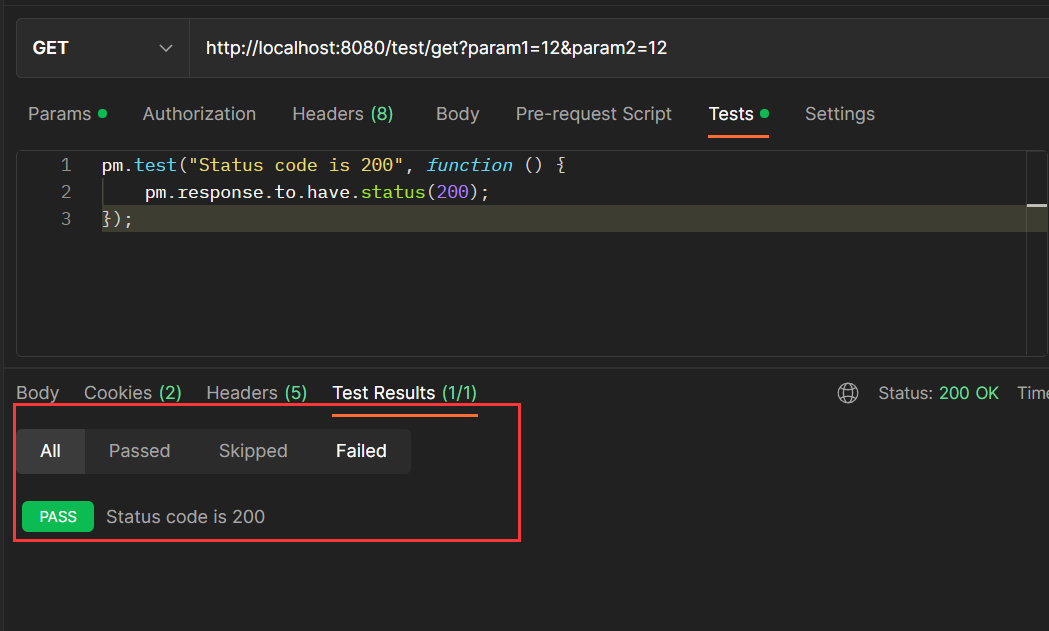
判断请求返回的状态为200,200就是正常
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});


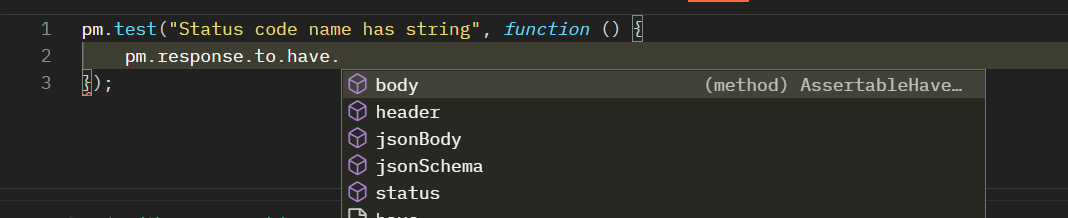
以此内推,可以判断响应体的其他结构中是否包含指定内容:

//body中是否包含"111"
pm.test("Status code name has string", function () {
pm.response.to.have.body("111"); //boy中是否包含111
});
//断言响应头包含指定的响应头(“head”)中包含"Content-Type"
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});
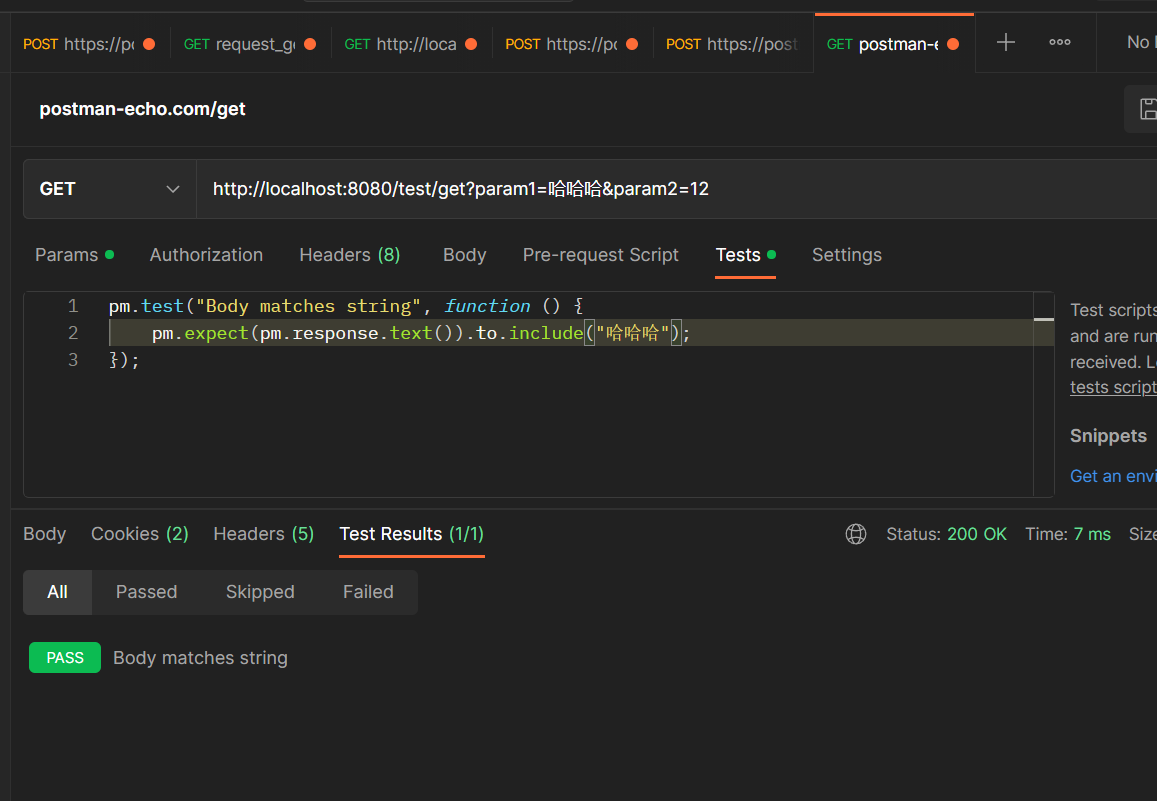
//其他方式实现——断言响应结果包含指定的字符串
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("哈哈哈");
});

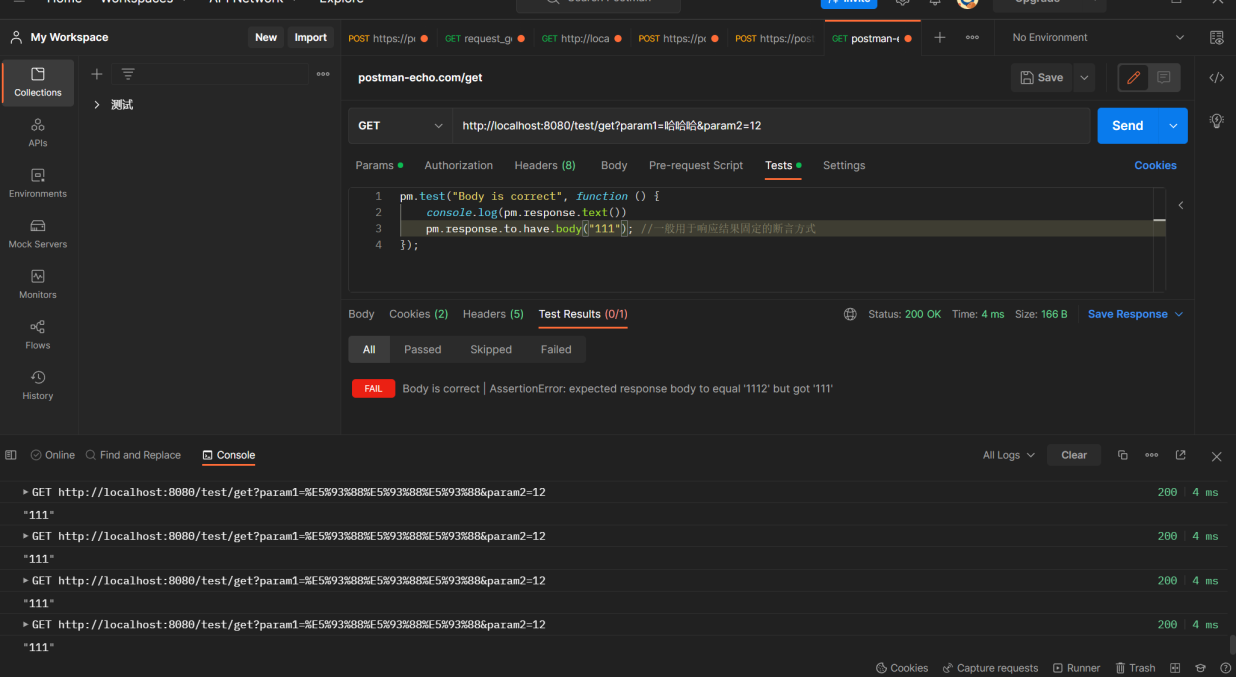
3、断言响应结果等于指定的字符串
pm.test("Body is correct", function () {console.log(pm.response.text()) pm.response.to.have.body("111"); //一般用于响应结果固定的断言方式}); |

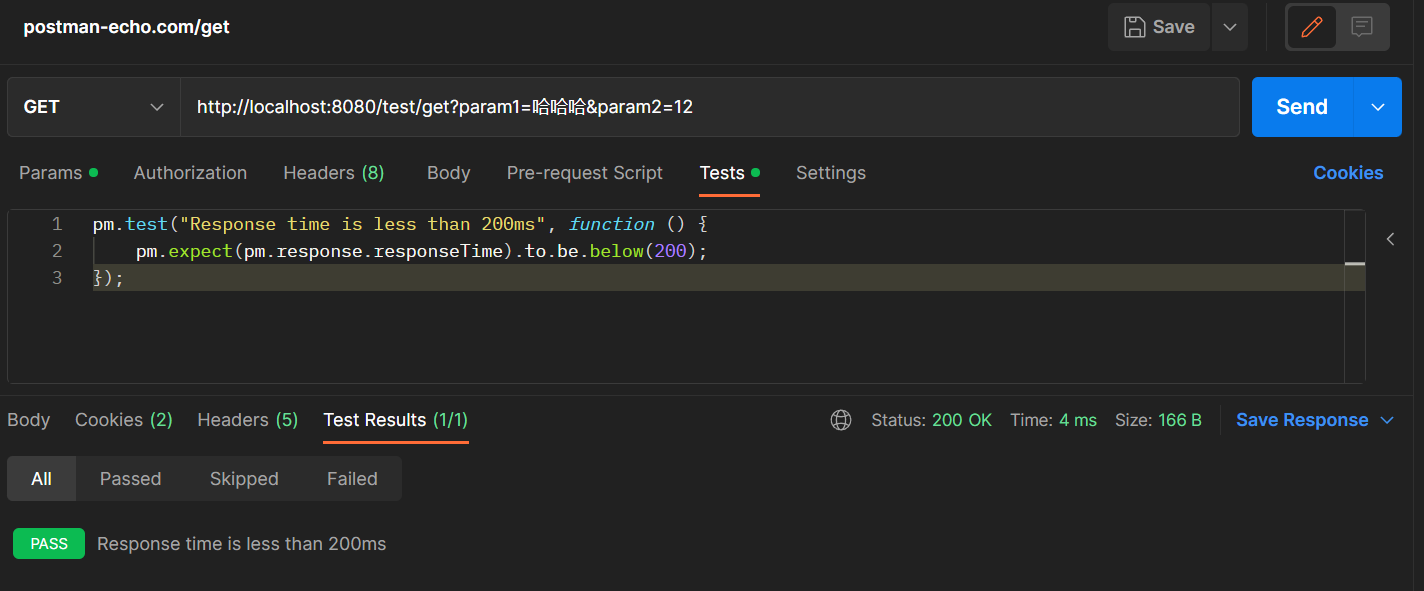
4、断言接口响应时间小于200ms
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200); //响应时间根据需要进行自定义
});

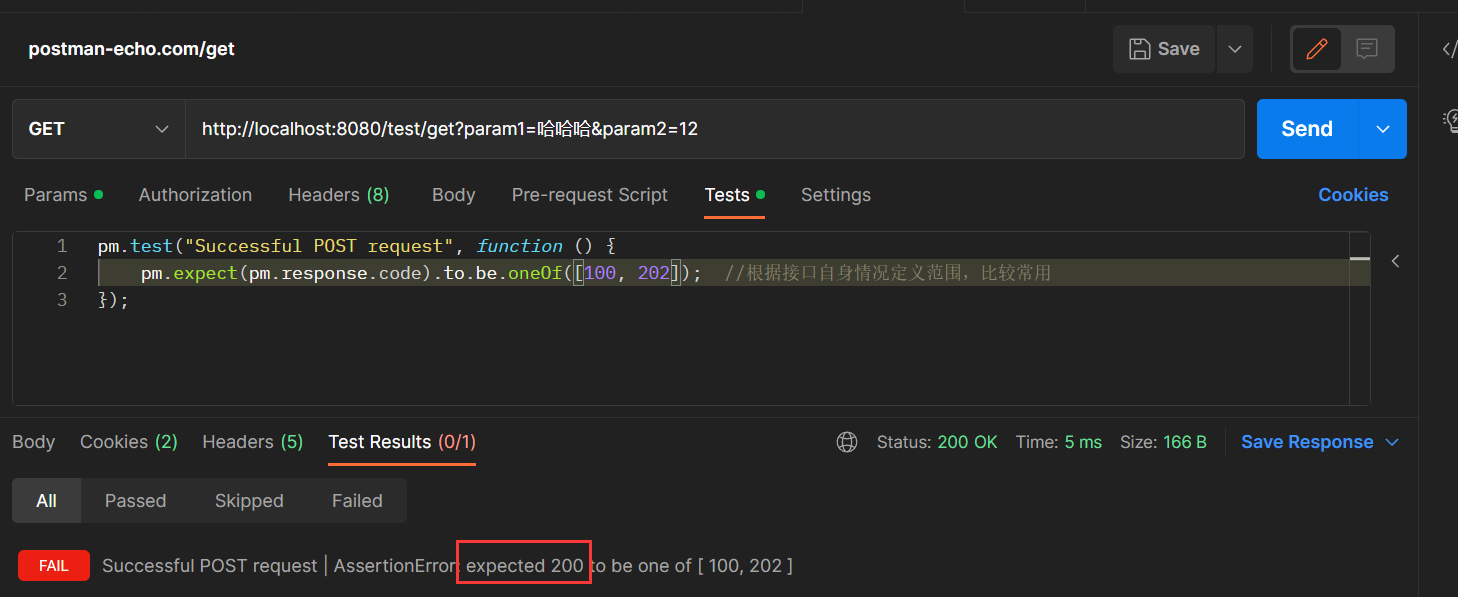
5、断言响应码在指定范围内
pm.test("Successful POST request", function () {
pm.expect(pm.response.code).to.be.oneOf([100, 202]); //根据接口自身情况定义范围,比较常用
});

五、基础知识补充
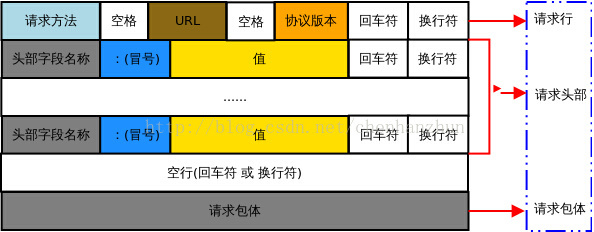
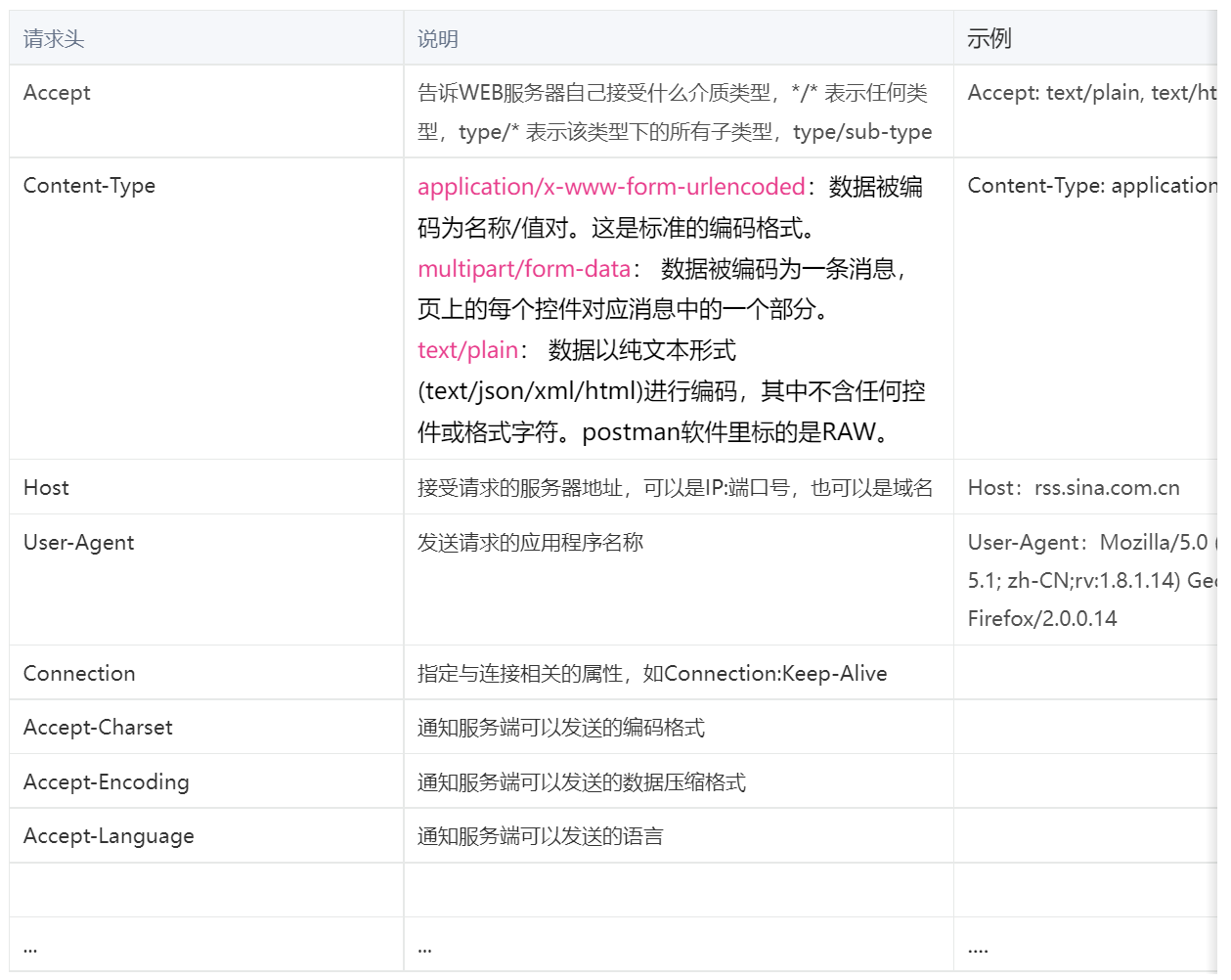
1、Request Header
HTTP请求报文格式


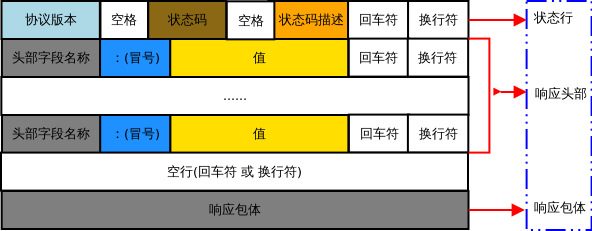
2、Response Header
HTTP响应报文格式


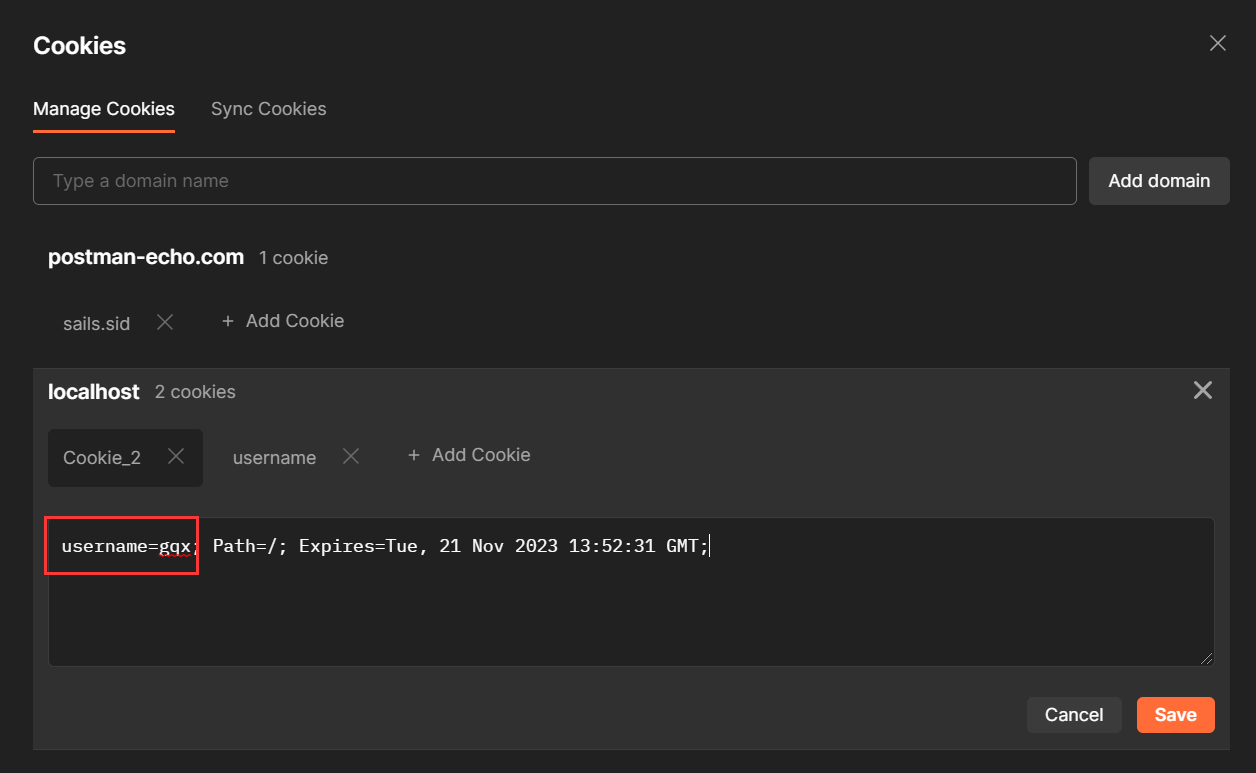
3、Cookie设置
cookie 是存储在浏览器中的小片段信息,每次请求后都将其发送回服务器,以便在请求之间存储有用的信息。比 如很多网站登录界面都有保留账号密码,以便下次登录。由于 HTTP 是一种无状态的协议,服务器单从网络连接上无从知道客户身份。怎么办呢?就给客户端们颁发一个通 行证吧,每人一个,无论谁访问都必须携带自己通行证。这样服务器就能从通行证上确认客户身份了。这就是 Cookie 的工作原理。
Cookie 是由服务端生成,存储在响应头中,返回给客户端,客户端会将 cookie 存储下来,在客户端发送请求时, user-agent 会自动获取本地存储的 cookie,将 cookie 信息存储在请求头中,并发送给服务端。postman 也可以 设置、获取、删除 Cookie。

添加Cookie

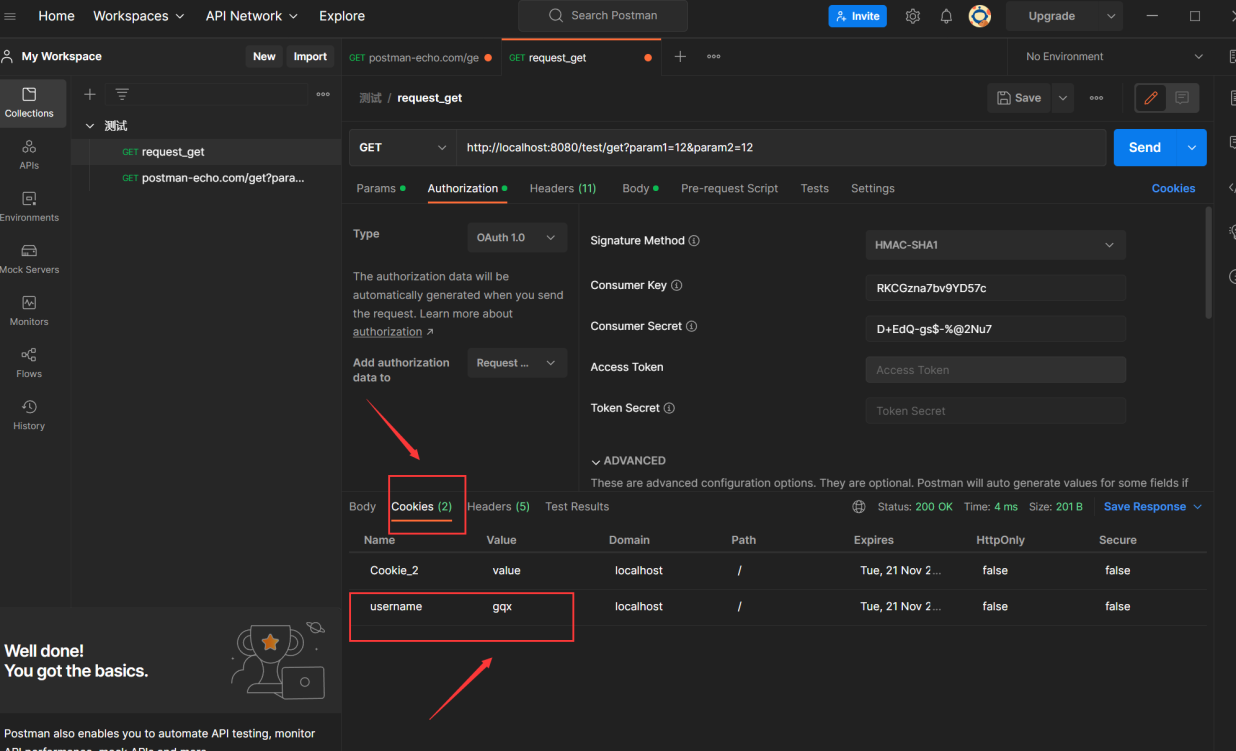
查看响应信息种的Cookie

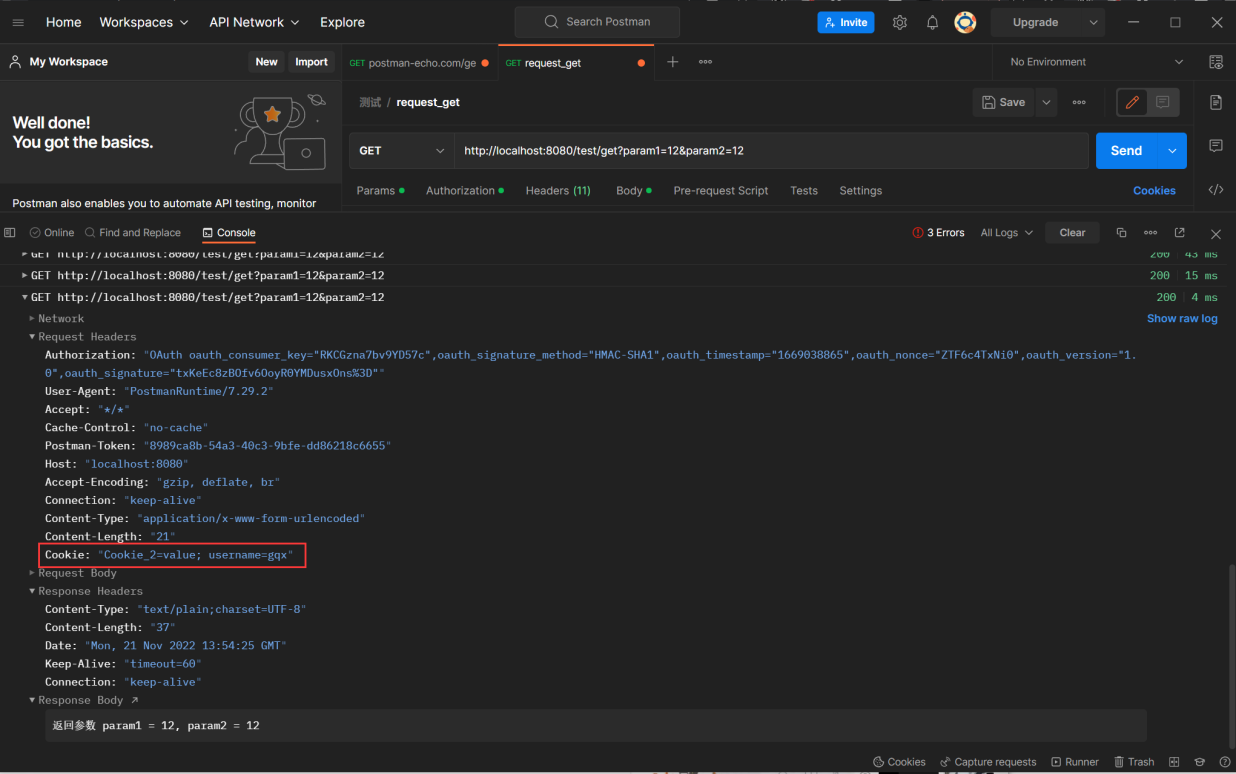
也可以这样查看

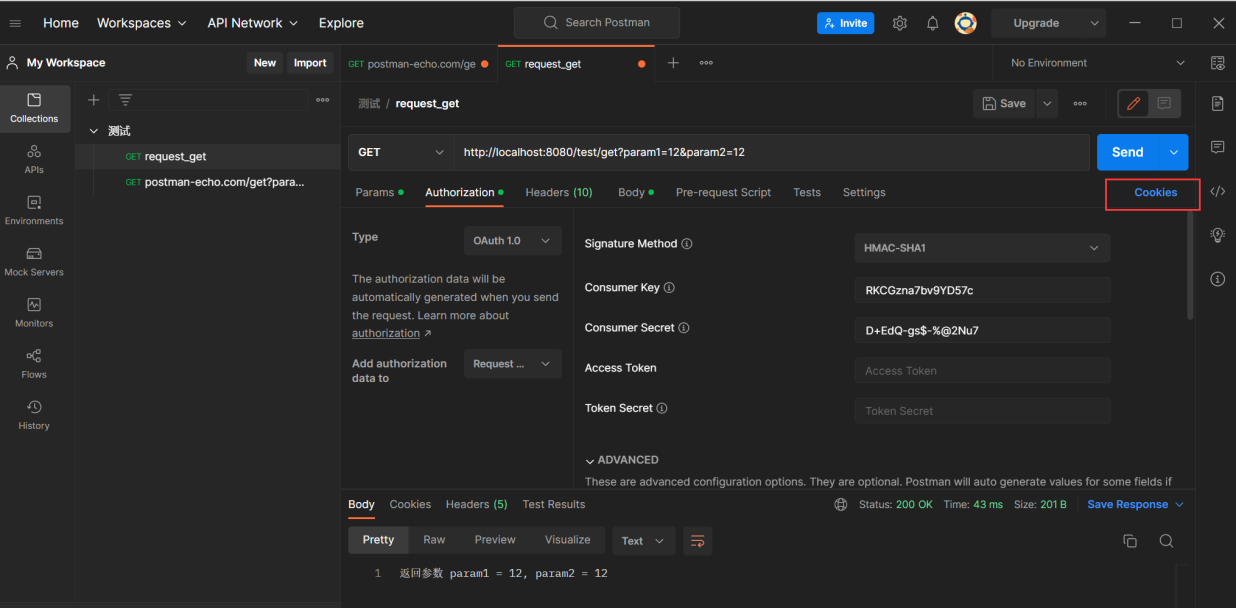
4、授权设置
很多时候,出于安全考虑我们的接口并不希望对外公开。这个时候就需要使用授权(Authorization)机制 授权过程 验证您是否具有访问服务器所需数据的权限。 当您发送请求时,您通常必须包含参数,以确保请求具有访问和返 回所需数据的权限。
Postman 支持的授权协议类型如下:
- No Auth
- Basic auth
- Digest Auth
- OAuth 1.0
- Hawk Authentication
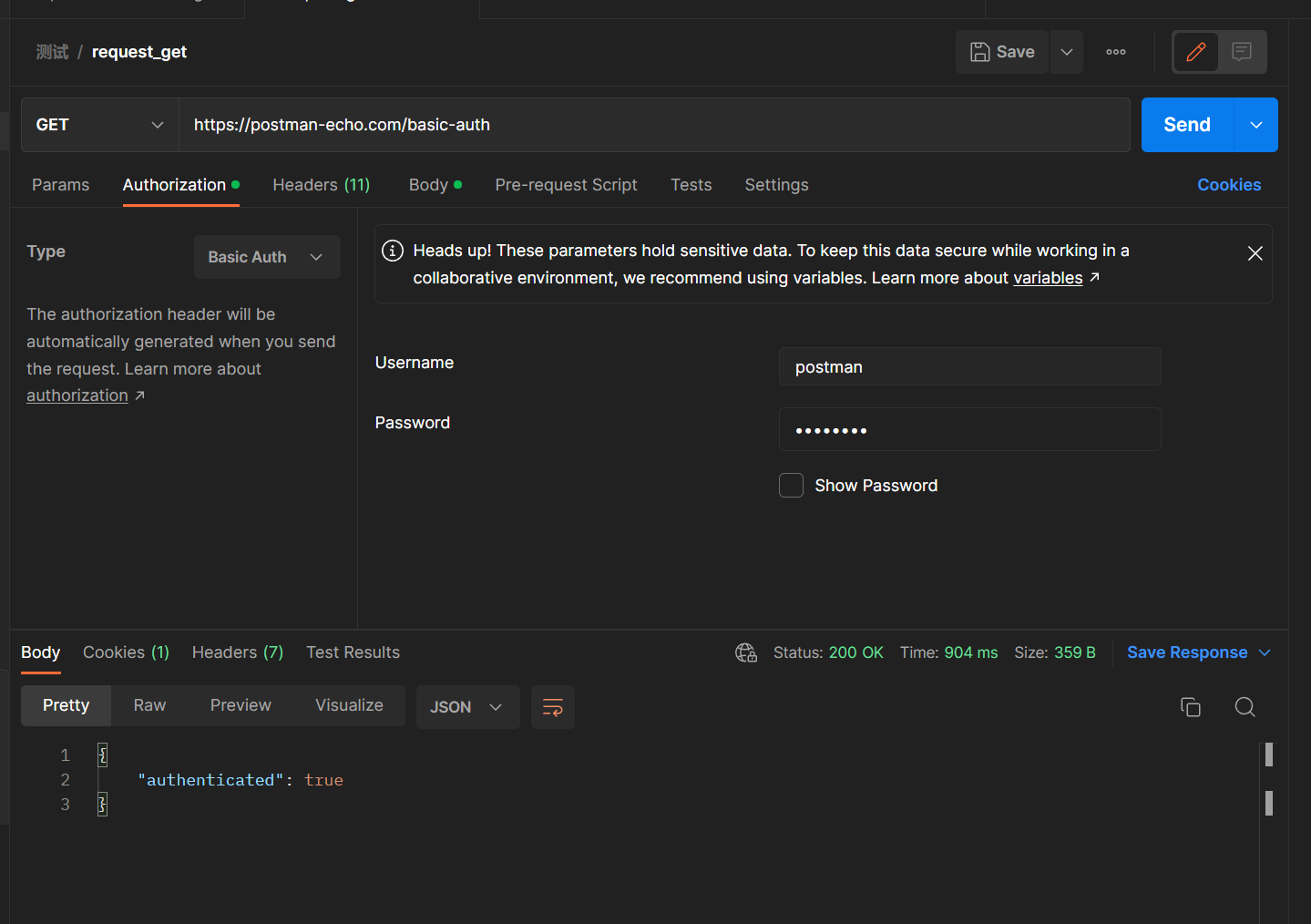
(1)Basic auth
基本身份验证是一种比较简单的授权类型,需要经过验证的用户名和密码才能访问数据资源。这就需要我们输入用 户名和对应的密码。 请求 URL 如下,授权账号为:
- 用户名: postman
- 密码: password
- 授权协议为:Basic auth
- https://postman-echo.com/basic-auth

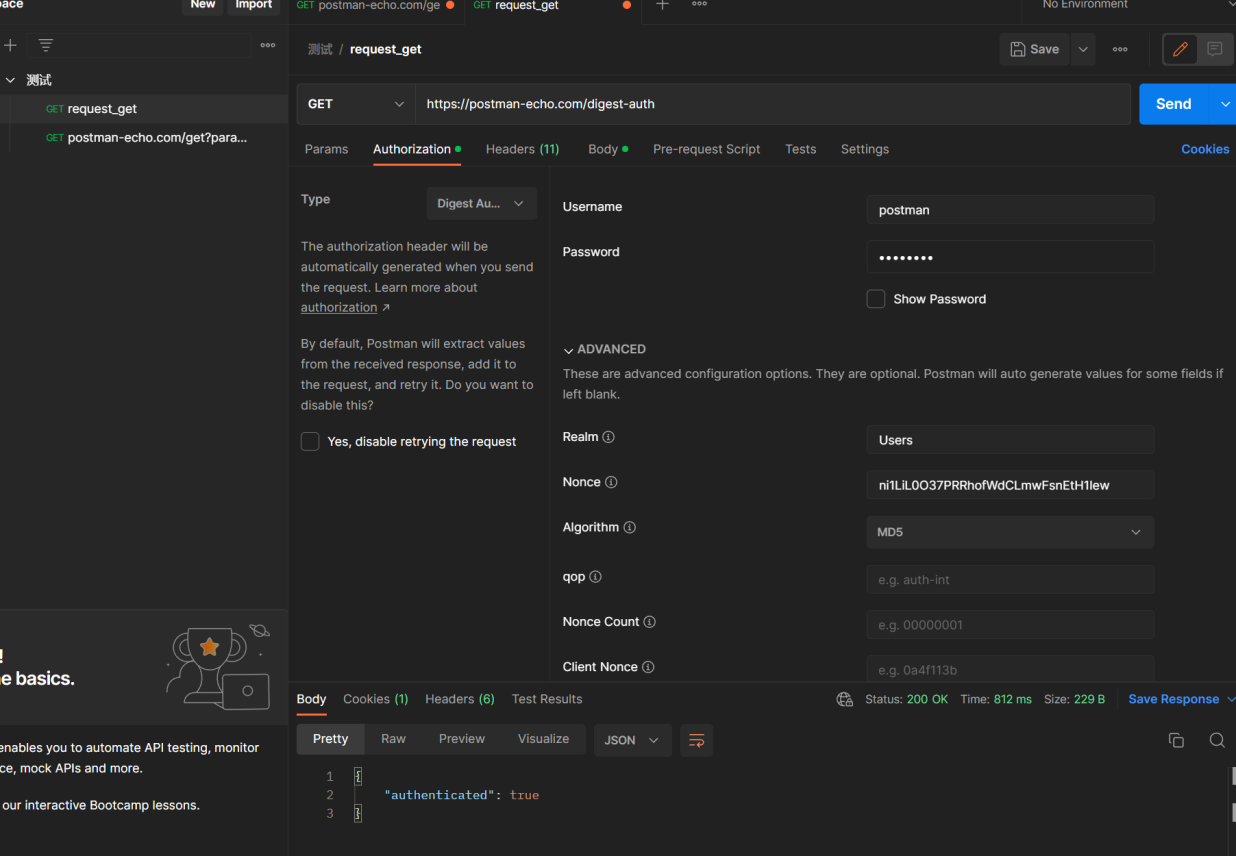
(2)Digest Auth
Digest auth 是一个简单的认证机制,最初是为 HTTP 协议开发的,因此也常叫做 HTTP 摘要。其身份验证机制非 常简单,它采用哈希加密方法,以避免用明文传输用户的口令。摘要认证就是要核实參与通信的两方都知道双方共 享的一个口令。 当 server 想要查证用户的身份,它产生一个摘要盘问(digest challenge),并发送给用户。典型的摘要盘问例如以下:
请求 URL 如下 :
https://postman-echo.com/digest-auth
摘牌配置信息如下:用户名密码和上面 basic auth 一样
Digest username="postman" 密码: password , realm="Users", nonce="ni1LiL0O37PRRhofWdCLmwFsnEtH1lew", uri="/digest-auth",
response="254679099562cf07df9b6f5d8d15db44", opaque=""

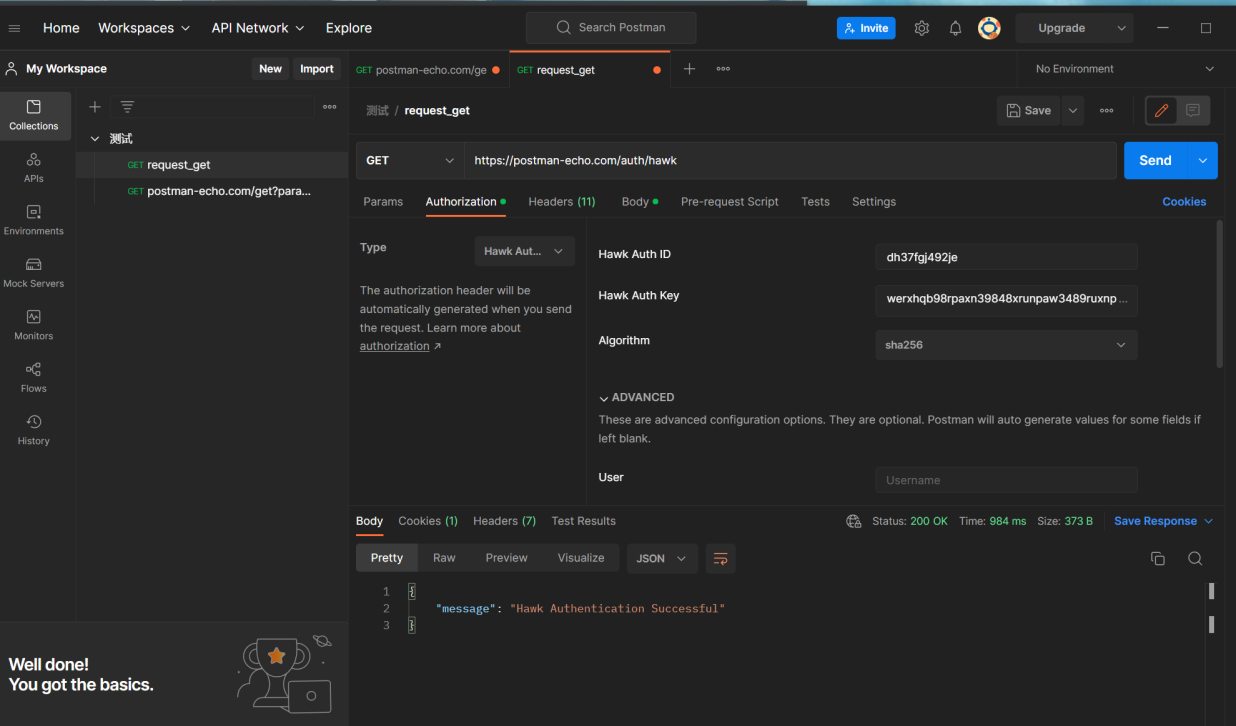
(3)Hawk Auth
Hawk Auth 是一个 HTTP 认证方案,使用 MAC(Message Authentication Code,消息认证码算法)算法,它提供 了对请求进行部分加密验证的认证 HTTP 请求的方法。hawk 方案要求提供一个共享对称密匙在服务器与客户端之 间,通常这个共享的凭证在初始 TLS(安全传输层协议)保护阶段建立的,或者是从客户端和服务器都可用的其他 一些共享机密信息中获得的。请求 URL 如下:https://postman-echo.com/auth/hawk
密钥信息如下:
•Hawk Auth ID: dh37fgj492je
•Hawk Auth Key: werxhqb98rpaxn39848xrunpaw3489ruxnpa98w4rxn
•Algorithm: sha256

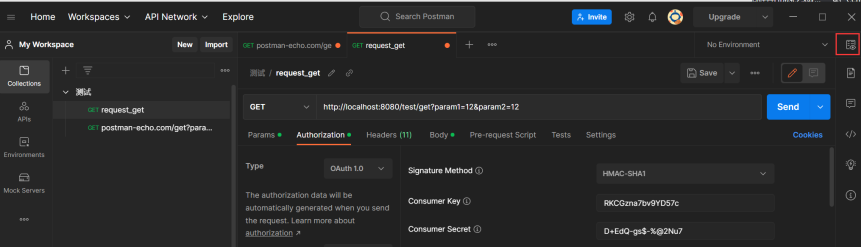
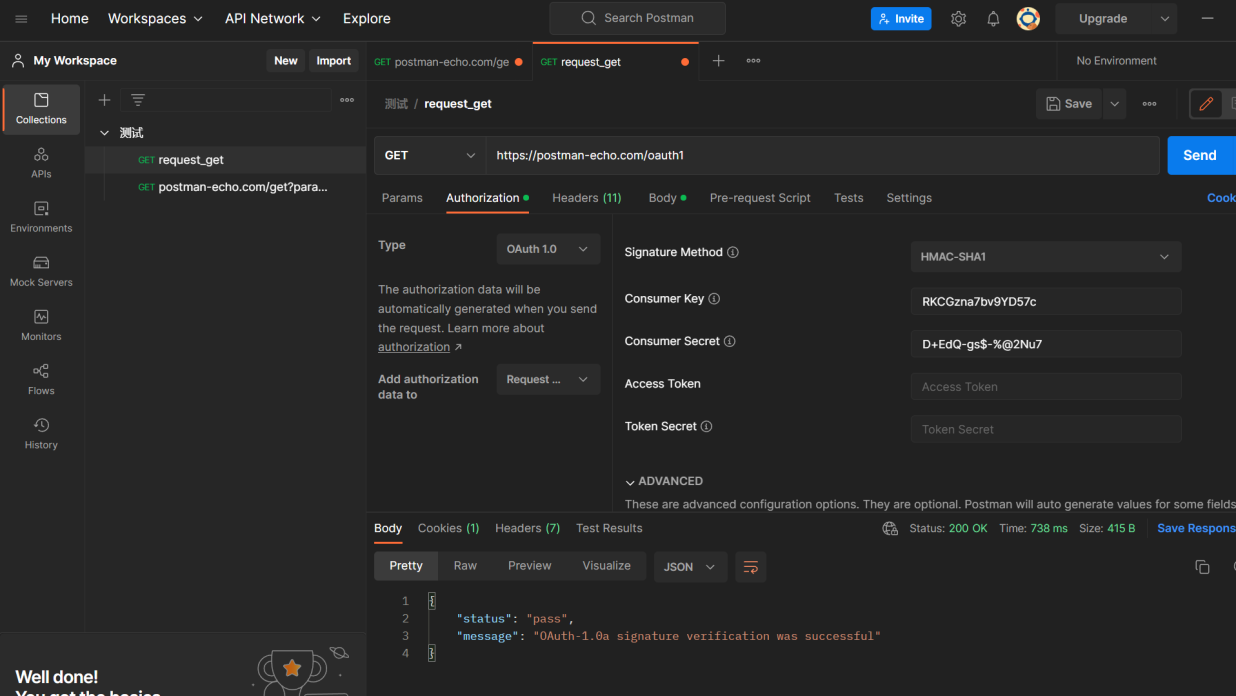
(4)OAuth 1.0
允许用户让第三方应用访问该用户在某一网站上存储的私密的资源(如照片, 视频,联系人列表),而无需将用户名和密码提供给第三方应用。
请求 URL 如下:请求方式为 GET,Add authorization data to 设置为:Request Headers
https://postman-echo.com/oauth1
参数配置为:
- Consumer Key: RKCGzna7bv9YD57c
- Consumer Secret: D+EdQ-gs$-%@2Nu7

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK