

10 Figma Design Systems to help you build 👩💻 products 10x faster⚡️⚡️
source link: https://uxplanet.org/10-figma-design-systems-to-help-you-build-products-10x-faster-24e45ee33e71
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
10 Figma Design Systems to help you build 👩💻 products 10x faster⚡️⚡️
Scale your designs, enhance consistency and reduce tech debt.
Design systems have become a staple in the toolkits of many companies for good reason — they help create order out of chaos.
But creating a comprehensive design system can be daunting, but it’s worth the effort. A well-designed system will save you time in the long run by providing a clear structure for your designs and reducing complexity. It will also help you scale your designs more easily as your project grows. One place where you can start is by studying systems built by some of the best minds in the industry.
Although, with so many design systems to choose from, it can be hard to decide which are worth your time.
I’m here to help.
In one of my previous articles, “10 most popular design systems to learn from in 2022 for UX Designers”, I shared a list of the best systems built and maintained by the companies with best practices in the industry that you can use to learn from and inspire your designs.
Expanding upon that list, I’ll share some of the well-built design systems specifically for Figma in this article.
They can help you understand how to manage the growing complexity by creating a shared language and set of standards for your team to use when building your product. They also make it easier to hand off designs to developers since everyone is working from the same set of rules.
These systems will give you everything you need to get started with scaling your designs in Figma and reducing tech debt in the process.
Happy Reading!
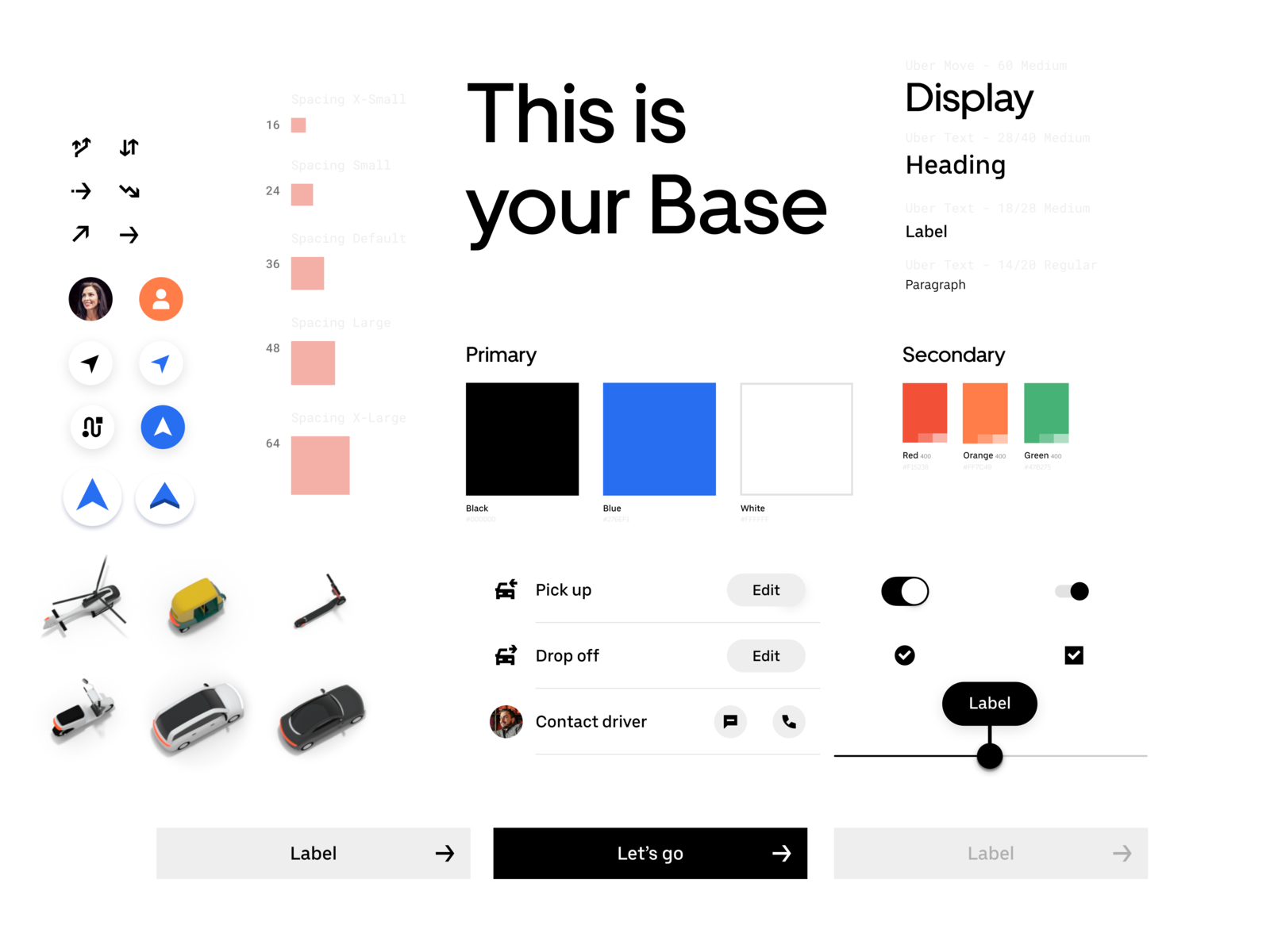
1. Base Design System by Uber

Uber created this incredible, cost-free design system to act as a ‘base’ upon which other design systems can be built.
It is still relatively new and is recognized for its React implementation and Figma component library.
2. AWS Amplify

AWS’s design system, Amplify, enable frontend web and mobile developers and designers to quickly create, launch, and host full-stack applications on AWS.
It is a comprehensive solution that gives freedom to take advantage of the breadth of AWS services.
No prerequisite cloud knowledge is required.
3. Salesforce Lightning

Salesforce Design System contains resources for creating user interfaces that adhere to Salesforce’s principles, best practices, and design language.
For developers, the system concentrates on application logic and for designers on user experience, interactions, and flows.
4. Pegasus Design System


Pegasus is a well-known design system with many applications.
The Pegasus team created paid versions for Figma and Adobe XD Additionally, you can check out their free “lite” on Figma Community.
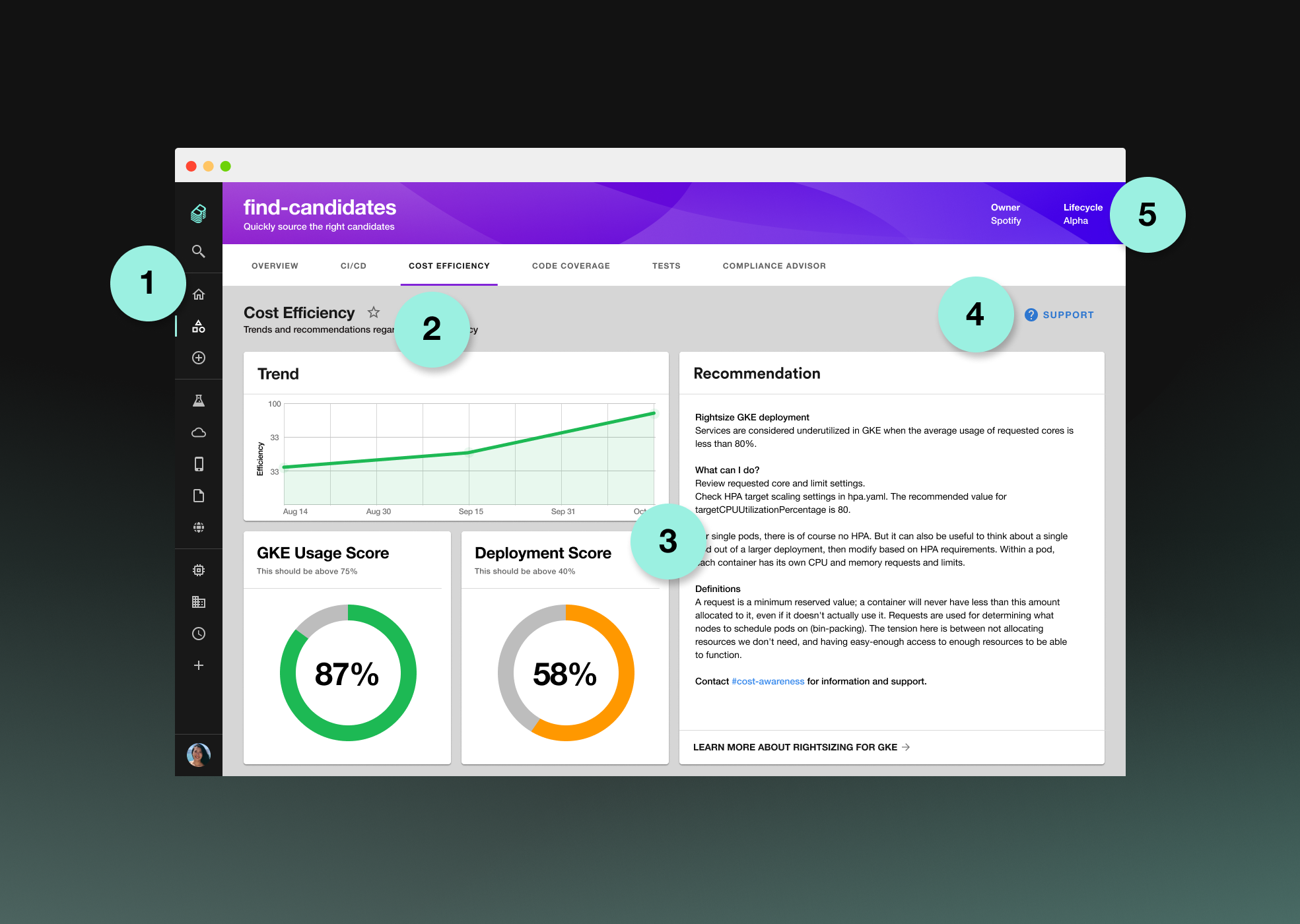
5. Backstage Design System by Spotify


Backstage is a design system expertly designed by Spotify.
Their goal when creating this system was to use a layer of abstraction that sits on top of their infrastructure and developer tools to consolidate and streamline end-to-end software development. For that reason, they’ve built Backstage in a way that can help you manage all of your services, software, tooling, and testing.
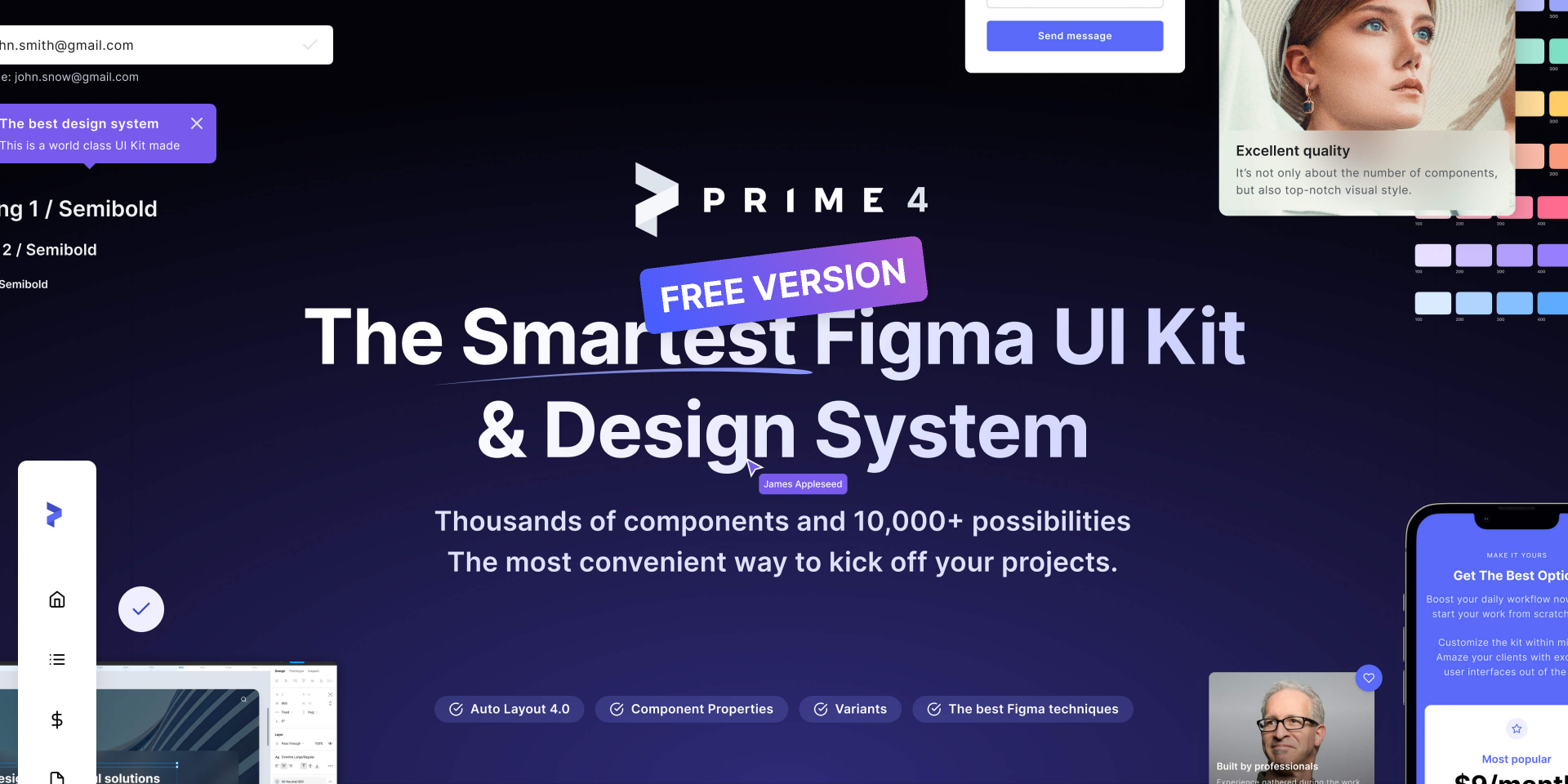
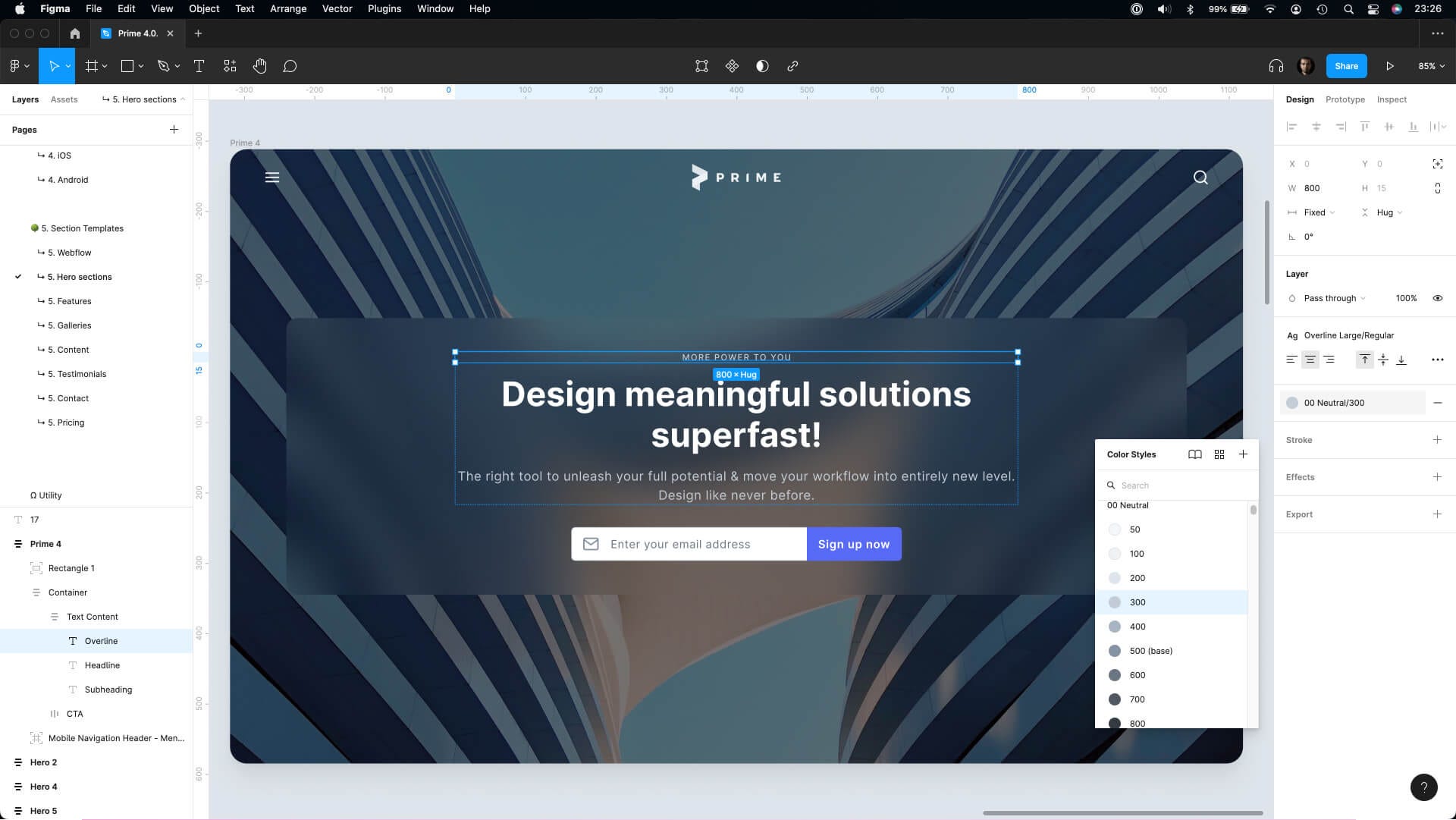
6. Prime Design System


I heard perfect things about Prime.
It’s available for both Figma and Sketch and has 2000+ components that work well on the web and mobile templates. It’s been built with the best design standards and has every component you need to kick off your website or mobile design.
It’s been used by big tech companies like Google, Cisco, VISA, etc.
7. Disy Design System


French designer Yoan Almeida created this stunning Figma UI kit and design framework called Disy.
I like it because of its quality, even though it is the smallest UI kit on this list. The provided Figma components are of excellent quality and adhere to Figma’s best practices.
8. iOS 16 UI Kit for Figma

Joey Banks has put up an outstanding resource with this (unofficial) iOS 16 UI kit.
This UI kit includes Apple’s new Dynamic Island along with hundreds of other components, templates, demos, and other things needed to get you started creating for iOS.
Each component was developed using the most recent Auto Layout version, supporting variations, Light and Dark Mode, component properties, and many other features.
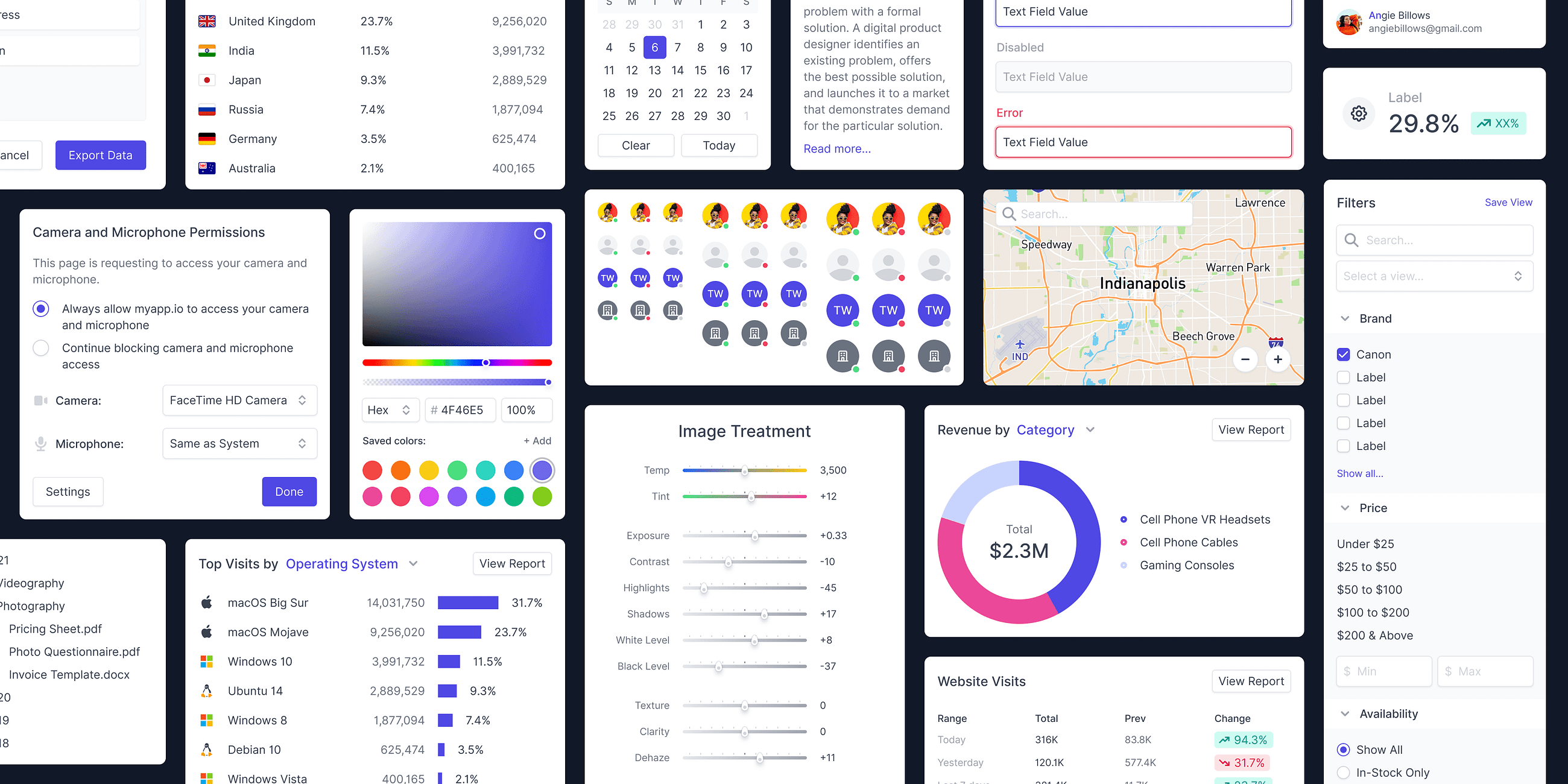
9. Design Encyclopedia

The Design Encyclopedia professes to have the world’s biggest Figma design system.
It is built by Jon Moore, a product designer who also runs a YouTube design channel.
There are numerous UI elements, styles, and page designs to explore in this encyclopedia kit. The kit’s emphasis on charts and interaction patterns is its strongest feature.
10. FlowBite


FlowBite is based on the famous CSS framework, Tailwind.
It is best suited for SaaS applications. There are more than 400 interactive and online components in this open-source package.
Flowbite complements any design workflow, although it works best in unison with Tailwind.
It also includes a JavaScript file that enables interactive elements like dropdowns and modals to function.

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK