Dark mode pictures & 4 other webdev tips you may want to know 🚀
source link: https://dev.to/mustapha/dark-mode-pictures-4-other-webdev-tips-you-may-want-to-know-2od
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
1. Dark mode pictures
This is how you can display different pictures in dark mode:
More on this topic on the article below:
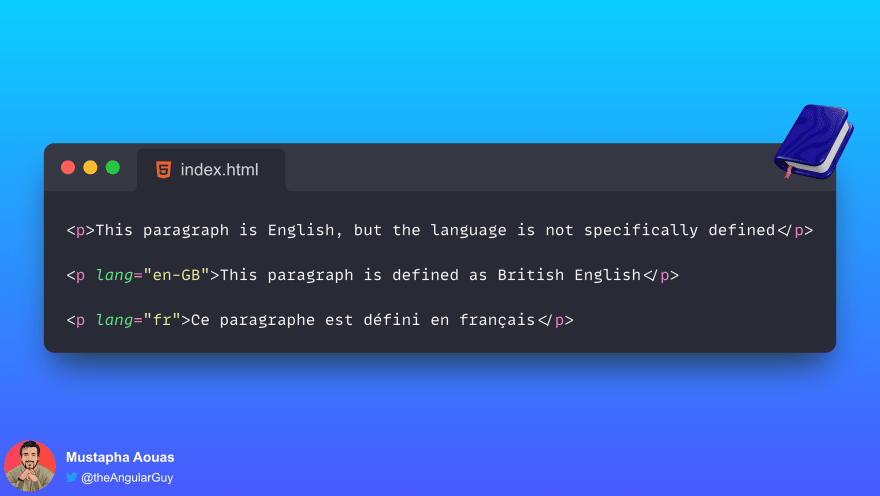
2. HTML lang attribute
In HTML, the lang attribute specifies the language in which a content is written in and it can be used to help search engines index your site:
3. CSS :lang
You can use the :lang pseudo-class to target elements based on the language they are determined to be in. Here is an example:
Hi there! I'm Mustapha, a technical writer, speaker and a passionate JS / TS developer. Follow me on Twitter for daily tech tips 🚀
4. No script
Use the <noscript> element to provide alternative content for browsers that do not support scripting, or in which javascript has been disabled:
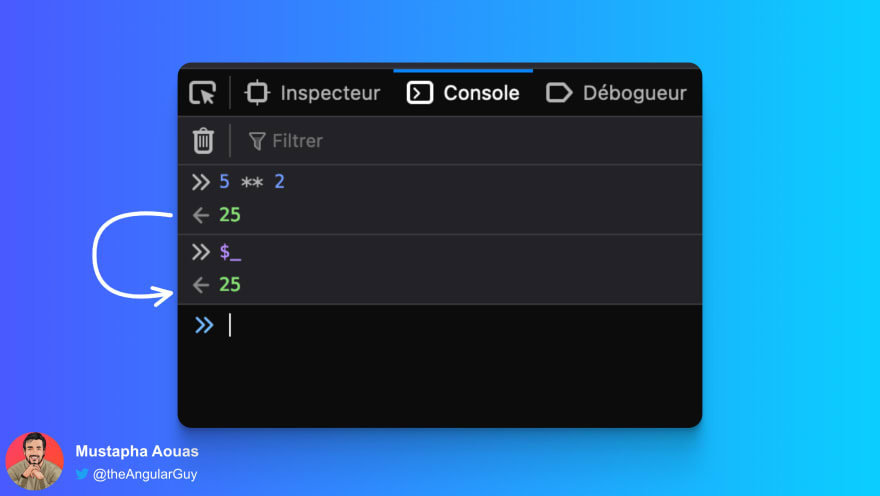
5. Devtools tip: Last evaluated expression
You can access the most recently evaluated expression by typing $_ in the console:
That's all for now. I hope you found this useful!
Leave a comment to let me know which tip (if any) you found useful ⤵
Until next time, have a nice week!
What to read next?
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK