5 Unique Ways to Refresh a website using JavaScript
source link: https://blog.bitsrc.io/5-unique-ways-to-refresh-a-website-using-javascript-d23265022fcb
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

5 Unique Ways to Refresh a website using JavaScript
I’m pretty sure you have never come across all of these

In order to make sure we are viewing the most recent content, it may occasionally be necessary for us to manually refresh a page. In this blog post we are going to cover five methods using which you can refresh your browser.
Windows API
The Window interface represents a window containing a DOM document; the document property points to the DOM document loaded in that window.

Document API
The Document interface represents any web page loaded in the browser and serves as an entry point into the web page’s content, which is the DOM tree.

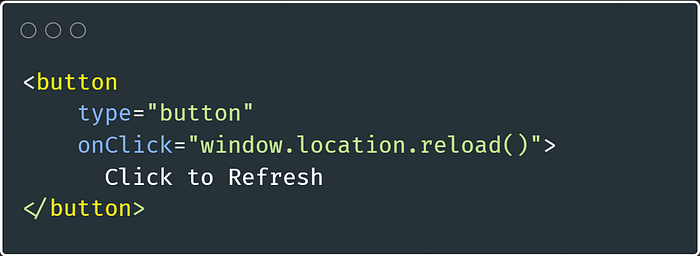
Refresh using a button
We can create a button with the onClick attribute which will trigger the website reload as a function is passed i.e.,reload()

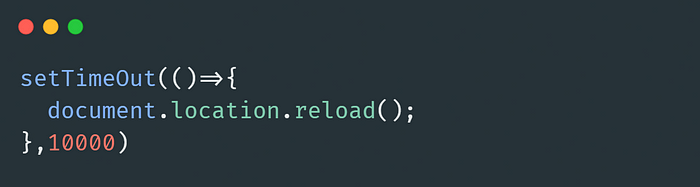
Automatically refresh using setTimeout()
The setTimeout() method calls a function after a number of milliseconds. Her calling function is a function to trigger the website reload

History API
The DOM Window object provides access to the browser's session history through the history object. It exposes practical methods and attributes that enable you to traverse the user's history in reverse and control the information in the history stack.

Meta tags — addition Tip
Meta tags are specialized text and image content that serve as a webpage's summary. When someone shares a link on social media, in messaging, or in your company chat software, meta-tag information frequently appears.
We can use this same meta tag to refresh our web page.

Wrapping It Up!
Congratulations on reaching this far! You’re a fantastic reader!!
These are some of the best methods to refresh a web page using Javascript. You can dig deeper to find out all the possible ways for achieving the same
If you wish, you can support me by buying me a Chai.
Follow me here :)
well as on Twitter.
Keep Learning!
Build apps with reusable components like Lego
Bit’s open-source tool help 250,000+ devs to build apps with components.
Turn any UI, feature, or page into a reusable component — and share it across your applications. It’s easier to collaborate and build faster.
Split apps into components to make app development easier, and enjoy the best experience for the workflows you want:
→ Micro-Frontends
→ Design System
→ Code-Sharing and reuse
→ Monorepo
Recommend
-
 16
16
13 Ways to Create Unique, Original Blog Content
-
 9
9
Blogs Website refresh and GitHub Discussions December 02, 2021
-
 8
8
6 Unique Ways to Stand Out in a Job Interview By Ayush Jalan Published 3 hours ago When it comes to a job interview in a...
-
 7
7
Case Study: A Unique Website for Basement Grotesque A look behind the scenes of the website built for Basement Grotesque, the open-source typeface of basement.studio...
-
 4
4
Home Growth & Marketing Here are 10 unique ways to turn Twitter into a crazy valuable asset ...
-
 6
6
Marketing 2 days ago Last updated March 23rd, 2022 340 Reads 4 Unique and Innovative Ways to Put Your Business in Front of the Customer Image Credit: pixabay.com...
-
 6
6
5 mins readProduct NewsHard refresh: Introducing our new websiteWe’ve been really fortunate that Linktree has grown rapidly in four years – we’re t...
-
 4
4
Web Developme...
-
 6
6
3 Ways Instagram's Visual Refresh Changes How the App Looks By Aya Masango Published 1 day ago Instagram...
-
 4
4
ASP.NET Core: Three ways to refresh the claims of a logged-in user An ASP.NET Core application uses claims to hold the logged-in user’s
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK