

苹果手机使用 video.js 自动播放 HLS 流,m3u8实现非全屏和全屏播放
source link: https://uzbox.com/tech/videojs-hls.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

ios手机实现autoplay自动播放没问题,添加 muted 属性后可以自动播放,只是开启了静音模式。但是在安卓手机中,部分手机,有播放开始按钮,可点击播放,部分手机没有播放按钮,视频播放不了。解决方案之一可以添加 muted 属性(静音),但是结果就是,有声音没有播放过程。
PC及安卓机使用hls.js实现hls流 自动播放 及全屏非全屏播放
首先使用了hls.js插件,可以实现在PC及安卓机自动播放及全屏和非全屏播放。
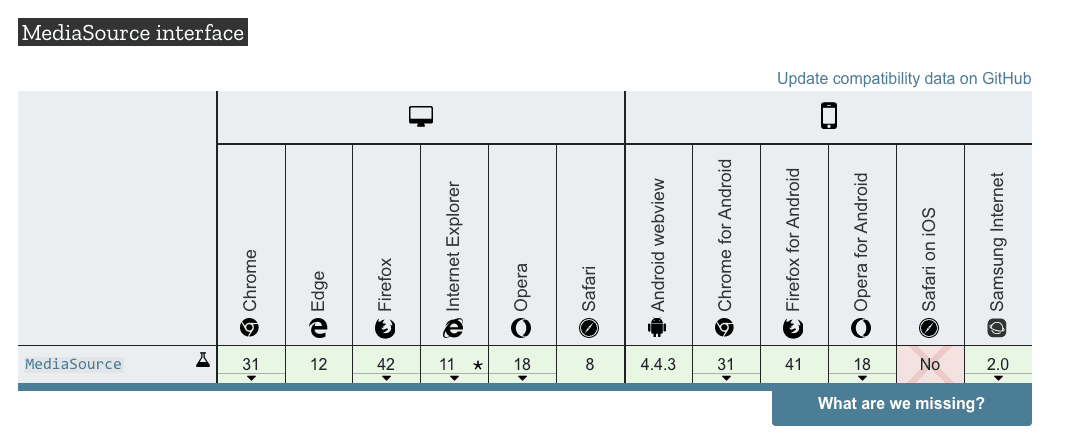
但是在苹果手机不支持播放,HLS官网说改库使用了MSE,原文:It relies on HTML5 video and MediaSource Extensions for playback。经查MSE不支持IOS,mdn截图如下:

总结:PC和安卓都支持hls.js, 苹果手机不支持。幸运的是发现video标签支持hls播放。
探索:苹果手机使用video实现hls流 自动播放。
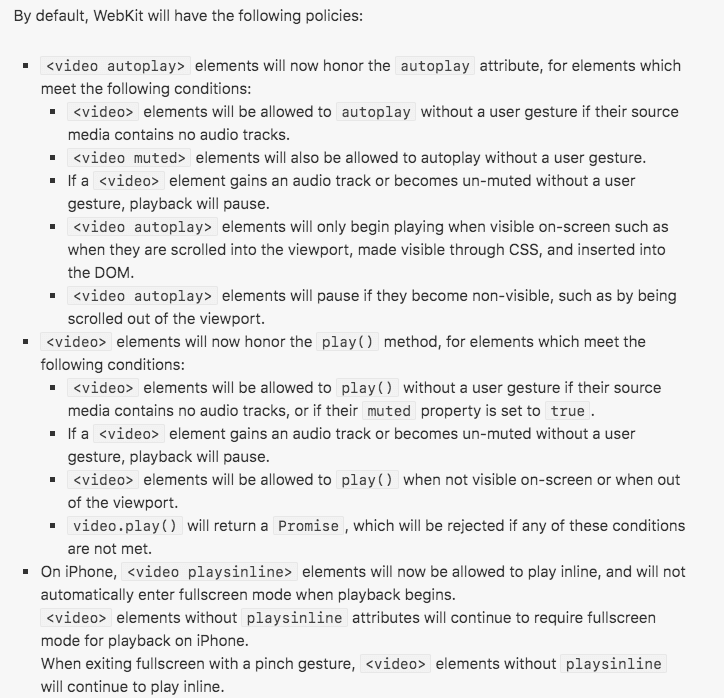
经测试,必须要点击播放才能播放,无法自动播放,原因如下(New <video> Policies for iOS):

已上翻译+测试如下,
必须具备一下条件才能 自动播放:
1. <video> 标签必须有 autoplay 的属性。
2. <video> 必须设置 muted 属性,或者本身它就不包含音轨。
3. <video> 元素仅在屏幕上可见时才开始播放。例如当它们滚动到视口中,通过CSS可见并插入DOM。
4. 允许元素内联播放,并且在开始播放时不会自动进入全屏模式,也就是playsinline webkit-playsinline.
如果已经在 自动播放,下列情况中的一种都会使自动播放暂停:
1. 元素变得不可见,例如通过滚动到视口之外。
2. <video>元素获得音轨,或者音量打开(例如muted = false, video.volume = 50等)。
经测试,video有如下属性可以自动播放:
<video autoplay muted playsinline="true" webkit-playsinline="true"></video>
总结:使用autoplay muted playsinline="true" webkit-playsinline="true"属性可以自动播放,比较致命的是自动播放是静音的。
折衷:苹果手机不需要自动不放,需要全屏及非全屏播放
将代码改为autoplay playsinline="true" webkit-playsinline="true" controls,点击可以播放(自动弹出全屏),IOS13双指缩回可以内联播放,IOS13以下缩回后立即暂停,再点击播放后依旧弹出全屏播放。
后经查找代码改为如下:
<video x5-playsinline="" playsinline="" webkit-playsinline="" x-webkit-airplay="allow" preload="true" controls></video>
其中x-webkit-airplay="allow",必须要有,这个属性应该是使此视频支持ios的AirPlay功能。但是加入这个代码就可以在IOS13以下内联播放,删除了就不行了。x5-playsinline微信禁止全屏。
1. PC和安卓都支持hls.js, 苹果手机不支持。
2. 苹果手机可以使用video播放hls流,使用autoplay muted playsinline="true" webkit-playsinline="true"属性可以自动播放,比较致命的是自动播放一直不能有声音。
3. IOS13以下想要内联播放必须加上x-webkit-airplay="allow" 。
Recommend
-
 100
100
发布人:软件工程师 Mounir Lamouri 用户会观看和收听 多种媒体 ,自动播放功能可以加快和简化网络上的内容消费。不过,用户最常见的担心是意外的媒体播放,意外播放会使用数据、消耗电量,以及在用户浏览网页时发出不必要的噪声。为了解决这个问题,Chrome 将...
-
 62
62
自 Chrome 64 开始,使用者能够停止指定某个网页的自动播放视频,来到刚进入 beta 阶段的 Chrome 66,谷歌更主动施加多个自动播放视频的限制,减少使用者会突然被吓坏或打扰的机会。
-
 60
60
Chrome 66禁止声音自动播放之后
-
 32
32
-
 61
61
前言 方案实现 原始需求 隐藏需求 方案制定 具体实现 总结 附录 前言 互联网内容已经逐渐...
-
 8
8
仿抖音视频全屏播放&滑动切换大转转FE关注微信公众号:大转转FE。 一个有趣的前端团队~
-
 8
8
自助设备广告屏自动播放视频功能实现 - 轶哥自助设备广告屏自动播放视频功能实现接到一个需求,基于Electron开发Windows下的自助设备广告屏(上屏)自动播放视频的功能。设备下屏是带触控功能的屏幕,可以进行业务咨询、业务办理、视频咨询,上屏是...
-
 8
8
关注本站公众号获取最新福利如何在手机端实现全屏显示,隐藏地址栏等工具框?时间: 12/16/2021作者: 一颗小草浏览量: 2...
-
 8
8
WPF 全屏窗口将让 Chrome 97 视频停止播放 无论是使用 WPF 全屏窗口,还是高性能全屏透明窗口,都会在 Chrome 97 以及使用 chromium 对应版本内核的应用的视频停止播放。这是 chromium 的一个优化,因为 chromium 认为,如果有全屏窗口盖在上面,...
-
 2
2
自动网页全屏播放 自动网页全屏播放,已支持Bilibili,腾讯视频
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK