

💁♂️ Built a Dev.to replica with The MERN stack and more
source link: https://dev.to/marodevv/built-a-devto-replica-with-the-mern-stack-and-more-fbd
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Dev.to-clone
A Dev.to clone created with MERN stack and more (Essentially FB without stories feature)🥳
Table of contents
Inspire
First of all, I did not think of clonning another websites in my whole journey, Only to know what I'm capable of after learning the MERN stack 4 months ago.
I was looking for a frontendmentor project as usual that will confirm and prove my skills but I didn't find any backend related only frontend as the website mentions.
After a lot of searching I got inspired by a few people that have cloned dev.to website, Some cloned the frontend only and some both with different tech stacks.
And because It's already cloned by others Despite being a few😌 I had to make an exact clone replica with lots of features that didn't exist in other clones. Giving me the opportunity for clonning one of the best blogging, multipage and challenging website.
It took me about 4 months in total, So don't get desperate and:
Doesn't matter how slowly you go as long as you do not stop.
The Experience
It was really challenging in these different layouts especially on mobile, Also browser support wasn't that good so I couldn't use some stuff as in css the :has() pseudo class.
I Deep dived in Redux toolkit and RTK query, Learned lots of stuff like lazy quering and cache invalidation.
I practiced Json web tokens (aka JWT) in advance for issuing access & refresh tokens on login either from Google/Github OAuth or manual authentication and logging them out automatically after expiration.
Got familiar with Vercel/Render deployments, Faced so many problems in this journey, It was full of error handling, stress and panicking😂, There was alot going on in this phase.
Eventually, I was satisfied and pleased with the results!
Don't forget to share this as much as possible and let's get started folks😇.
Tech used
Frontend
- React
- Redux toolkit (Advanced RTK)
- Tailwind
- Styled components
- Framer motion
- React router
- Cloudinary (Image hosting)
Backend
- MongoDB
- Express
- Node.js
- OAuth (Google/Github)
- Socket.io (Real-time)
- Cloudinary
- Mongoose
- Axios
Features
- Login / Signup
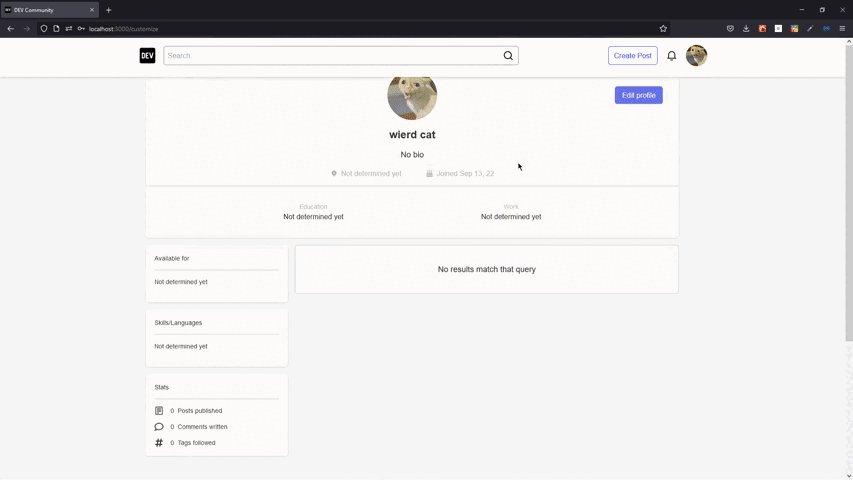
- View / Edit Profile
- Google / Github OAuth
- Ultimate mobile responsiveness
- Real-time Notifications Toasted
- CRUD Posts / Comments / Replies / Tags
- Follow / Unfollow Users
- Follow / Unfollow Tags
- Like / Unicorn / Bookmark Posts
- Like comments
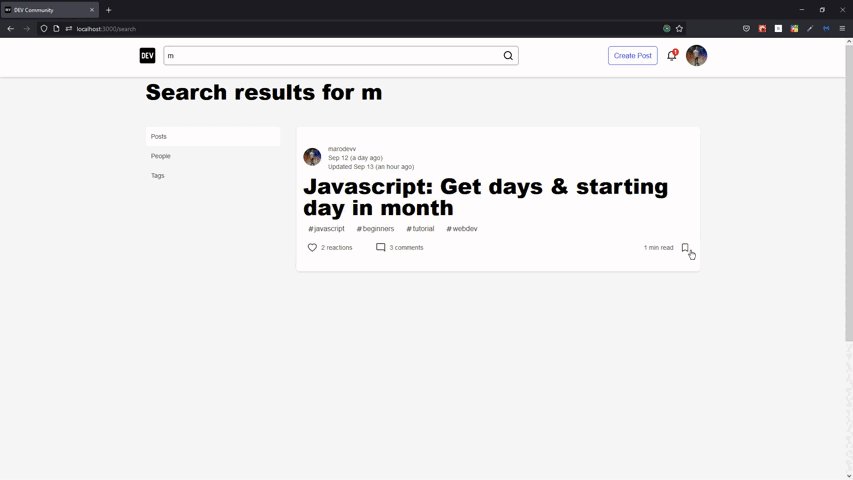
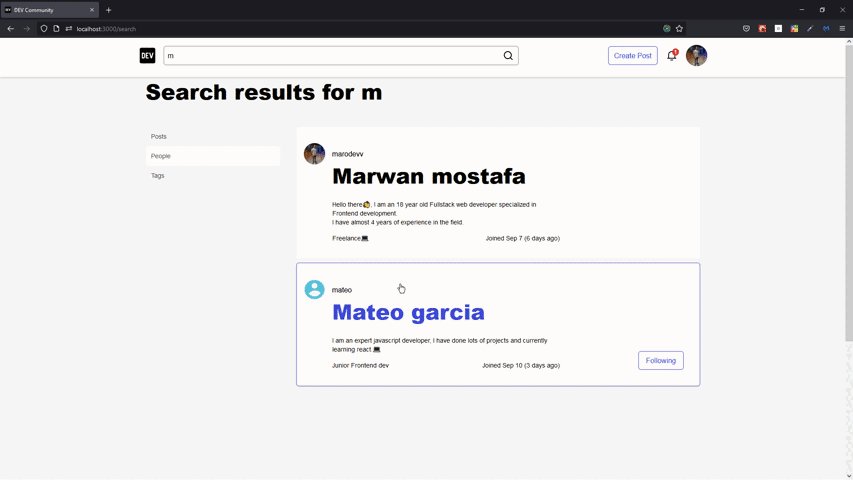
- Advanced Search engine for posts, people and tags
- Filter for posts
- Reading List
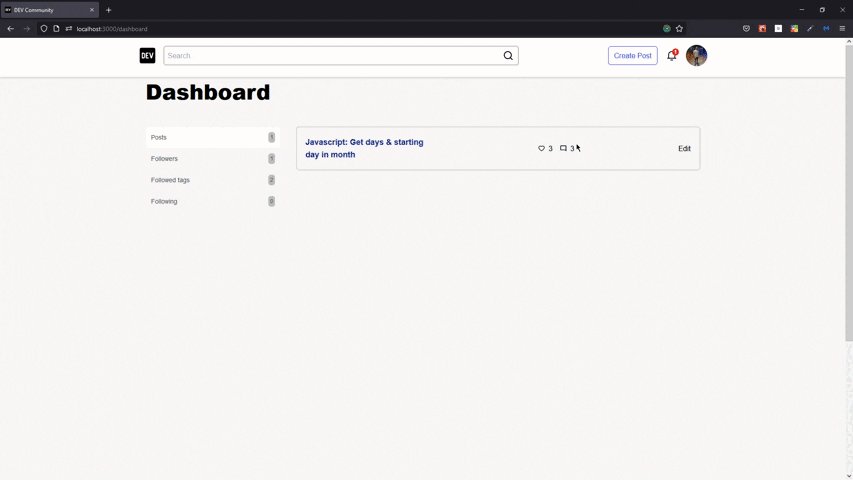
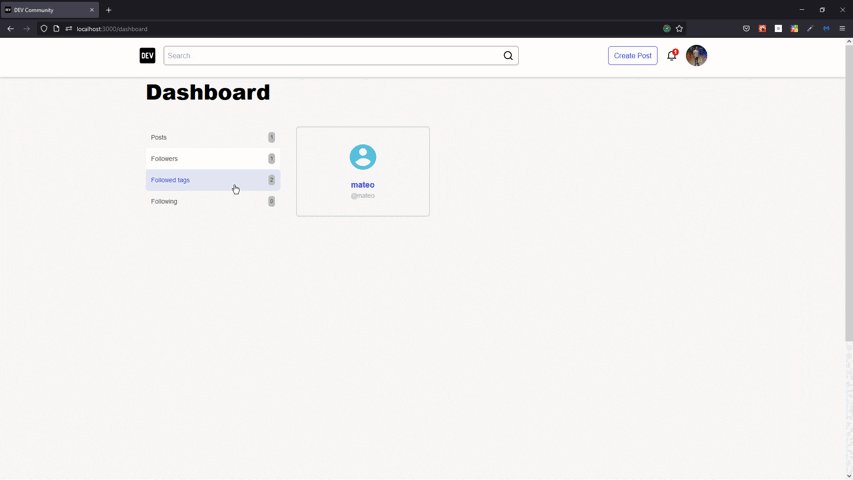
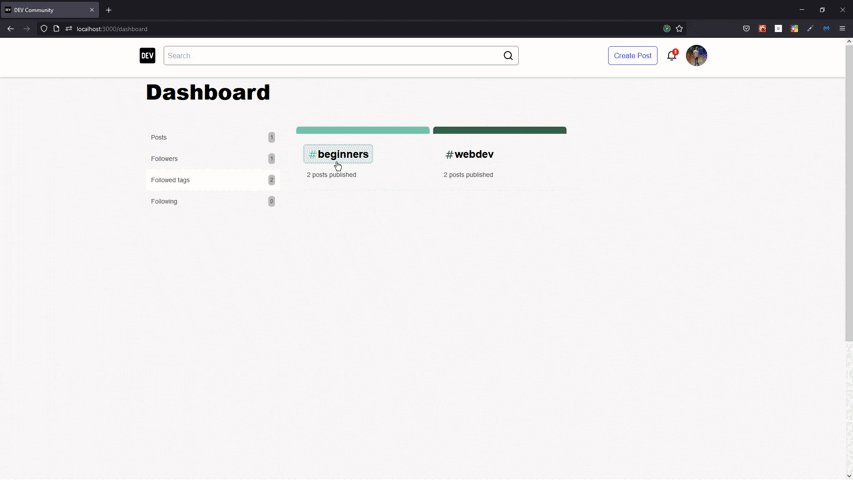
- Dashboard
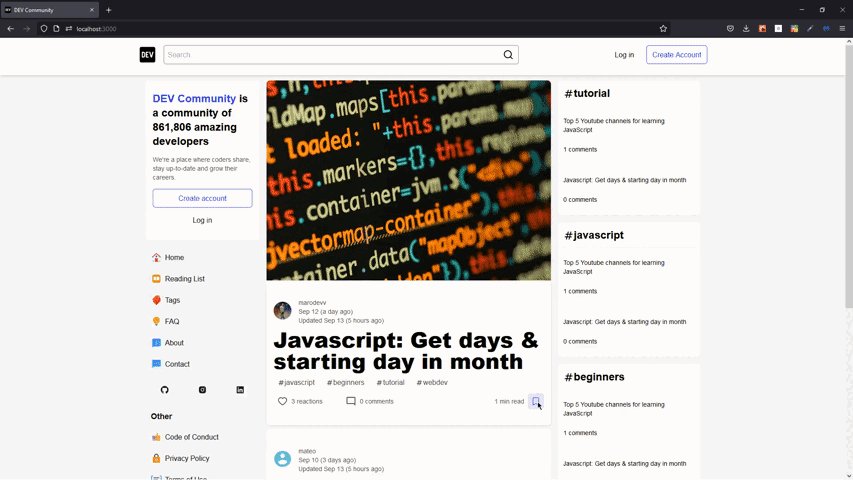
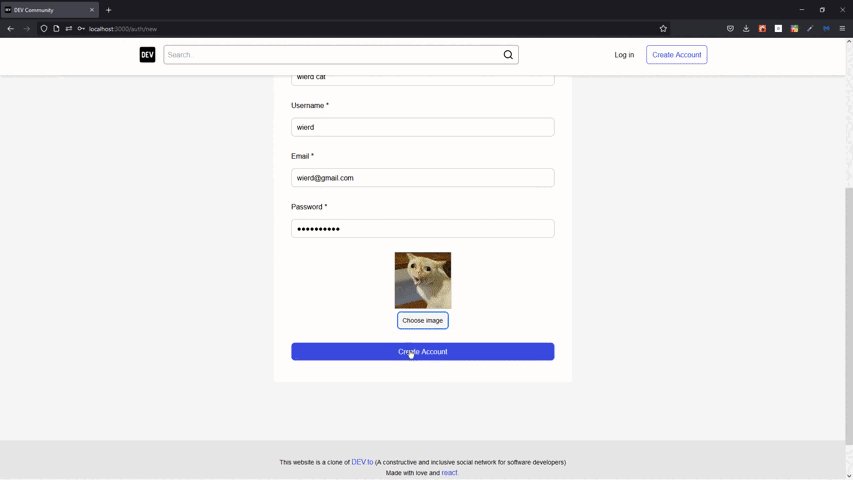
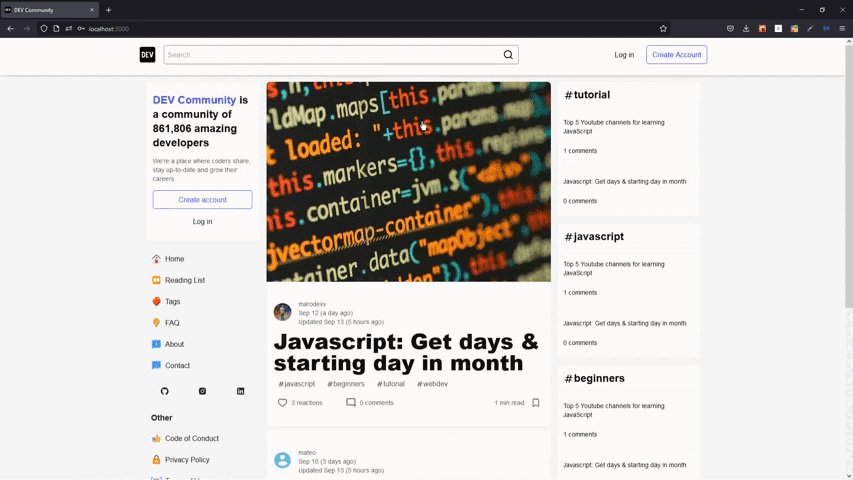
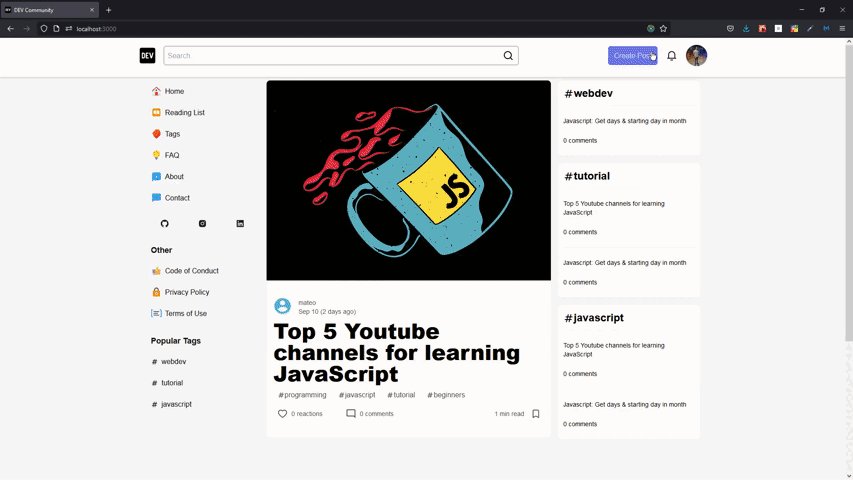
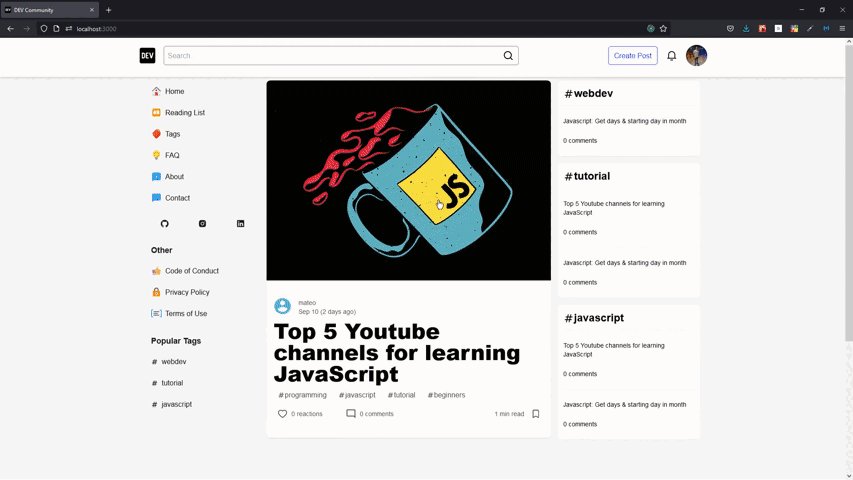
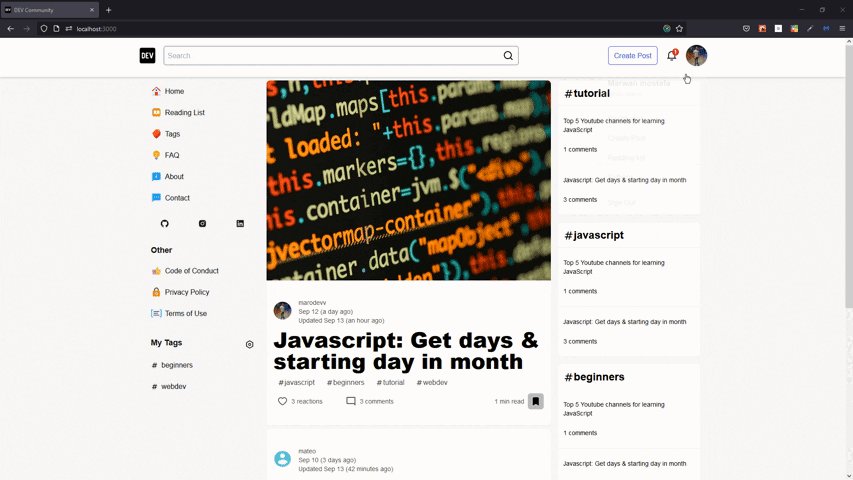
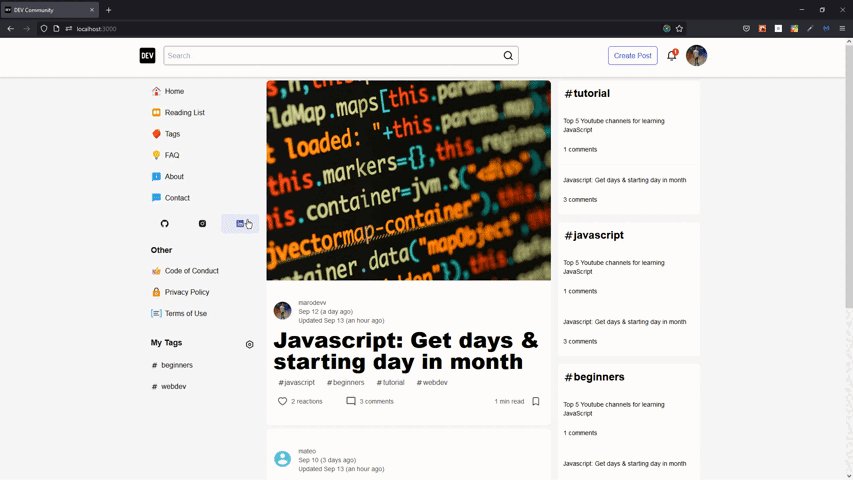
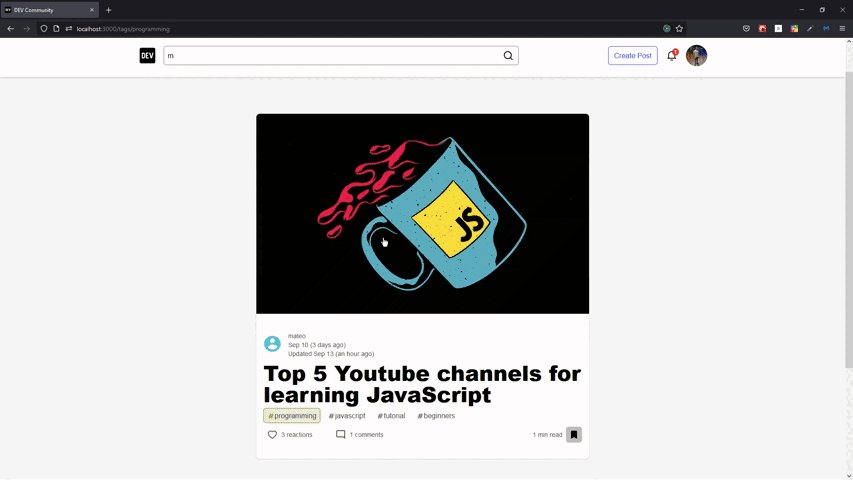
Screenshots
Login / Signup / Edit / Delete

Google / Github OAuth

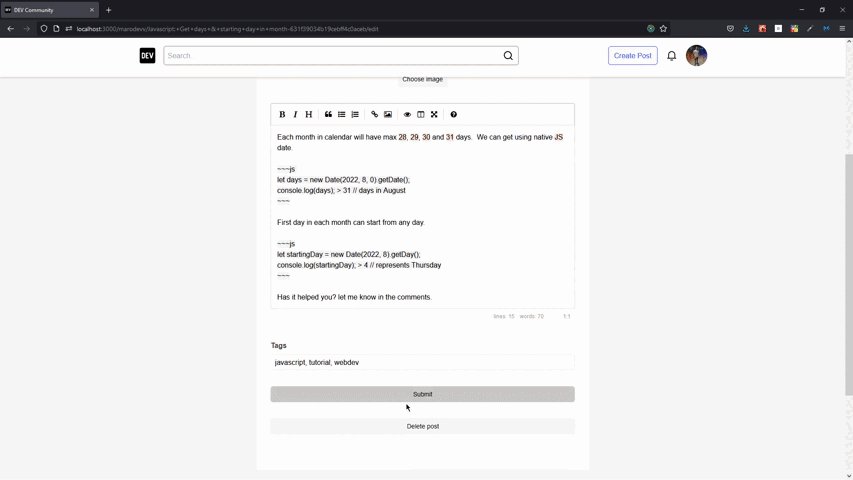
Create / Update / Edit / Delete Posts

Reactions / Comments / Follows with Real-time notifications (Toasted)

Tags / ReadingList

Dashboard

Search Engine

Links
Client: https://marodevv-devto-clone.vercel.app
How to setup locally
Clone Repo
- Clone the repo to your local machine by
Setup
- Install all dependencies in both
clientandserversubdirectories bynpm i
$ cd server && npm i
$ cd client && npm i
Create
A MongoDB database either locally or online via MongoDB Atlas
A new project on Google Cloud Platform
A
.envfile in in bothclientandserversubdirectoriesENV variables
client/.env:
BASE_URL=
GOOGLE_CLIENT_ID=${GOOGLE_CLIENT_ID}
GITHUB_CLIENT_ID=${GITHUB_CLIENT_ID}
GITHUB_CLIENT_SECRET=${GITHUB_CLIENT_SECRET}
server/.env:
ACCESS_TOKEN_SECRET=
REFRESH_TOKEN_SECRET=
CLIENT_URL=
GOOGLE_CLIENT_ID=${GOOGLE_CLIENT_ID}
GITHUB_CLIENT_ID=${GITHUB_CLIENT_ID}
GITHUB_CLIENT_SECRET=${GITHUB_CLIENT_SECRET}
DB_NAME=
DB_USER=
DB_PASSWORD=
CLOUDINARY_CLOUD_NAME=
CLOUDINARY_API_KEY=
CLOUDINARY_API_SECRET=
CLOUDINARY_DEFAULT_URL= // default image url
CLOUDINARY_DEFAULT_PUBLIC_ID= // default image public_id
- Finally, run
npm run stackon the root of the two subdirectories
Do me a favor
Social
Share
Since I'm new to blogging, I will ask you to Share this as much as you think I deserve!
Support
- Buy me a coffee - https://www.buymeacoffee.com/marodevv
Credit
Dev.to clone by me
Recommend
-
 31
31
Note: The code for this MERN stack tutorial can be found here . In this tutorial we will be diving into the MERN stack which is similar to the MEAN s...
-
 47
47
MERN Boilerplate Boilerplate for MERN stack development and production. Highlights Docker containers Using
-
 19
19
This tutorial is all about the MERN stack. We are going to explore this popular stack and how to use it by developing a simple CRUD (create, read, update, and delete) application from scratch. Rather than focusin...
-
 25
25
Welcome to part two of our tutorial on building a MERN stack app from scratch. In our previous post, “ MERN stack A to Z: Part 1 ,” we completed the back...
-
 7
7
MERN Stack social media app with socket.io Apr 3 ・1 min read
-
 13
13
-
 8
8
Introduction The MERN stack consists of MongoDB, Express, React / Redux, and Node.js. The MERN stack is one of the most popular JavaScript stacks for building modern single-page web applications. In this tutorial, you will b...
-
 16
16
-
 11
11
-
 15
15
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
