

基于electron+vue+element构建项目模板之【自定义标题栏&右键菜单项篇】 - 李拜天...
source link: https://www.cnblogs.com/libaitianya/p/16704155.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

基于electron+vue+element构建项目模板之【自定义标题栏&右键菜单项篇】
1、概述
开发平台OS:windows
开发平台IDE:vs code
本篇章将介绍自定义标题栏和右键菜单项,基于electron现有版本安全性的建议,此次的改造中主进程和渲染进程彼此语境隔离,通过预加载(preload.js)和进程间通信(ipc)的方式来完成。
2、窗口最大化
一些应用在实际情况中,希望启动的时候就以窗口最大化的方式呈现,BrowserWindow对象提供了窗口最大化的方法:win.maximize(),具体如下所示:


点击查看代码
通过设置后,启动应用就会发现,最大化的过程中会出现黑底闪屏,这样会给用户造成困扰。

造成这个现象的原因是实例化窗体的时候,默认显示了窗口,然后再最大化,从默认窗口大小到最大化窗口大小的这个过程中窗体还没绘制好,就会出现黑色背景直至最大化完成后,现在稍加改造就可以解决这个问题:实例化的时候不显示窗体,最大化后再显示窗体。


点击查看代码
3、自定义标题栏
为什么要自定义标题栏?electron应用自带的标题栏不能满足日益复杂的功能需求时,就只能自定义了。自定义标题除了实现基本的窗口功能外,它还能方便的快速的扩展其他功能需求。
自定义标题栏使用的是css3-flex+scss 来实现布局和样式的编写,其主体划分为两个区域:标题栏区域和功能区域,如下图所示:

为了使用scss语言来编写样式,我们需要安装 sass-loader 插件,在终端输入命令:npm install sass-loader@^10 sass --save-dev 指定版本尤为重要,高版本对于webpack版本也有要求
3.1、iconfront 图标添加
功能区域处的功能按钮需要图标,此块是在 iconfront 官网上找了合适的图标加入购物车后以下载代码的方式下载资源,然后通过下载的demo中第二种方式集成在项目中。
3.2、编写标题栏页面
在src/renderer/App.vue 修改其内容以完成标题栏的改造,主要是通过css3-flex来完成的布局,包含了标题栏原有的基本功能,改造后效果(gif有失真效果)以及改造的代码如下所示:


点击查看代码

3.3、标题栏页面添加交互
从electron机制上来说,BrowserWindow是属于主进程模块,要想实现在页面中(渲染进程)调用主进程窗口的功能,这涉及到渲染进程与主进程的通信和安全性,在这通过预加载(preload.js)和 ipc 来实现该需求。
- src/main 目录下添加 preload.js 文件,具体内容如下所示:


点击查看代码
- src/main/index.js 添加窗体最大化、最小化、关闭、重置大小监听、预先加载指定脚本等功能,具体内容如下所示:


点击查看代码
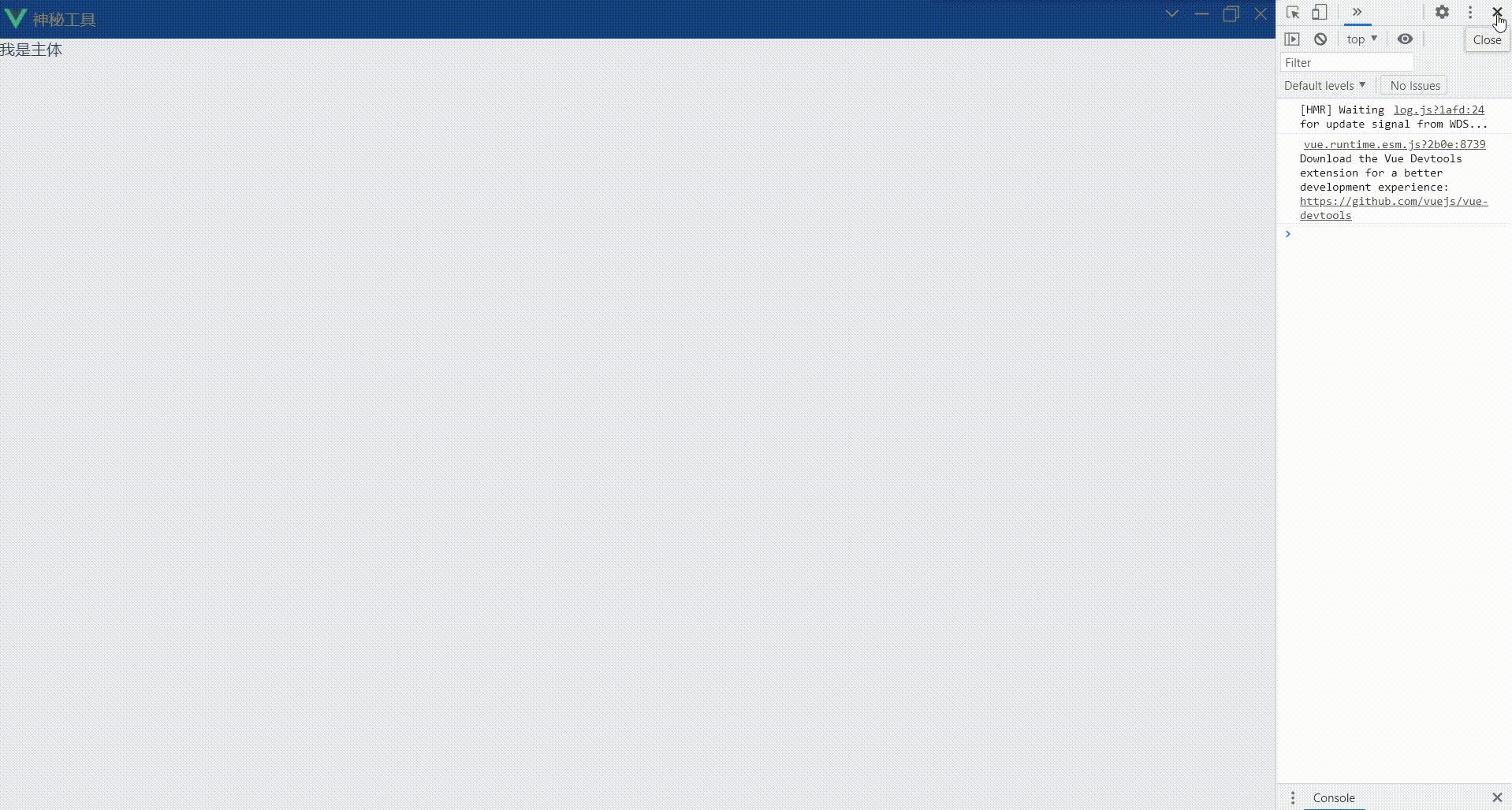
- 完成上述两个步骤后启用应用,控制面板中提示有错误消息,如下图所示:

解决办法:根目录下vue.config.js 文件 pluginOptions.electronBuilder 节点添加内容 preload: "src/main/preload.js",具体内容如下所示:


点击查看代码
- src/renderer/App.vue 在功能区域为功能按钮绑定点击事件及处理,具体内容如下所示:


点击查看代码
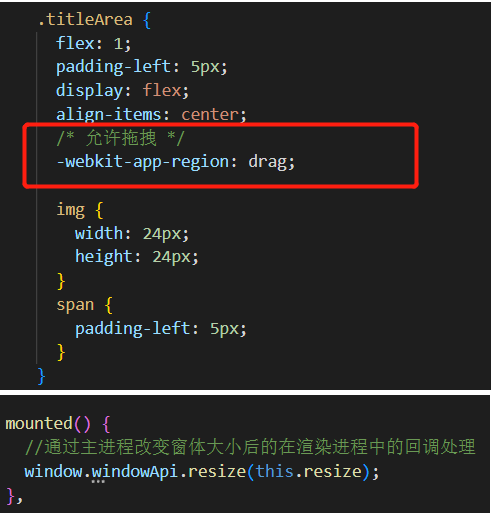
- 现在还差最后一步,在拖拽标题栏的时候,也需要能改变窗体位置和大小,具体内容如下所示:

标题栏最终的交互效果,如下图所示:

4、自定义右键菜单项
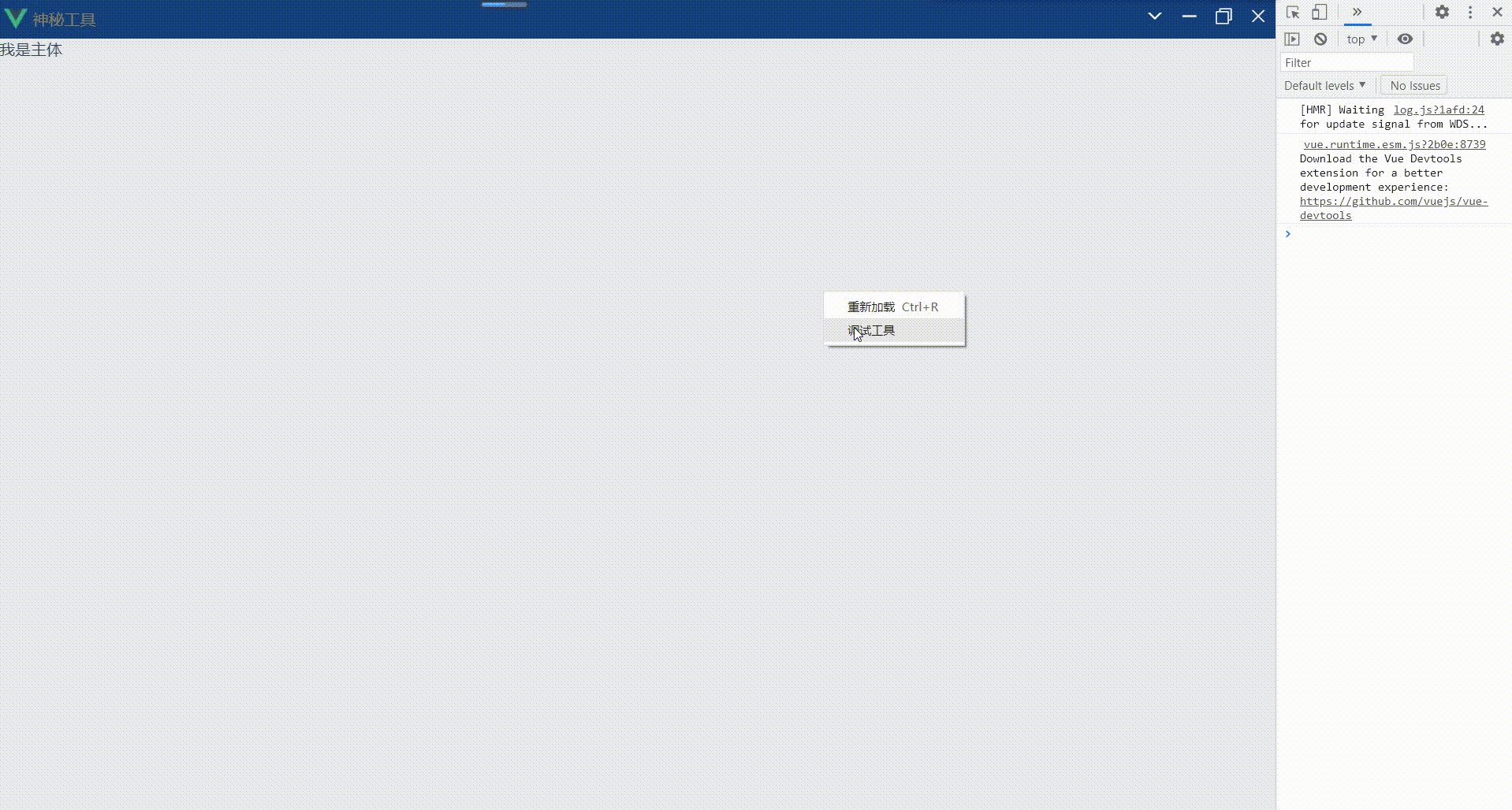
当前在开发模式下启动应用后也会自启动调试工具(devtools)便于技术人员分析并定位问题,如果关闭调试工具后就没有渠道再次启用调试工具了。还有场景就是在非开发模式下默认是不启用调试工具的,应用出现问题后也需要启用调试工具来分析定位问题。这个时候呢,参考浏览器鼠标右键功能,给应用添加右键菜单项功能包含有:重新加载、调试工具等。右键菜单项在主进程中 src/main/index.js 管理,通过给 BrowserWindow 对象 webContents 属性绑定鼠标右键处理监听处理,具体内容如下所示:


点击查看代码

下一篇中将介绍项目打包等事宜
感谢您阅读本文,如果本文给了您帮助或者启发,还请三连支持一下,点赞、关注、收藏,作者会持续与大家分享更多干货~
源码地址:https://gitee.com/libaitianya/electron-vue-element-template
Recommend
-
 74
74
发布于 2018-08-04 17:35更新于 2018-08-05 02:21 WPF 自定义窗口样式有多种方式,不过基本核心实现都是在修改 Win32 窗口样式。然而,Windows 上的应用就应该有 Windows 应用的样子嘛,在保证自定义的同时也能与其他窗口样式保...
-
 89
89
使用jQuery和CSS创建一个粘性标题栏
-
 65
65
前言 邻近国庆, 给大家带来一些干货, 希望能够帮助大家提高开发效率 2018 年的 GDD 大会, Google 再次力荐了全新的 Material Design 组件, 笔者深深为之着迷(哈哈, 老脸一红), Toolbar 这个组件, 相信大家都接触过,
-
 70
70
MacBook Pro - @lidfather - 虽然不是所有的软件都会卡顿,但是十分不爽,为什么 macos 做得这么差劲
-
 43
43
引言 看过上篇文章的演示,就应该能看到我们在滑动返回的时候,顶部的状态栏其实是没和我们的页面一起滑动的,本篇就此问题进行适配,让标题栏沉浸到状态栏中,而且还是能够适配现在市面上所见的异形屏。 正文
-
 44
44
标题栏是我们最常见的功能模块了,这一次来解读一下标题栏为什么是标题栏 标题栏的功能,在当下的产品环境里是有原因的,我们来看看这几个产品的标题栏。 我知道产品经理很多时候会去思考一些有的没的问题,比如微信为什么不做消息阅读状态,为什么不做离线状态。...
-
 40
40
-
 10
10
WPF 使用 WindowChrome,在自定义窗口标题栏的同时最大程度保留原生窗口样式(类似 UWP/Chrome) 发布于 2018-07-12 15:57 更新于 2020-06-23 07:16...
-
 11
11
11.1 菜单项的角色(role) 常用的菜单项角色 菜单项的角色就是菜单的预定义动作,通过菜单对象的 role 属性设置,通用的角色如下: paste pasteAndMatchStyle selectAll delete min...
-
 9
9
grub2不显示自定义菜单项的解决 本文来自依云's Blog,转载请注明。 今天弄gparted的live版,在...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK