

常用js库和框架(jsPlumb)
source link: https://blog.csdn.net/feixiaoxing/article/details/126965088
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
现在越来越多的软件都是放到了前端来做。一方面,这是因为web比较好管理;另外一方面,这样比较适合跨平台,不需要用户安装到本地。那么既然软件都放到了web来做,这中间势必涉及到图形的绘制、流程图的绘制、3d的绘制这部分。如果是上位机来做,一般都是mfc、qt、c# form来完成,那么转到web这边,实际上也有对应的库,jsPlumb就是其中一种。
1、中文教程
网上关于jsPlumb的中文教程不多,链接这个https://wdd.js.org/jsplumb-chinese-tutorial/,我个人觉得还是非常不错的。
2、第一jsplumb范例代码
大家可以直接看一下这个链接,https://wdd.js.org/jsplumb-chinese-tutorial/demos/01.html。
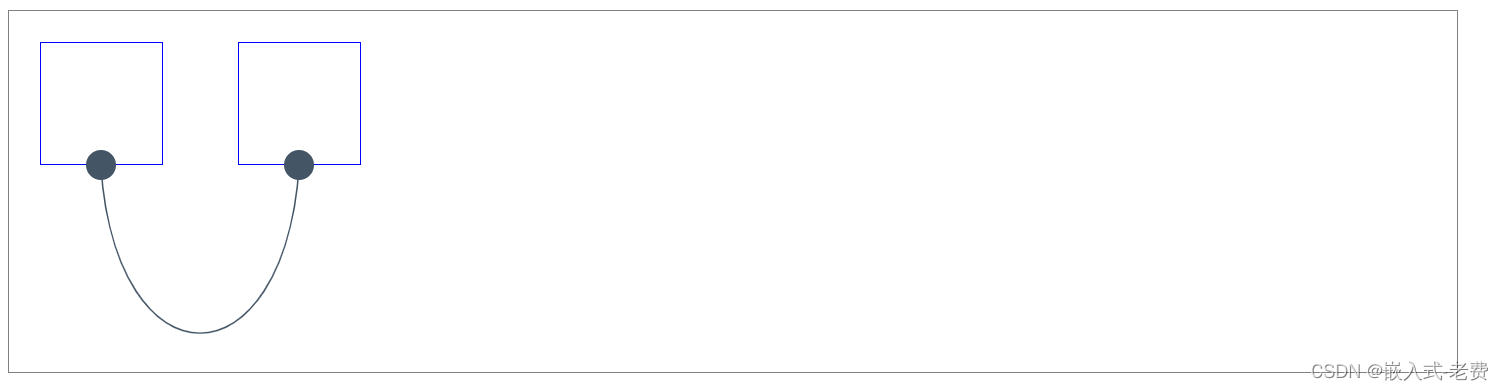
不出意外,大家看到的图像是这样的,

3、查看它的源代码

上面代码中其实分成两部分来看。一部分是style中的代码,一部分是script的代码。首先单独看style中的代码,

从代码中的内容来看,这应该是两种类型的区域。第一个从diagramContainer名称来看,应该是一个容器,比如填充、宽度、高度、边界,这些都是常规属性。第二个是item,和diagramContainer不同的是,它多了一个float的属性。这部分属性可以
分析完了style代码,可以继续看script代码,
首先这是一段单页面代码,src链接是少不了的。如果是正式的前端开发的话,一般都是用npm install完成的。添加了连接后,接着就是正式的代码内容了。内容分成了两个部分,第一个部分是jsPlumb.read,很明显这是一段初始化函数,函数的参数是另外一段回调函数。第二部分就是这个回调函数,当然函数是匿名的。在函数中,继续调用了jsPlumb.connect,从字面意义看就是把一些东西连接起来。connect的参数有三个,第一个是source,第二个是target,第三个是endpoint。source和target直接按照字面意思理解就剋了,而endpoint中的Dot说的应该是显示方式,Dot代表用点来表示最终的呈现方式。从之前的截图来看,这个Dot就是那两个黑点。
当然文中也涉及到了item_left、item_right,可以网页内查找一下,可以发现,它们最初出现在这个地方,
也就是这段代码出现在了script的前面,不光如此,之前style中的diagramContainer、item也出现了。所以可以猜测下,diagramContainer就是一个画布,item就是画布中的元素,所有的内容都是通过这种div来实现的,而script中的代码只是对这些元素进行操作而已。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK