

什么是情感化设计?聊聊它的底层逻辑和深层表达
source link: https://www.woshipm.com/pd/5609417.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

情感,是人所产生的一种态度体验。用户在日常的产品体验过程中,会产生一定的情感和喜好,相应的,产品也可以在设计层唤起用户的情感,影响用户认知,进而引导用户行为的发生,这就是情感化设计。那么,产品应该如何做好情感化设计呢?

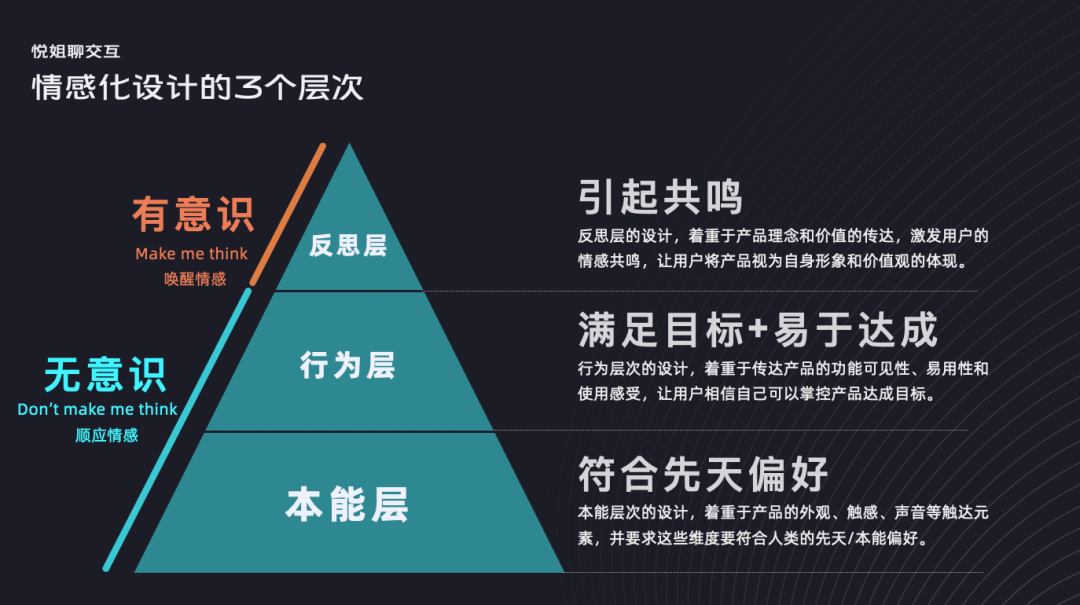
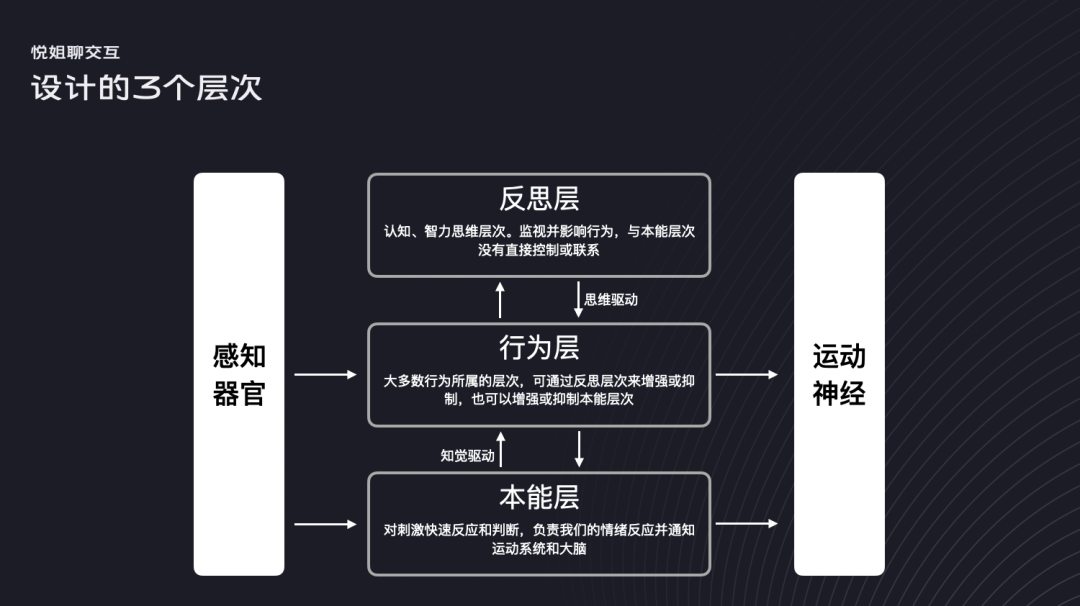
自从诺曼在《情感化设计》一书中提出了设计的3个层次,基本上所有情感化设计的文章都离不开本能层、行为层和反思层的设计。

▲图1情感化设计的3个层次
那为什么情感化设计跟这3个层次相关,设计师为什么要关注情感化设计?以及设计师该如何进行情感化设计呢?今天我们就一起来聊一聊情感化设计的底层逻辑,设计的流程和方法。
一、What | 什么是情感化设计?
要了解情感化设计,我们需要先了解情感,以下是情感在《心理学大辞典》中的定义:

▲图2情感的定义
情感是人对客观事物是否满足自己需要而产生的态度体验。
通俗来讲,情感是人对外界客观事物的一种主观生理反应,由我们的需要和期望决定。当我们的需要和期望得到满足时,就会产生愉快、喜爱的情感,反之,就会觉得厌倦、甚至愤怒。
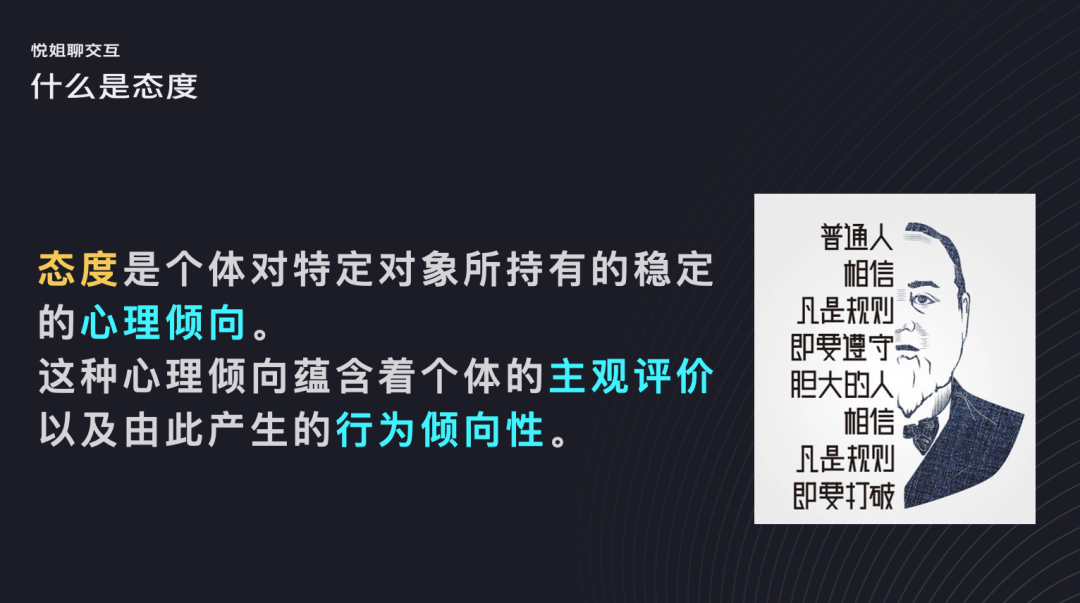
前面提到情感是一种态度体验,那态度又是什么呢?

▲图3态度的定义
态度是个体对特定对象(人、观念、情感或者事件等)所持有的稳定的心理倾向,这种心理倾向蕴含着个体的主观评价以及由此产生的行为倾向性。
看到这个定义,相信敏感的交互设计师们,马上就能够觉察到态度的重要性了。交互设计的本质是对人行为的设计,所以一切跟用户行为相关的知识,我们都需要尽可能多的关注和掌握。
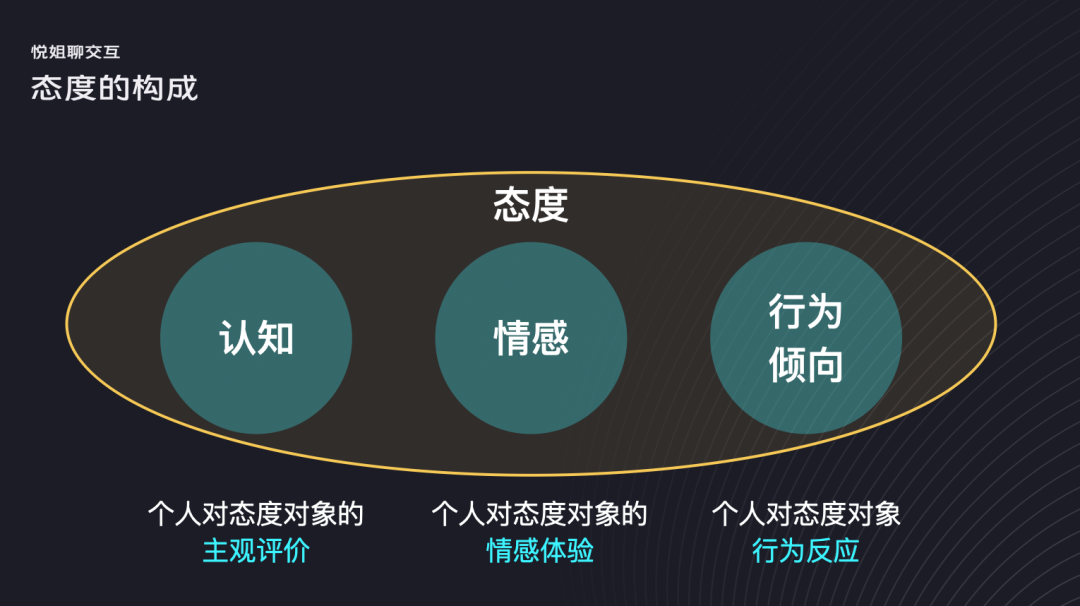
心理学家迈尔斯提出态度涉及到3个维度,分别是:认知、情感和行为倾向。

▲图4态度的构成
- 认知因素就是指个人对态度对象的主观评价。
- 情感因素就是指个人对态度对象的情感体验。
- 行为倾向因素就是指个人对态度对象的默认行为反应。
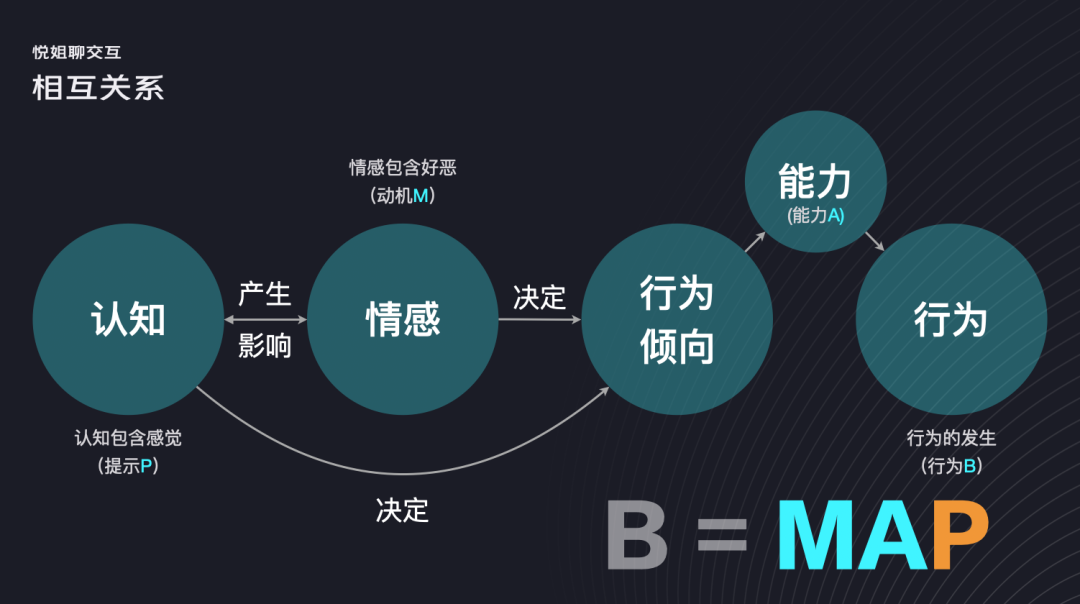
我将三者的关系按照福格行为模型梳理如下:

▲图5态度与行为的关系
- 认知包含感觉,感觉中就有接收到的提示信息Prompt;
- 情感包含好恶,而好恶是用户行为的重要动机Motivation。
认知产生情感,情感影响认知,二者密不可分,共同决定了用户的行为倾向,外加用户本身的执行能力Ability,就会导致行为Behavior的发生。
不管是颜值正义还是体验经济,都是在试图唤起用户的情感,因为我们人类多数时候的决策都是非理性的,所以情感的唤醒对于促进我们行为的发生非常有效。
这就是情感化设计的底层逻辑:通过唤起用户情感,影响和改变用户认知,形成特定的行为倾向,从而促进用户行为的发生。

▲图6情感影响行为的案例
比如:我想下载一个网页视频,找了好几个网页都没有下载功能,好不容易找到一个有下载功能的,点击了还没有反馈。最后用vivo浏览器打开,一键就完成了视频下载,下载成功的兴奋感(情感),让我觉得vivo浏览器实在是太方便了(认知),所以如果以后需要下载网页视频(场景),我都会直接用vivo浏览器来下载(行为)。
最后,我们给情感化设计下一个定义:

▲图7情感化设计的定义
所谓情感化设计,是一种顺应或唤起用户内心情感的设计方法,旨在让用户产生积极的用户体验和行为。
通过这种情感和积极的用户体验,作为用户记忆的钩子,很容易形成用户的内在触发,养成使用产品的内在动机和习惯。
二、Why | 为什么要进行情感化设计?
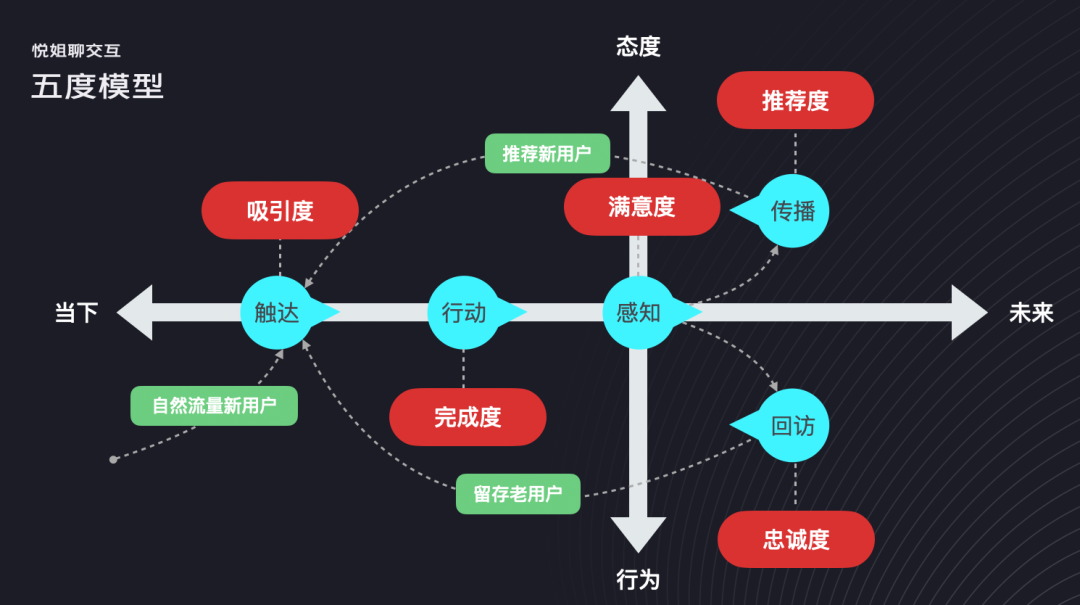
前面我们讲了情感化设计会刺激用户行为的发生,从而促进产品目标的达成,那到底情感化设计是如何助力于目标的达成的呢?我们可以借助用户体验评价的五度模型和情感化设计的3个层次来综合阐释:

▲图8用户体验评价的五度模型

▲图9情感化设计的3个层次
首先,作用于本能层的外观、听觉和触感设计,如果能顺应用户本能的情感偏好,就容易吸引用户注意,获得额外的感官关注,而这种关注是所有后续行为的基础。
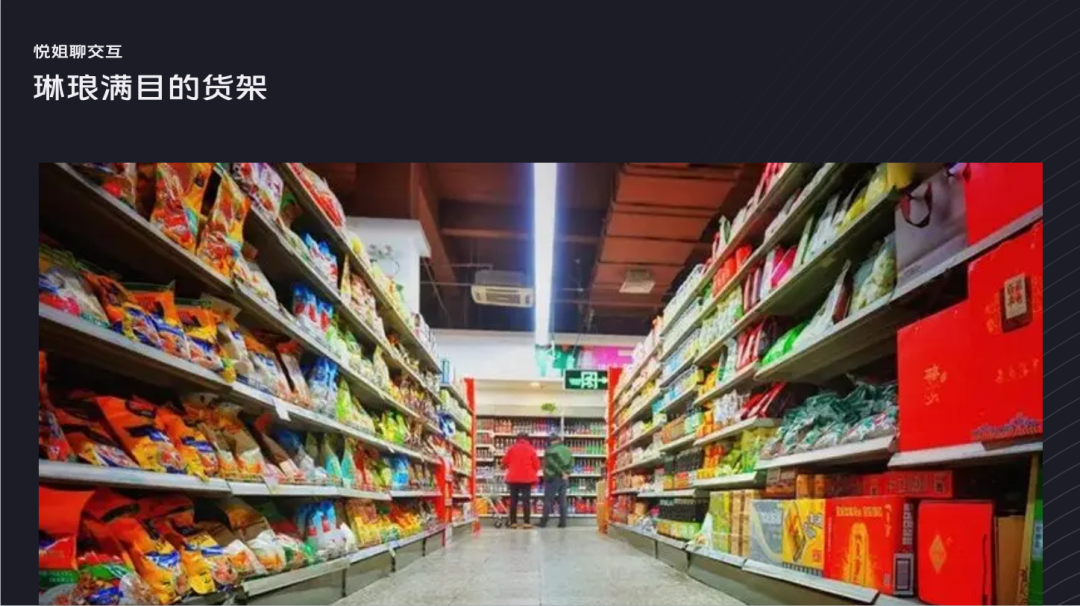
之前我们讲无意识行为模型的时候讲过人的感知漏斗,人类每秒会接受400亿个感官信息输入,而我们的大脑只能处理40比特,这是一个非常狭小的漏斗。回想一下你上次走过琳琅满目的货架,到底你注意到了几个商品?

▲图10注意力的稀缺
真的可以用屈指可数来形容。而情感化的设计,就是一种能提升商品/功能被关注的工具,通过对用户本能情感的链接,可以增强产品的无意识注意力。

▲图11提升产品吸引度的案例
如上图所示的香蕉牛奶的包装,锦鲤的酒,可爱的猫爪杯,对于第一次见到这些商品的新用户,很容易吸引他们的注意力。
(注意力是一个特别见异思迁的家伙,一旦用户对这种新鲜的商品建立了熟悉感,这种特殊的视觉关注也就消失了,所以就迫使设计师需要源源不断地进行新的情感化设计开发。)
其次,作用于行为层的产品设计和行动引导设计,可以借助用户对过往产品的熟悉感、操作经验和情感期待来操作产品,从而引导用户行为的发生和完成。

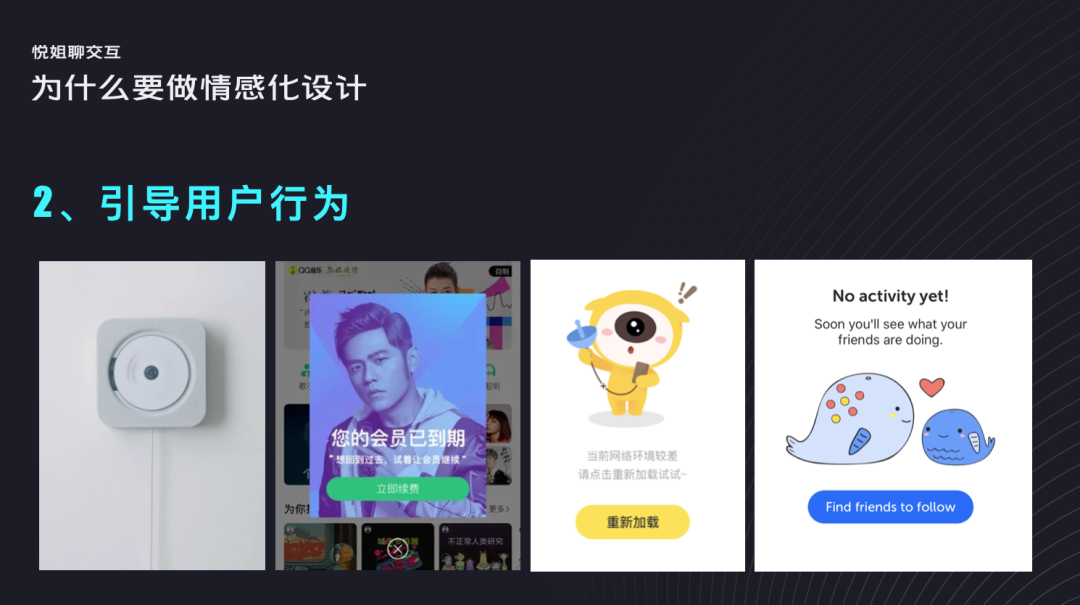
▲图12引导用户行为的设计案例
比如无印良品的CD机、QQ会员的会员续费提醒,空白页面的引导提示等,都是通过唤起用户对过往事物的联想和情感,激励用户的产生相应的行为。
然后,在产品体验的过程中,能够唤起用户情感的设计细节,往往能够和用户的记忆产生一些摩擦,形成一些记忆隆起和节点,成为用户当下推荐产品的一些理由和题材,同时也成为用户满意度回顾时的峰值体验,同时提升产品的满意度和推荐度。

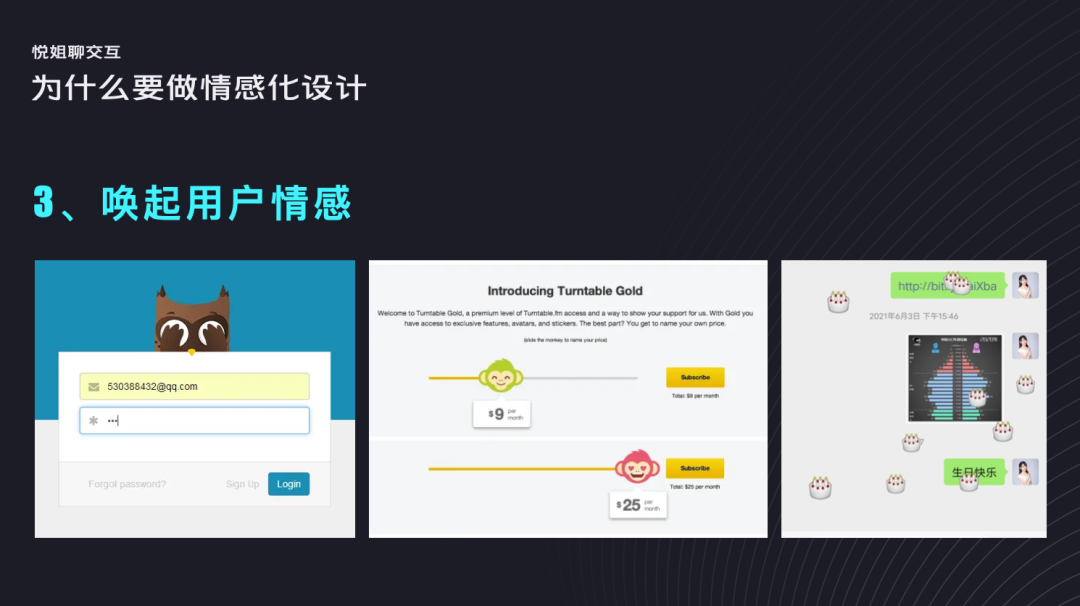
▲图13唤起用户情感的设计案例
比如:输入密码时捂眼睛的猫头鹰,选择金额时猴子的表情,发送生日快乐时的满屏蛋糕等。
最后,当产品能够吸引用户进行体验,帮助用户达成目标的同时唤起用户情感。在此基础之上,如果产品还具备情感化的品牌形象和口号,会让用户更加认同和喜爱产品,从而产生更具粘性的产品忠诚度。

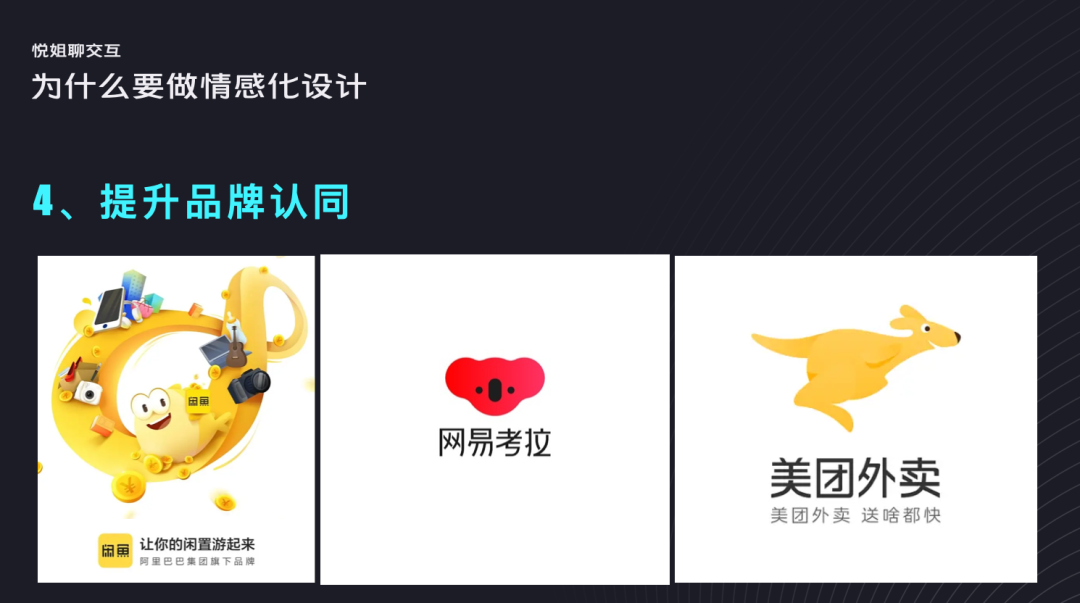
▲图14激发用户认同的设计案例
比如咸鱼、考拉和美团的品牌形象设计和slogan设计,都直白的阐释了产品的价值观,而且通过拟人化的形象拉近了用户与产品的距离。
三、How | 如何进行情感化设计
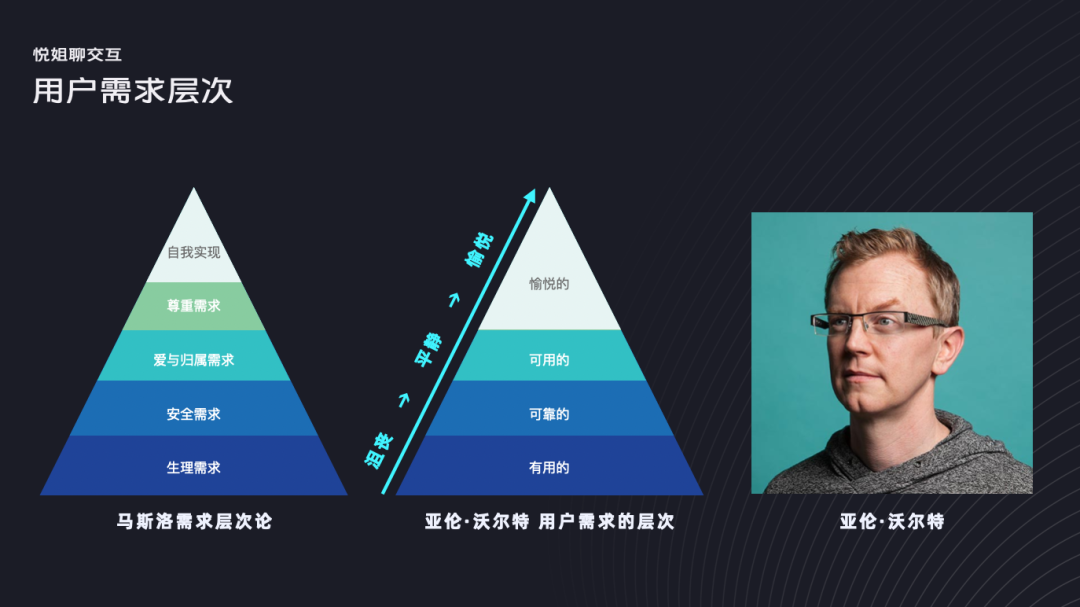
心理学家亚伦·瓦尔特根据马斯洛的需求层次论,把用户需求从下至上也划分成4个层次,分别是:有用的、可靠的、可用的、愉悦的。

▲图15用户需求层次
其中愉悦性设计就是典型的用户情感化设计。
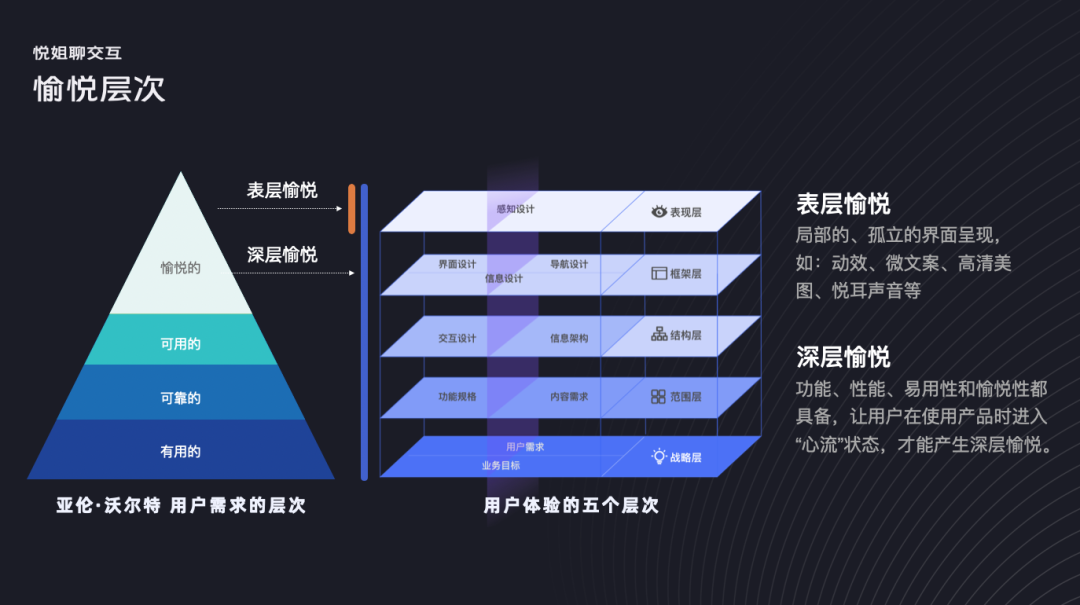
在尼尔森的研究报告中,他们进一步把愉悦性设计分成了表层愉悦和深层愉悦:

▲图16用户需求层次
结合我对愉悦性设计的理解,我把它和用户体验的5个层次做了映射。不管是表层和深层,最终都要通过表现层来传递。如果是局部的、孤立的界面呈现,如:动效、微文案、高清美图、悦耳声音等,都只能算是表层愉悦。只有结合了产品的功能性、并在优良的产品性能和易用性的基础之上,所做的浑然一体的设计表达,才能绕让用户使用产品时进入心流状态,进而产生深层的愉悦。
作为设计师,我相信大家都非常熟悉情感化设计的界面表达,那到底如何才能够把表层的愉悦性设计转化成深层的愉悦性设计呢?
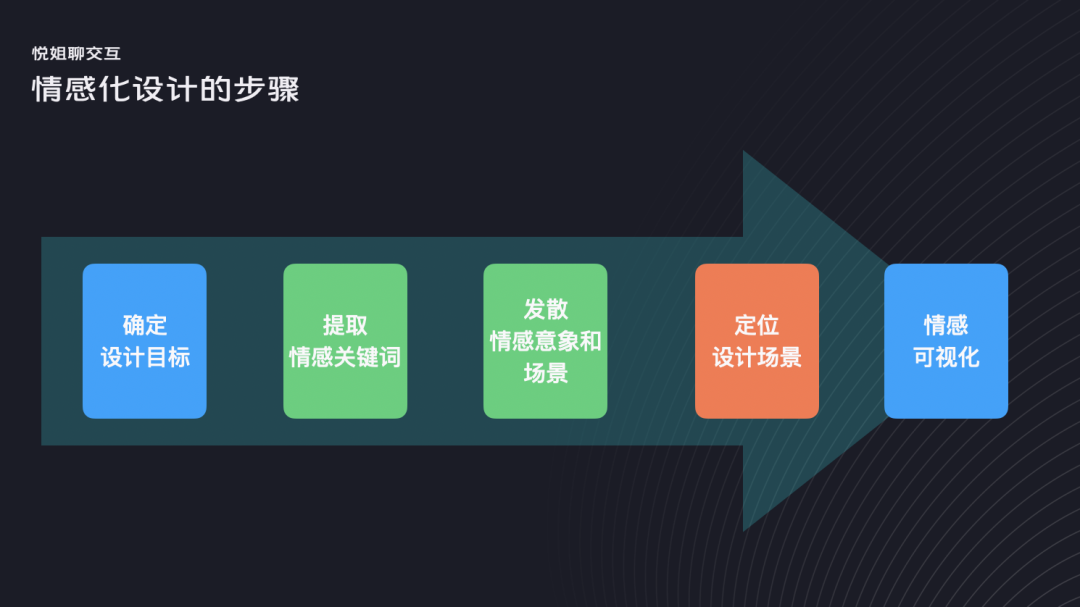
结合网络资料和个人理解,我把深层的情感化设计分成了5个步骤:

▲图17情感化的5个步骤
- 明确设计目标:根据产品目标推导并拆解出设计目标(具体拆解方法可回顾之前的文章:设计师如何推导+拆解设计目标)。
- 提取情感关键词:结合产品关键词和目标任务中用户的情感,提取出情感关键词。
- 发散情感意象和场景:组织工作坊,集思广益,发散情感意象和场景。
- 定位设计场景:根据用户的目标任务和产品设计逻辑,拆解设计可以发力的具体场景和元素(场景化设计的方法可以回顾之前的文章:一个公式教你搞定场景化设计)。
- 情感可视化:将情感意象作为设计元素,融入到设计场景中去,完成情感的可视化和传达。
下面我将以ofo小黄车的情感化设计案例为例,按照这几个步骤为大家阐述他们的设计成果:
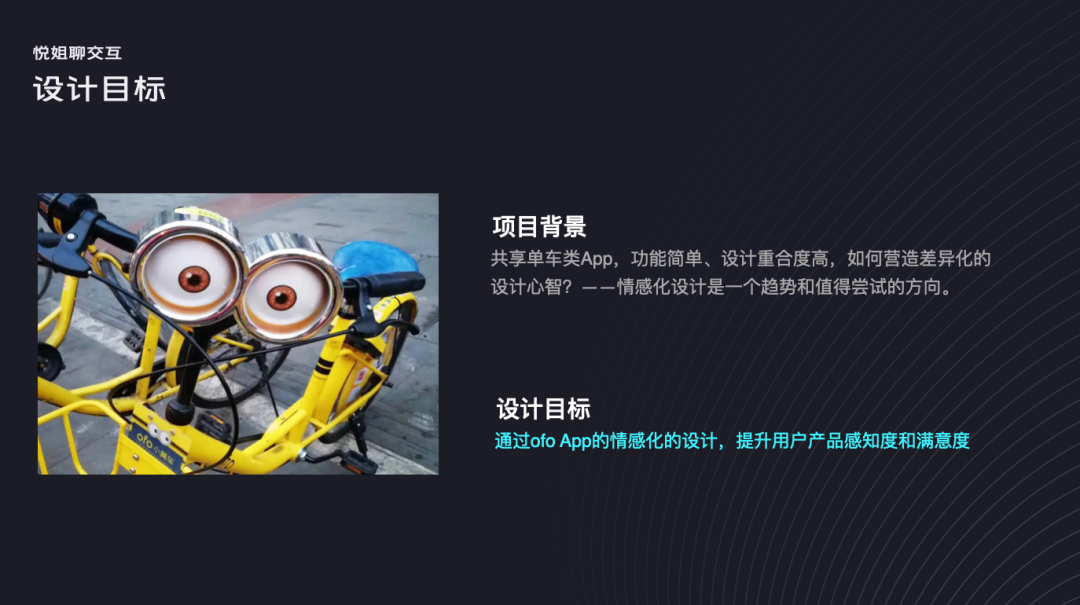
1)设计背景和目标

▲图18设计背景和目标
共享单车类App,功能简单、设计重合度高,设计团队希望可以打造差异化的设计心智。所以决定以情感化设计为切入口,提升用户产品感知度和满意度。
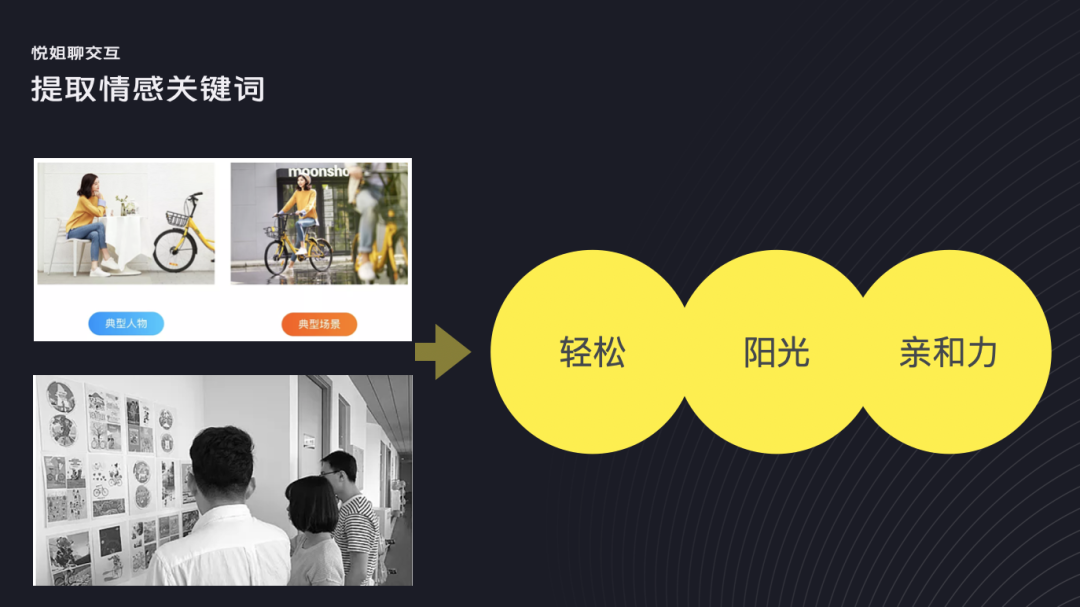
2)提取情感关键词

▲图19 根据用户和场景提取情感关键词
考虑到ofo的用户特征及ofo使用场景:ofo诞生于校园,主要面向学生及年轻群体,由于ofo小黄车颜色亮丽,轻便舒适,女生骑行比较多。

▲图20情感关键词
结合典型的用户画像和使用场景,设计团队与产品、品牌多方讨论,得出了轻松、阳光、亲和力三个情感关键词作为情感化设计的战略目标。
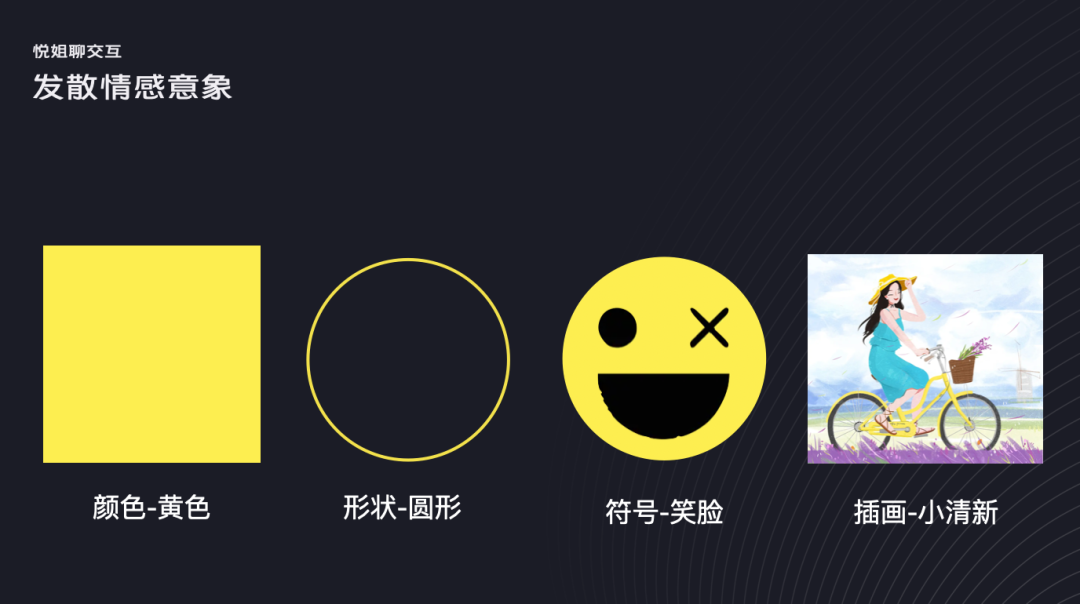
3)发散情感意象
确定情感化关键词后,设计团队通常会通过工作坊的方式来集思广益,发散情感意象,以下是我从ofo的情感化设计中感受到的情感意象。

▲图21发散情感意象
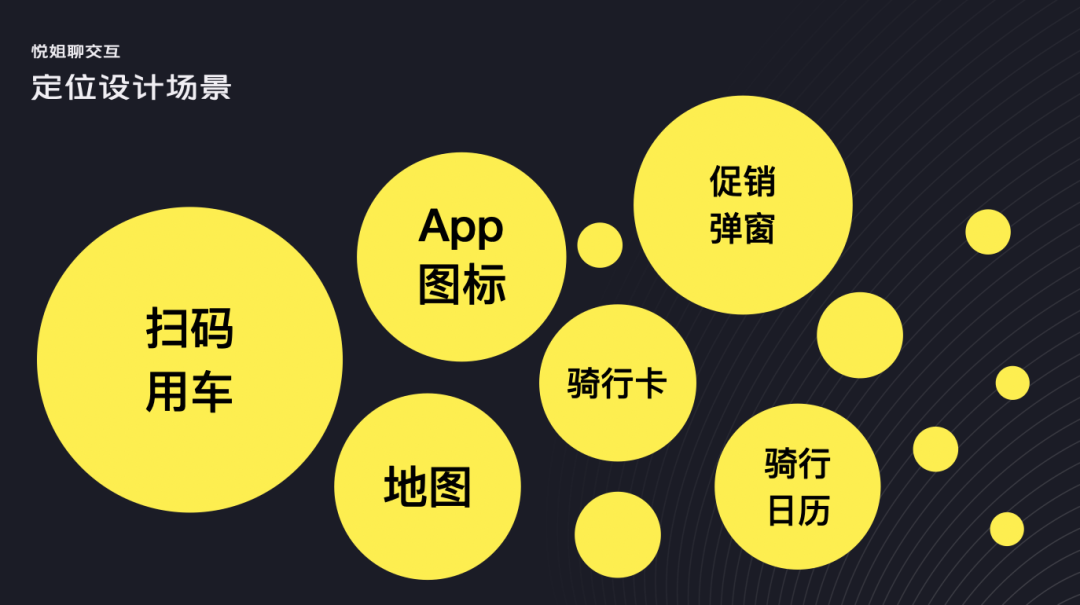
4)定位设计场景
情感意象最终都要落在具体的产品界面和元素上,所以定位产品的设计场景非常重要,这也是交互设计师做深度情感化设计最需要下功夫的地方之一。以下是ofo设计团队找出来的设计场景:

▲图22 ofo的设计场景
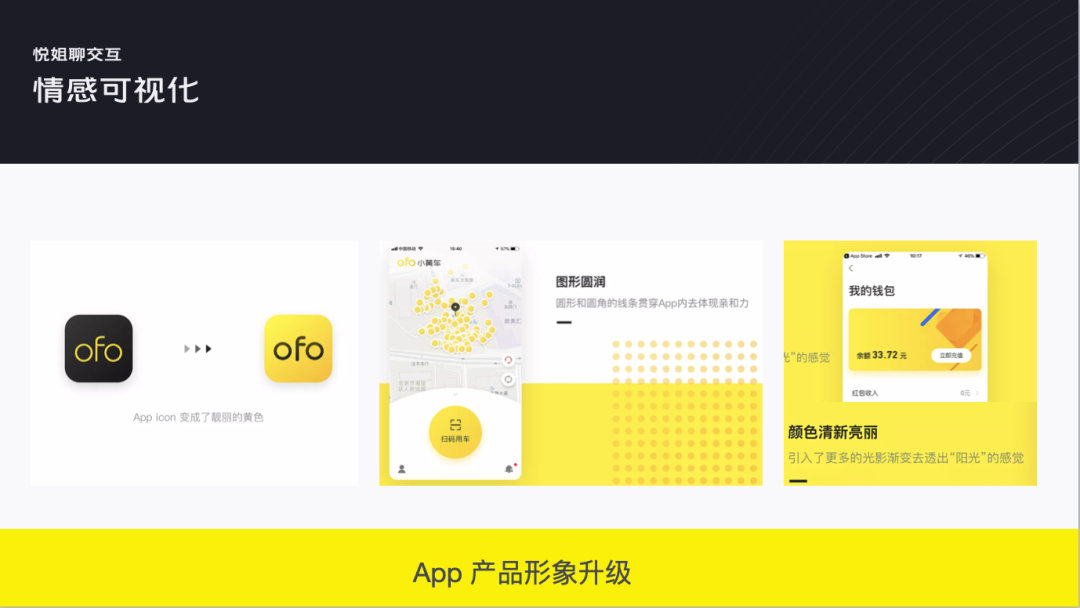
5)情感可视化
找到了情感化的意象和具体的设计场景,接下来就是发挥设计师创意和魔力的时刻了:把情感设计可视化。我们可以欣赏一下ofo在各个场景情感可视化的案例:

▲图23产品形象升级
① 产品形象升级:包含了从logo到界面颜色、图形、质感的的全面改版。从明亮的黄色和有质感的光影呼应轻松、阳光,圆形表达亲和力。

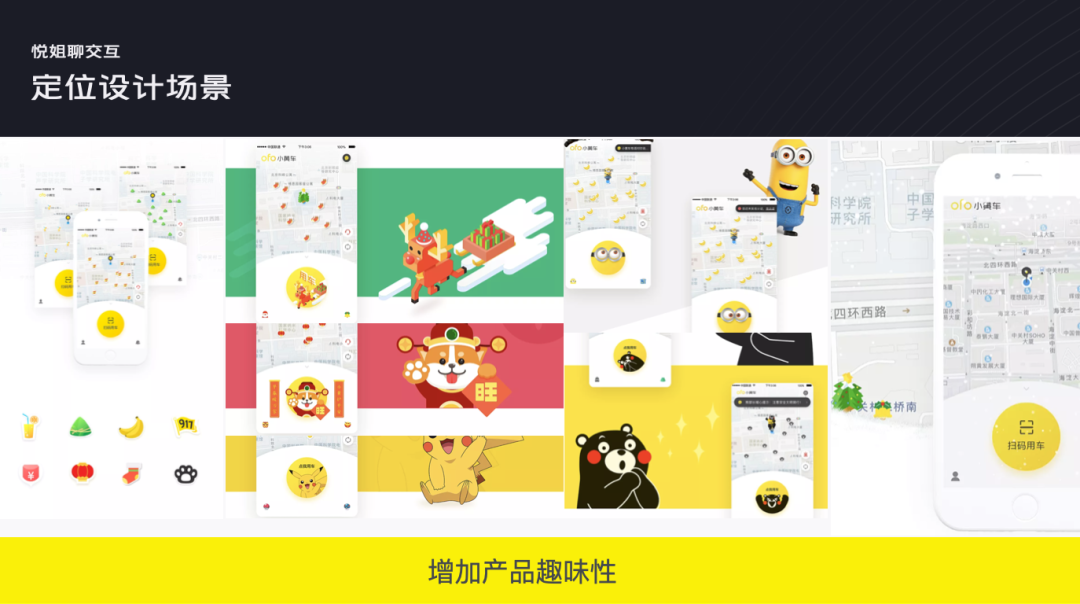
▲图24 增加产品趣味性的设计表达
② 增加产品趣味性:通过将车辆包装成为特色物品、用不同形象启动扫码用车,采用重力感应摇动小黄人眼球、采用熊本熊多款表情、设计节日氛围图等方式来增加用户使用产品的乐趣。



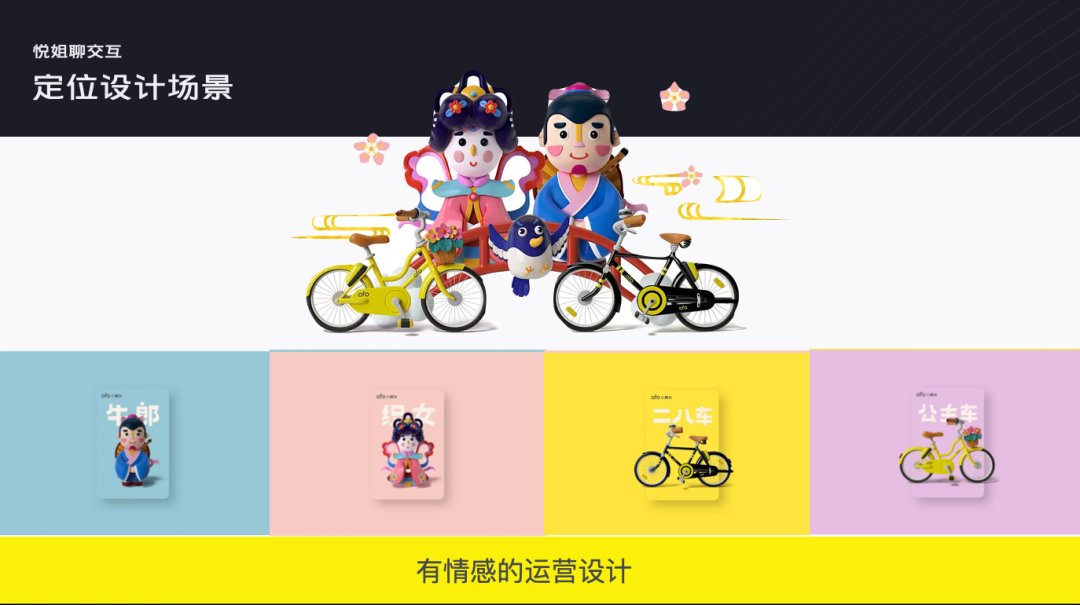
▲图25有情感的运营设计表达
③ 有情感的运营设计
通过比较火的集卡活动配合七夕、国庆节日以及年终用户个人数据盘点激发用户情感。


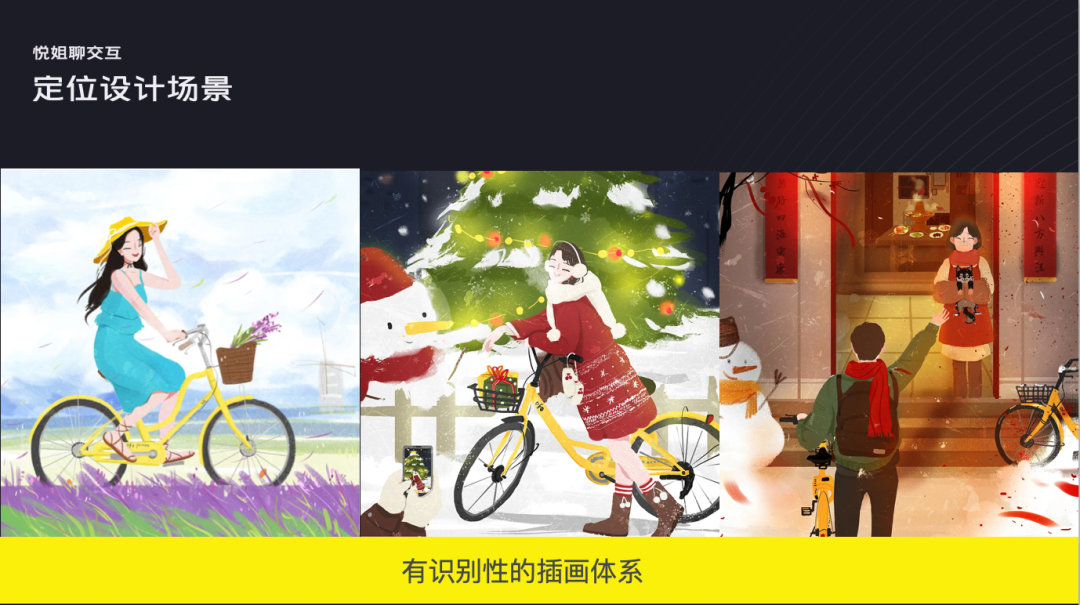
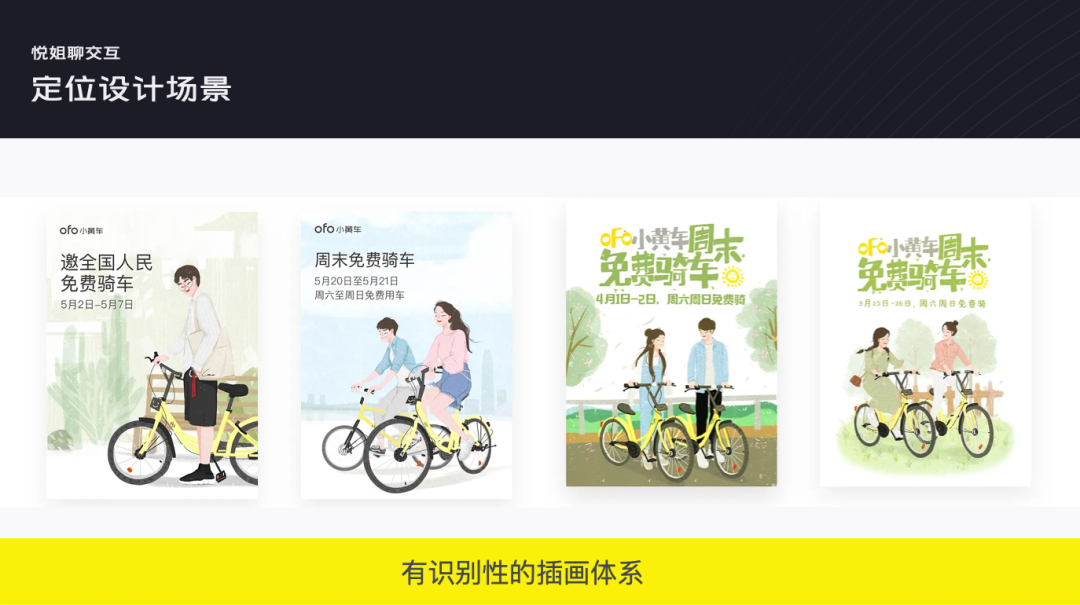
▲图26ofo的设计场景
④ 有识别性的插画体系
结合用户偏好、人群特征和用车场景,打造有识别性的插画体系。
最后再给大家介绍9个情感化设计的方法:

▲图27情感化设计的9个方法
① 采用吉祥物,为产品赋予鲜明的个性。比如盒马,无穷大嘴,很能吃。
② 选择合适的色彩,增加情感属性。比如盒马蓝:生鲜来自大海,增强生鲜的大海联想。
③ 采用合适的字体设计,表达情感。比如盒马字体设计,盒字字型像一个房子(家),也像一个大厨,皿就像大厨的盘子,字体微微倾斜,想要传递快速送达的感觉,整个字体年轻但不幼稚,充满亲和力。

▲图28情感化设计的9个方法
④ 用UX文案传递产品个性:流口水、好好次、酸爽,外卖gg,你知道我在等你嘛,都体现出盒马又萌又馋的样子,让用户特别有代入感。

▲图29情感化设计的9个方法
⑤ 以角色形式来传递信息:用角色的装扮、表情、动作来传递信息。

▲图30ofo的设计场景
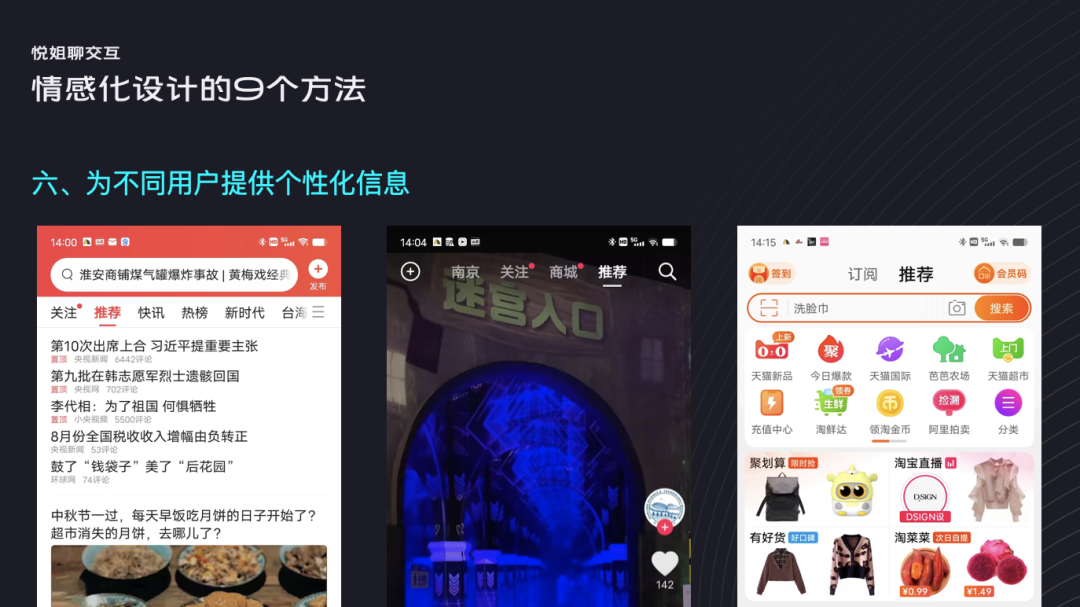
⑥ 为不同用户提供个性化信息:以头条、抖音、淘宝的个性化算法为例,通过个性化的内容,让用户感觉到“懂”我。

▲图31ofo的设计场景
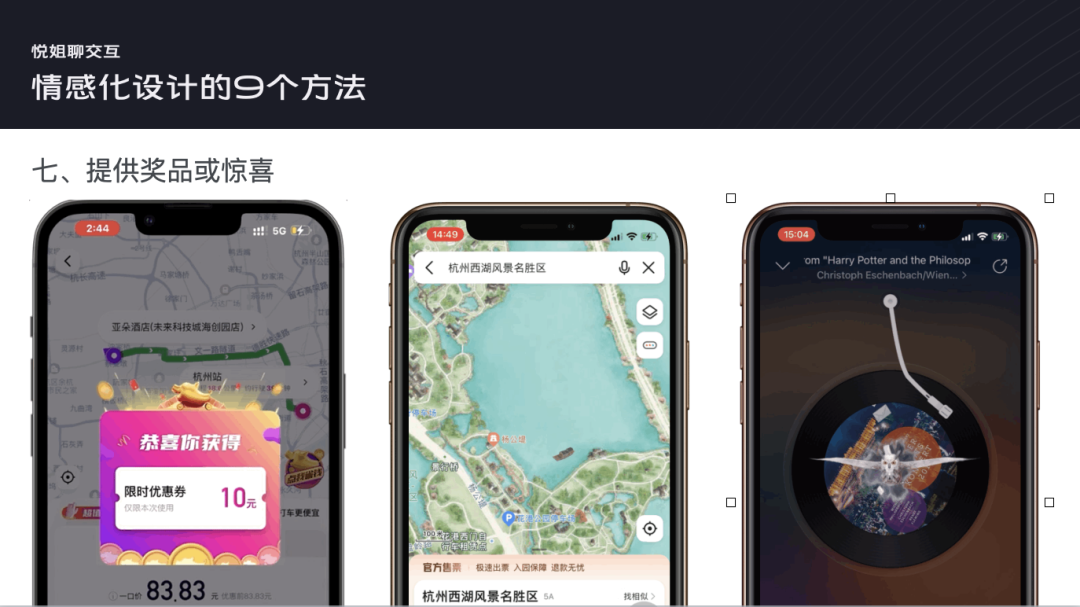
⑦ 提供奖品或惊喜:比如滴滴送优惠券,高德西湖上的鸟飞船游,网易云音乐在播放哈利波特《海德薇变奏曲》时,黑胶唱片中会突然飞出一只叼着通知书的猫头鹰,重现海德薇送入学通知书的经典桥段。

▲图32ofo的设计场景
⑧ 关注并扭转负面体验:比如Google断网时的游戏设计。
⑨ 讲故事:比如前一段时间非常火的微光手机vivoX80《黑猫的烦恼》,以故事形式传递了X80夜拍神器的超级功效。
好了,到这里情感化设计的内容就结束了,最后借用诺曼的一句话再传达一下情感化设计的重要性:
每样东西都有个性,每样东西都发出情感信号。即使这不是设计师的意图,浏览网站的人也会推断出其个性并感受其情感。——唐纳德· 诺曼
希望我们每一个设计师,都能够通过我们的设计,把我们希望用户感受到的情感传递到位,一起加油~
参考文献:
- 盒马-服务品牌设计的路上
- 可风:APP界面:如何打造情感化设计?
- 张鼎:设计师应该懂的情感化设计
- Tarun Kohli:The Why and How of Emotional Design
专栏作家
悦有所思,人人都是产品经理专栏作家。10年体验设计经验,崇尚理论指导实践,实践迭代理论,热衷于学习、解构、建构、传播交互设计、服务设计、行为设计等设计相关领域知识。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
-
 11
11
解析在线教育增长方法拼团的底层逻辑和设计思路二、为什么解析拼团在线教育获客成本越来越高,尤其是投放成本在几个巨头的争夺下越来越高,而我们使用的任务宝裂变因为转化难题而被逐渐舍弃和优化,越来越多的机构开始寻找低成本获客之道,这时...
-
 4
4
为产品赋予人格 - 情感化设计的组成要素及实践案例 又一个宁静的周日。周末的娱乐活动无非就是这些,做做博客,看看书,捣鼓点儿小代码,玩玩琴。最近在准备一些软硬件设备(见
-
 7
7
设计师应该懂的情感化设计 张鼎_Ending 2021-06-18 0 评论...
-
 9
9
导读:B 端产品设计如何兼顾产品工具属性与情感化体验?如何通过设计让枯燥的学习过程变得有趣,把 “要我学” 变成 “我要学”,提升学员学习积极性?本文将通过我们在 B 端教育产品 「学习科学师训平台」小程序的设计经验,讲一讲如何做 B端教育产品...
-
 10
10
SafePoint前提介绍 在高度优化的现代JVM里,Safepoint有几种不同的用法。GC safepoint是最常见、大家听说得最多的,但还有deoptimization safepoint也很重要。 在HotSpot VM里,这两种Safepoint目前实现在一起,但其实概念上它们俩...
-
 8
8
信息呈现自如:怎样用情感化设计展示会员等级制度? 产品: 自如猎人:
-
 10
10
名师解读双减政策的底层逻辑和运行实效 作者:麦乐迪 发布时间: 2022-12-04 18:00
-
 6
6
很多小伙伴,都跟我反馈,说自己总是对JVM这一块的学习和认识不够扎实也不够成熟,因为JVM的一些特性以及运作机制总是混淆以及不确定,导致面试和工作实战中出现了很多的纰漏和短板,解决广大小伙伴痛点,我写了本篇文章,希望可以帮助大家夯实基础和锻造JVM技术功底...
-
 8
8
品牌借势营销,底层逻辑和案例拆解 如何组建与管理To...
-
 7
7
盘点运营人必须知道的底层逻辑和思维模型
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK