
3

博客园主题 Blogure 🎨 - mossxzzom
source link: https://www.cnblogs.com/mossxzzom/p/cnblogs-theme-blogure.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
又一个博客园主题 cnblogs-theme-blogure. 它使用 PetiteVue 和 PicoCSS. 喜欢的话可以帮个点 ⭐Star 么?
🚀 快速开始
确保博客园有 JS 权限, 没有可以申请博客园 JS 权限
- 基本设置 -> 博客皮肤 -> SimpleMemory
- 代码高亮 -> prismjs[完全支持]
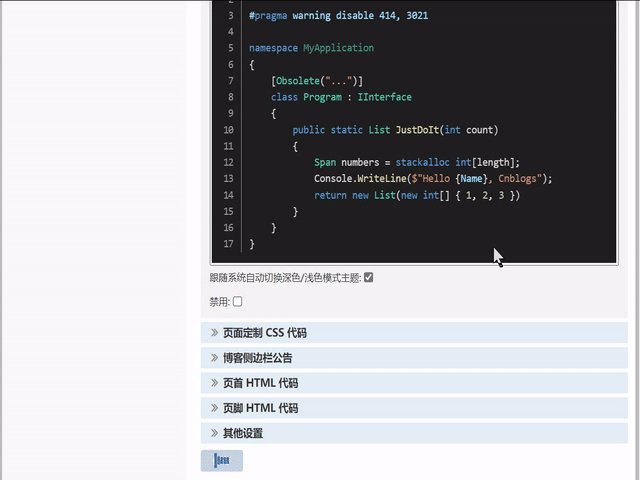
- 页面定制 CSS 代码 -> ☑️禁用模板默认CSS -> source
- 页首 HTML 代码 -> source
- 页脚 HTML 代码 -> source
🤿 在线体验
✨ 功能特性
将正文的一部分作为摘要展示在首页. 使用 HTML 元素 <* class="more"></*> 作为摘要, 推荐使用单标签 <br class="more">.

基于 picocss, 很方便可以调整主题风格为暗黑模式.

基于 tocbot, 很方便可以实时定位文章的目录.

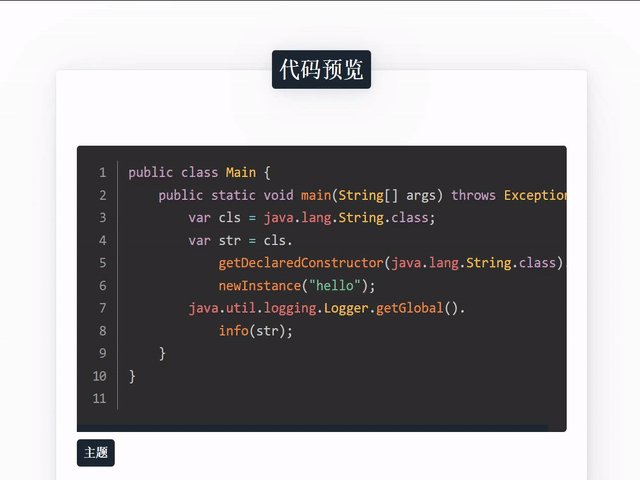
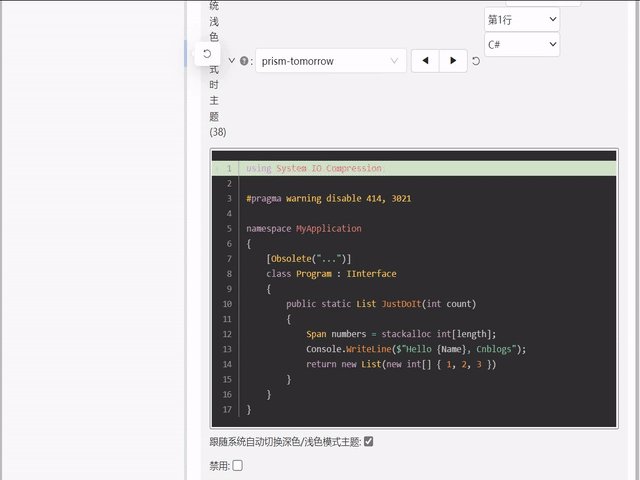
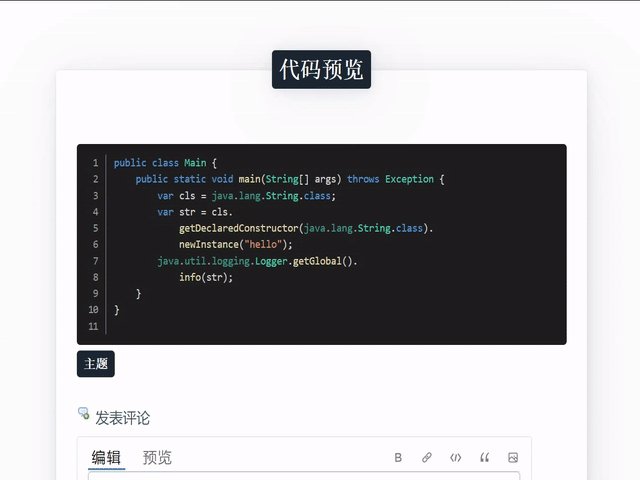
博客园原生高亮 prismjs 支持, 后台调整样式, 前台看效果.

🔨 项目依赖
🎹 参与共建 | 二次开发
参与共建, 可以在 github-issues 中找到 help wanted 标签, 发起 PR.
二次开发, 基于 MIT 请自行 fork.
开发前, 建议通过以下文章入门.
主题美化开发系列
通过 github-issues 或者 主题说明 页面评论区.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK