VSCode阅读Linux源码
source link: https://luckymrwang.github.io/2022/09/09/VSCode%E9%98%85%E8%AF%BBLinux%E6%BA%90%E7%A0%81/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
VSCode阅读Linux源码 | iBlog
平常都是通过网页在线查询和阅读 Linux源码 ,这个网站bootlin是一家提供在线查找阅读linux大部分内核源码的社区,支持查看不同的内核版本,特别方便。但是毕竟是网页版,每次跳转或者查看函数引用都要刷新页面,流畅度取决于使用者的网速,总归体验是不如在本地通过IDE查看的。所以才有了这篇操作手册式的文章,一是通过VSCode来流畅地查看linux源码,二是熟悉下搭建的流程。像Linux这种顶级而庞大的项目代码,本来以为会很麻烦,然而却非常地简单,毕竟VSCode足够强大。
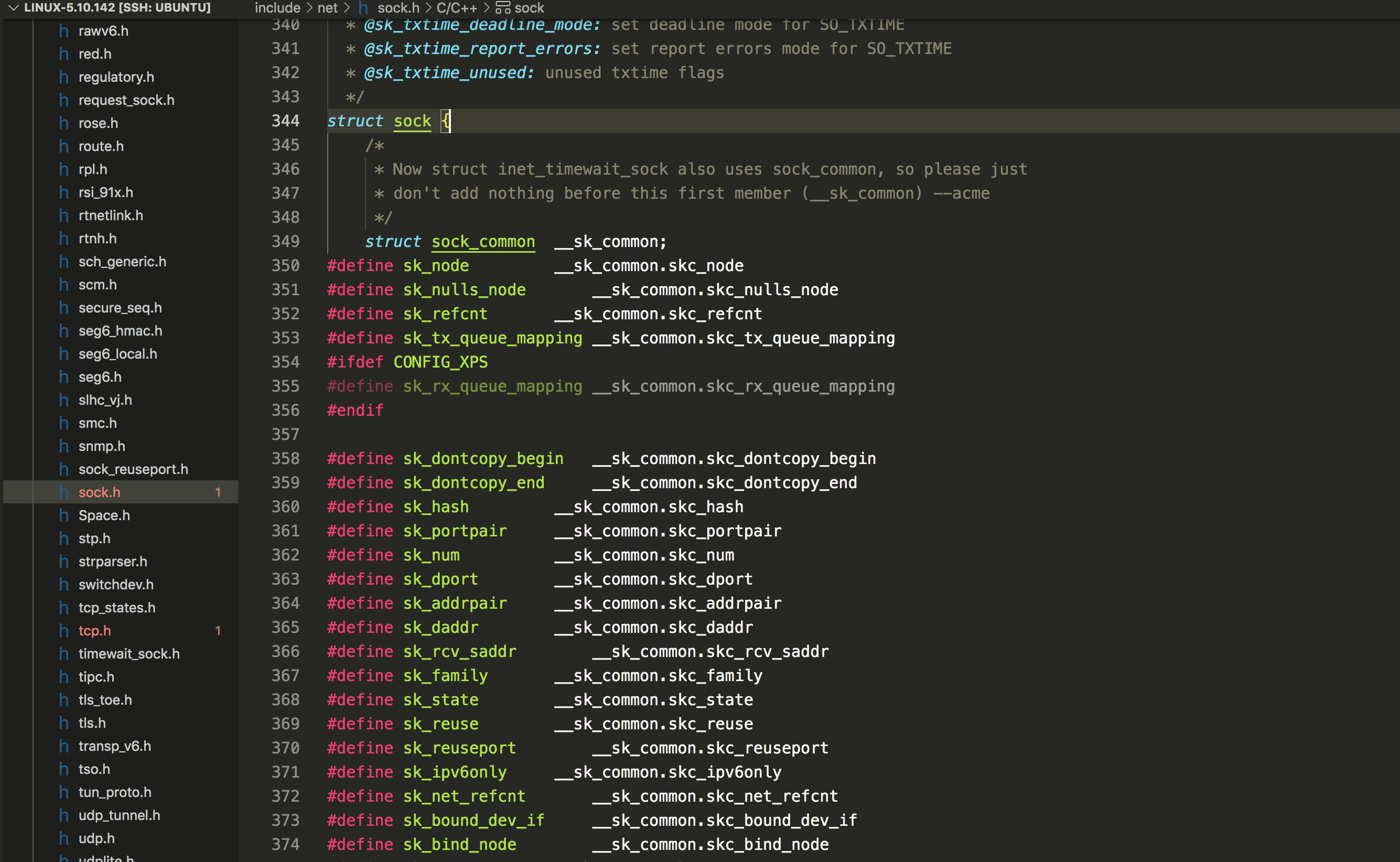
先查看下最终效果图:
这里用宿主机 Mac + 虚拟机 Ubuntu 配置环境
下载并解压源码
源码从 kernel.org 上下载,选择一个你想阅读的内核版本下载。
以 linux-5.10.142.tar.gz 为列
在 Linux 虚拟机中执行如下命令下载内核代码:
wget https://mirrors.edge.kernel.org/pub/linux/kernel/v5.x/linux-5.10.142.tar.gz
使用如下命令解压到当前目录
tar -xzvf linux-5.10.142.tar.gz
配置 global 工具
安装 global 工具
global 工具是 GNU 协议下的源码标记软件。Ubuntu 上使用 apt 安装只需要执行命令:
sudo apt install global
安装 global 插件
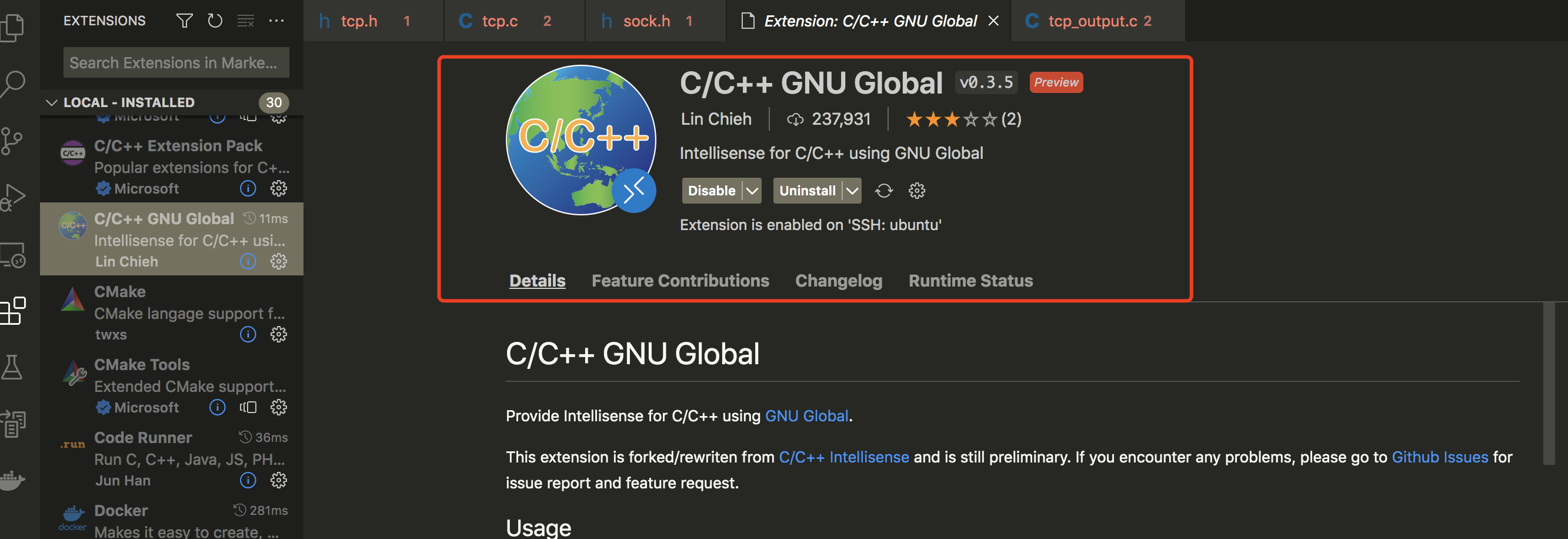
VSCode 上有现成的插件可以直接使用,我们在 VSCode 这个 SSH 会话里安装 C/C++ GNU Global 插件,
然后在内核代码项目中新建 .vscode/settings.json(如果自定义了 global 工具的路径的话需要在这里显式地配置 gnuGlobal.globalExecutable 和 gnuGlobal.gtagsExecutable 字段)。
如果不清楚 global 的路径可以使用如下命令查看:
which is global
which is gtags
在 vscode 的 settings.json 配置里,指定 global 的相关路径。
"gnuGlobal.globalExecutable": "/usr/bin/global",
"gnuGlobal.gtagsExecutable": "/usr/bin/gtags",
"gnuGlobal.objDirPrefix": "/home/sino/go/src/linux/.global",
注意:”gnuGlobal.objDirPrefix” 的路径必须要手动创建好,同时也要注意读写权限,如果不存在,会导致后续 Rebuild 的失败。
生成 tag
在 VSCode 工作区中按 F1 执行 Global: Show GNU Global Version,如果配置正确,右下角会显示 global (GNU GLOBAL) <Global_Version>。
再次执行 Global: Rebuild Gtags Database,等待完成后就可以愉快地阅读 Linux 源码了。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK