

老说性能优化,那么你知道浏览器如何评判网站性能吗?
source link: https://www.51cto.com/article/716416.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
老说性能优化,那么你知道浏览器如何评判网站性能吗?-51CTO.COM

大家好,我是小杜杜,在正式开始前,我们先来看看下面的这段对话:
问:看你的简历,你对性能优化似乎非常擅长,那么你在工作中是如何优化的?
答: 图片懒加载、虚拟列表、CDN、压缩文件体积....
问:那你知道浏览器是如何评判页面性能的?
答:。。。
问:简单点说,我们最常用的Google浏览器是如何评判的,也就是CWV,你有过了解吗?
然后就陷入了沉默...(以上纯属虚构~)
仔细想想,我们经常会被要求做一些性能优化的事情,但我们优化完,浏览器是如何评判的,怎样去判断这个网站性能高,指标是什么,都没有考虑过~
看完这篇文章你就可以理直气壮的说:
以Google浏览器为例,自2021年中期以来,Google以CWV作为评判Web性能指标的标准,其中CWV包括...,针对这些标准如何去提升页面的性能....
这样的回答,绝对要比你说那些老生常谈的回答要好很多,主要是听着就很高大上,能把面试官唬住(面试官也不一定懂),只要你说的言之凿凿,那么你就成功一半了~
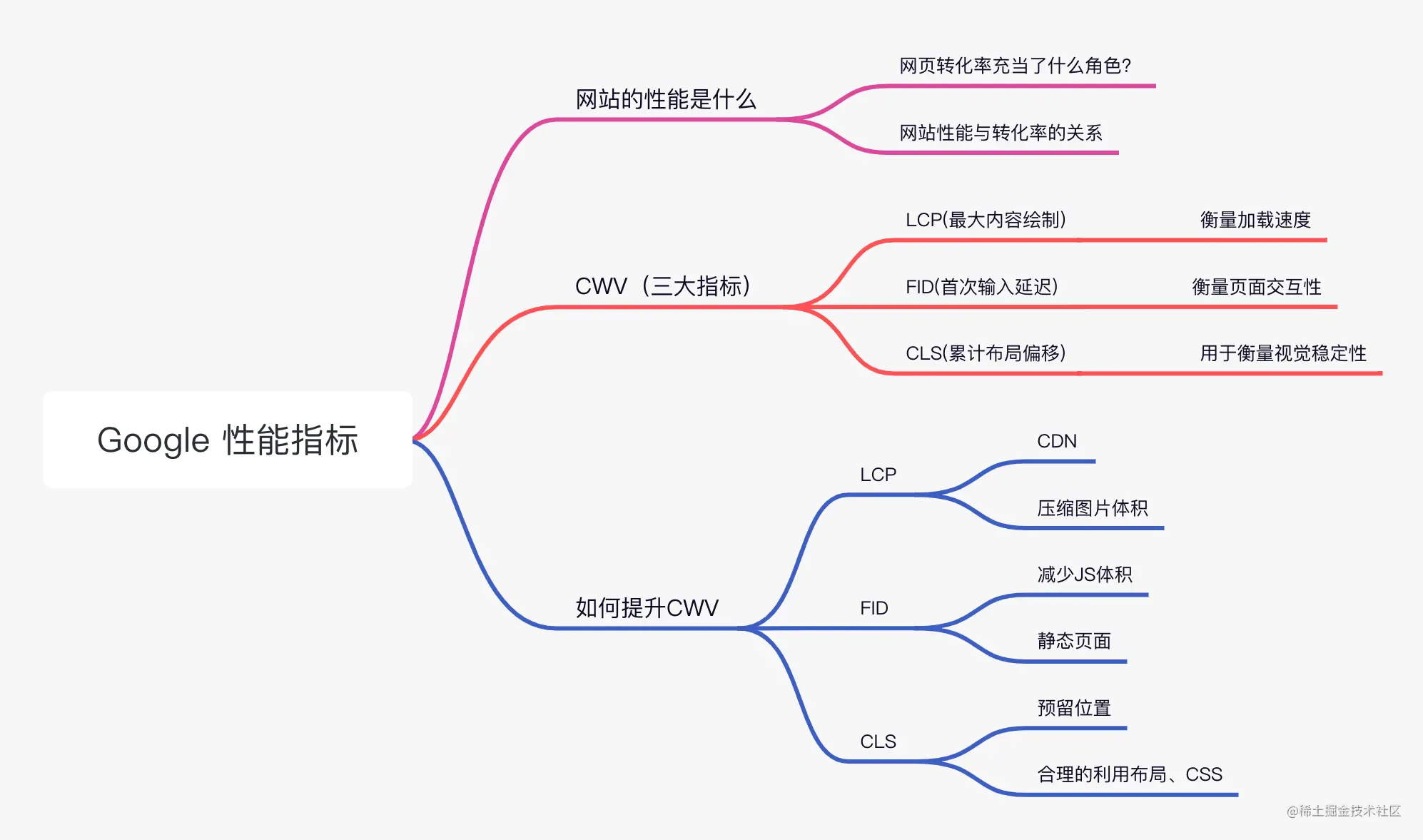
所以我们今天一起来看看Google是如何评判页面性能的,再开始前,先附上一张脑图,方便大家理解~

网站的性能是什么?
网站的性能:也叫网站的速度,是指浏览器能够从给定站点加载网页全部功能的速度。
举个小例子,当我们去餐厅吃饭,点餐后,却迟迟不上菜,服务员的态度极度恶劣,这样的餐厅,就算有再好的美食,也不会有顾客去买单。
网站也是同理,当你在浏览器中输入网址,网页迟迟渲染不出,就会失去用户,相反,快速加载的网站会收到更多的流量,并具有更高的转换率。
简单来说,我们的页面加载时间长、对用户操作的响应时间差会导致用户造成不好的体验。等待内容加载使用户感到沮丧,并可能促使他们完全离开站点或应用程序。所以我们应该尽量去提高转化率。
网页转化率充当了什么角色?
所谓转化率,实际上是指用户完成目标操作的比率,这个比率是转化的访问者占页面总访问这的百分比。
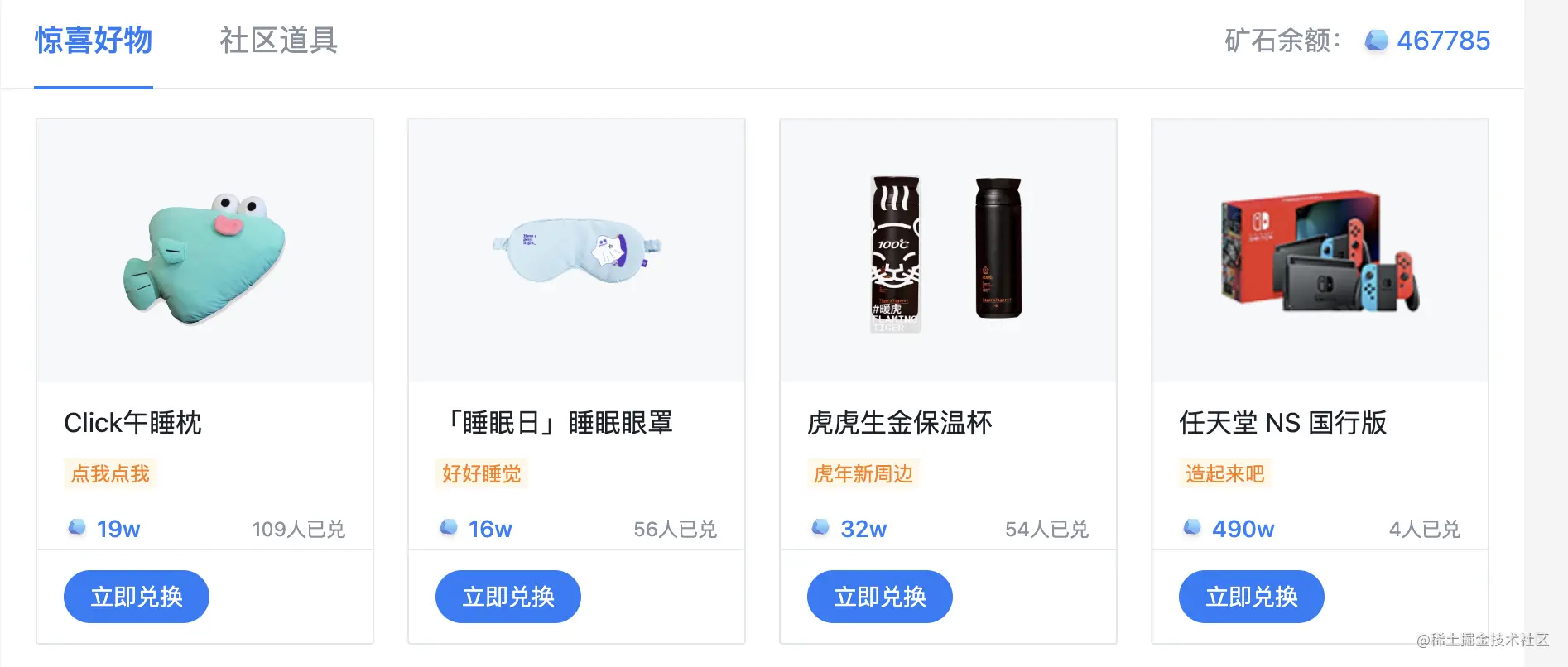
那么什么是用户完成目标操作的比率呢?比如我们打开掘金商店,发现有很多可兑换的物品,设计者希望我去取购买这些物品,当我们购买后,就是完成了目标操作,比如有100个小伙伴点进了商店,只有7为小伙伴购买了商品,那么此时的转化率为7%。
当然,并不是用户购买后才会是转化,如何转化是靠人为去定义的,比如说:注册页面、一些表单的填写,甚至是进入下一个页面,都包含在内:

我们制作的网站肯定是希望人们看到的,在页面流量相同的情况下,如果转化率下降,就代表着网站的用户总数下降,如果转化率增加,则转化的总数也是增加的。
总的来说,转化率是对页面的总访问量或访问者人数的单独衡量。
网站性能与转化率
网站性能对转化率有这非常巨大的影响,并且这种影响可以衡量,多项研究表明,页面速度加快可以提高转化率。
换言之,网页加载速度越快,用户越有可能对该网页执行期望的操作。

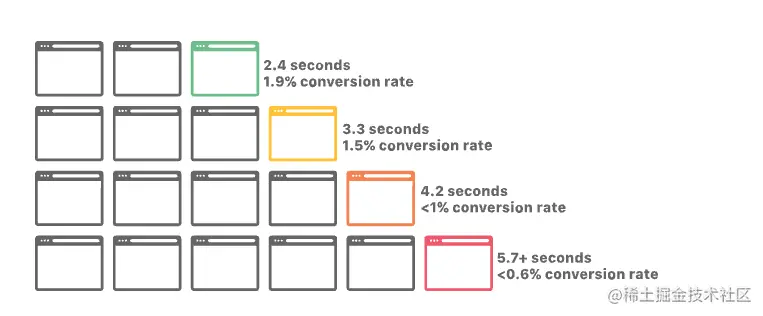
网页应以多快速度加载?根据 skilled.co,47% 的客户希望网页在 2 秒或更短时间内完成加载。同样来自 skilled.co 的数据,AI 医疗保健软件公司 mPulse Mobile 的测试发现:
- 页面加载时间为 2.4 秒以内时,其转化率为 1.9%
- 3.3 秒时,转化率为 1.5%
- 4.2 秒时,转化率为不到 1.1%
- 超过 5.7 秒时,转化率为 0.6%
注意:除了网站性能外,还有页面的设计、页面的布局、图片文字等。
什么是CWV?
网站的性能会影响转化率,那么Google是如何来判断网站的性能呢?
CWV就是Google评判Web性能指标的标准,Google 的搜索引擎会测量这三个指标,以帮助确定在用户执行搜索后要显示哪些网站。
然页面加载时间长期以来一直是SEO(搜索引擎优化) 的重要组成部分,但自 2021 年中期以来,Google 一直将 CWV 作为其排名算法的一部分。
CWV:Core Web Vitals,包含三个维度(LCP、FID、CLS)的性能指标:
- LCP:最大内容绘制,衡量加载速度
- FID:首次输入延迟,用于衡量页面交互性
- CLS:累计布局偏移,用于衡量视觉稳定性
LCP(最大内容绘制)
LCP衡量加载速度,也就是加载网页中最大模块的部分,如 图片、文本块,所需要的时间。
注意,LCP并不测量整个网页的加载时间,但它提供了一个很好的基准来指示网页加载的速度。
通常,网页上最大的元素是其主要内容,因此其加载时间通常与用户感知页面已加载的时间保持一致。
🧱🏠们建议LCP最多为2.5s,但归其根本,还是越快越好。
FID(首次输入延迟)
FID 用于统计用户第一次尝试与网页交互以及网页做出响应之间的时间,也就是一个人进入网站后,第一次发生点击屏幕并使某事发生的时间,在理想的状态下,网站的FID为100ms或更短的时间。
举个栗子,当你打开了掘金网站,点击任意一个Tab切换的时候,FID就是点击tab到对应tab页面开始加载所经过的时间:

需要注意的一点是:FID并不会测量请求的事件实际发生需要多长时间,它仅测量请求与开始满足请求之间的时间。
CLS(累计布局偏移)
CLS衡量视觉稳定性,也就是测量网页在加载时跳跃的程度,即测量页面布局中最大的突发偏移。
当我们点击Tab后,如果Tab栏突然下降,此时的网站发生了偏移,对于用户来说,一定非常困惑,想这种突发的布局偏倚,都是在1s内发生的,一个突发可以长达5s,并且包含任意数量的布局偏移。
既然CLS是一种视觉上的偏移,那么就会对应一套公式,去计算具体便宜的位置,Google通过以下公式来计算CLS:
影响分数 * 距离分数 = 布局偏移分数
- 影响分数:是指当布局偏移发生时,屏幕的变化百分比。
- 距离分数:衡量一个元素在屏幕上移动的距离,也是以屏幕百分比的形式表示。
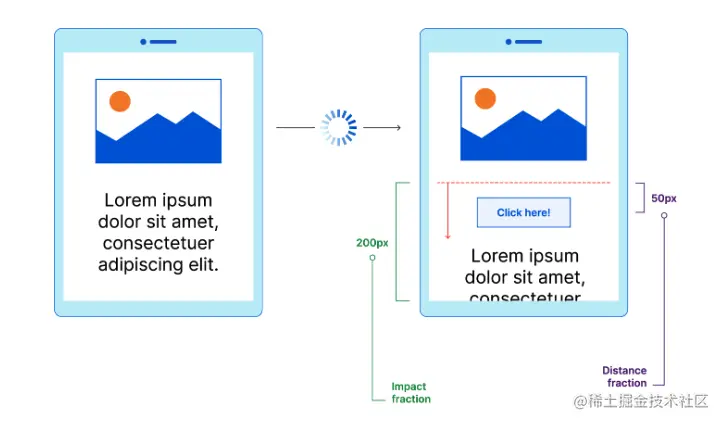
来看看具体的栗子:

上图中,我们发现在文字的上方多了一个按钮,来看看是如何计算的。
假设当前的网页在400的高度上运行,当我们加载新元素后变化的高度为200,那么影响分数是200/400,即50%,对于新元素(按钮)来说,是向下便宜了50那么距离分数是 50/400,即 12.5%。
所以最终的布局偏移分数 = 50% * 12.5% = 0.0625。
虽然理想的情况是网页在加载时根本不会发生偏移,但这仍然是一个不错的分数。
🧱🏠建议网页的 CLS 分数为 0.10 或更低。
如何提升 CWV ?
当我们讲解了Web性能的三大指标,我们需要针对三个指标作出那些提升?一起来看看。
提升LCP
LCP主要针对的是图片、文本块,说白了,就是利用CDN,通过CDN将内容缓存在世界各地,以便内容更快地到达用户处。
至于图片的优化,可以说是个老生常谈的问题,能缩减图片文件的大小就缩减。
针对FID
针对FID并没有特别好的办法,唯一能做的就是缩减JS函数的大小,代码繁重的动态网页可能会导致输入延迟,因为浏览器必须等待所有代码加载后才能执行。
还有一种就是构建静态网站,因为静态 HTML 网页的加载速度比动态网页快得多,但这种基本不可能,个人觉得可以忽略。
改善CLS
改善CLS的方式就比较多了,合理的布局,合理的利用CSS,比如说上例中的按钮,我们可以预留一些空间。当然这是你无法消除的。
比如说首页的图片,我们在没有加载图片的时候,应该保留图片的位置,而不是说当图片获取到直接渲染到上方,同时合理的定高定宽,也是很有必要的,因为这样可以告诉浏览器需要预留多少,保存多大的空间。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK