5 JavaScript Console Methods That will Improve your Debugging Skills🚀
source link: https://dev.to/qbentil/5-javascript-console-methods-that-will-improve-your-debugging-skills-147b
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

The console is a JavaScript object that grants developers access to a browsers debugging console.
Shortcuts to open the console in browsers
- Ctrl + Shift + I (windows)
- Command + Option + K (Mac)
In this post, I've curated 10 console methods that you can use to improve your debugging skills
✨ console.error()
This method works just like the console.log() method.
It Useful in testing of code. By default the error message will be highlighted with red color
// console.error() method
console.log("This is an error");
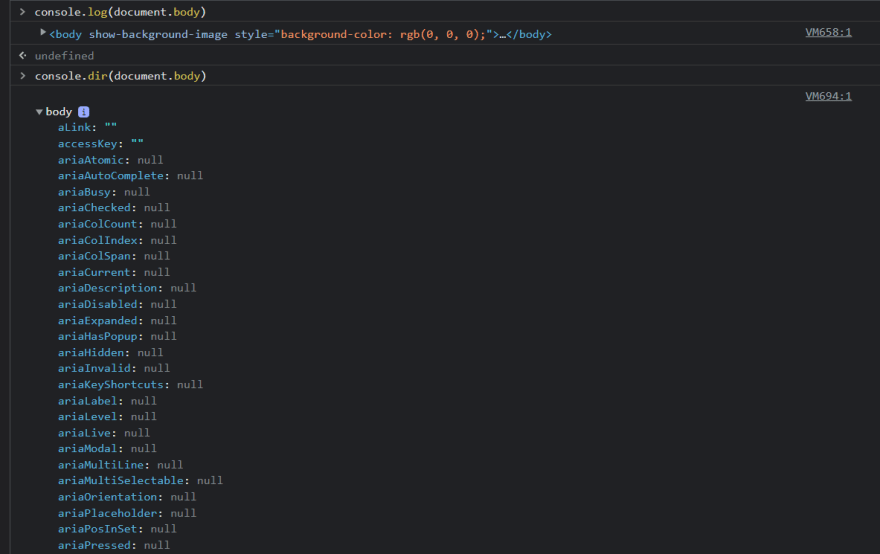
✨ console.dir() method
This is another method that is also almost like *console.log() * except it shows the content in JSON format
// console.dir() method
console.log(document.body);
Output showing difference between console.log() and console.dir()
✨ console.table() method
This method is used to generate a table inside a console. The input must be an array or an object which will be shown as a table.
It is really a handy method to use if you are fetching data from an API. You can visually see how data is received
Output
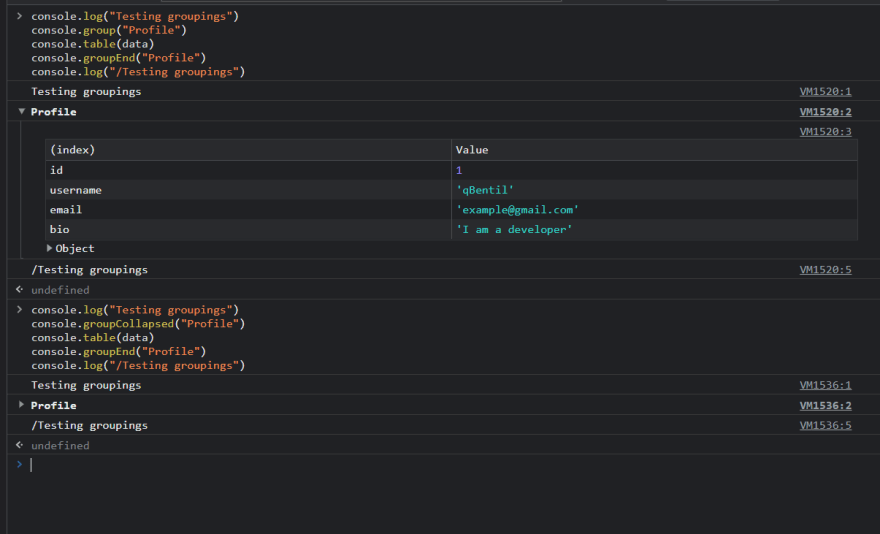
✨ console.group() & console.groupEnd()
group() and groupEnd() methods of the console object allows us to group contents in a separate block and indented.
➩ .group() is used to begin a new group, it accepts a label as well as the group name.
by default, the group is opened on the console. use .groupCollapsed to close the group be default
➩ .groupEnd() closes off the current group, It takes same label as the .group()
✨ console.time() & console.timeEnd()
These methods are used to determine the amount of time used for a block of code to execute.
Just like the .group() method, this also takes a label which must be same.
Output
✨🚀 console.clear()
.....this method as the name is, its used to clear the console.😅
You know other methods of the console object which is really useful in debugging, tell us in the comment section👇😊
Follow me for more dev tips🚀
Recommend
-
 110
110
I must admit it for the first time, and I’ll use this platform to clean up the skeletons from my development closet. Sometimes, the magic I do — which some call “coding” — is not as perfect as the…
-
 30
30
In this post, we cover advanced techniques using Chrome DevTools, which will further improve the skills you have obtained in the first part of this series. Have you mastered the way to inspect the generated HTML...
-
 38
38
Moving beyond console.log() — 8 Console Methods You Should Use When Debugging JavaScript and NodeMoving beyond console.log and learn the console functions you have never used for debugging!
-
 14
14
If you do web development, you've probably used console.log at least once (or over a thousand times...who's cou...
-
 15
15
Debugging JavaScript:throw与console 浏览:1791次 出处信息 我想没多少人敢保证写...
-
 12
12
New article: “Beyond console.log() – level up your debugging skills”Skip to content
-
 12
12
-
 11
11
9 JavaScript Console Tips That Will Improve Your Debugging SkillsThere’s more to using console.log() to debug code. Learn more about the different JS console methods available.One of the easiest ways to...
-
 9
9
11 Console Methods in JavaScript for Effective DebuggingJavaScript console methods allow develo...
-
 6
6
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK