

AppSignal’s Next Level Of Front-end Error Tracking
source link: https://blog.appsignal.com/2022/06/23/frontend-error-grouping.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Today we launch the next level of AppSignal front-end error tracking. We’ve made two major improvements: line-of-code-based error grouping and sourcemapped backtraces in notifications.
Front-end Error Tracking: (App)Signal vs. the Noise
Front-end error tracking requires a different viewpoint from back-end error tracking. To start with, it can be hard to figure out which errors that users experience come from your own code. Errors may also be caused by any number of browser plugins that your end-user installs. Secondly, if an error comes from your own code, very different kinds of errors can have the same type.
We’ve therefore taken a close look at our error tracking to figure out how to improve it. Today, we’re launching the result!
Line-of-code-based Error Grouping
Last year we added line-of-code-based error grouping for Node.js and Elixir users. We are now bringing this feature to front-end Javascript too.
Let's say that you have a React component:
import "./App.css";
function App() {
throw new Error("This is an error");
return <div className="App"></div>;
}
export default App;In this case, the error type won't tell you much. Error could be used in multiple places in your code, causing some errors to hide in plain sight. We need more detail to group errors in a truly useful way.
AppSignal now uses the most relevant line of code in the backtrace when grouping the errors. That looks like this:
AppSignal will detect the first line of code that's actually in your own code base. We will use that to group these errors together and display that line in the issue list table. We will detect if an error originated in a browser extension and all extension errors will be grouped in one issue.
You can enable the new error grouping behavior by going to the settings page of an application. Pick the "Relevant backtrace line strategy" from the "Front-end error grouping strategy" select box. We need access to your sourcemaps for this feature to work, so make sure to set that up.
Sourcemapped Backtraces in Notifications
Sourcemaps are a way to convert minified JavaScript backtraces such as https://host.name/minified-application.js:53:9895 to something more understandable. A sourcemap contains data about your front-end source code. Given the minified file, line number and column number, we can ask a sourcemap for the original function, line/column number and even surrounding source code.
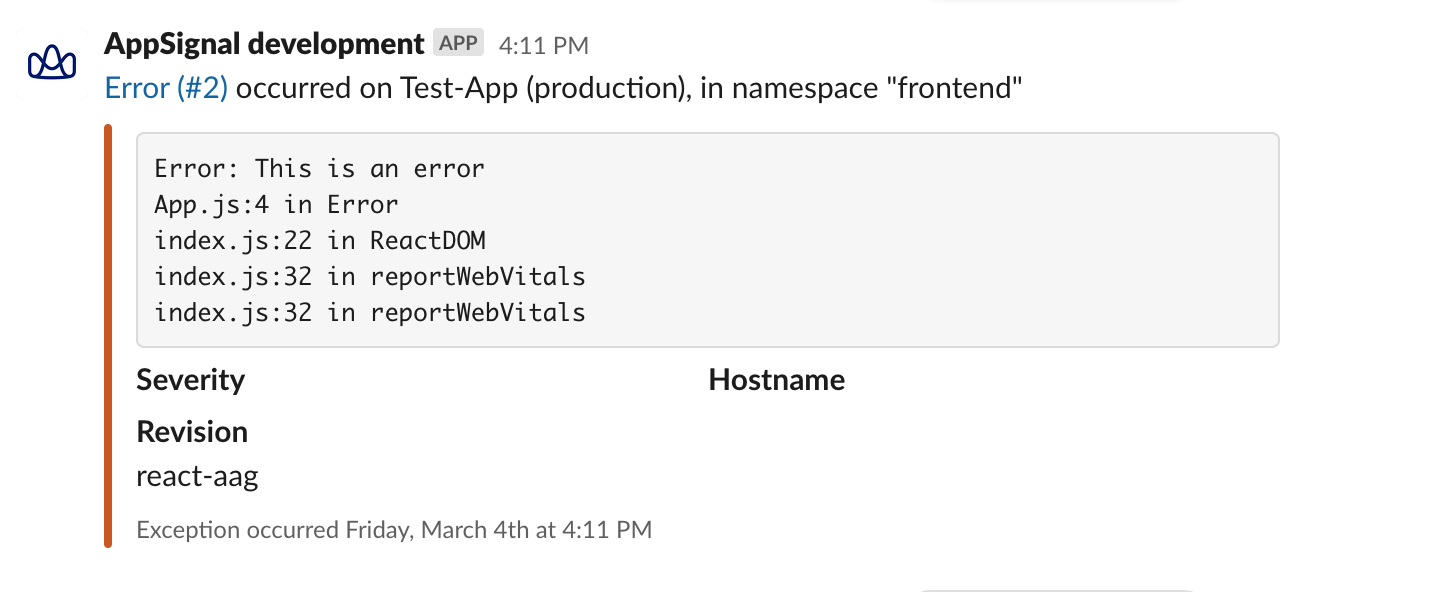
We've rewritten our error processing flow so that AppSignal can fetch your sourcemaps before sending out notifications. This means that you will now get nice and clean backtraces reflecting your real code everywhere you look:

Wrapping It Up
We think these two new features will be a great quality of life improvement for our customers using AppSignal's front-end monitoring features. Please let us know if you have any feature requests, as we're always trying to meet the demands of our users 😀
If you aren't monitoring your app yet, now is a great time to try AppSignal out! We send tasty Dutch stroopwafels 🍪 to all new users on request.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
