

10 Best Figma Features for Designing Websites.
source link: https://uxplanet.org/10-best-figma-features-for-designing-websites-e82bdb0e1137
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
10 Best Figma Features for Designing Websites.
A variety of features provided by Figma make managing collaborative design simple.

The User Experience (UX) and User Interface (UI) design processes are made simple with the help of the web design tool Figma.
A powerful tool that helps you to produce distinctive UX designs that are both professional and user-friendly.
So you can use Figma instead of other web design software whether you are a novice or an expert.
Let’s demonstrate the best Figma features for you.
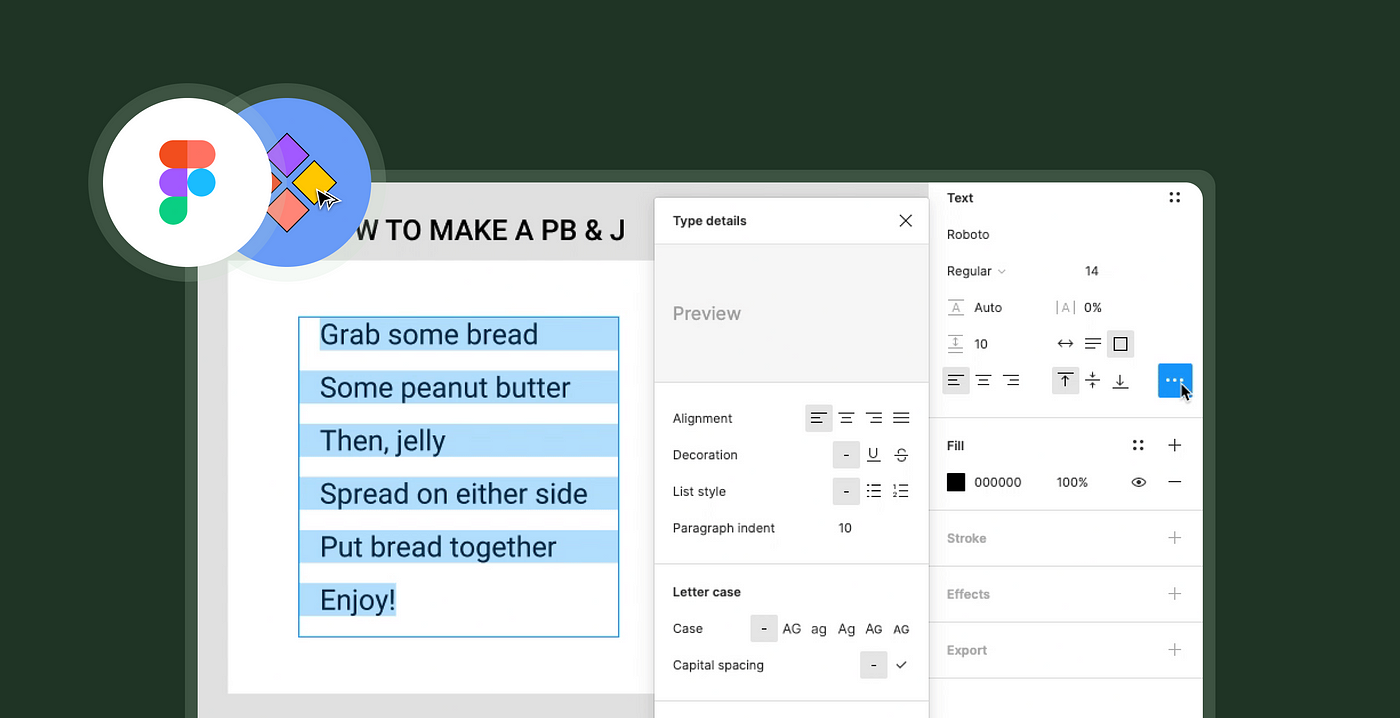
#1 Bullets and Numbers
You may create numbered and bulleted lists to your web design projects with Figma.

In vector design, lists assist designers in organizing data properly and focusing on related information.
You can insert up to five indentations using this functionality.
Through the use of various text colors, fonts, and effects, visual color alteration is also feasible.
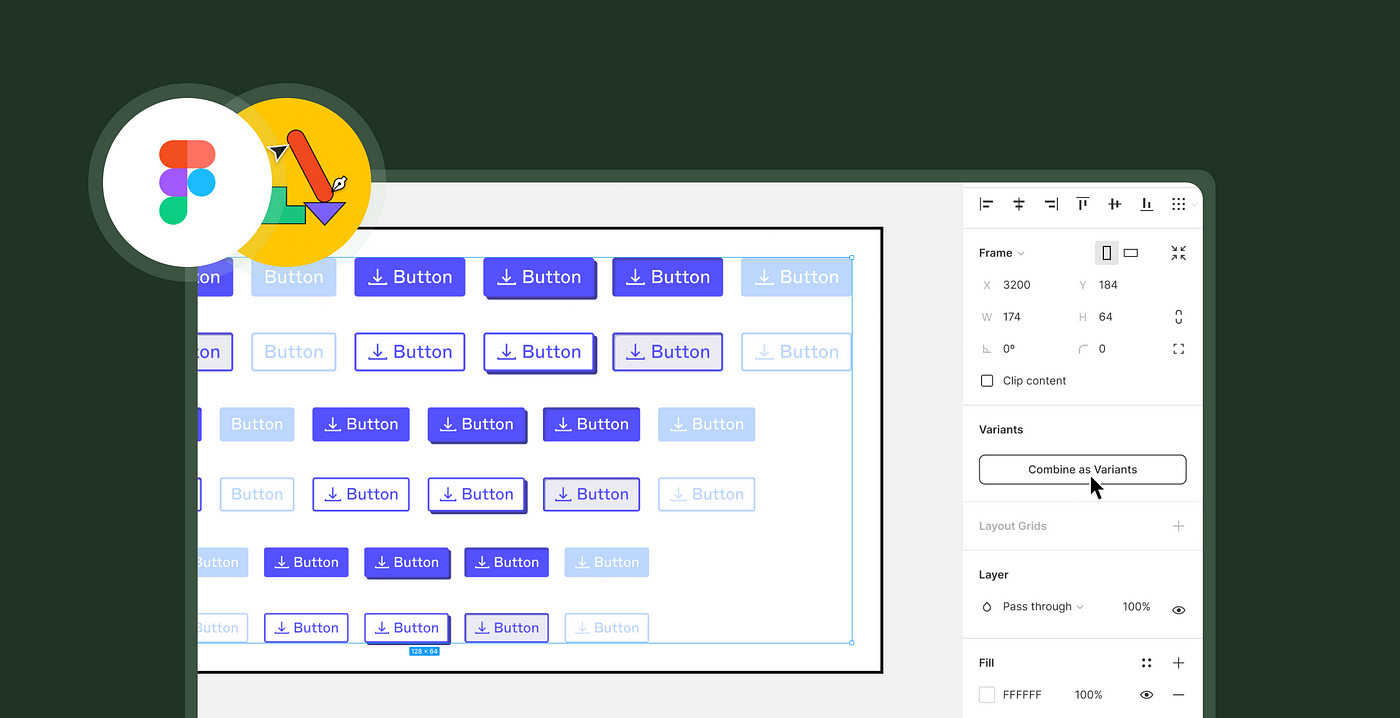
#2 Variants
Another term for the Figma components library is variants.

It is a tool for managing components. You can reduce the duplicate iterations of a component and group those copies together to create a library.
To store a variety of comparable components, you can also use a single container. During group web design projects, variations help team members locate the locations they look for.
By changing the features and values of variations, the design system can be made to be completely simple.
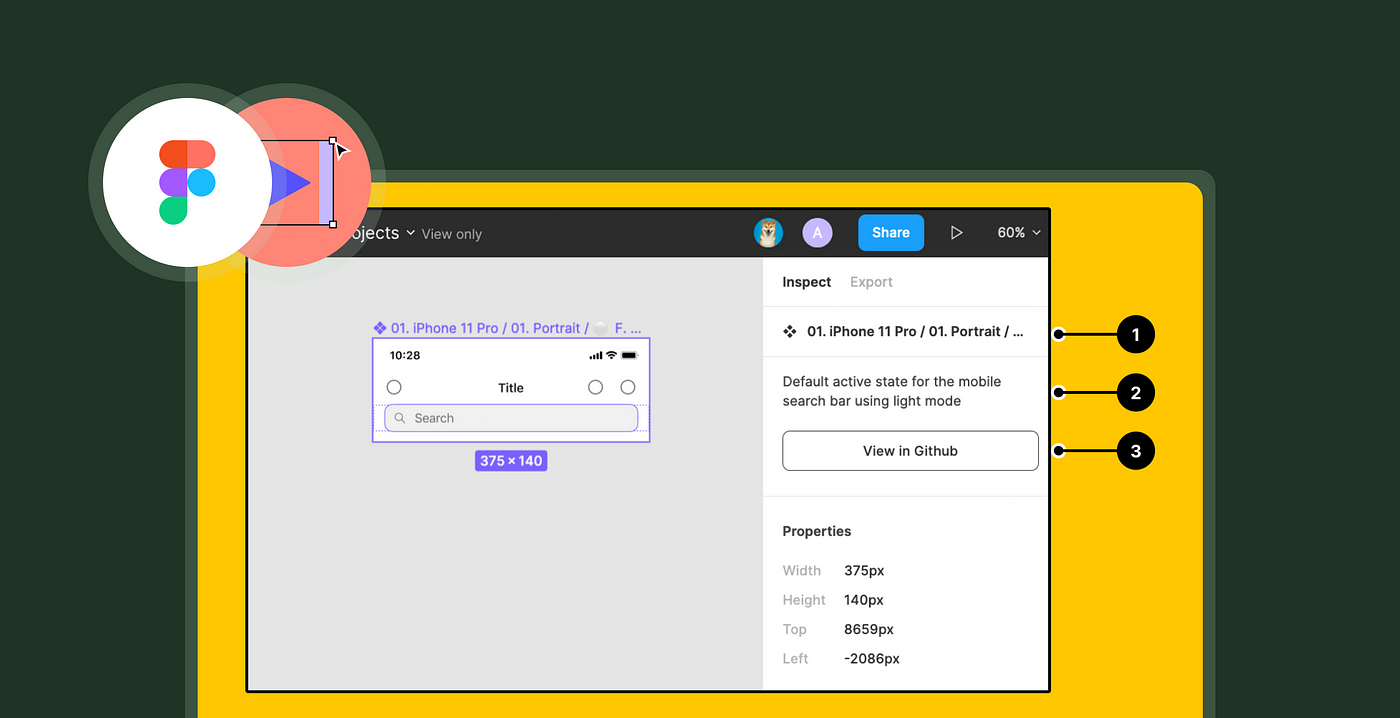
#3 Inspect Tab
The Code Panel was updated by Figma and given the name Inspect Tab.

This tool enables team members to share the values and codes of the designs you are working on, particularly with web developers.
Variants, colors, shadows, attributes, contents, typographies, and borders can all be clipped by team members from the tab.
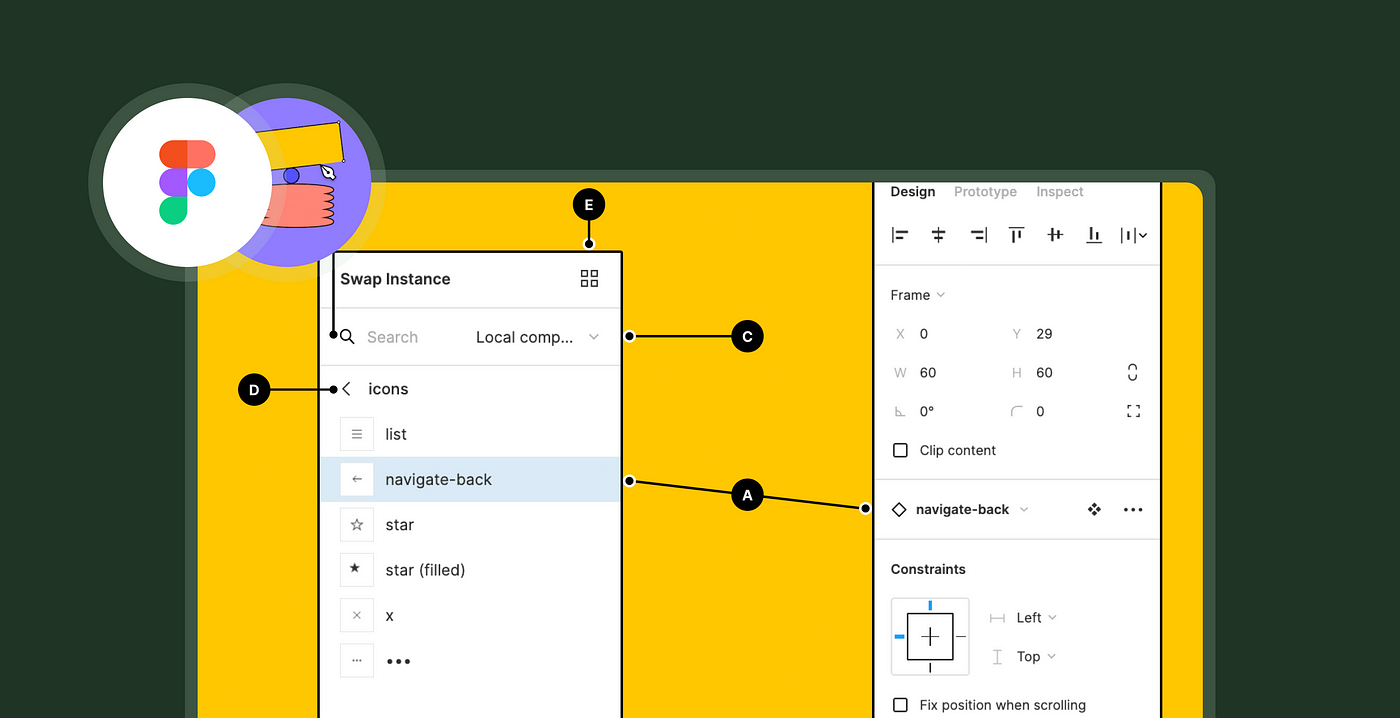
#4 Instance Swap Menu
In 2020, Figma enhanced the Instance Swap Menu

By adding a push-style menu structure. The designers can easily browse through the components thanks to the menu.
To switch between team libraries, use a single drop-down option.
The classy thumbnail can be used to preview the parts.
#5 Multiple Figma Accounts
On a single screen, you can access all of your Figma accounts.
You can also access community profiles. Additionally, you are permitted to sign in and remain signed in to a maximum of 10 Figma accounts.
By clicking the top-right corner, you may access the account switcher. Via the top-left corner of the account screen, switching to any workspace is an incredibly simple operation.
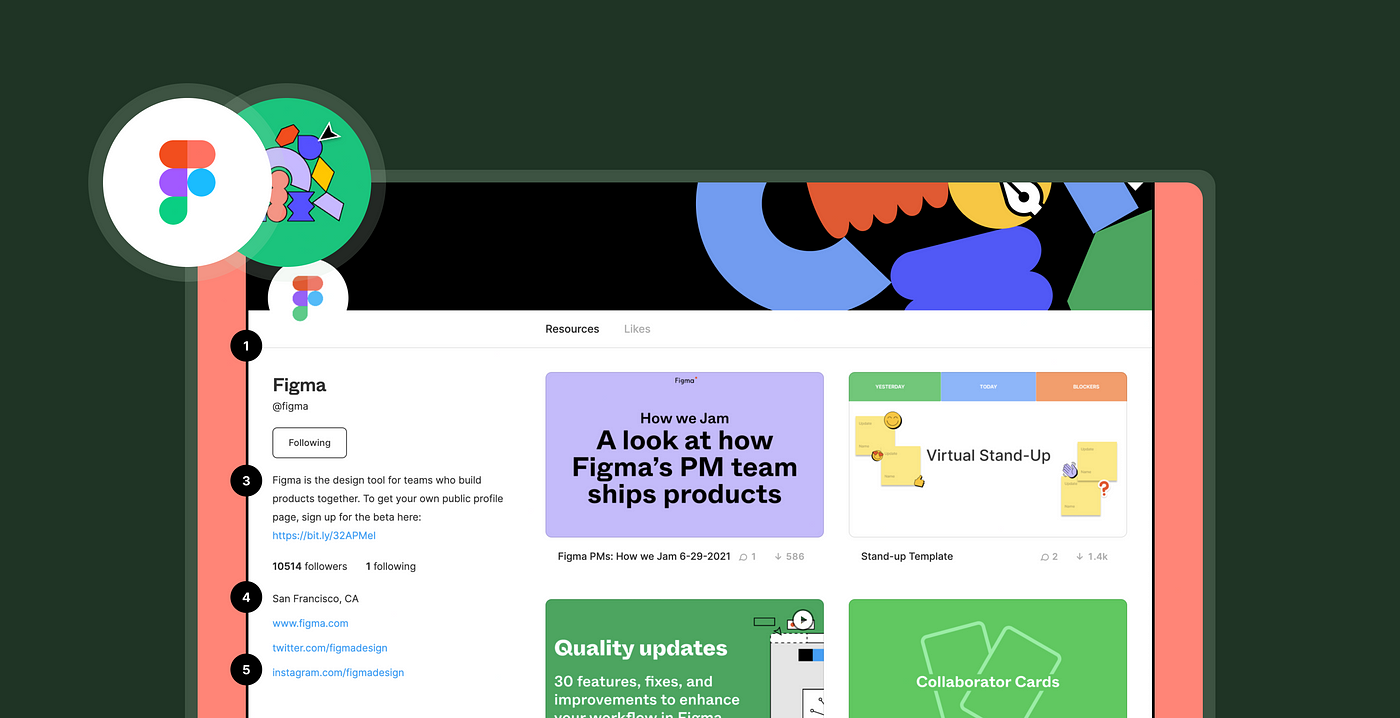
#6 Community Files and Plugins Library
Figma is used by thousands of creators

Designers and developers can post their design work on Figma’s enhanced community platform for the benefit of their fellow users.
Fellow designers can upload the project to the site and check or alter it as needed. Figma Plugins offer many benefits to developers. The plugins are very safe to use and very highly functional.
The number of available Figma plugins for authors is currently around 50, and it is steadily growing over time.
During enterprise subscriptions, you can distribute private plugins to the employees of the company.
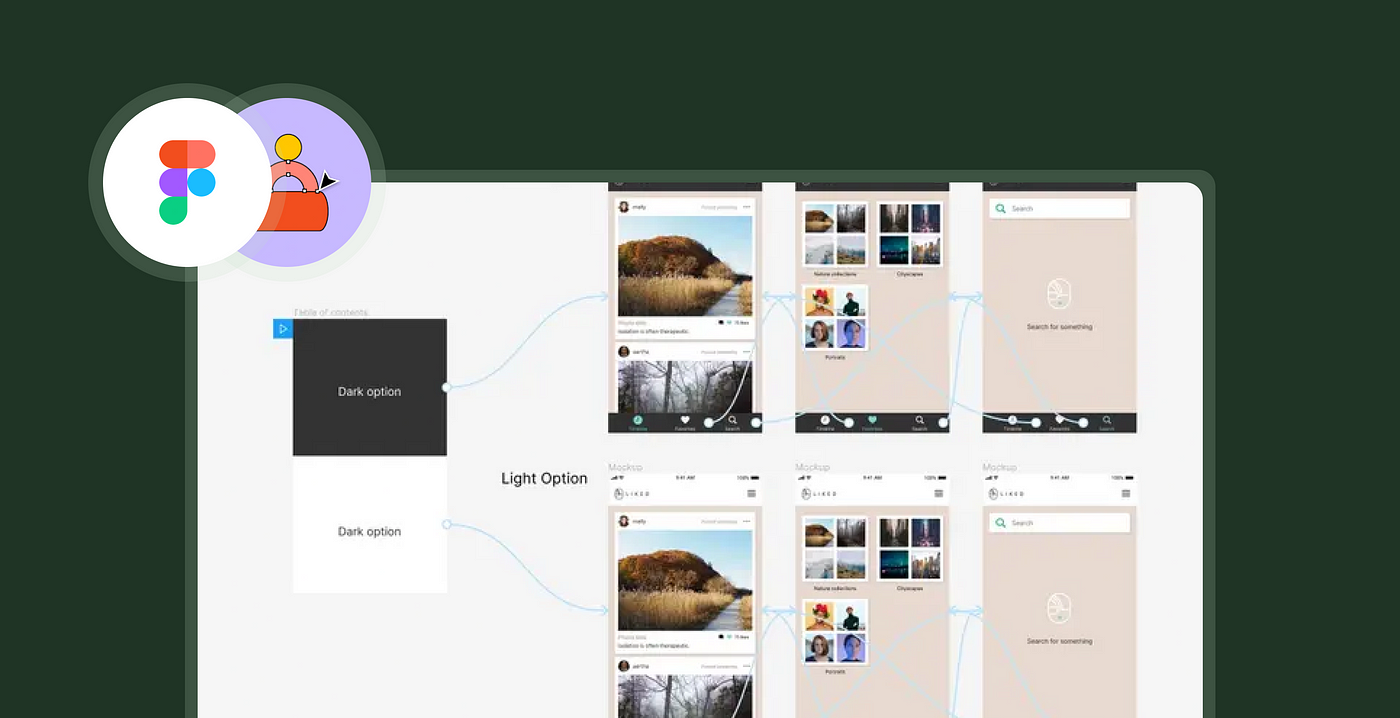
#7 Simple and Easy Prototyping
Prototyping is incredibly simple and clutter-free with Figma.

Since it supports frame-to-frame transition. As an all-in-one solution, Figma eliminates the need for additional review software like Marvel or InVision.
Like sharing Figma design files, sharing Figma prototypes with team members is simple. Simply sharing a link with the necessary edit permissions will do.
You can find records within Slack and any comments or suggestions remain within the tool.
The project design workflow is easily accessible to developers, who can also acquire CSS properties and measurements and comment to the designer.
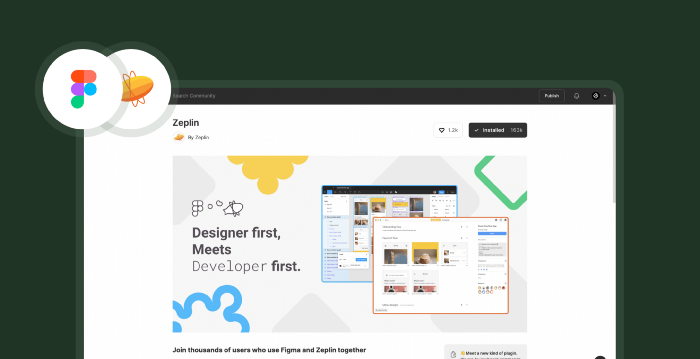
#8 Zeplin Integration
Figma designs can be exported to workspaces on Zeplin for more development.

Zeplin is a great tool that most developers use as It helps them in decoding the design into the things they wanted, for example, It provides the details like color hash codes, margins size, Typeface, font size, etc.
Zeplin makes the whole design handoff easy for both developer and Designer because of its features, You can use Zeplin with any software but I recommend using Figma with Zeplin.
#9 Real-time project updates
Informs each team member of the status of the project.
The Figma real-time updating tool keeps track of the prototype exchange.
The web project can be transferred directly from UI/UX designers to web developers using Figma.
The front-end developers will be updated on every project detail and modification, and only you need to use Confluence to publish the web design previews.
For web developers, the modifications will appear as a live action on each file.
#10 Design Review & Feedbacks

When using Figma, providing review or feedback on UI/UX design projects is as easy as holding a team meeting.
Team members can collaborate on a single screen, record all feedback, and address concerns using the same Figma design frame while delivering reviews.
Project managers, product managers, SEOs, digital marketers, and UI/UX designers can offer feedback on the design styles and fundamental elements. All comments and recommendations are stored in any slack.
Using the same tool, you may carry out prototyping, brainstorming, reviewing, and UI design handoff. Figma is currently a market standard and is unquestionably worthwhile.
Thanks for reading follow for more articles like this, and stay informed.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK