

CSS除了媒体查询之外,容器查询和样式查询你知道吗?
source link: https://os.51cto.com/article/714954.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

CSS除了媒体查询之外,容器查询和样式查询你知道吗?-51CTO.COM

样式查询允许你查询页面元素中任何父元素的样式,并将父元素的样式应用于子元素。需要说明的是,这是一个实验性项目,目前还没有在浏览器中正式发布,不过我们可以看下它的具体内容,毕竟未来浏览器将会实现它。

样式查询通过在容器查询中添加style来进行扩展,容器查询是容器满足给定大小设置样式,而样式查询则是容器满足设定样式而给它设置样式。

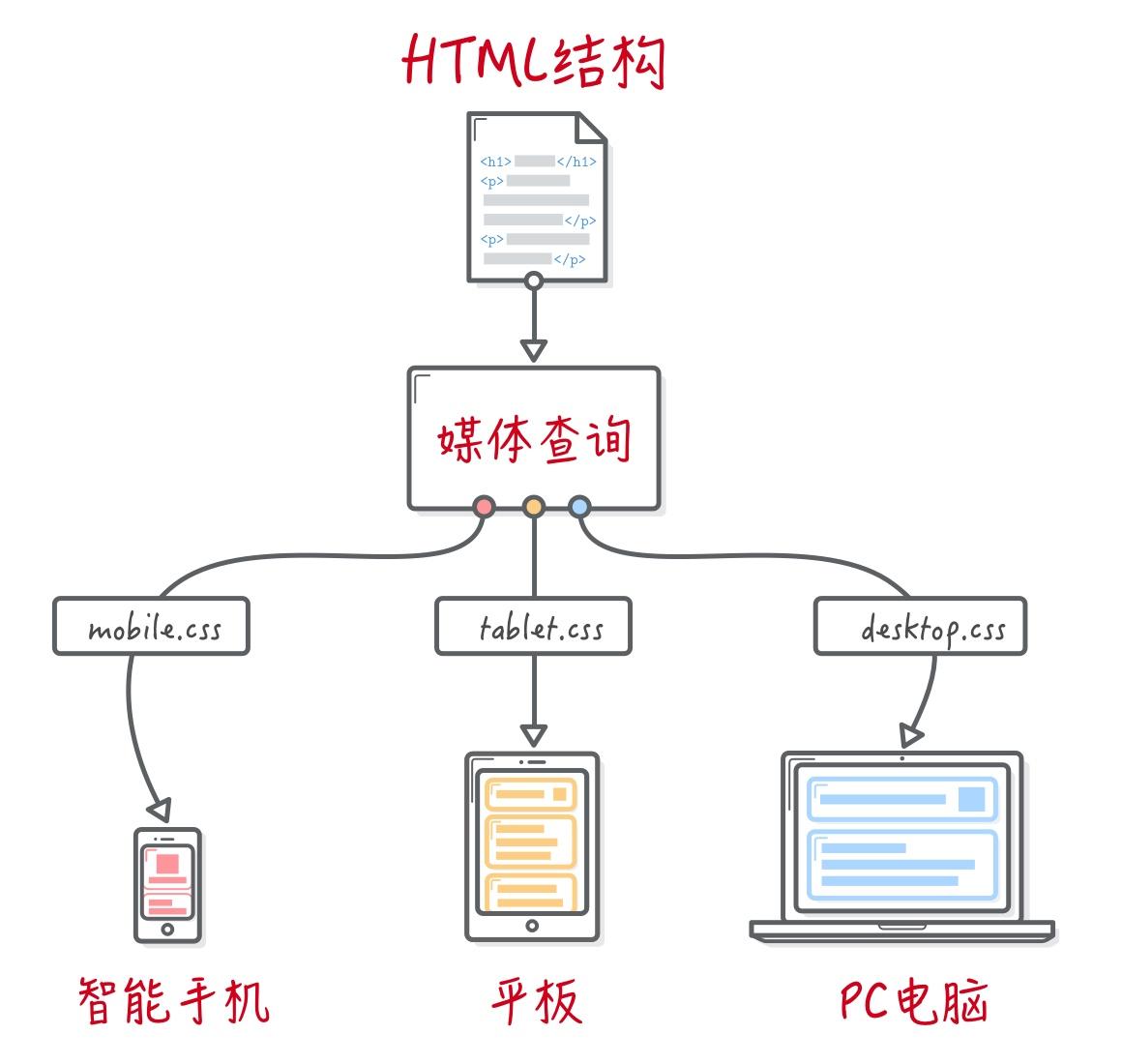
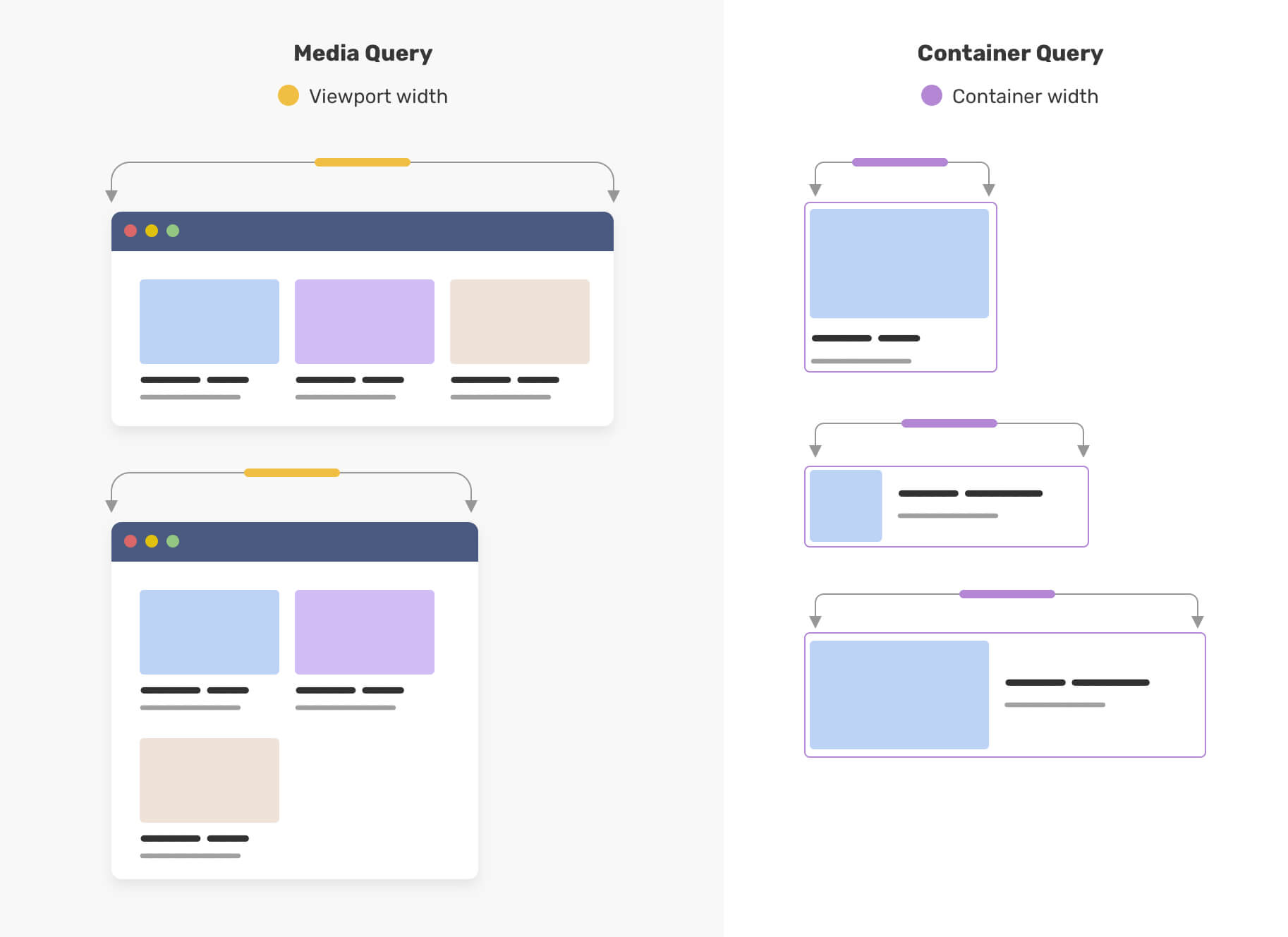
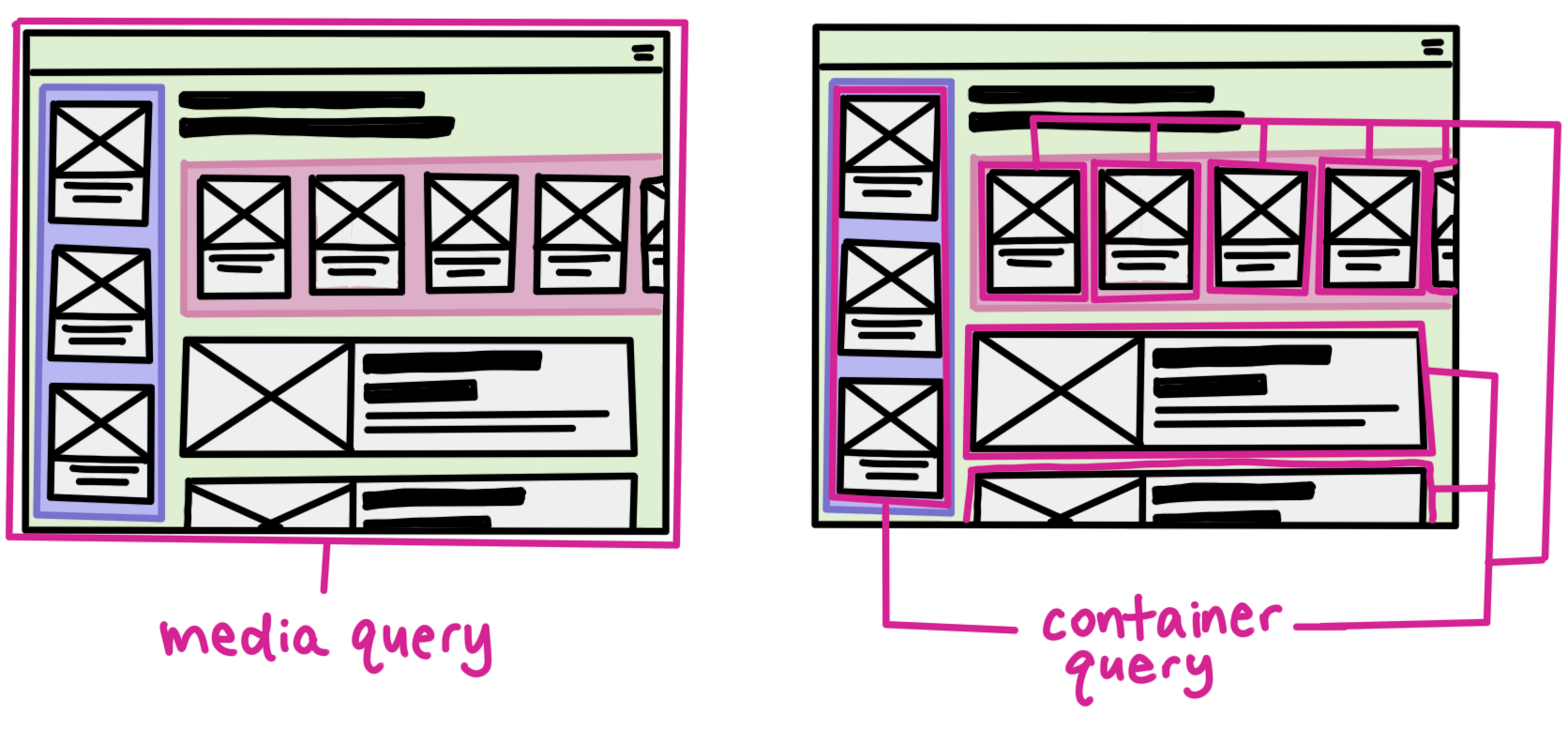
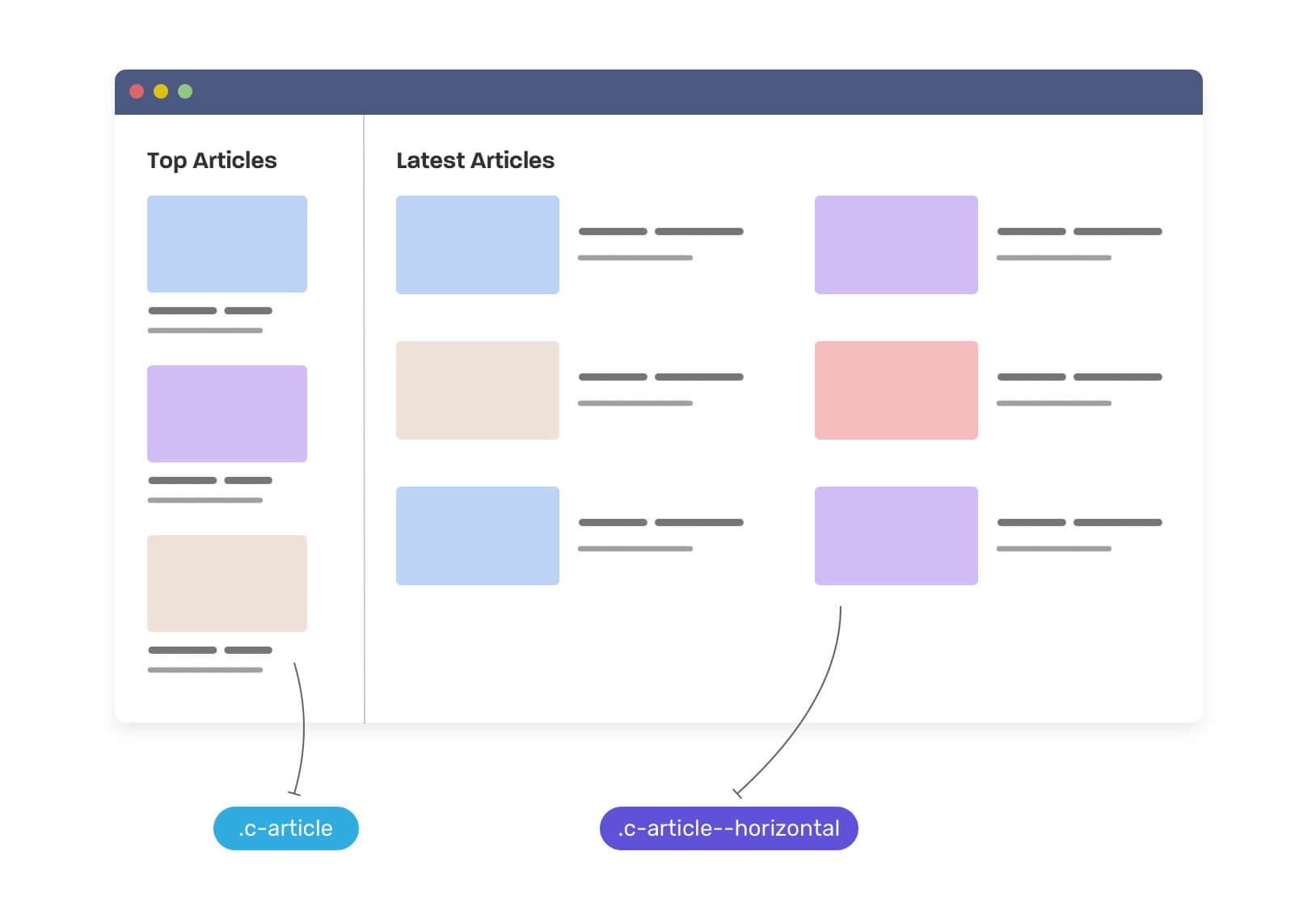
提到样式查询,我们就不得不提容器查询,这也是一个实验性质的特性,不过目前已经被chrome实现了,你可以把它看做类似媒体查询的一个性质,不同的是它使用@container 这个属性,它是根据容器的大小来对元素进行样式设置的。

可以说容器查询是css3以来对web样式的最大改变,它改变了我们对响应式设计的固有看法。

样式查询的一些特性
- 样式继承 样式查询可以将父级样式直接应用到子级样式
- 不继承属性 样式查询中,border-color是不继承的属性
- 链式样式 样式查询支持链式
- 支持变量分组 样式查询可以通过变量进行分组查询,比如通过变量判断设置暗黑主题
- 支持交互查询 我们可以通过hover等属性改变样式,然后通过样式查询进行样式设置
- 支持组合查询 样式查询是可以和容器查询进行组合的,也就是通过组合进行条件限制
很多人可能会觉得为什么要开发这么多新特性,原来的css不是用得挺好的吗?其实不然,技术的发展都是为了解决各种痛点才出现的,如果你是一个新人,比如刚学css的,你没有历史包袱的话,你一定会觉得现在的css真的好用,可以做这么多事情,其实这些在以前都是不可想象的,但是技术就是在一次次优化更新中前进的,而作为技术人员,我们能够做的就是时刻保持学习状态,与时俱进,不被社会淘汰,不做守旧人,拥抱新天地。
Recommend
-
 161
161
Apple Pencil 并不能自行更换电池,充电需要插进 iPad Pro 的 Lightning 口才行。网上已有不少评论指这个充电方法不只外观奇特,而且更令人担心很容易就把笔折断或是损坏 iPad Pro 的 Lightning 口,似乎苹果也心里有数,所以有可能正准备另一个方案呢。
-
 70
70
越来越多的研究结果将揭示出肠道这个平时我们并不重视的隐秘器官带给我们人体如此众多的影响,而对肠道微生物组的研究有可能带给人类健康更多的福音
-
 15
15
除了DeFi之外 2021年不能错过的几大趋势 # 区块链 2020-12-28 10:51
-
 7
7
Polkadot平行链上线在即:2021除了BTC、ETH以及DeFi之外最大的机会 - 耳朵财经 Polkadot平行链上线在即:2021除了BTC、ETH以及DeFi之外最大的机会 骆驼君有话说 2021-03-...
-
 10
10
除了说话之外,这 3 种行为也对交流至关重要神译局 · 8小时前表达出对他人的喜欢和重视。 神译局是36氪旗下编译团队,关...
-
 6
6
为什么除了Flutter之外,我们还需要另一个跨平台开发框架?-InfoQ
-
 5
5
为什么除了 Flutter 之外,我们还需要另一个跨平台开发框架? 2 编译|核子可乐、燕珊 不久前,谷歌正式...
-
 3
3
虽然dart可以同时用作客户端和服务器端,但是基本上dart还是用做flutter开发的基本语言而使用的。除了andorid和ios之外,web就是最常见和通用的平台了,dart也提供了对HTML的原生支持,这个支持就是dart:html包。 dart:html提供了对DOM对象的各种有用的操...
-
 8
8
除了媒体查询外,你知道还有样式查询吗?-51CTO.COM 除了媒体查询外,你知道还有样式查询吗? 作者:梦回丶故里 2022-07-27 15:30:24 很多人可能会觉得为什么要开发这么多新特性,原...
-
 9
9
最近,Chrome团队发布了对一个新的css规范的实验性支持,即样式查询。简而言之,它让我们查询容器的样式,而不是只查询尺寸。在查询容器尺寸不够的情况下,这可能很有帮助。
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK