

22 Innovative React Native Apps Examples in 2022
source link: https://www.monterail.com/blog/innovative-react-native-apps-examples
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
22 Innovative React Native Apps Examples in 2022
July 18, 2022
Since embracing mobile channels stopped being a digital avant-garde and became an absolute must-have, searching for technologies that allow developers to do that at minimum time and costs has intensified. That is why when React Native was born immediately, it took over the scene. It was the living incarnation of the idea of creating mobile apps with one paradigm for various platforms. And companies all over the world loved it.
The numbers don't lie. React Nativea's career is blossoming, getting growing attention from developers.

Details: Worldwide; 2019 to 2021; 31,743 respondents; software developers (source: Statista)
According to the Stack Overflow Developer Survey 2022, React Native is 6th in the ranking, with 14.51% of all respondents' votes, and 5th among professional ones. They appreciate this tech stack and wish to extend their knowledge in this area.
The Origin of React Native
That skyrocketing popularity of React Native can't be any surprise given the main benefit that is implied by its "founding idea." One paradigm means one reusable codebase can simultaneously create apps dedicated to iOS and Android. It is a more cost- and time-efficient way of developing mobile apps than native techs.
In fact, in most cases, developing mobile apps with native technologies such as Objective-C (iOS) and Java (Android) seems like overdoing. It's true that with animation-rich or gaming apps avoiding native languages may be a dangerous shortcut jeopardizing user experience and overall performance (it can be challenging to support Android-specific or iPhone-specific functionalities with hybrids). However, the overwhelming majority of apps work on React Native smoothly.
How Does Cross-platform Development Work?
How is it even possible? Well, necessity is the mother of invention, and the necessity for making things quicker and cheaper is the ultimate driving force of any given industry.
When mobile entities turned out to be a must, the arms race began. In the beginning, developers were limited to native technologies, which were not able to work on different systems. Apple developed their own, specific for iOS, Google with a more open approach, glued Android to wildly popular Java, but there was a third player who also needed an entrance to mobile.
Yes, that was Facebook that came up with React Native to increase its effectiveness in the growing mobile market. They came up with a framework written with a combination of JavaScript and JXL able to communicate with JavaScript-based native iOS or Android, through the "bridge". The bridge is the element that enables managing native components or shifting entirely to React Native development.
The main business benefit of using React Native is shorter development time and lower development costs.
There is no need to develop the same app by two separate dev teams, and - which is also a cost- and time-related factor - finding JS-focused developers are relatively easier than developers who work wt native mobile technologies.
Facebook built React Native to create its own mobile kingdom in the most effective way avoiding developing its apps in separate silos. Yet, the company had no intention to keep the solution in the closet and decided to release it to the open-source community. And that was it.
Open-source React Native had found itself in the spotlight of many high-profile brands across industries that decided to develop their mobile apps using this thriving technology.
There are many examples, but we decided to limit it to 22 (yes, to fit into 2022) to showcase how broad React Native's utilization is.
22 React Native Apps
Source: Google Play Apple Store
Facebook App and React Native
The top of the list can't be different. React Native was kicked off as (then) Facebook's hackathon result. The company was looking for a way to mimic its website-style development (where there are short iterations and one code base) to mobile channels.
The reasons were simple: Facebook wanted to cut costs and time of app development with no harm to user experience. Maintaining two separate departments for iOS and Android seemed non-effective.
The effect? Stunning. Facebook's developers cut time-to-market in half, made the code more concise and easier to understand, fastened iterations, and eased out sharing of code across multiple platforms.
Source: Facebook
Facebook Ads and React Native
Facebook App is not the only one from Facebook entities that use React Native. It was Facebook Ads that harnessed the new technology as the first one. It wouldn't even be an exaggeration to say that this framework was explicitly coined to embrace the complex business logic of this multi-leveled ad platform. And the task wasn't easy.
Facebook Ads is the foundation of the current position of Facebook in the digital ad market, so the stake was extremely high. The app had to handle various data, work seamlessly and provide users with impeccable UX.

Source: Facebook
Facebook Analytics and React Native
After Facebook and Facebook Ads Manager, Facebook Analytics (now its name is Meta Business Suite) is another great example of Facebook's strong faith regarding React Native. The app was also built with this framework, as the UI of the app had to be impeccable and look and feel the same way on iOS and Android.

Source: Facebook
Instagram and React Native
Instagram also reached out to React Native, searching for ways to enable faster features delivered by code shared between platforms. As a result, 85% to 99% of code was shared between Android and iOS apps (depending on products). The team achieved higher iteration speeds, using tools like Live Reload and Hot Reloading that eliminate compile-install cycles.

Source: Instagram
Pinterest and React Native
Pinterest, a social media platform, followed Facebook's leads. In 2017 Pinterest's dev team chose an approach similar to Instagram and harnessed React Native into its own solution.
They picked up one relatively simple screen to make a "crash test." The prototype proved that shared code would benefit developers' velocity. It took just ten days to implement the screen on iOS and then two to "move" it on Android. Time-effectiveness came with no harm to performance.

Source: Pinterest
UberEats and React Native
The UberEats team had experience with React but decided to embrace React Native to improve UX on both mobile platforms - iOS and Android - in the most time- and cost-efficient ways. React Native allowed them to go mobile using the same technologies used with the web. This way, developer experience was taken care of, and time-to-market was cut.

Source: Uber
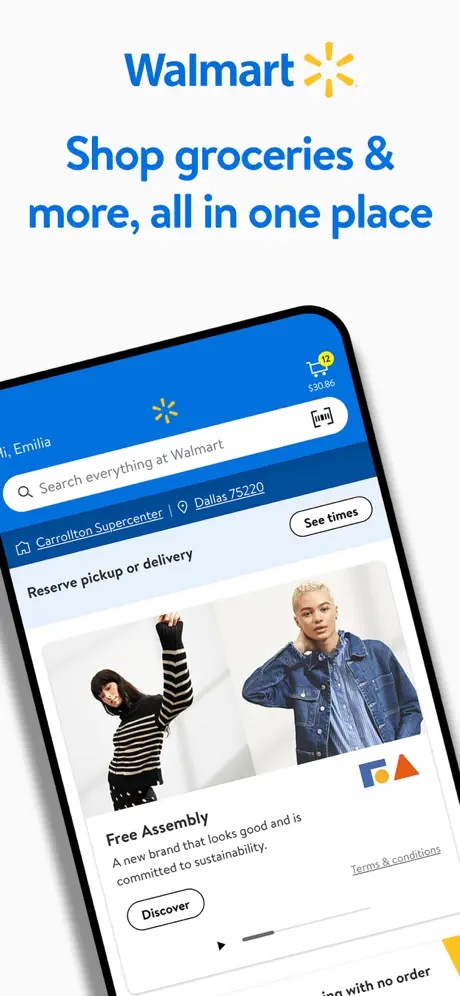
Walmart and React Native
With its eCommerce aspirations, Walmart was looking for a tech stack to support its ambitious goal of becoming an Amazon competitor. The technology was supposed to be flexible enough to align with the business requirements and provide users with an excellent customer experience. Walmart decided to rewrite its native mobile app with React Native as it wanted to reduce the resources required to conquer the mobile market.
With React Native, the iOS code could be reused in 95% in Android. Moreover, React Native-based apps provided performances comparable to native apps even though they were full of animations.

Source: Walmart
Wix and React Native
Wix, an extremely popular no-code web creator, was one of the first companies that were bold to dive into React Native when it was a pretty experimental tech stack. Wix developers started to experiment with it around 2015.
The very first version Web mobile app based on React Native was released with React Native v0.17.0, and today it is one of the biggest React Native applications in the world with more than 650 different screens, and versions for iOS and Android released twice a week. What was the reason for choosing React Native? The same as always: efficiency. The company wanted to save time by developing iOS and Android apps simultaneously, cutting time to market, increasing developer experience, and securing future scaling.

Source: Wix
Tableau and React Native
Tableau, a professional tool for data visualization, decided to rewrite its mobile apps altogether. The operation was not limited to code revamping; the code base was supposed to be brand-new. This ambitious goal unlocked the possibility of changing the tech stack and replacing it with a more future-proof and flexible framework. React Native turned out to be the one. It provided capabilities to deliver an excellent customer experience with shorter iterations.
What is worth mentioning is that the Tableau team decided to switch from native mobile technologies not precisely for the sake of clients but to improve the developer experience above all.

Source: Tableau
Shopify and React Native
Shopify is an eCommerce giant that sets standards in the industry. As a trendsetter, the company eye-tracked the React Native development from the very beginning but initially was quite skeptical. Before jumping on that bandwagon, they ran an internal hackathon to check whether the technology could fulfill their needs.
And the results were poor. The performance was far from perfect, and it seemed that migration from native technologies would be just unnecessary turmoil. However, a few years later, Shoipy acquired Tictail, a mobile-first company that used React Native. It was proof that technology had already evolved and could live up to initial expectations.
At the end of 2018, Shopify re-wrote one of its most popular consumer apps — Arrive. The fewer crashes on iOS compared to the native predecessor turned out to be the ultimate argument to go further with React Native.

Source: Shopify
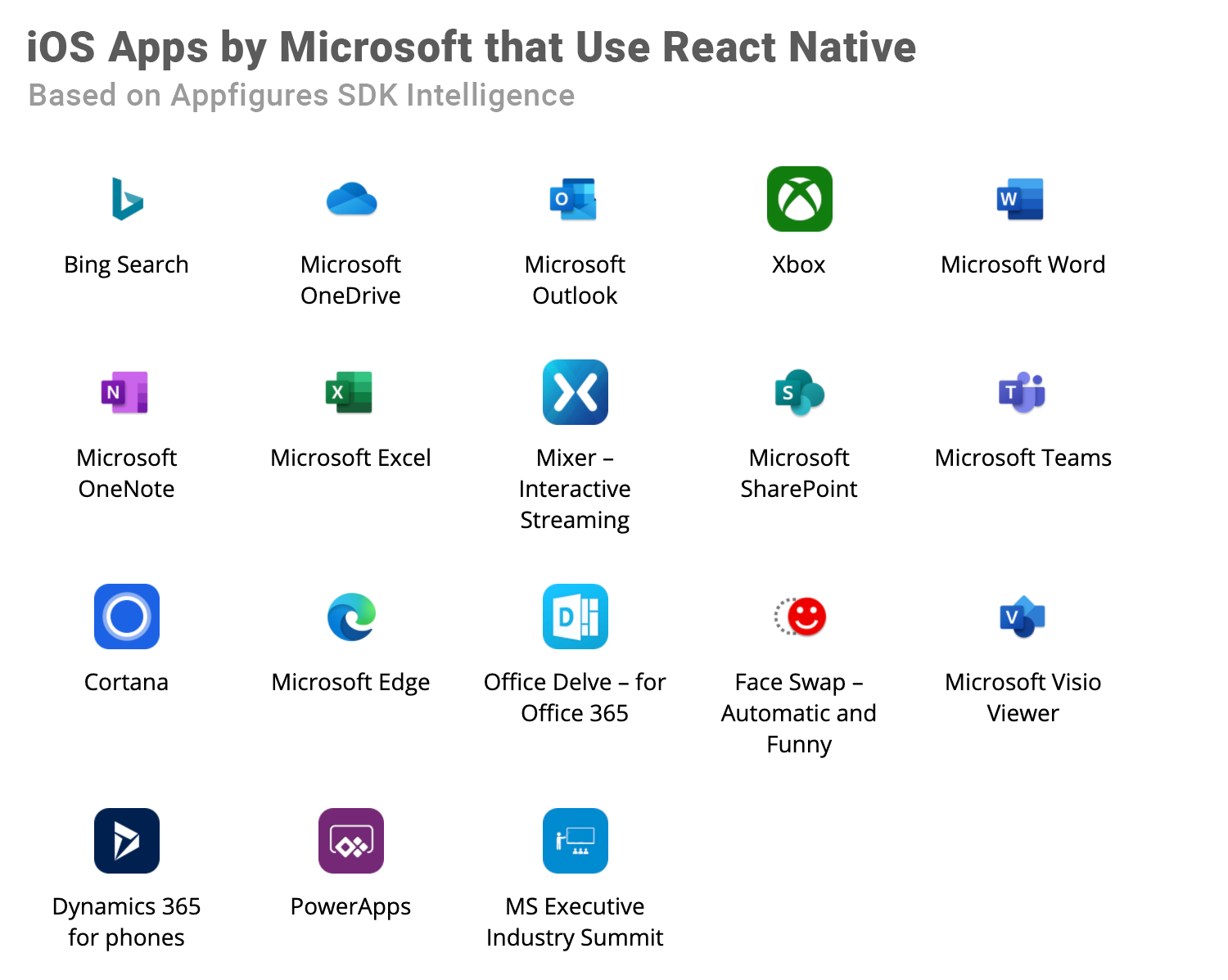
Microsoft and React Native
Microsoft, as the one who failed in creating its mobile system, was always between Apple's iOS and Google's Android, and it's no wonder this situation was not ideal. As soon as it turned out React Native could be a suitable replacement for native mobile languages, Microsoft dived into that technology and used it to Use React Native in various mobile apps simply because it is time and cost-effective.
Even though not all Microsoft portfolio apps use React Native, with so many entities, the time savings were huge and impossible to ignore.
Source: Microsoft
Discord and React Native
Discord was a platform for messaging, voice calls, and digital distribution, initially designed for gamers. Yet, it quickly grew beyond this community. Now, it is not an exaggeration to consider it a full-blown Slack competitor, and its mobile app needed to work seamlessly on iOS and Android.
Discord dev teams had been exploring React Native since the very beginning. Even though they had started from native development, they soon made a pivot and chose React Native instead. And that all happened back in 2015 when React Native was a promising but still quite "wild" tech stack. Years later, the Discord team was still happy with that decision. Discord iOS app saw millions of monthly active users, 99.9% crash-free, and holds a 4.8-star rating on the app store.

Source: Discord
Bloomberg and React Native
Bloomberg, a media company from New York, was deeply aware of the significance of mobile channels during media consumption. That is why it veered into that tech as soon as React Native was open-sourced. React Native allowed simultaneous cross-platform app development. Beforehand the company had to work on separate native apps, and there was no ability to share code between them. It always led to delays and paying twice for delivering the same features. After testing React Native in an app prototype, Bloomberg decided to rewrite its apps entirely fully. The React Native app was developed half the time it would have taken with native development.

Source: Bloomberg
SoundCloud Pulse and React Native
SoundCloud Pulse, an application for creators enabling them to help them manage their accounts and engage the community, was developed in React Native due to the lack of iOS developers available on the market. The company didn't want to have a gap between Android and iOS apps and so the team started to run testing sessions with React Native apps prototypes. The feedback was generally positive. Developers considered work on a React Native-based application easier than on a native application, and the company decided to go mobile with React Native.

Source: SoundCloud
Easyship and React Native
Easyship, a company specializing in shipping software for eCommerce sellers, decided to build a mobile application from scratch integrated with their web platform. The company wanted to go with React Native, and after five months of work, the MVP was delivered.
The app provided an impeccable UX and UI, despite containing a vast amount of data, came with a variety of filters for sorting and searching options for the lists of shipments and pickups, and functionalities personalized for the industry’s needs, such as a barcode scanner for easy search of shipment information as well.

Source: Easyship
Panda and React Native
Panda's goal was to make mental healthcare more accessible. Its mobile app was supposed to become a central hub and go-to resource for people to help them better understand mental health-related topics. Picking React Native as the technical foundation of app development was a no-brainer, as there could be no gap between iOS and Android, and the code was supposed to be shareable.
The React Native allowed building an app that was adaptable to low data consumption and enabled a good connection for a large group of users with a reduced internet connection with no harm to the performance. That means the initial goal got a chance to be fulfilled.
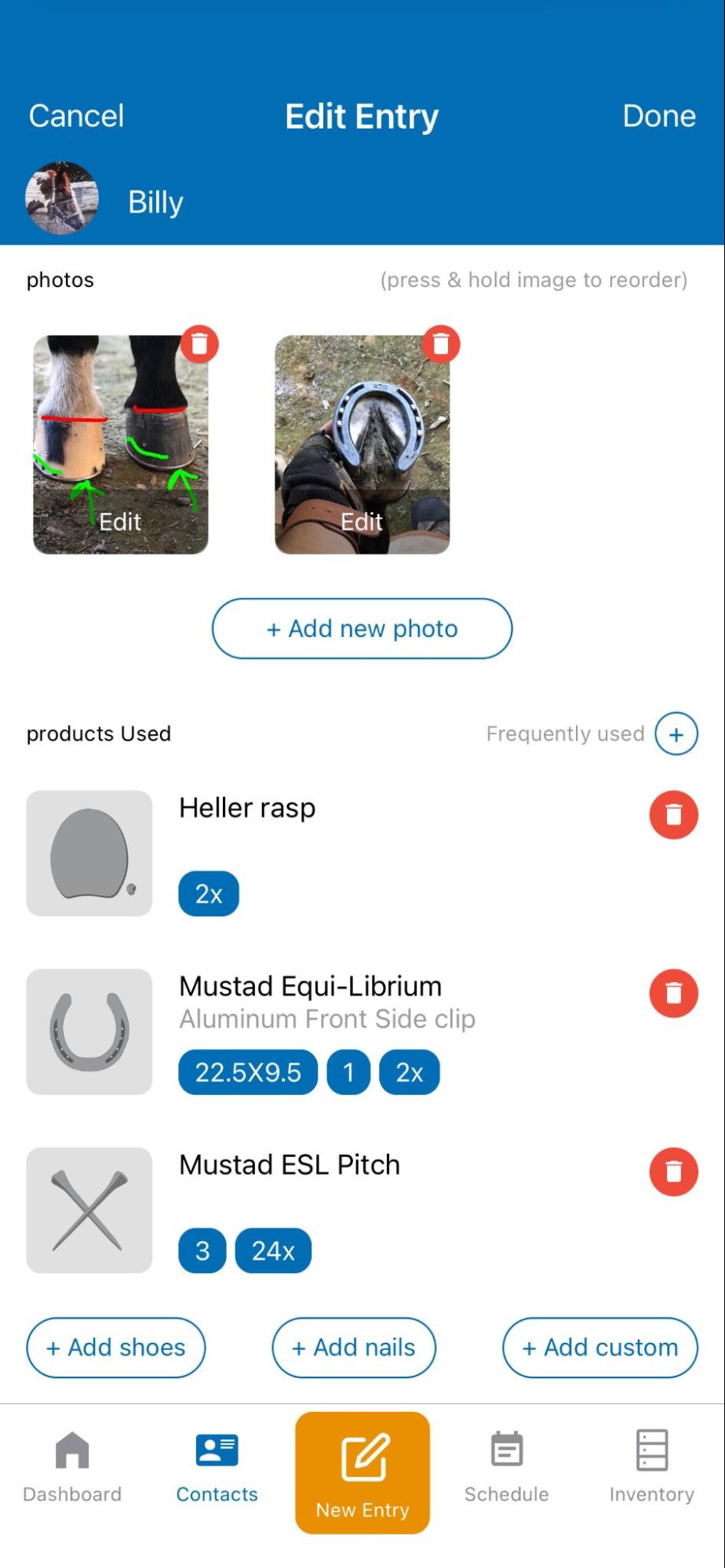
Equinet and React Native
Mustad Hoofcare Group, the world’s largest seller and manufacturer of hoof care products, was looking for a way to enter the digital era. Mobile apps were a gate. They had to be relatively easy to develop and maintain on both systems - iOS and Android - as the company didn't favor any of its client bases.
Equinet, Mustad’s mobile hub was thought of as a service hub that assists with the daily administration tasks enabling farriers to set, manage inventory, and supply management regardless of location or network connectivity. There is no need to mention that high performance even with poor connectivity was crucial.
React Native was chosen as it allowed to deliver a minimal marketable product that supports offline mode, with a crash rate of 0%. The product has been launched in 4 markets, providing Mustad with the capability to support farriers with their daily businesses.

Source: Equinet
Systems Engineering and React Native
Systems Engineering delivered a framework to design complex systems and struggled with difficulties in visualizing them. The app was thought of as solving that problem. It had to provide features such as the ability to switch between workspaces), as well as an integration with a new API that the leading web service had. The mobile app's technology also required change for security and future extendibility reasons.
To fulfill all of these requirements, React Native was chosen. The app is functional, secure, future-proof, and has an improved User Experience.
Guild and React Native
Guild was looking for a way to create a messaging platform for entrepreneurs. It had to be a high-performant, intuitive app that delivered unique value across the mobile systems, as the competitors were such high-profile brands as WhatsApp, Messenger, or Telegram.
React Native turned out to be the most reasonable choice. It provided a tech stackable to serve as a foundation for iOS and Android platforms, providing impeccable developer experience on the one hand and - on the other - great user experience, handling real-time events, push notifications, camera access, and access to images, and other files and so on.
Thanks to React Native the code for mobile versions of the app is now shared in around 99%. For the Web version, the reuse was about 80% of the JS. Resuming, using Node.js and React Native brought us a significant difference in terms of time and cost.
admyt and React Native
admyt, an innovative car parking system aiming to replace regular paper ticket-based approaches with automated solutions, wanted to rebuild its old, legacy platform with something more modern. The project involved refactoring a great deal of code, as the previous one lacked proper system architecture and documentation and had poorly established testing processes.
React Native was chosen as this framework has a relatively flat learning curve and it was easier for developers to get on board the project.
With a stable version built in Node.js and React, the app is now easy to maintain and augment with new features.
Airbnb and React Native
Airbnb, which started as a website service for travelers, quickly became aware that a mobile app is an absolute must-have in the industry. And Airbnb's app couldn't be like just any other app; it had to provide a straightforward, intuitive user interface, work perfectly no matter the quality of the internet network, serve a connection between hosts and guests, and deliver commerce-like capabilities.
React Native was its go-to direction as it was reasonably easy to start with and - objectively - cost-effective. The facebook-invented framework proved highly beneficial for Airbnb, boosting user engagement by 40%.

Source: Airbnb
Flipkart and React Native
As the leading eCommerce player in India, Flipkart was eager to dive into the young promising technology from the beginning.
The company had started its journey with React Native five years ago, in 2016. Soon, it decided to go further with it due to its ability to develop apps for all mobile platforms without impacting performance, unlimited usage of custom native components if needed, and ability to ship JavaScript code using Over The Air (OTA) updates.

Source: Flipkart
Flipkart and React Native
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK