

轮播图失宠?无轮播图设计可能成为移动产品设计趋势
source link: https://www.woshipm.com/pd/5526704.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
编辑导语:此前,轮播图是APP中必备的一个模块,如今,轮播图逐渐从APP中消失。为何曾经标配的轮播图会逐渐消失?是否还有其存在的必要?作者做出了关于轮播图取消的几种猜想。一起来看看。

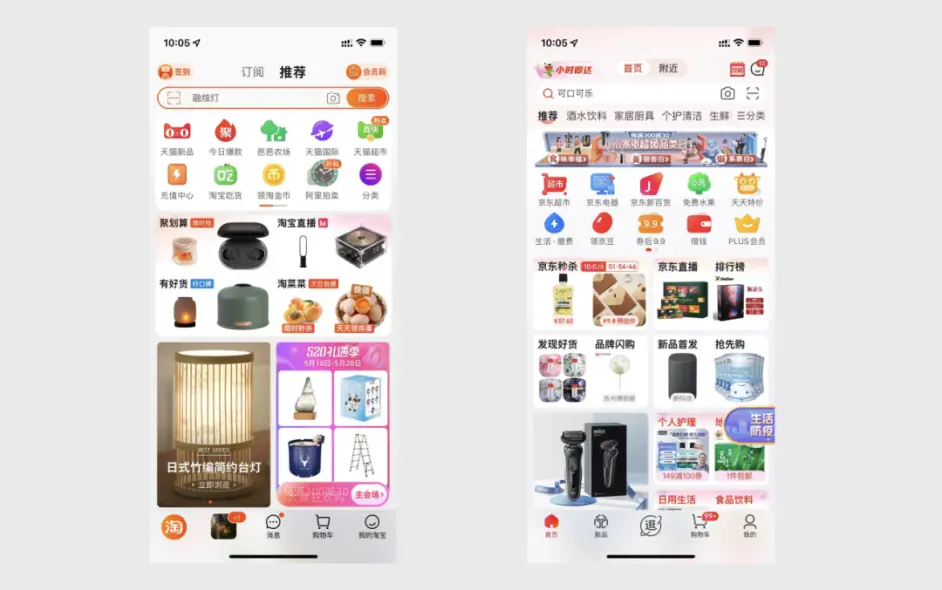
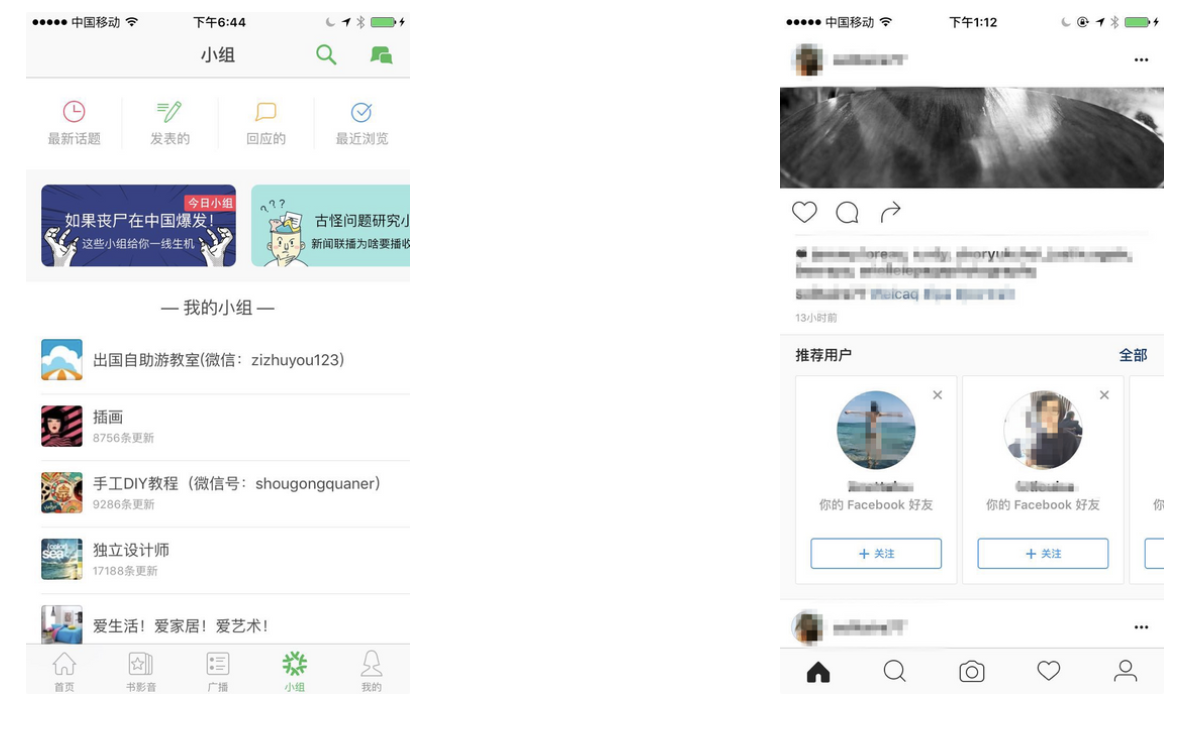
最近,在移动APP育儿商城改版优化过程中,参考其他APP时发现一个现象,就是不少主流应用APP都将轮播图从首页去掉了!目前这种设计形式逐渐开始蔓延开,越来越多的移动产品开始采用无轮播图模式。下面是我最近看的一些首页采用了无轮播图设计的移动APP:
- 电商APP:京东、淘宝、苏宁易购、网易严选、闲鱼
- 外卖APP:美团外卖、饿了么
- 读书APP:掌阅、微信读书、番茄小说
- 运动影音APP:KEEP、QQ音乐、蜻蜓FM
为何越来越多的应用将轮播图这个移动APP“标配”功能从首页去掉呢? 我有以下的几种猜想:
一、个性化推荐机制成为主流
轮播图是移动APP在很早之前就有的产物,当时轮播图的设置,是为了告诉用户,我们推荐的这些东西很好很重要,你快来看一下吧!但是随着大数据与用户画像技术的成熟,个性化推荐逐渐成为内容与用户匹配的主流机制,用户的行为喜好通过大数据来获取,通过首页信息流智能推荐给用户更多他们喜欢或者可能喜欢的东西,如淘宝和京东APP。

轮播图一般采用官方推荐内容的机制,即运营人员决定将哪些内容投放在轮播图中展示给用户(可能有人会说轮播图中的内容也可以采用个性化推荐机制生成啊,这就涉及到运营成本的问题了,在第2个问题中会讲到)。
轮播图一般一屏幕中只能展示1个内容,采用左右滑动切换形式展示更多内容。而与轮播图相比,其他的形式(比如卡片/瓷贴样式)可以采用同时展示多个商品的设计策略,所以轮播图这种占用首页过大区域的内容就有点鸡肋了。
二、轮播图个性化推荐运营成本陡增
当然,个性化推荐机制可以用于轮播图、卡片区、信息流等多个位置上,但相对卡片/瓷片区、信息流,轮播图对展示内容的图片和标题文字的要求更高,如果采用质量不高的图片或文字,会造成整个界面的美观度大大降低,更不利于用户点击甚至购买内容。
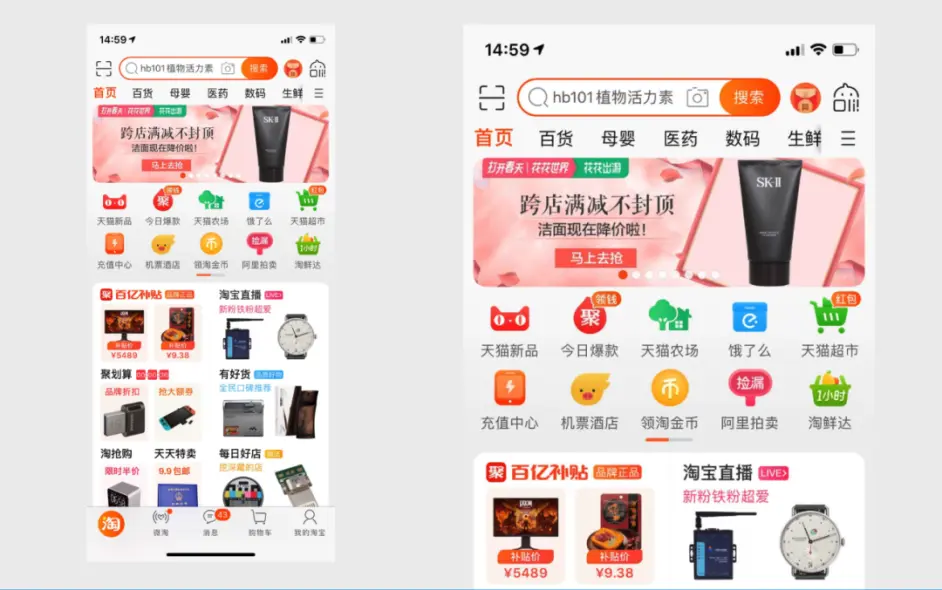
因此对于轮播图中展示内容,需要对每个内容都制作一张适合的高质量图片(如改版前的淘宝轮播图展示的图片都是特意制作的图片,而非普通商品图),才能在使用个性化推荐技术,将成千上万的内容推荐给数以万计的用户,APP的界面有一个较好的展示效果。
这样,运营成本就会直线上升,加上轮播图本身点击率和转化率相比其他位置偏低,轮播图投放的ROI更低,因此没有必要在轮播图位置大费周章,甚至去掉轮播图,给其他位置更多的曝光机会,效果可能会更好。

三、更合理的存在方式
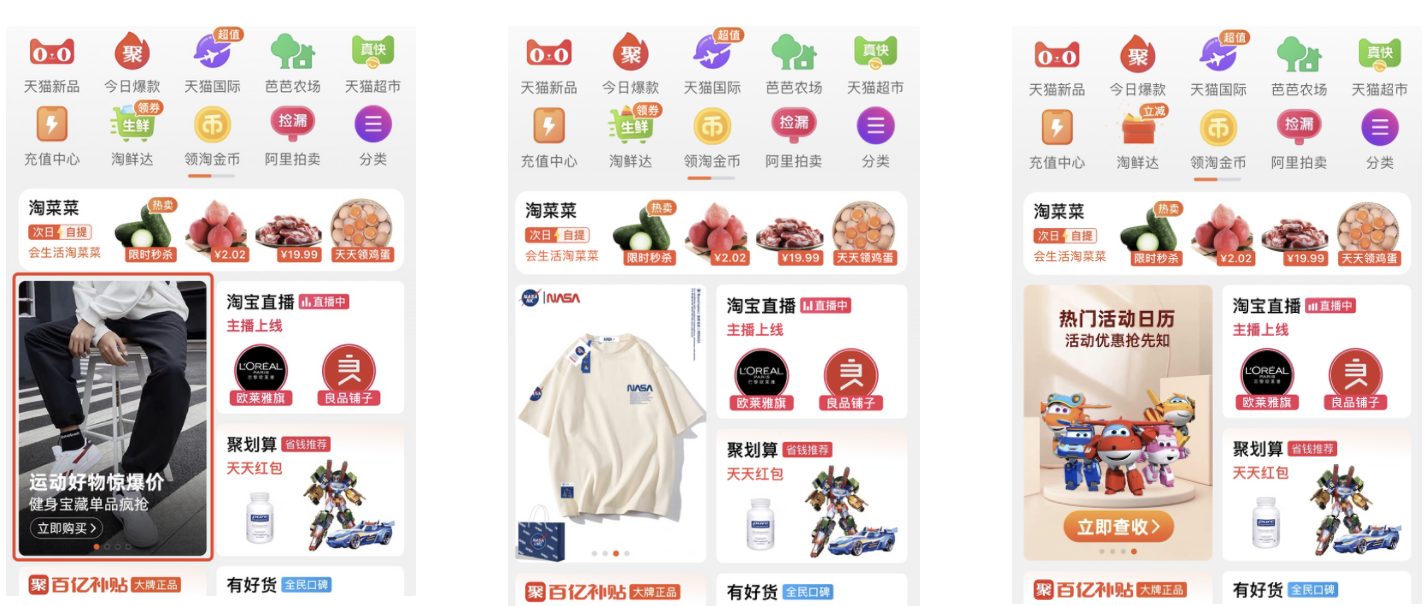
其实这些主流的APP没有完全将轮播从首页完全去掉,有些APP采用了变式设计,将轮播图从传统固有的页面顶部位置移动到了金刚区下方的卡片/瓷贴区,将轮播图作为一张卡片或瓷贴,这样做有兼顾了个性化推荐、APP界面美观和降低运营成本三种优势。以下红框内为淘宝APP的卡片轮播图:

可以看出这个轮播图中的内容是根据我最近查看和购买商品推荐的相关商品(我最近买了男鞋和变形金刚玩具),同样里面有一些图的质量并不高,如图中T恤商品用的是普通商品图,但不影响页面整体美观性,试想这张图放在顶部轮播图中会是什么样子,肯定会很不美观。
此外,不用付出额外的运营成本,也是这种形式的优势之一。
四、其他位置视觉比重增加,有效提升了转化率
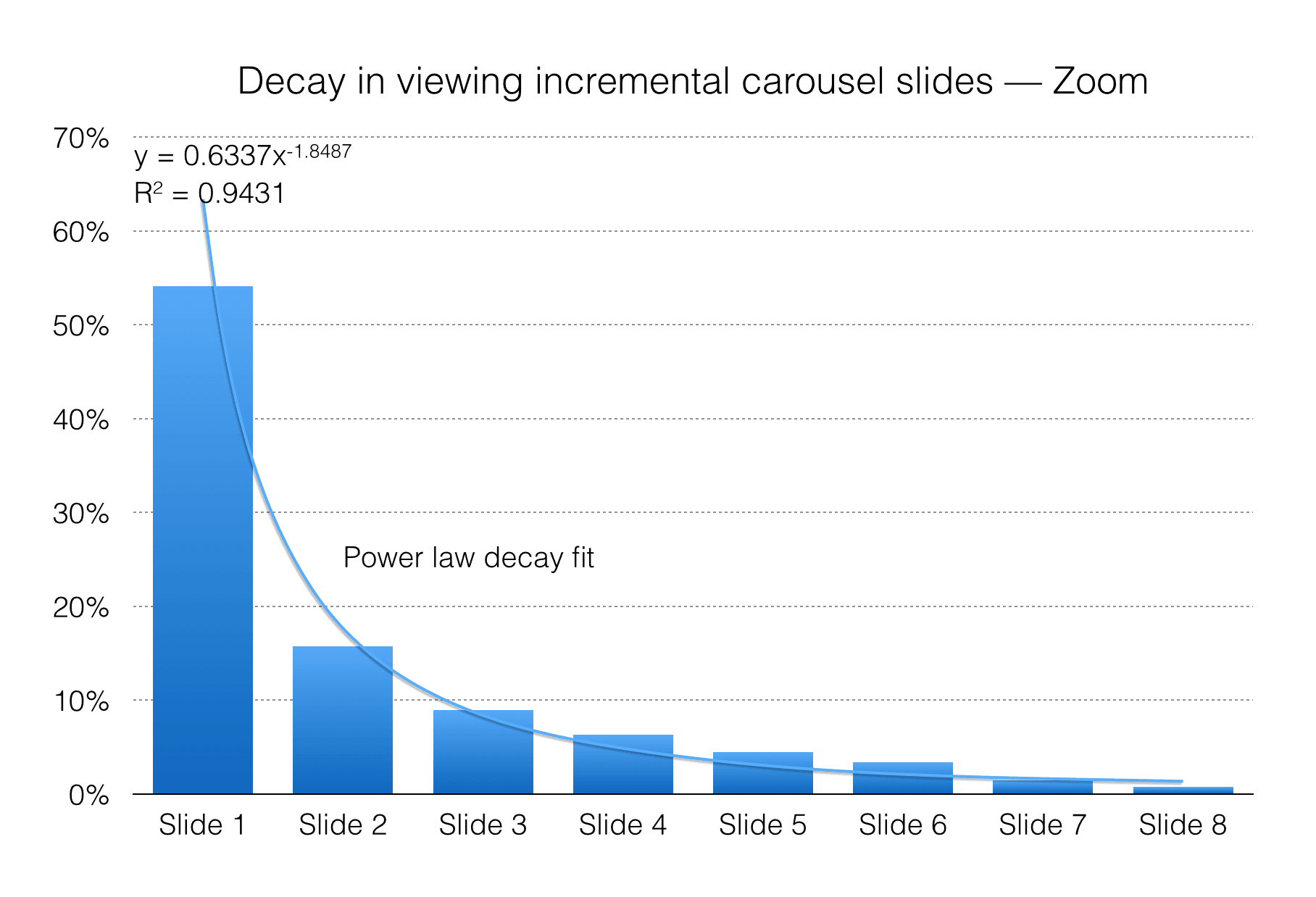
有学者专门针对移动端的电商网站轮播图交互效果进行了研究分析,得出结论:23%的用户点击了轮播图上的内容,其中的54.1%在第一张图上完成了转化,其中的15.7%在第二张图上进行了操作,且位置越在后面的内容曝光率越低,呈线性递减状态,越往后越低,甚至到了可以忽略不计的程度。

去掉轮播图后,金刚区和下方卡片区的视觉比重就有了较大提升,加上本身这些位置的点击率和转化率就高于轮播图,用户关注个性化推荐的内容时,更能关注内容本身,提高了用户对内容的专注力,也就提升了这些位置的转化率。
在运营成本不变的情况下,转化率得到提升,增加了营收,ROI就得到了提升。
五、用户体验方面存在不足
1. 复杂的大图导致APP性能低,加载速度慢
一般轮播图都会承载大量的图片信息,尤其是那些高分辨率轮播图片,庞大的图片信息会对加载速度造成很大影响。每多加载1秒,就会流失更多用户。无论是用户还是搜索引擎,都偏好加载更快的网站和应用。
2. 用户对自动切换的无奈
“固定静止的banner图比自动切换的banner图能带来更高的有效点击率。如果你还不够了解你的用户,投放100%符合他们预期的内容几乎是不可能的,这时似乎在内容上给他们提供更多选择=更多点击率=更多销售额。这实际是行不通的。” —— 电商专家 Depesh Mandalia
Web易用性大师Jakob Nielsen也曾专门针对会自动切换的轮播图做了可用性研究,结论表明自动切换的轮播图会惹恼用户并更容易被他们忽略。
这种设计似乎非常普遍:在一个固定的区域中,每5秒自动切换展示一张图片。这看起来似乎很方便,提高了更多内容的曝光率。然而实际并没有多少用户会盯着图片为了未知的内容耐心等待5秒,这样做太低效了,他们的视线早就转移到了其他地方。除此之外,当用户对当前的图片内容感兴趣进入阅读状态时,突然的自动切换会打断用户的阅读进程,让用户丧失可控感,感到沮丧和恼怒。最关键的是,自动切换的图片会比默认静止的图片看起来更像广告而非APP应用的一部分。
由于移动端的一屏内容有限,用户不会做过多的停留就会往下翻看其他内容,“自动切换”这样的交互方式不仅起不到曝光更多内容的作用,反而影响了体验。好的做法是,让页面保持稳定的状态,通过进度指示点或者隐藏部分内容的方式,提示用户可以左右滑动查看更多。

以上说明了移动APP中首页去掉轮播图可能存在的一些原因,那哪些情况仍然比较适用轮播图呢?建议保留轮播图设计的情景包括以下两种:
(1)内容少,无法使用内容个性化推荐
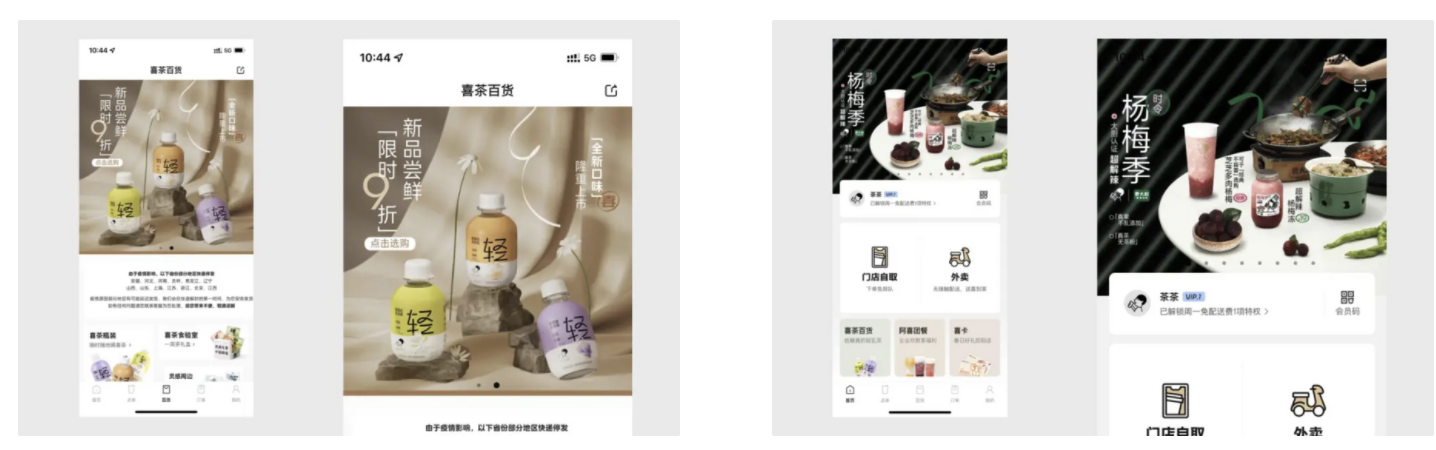
有些移动APP的内容量不够丰富,无法达到像淘宝、京东、美团这种大厂的内容规模,内容量无法支撑使用个性化推荐机制,或者个性化推荐的技术欠缺,做不到面向用户的个性化推荐,这种情况下还可以保留轮播图。无法实现个性化推荐,就采用官方统一推荐的形式。特别适用于特定行业品牌的新品上市的推广宣传。“喜茶”和“瑞幸咖啡”采用的就是这种推广机制:

前面展示的这些去轮播图的应用,大多是电商类应用这种内容展示量非常大的应用。而小而美的应用,则专注聚焦自己的要点就好。反其道而行之,将首页的图片进行加大,采用大图烘托活动或商品上新的氛围,突显产品优势特色,引导用户购买焦点区域的爆款商品。
(2)品牌宣传,向用户传递品牌价值
对于需要向用户进行品牌价值传递的场景,通过持续曝光在用户心理上塑造品牌形象,可以采用轮播图形式,且需要占幅较大,这样通过品牌图形化向用户传达所蕴含的价值。
Less is More。只选择一张能表达你品牌内容的图,给用户一种沉浸的体验,用户的注意力更集中,实际获得的信息其实可能更多。当然,也可以加上一层文字说明更好地表达信息。另外,这张图或者文字也可以随时按照你的目的进行更换。
有些情况下,图片可能也不足以表达你需要表达的信息,或者你认为短视频更有利于提升你的APP的用户体验和转化率等,那就用短视频吧。不同的表现形式也会带来表达角度的转变,充分利用好短视频的特点,为用户讲一个故事,或者进行产品教学,都是不错的内容选题。
比如一个APP则采用了使用视频的形式传递“科学、优质、安全、平价”的商城品牌价值,右下角“了解详情”的Call to Action按钮,让用户可以感兴趣的时候主动点击了解详细内容。
本文由 @牛仔贝多芬 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK