

关于动效 - 要潜移默化,还是要引人注目?
source link: http://www.beforweb.com/node/578
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

关于动效 - 要潜移默化,还是要引人注目?
周日下午,天气好的又有些不真实。
电视里编辑部的故事在哇啦哇啦放着,恍惚之间回想着小学3年级每天中午回家自己用电饭锅热热午饭,然后把碗和盘子放在方凳子上搬到电视前面一边看一边吃的样子。我几乎记得这二、三十年间所有的事情。
“投入蓝天,你就是白云;投入白云,你就是细雨...”,多好的歌词儿。现在想来,那个时候,人所行事,大多是认真和真诚的,没那么多浮夸和杂念;经历过八、九十年代,也算有幸。
扯哪去了?自己觉得没头没脑说了很多,看看却也只有两段字,大约是想到那些就开始做起白日梦好像自己回到了小时候一样,以至于感到时间过去了很久。说正事儿吧?关于界面动效的话题;算的上是大道理。下面进入正文。
看完这篇文章之后,你也许会意识到,你在各种应用里看到的所有动效,其中有80%可能是不恰当的,或是根本没必要存在的。
本质上讲,应用界面是在显示屏的2D框架当中为我们呈现更广阔的2D甚至是3D世界的。在现实生活中,如果你把锤子放在抽屉里,那么它就在那里,你知道拉开抽屉就能看到。而在手机里,如果一个元素移出屏幕,它就不再“存在”了。所以,要把应用设计的更加“符合直觉”,很重要的一点就是尽量让界面元素以用户在现实生活中熟悉的方式进行运动。
一直以来,我设计应用,苦心研究各种应用,读书,在网上消费内容...经验告诉我,各类界面中的动效大体可以分为两类:
- 潜移默化的动效
- 引人注目的动效
潜移默化的动效
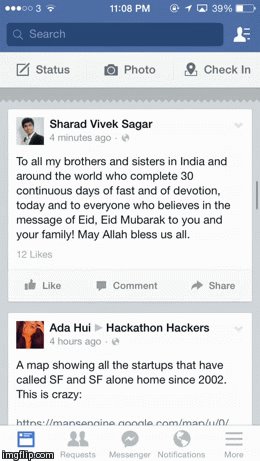
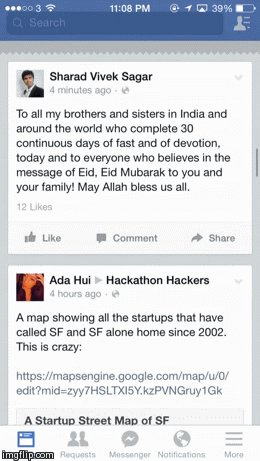
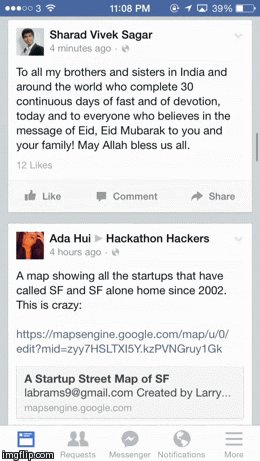
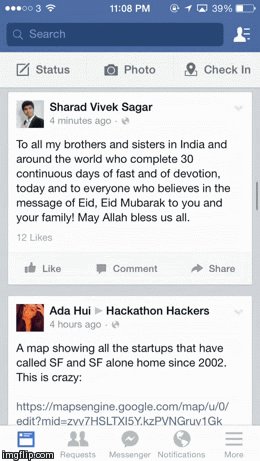
你用Facebook吗?当然。先不要打开Facebook的应用,告诉我:当你在feed界面里上下滚屏时,除了内容以外,还有什么元素在移动吗?仔细想想...
答案就是:当然有了呗。

这么一说,也许有的人才意识到,内容滚动时,顶部的搜索栏会自动收起;其实是挺明显的交互,意图就是在用户浏览内容时提供更多的可视空间。看上去很简单的事情,但妙就妙在用户也许根本不会注意到这一点。
这就是“潜移默化的动效”的经典范例:对于我的操作行为,界面元素能够以非常符合直觉的、甚至是不会让我注意到的方式进行响应。
(前方高能)
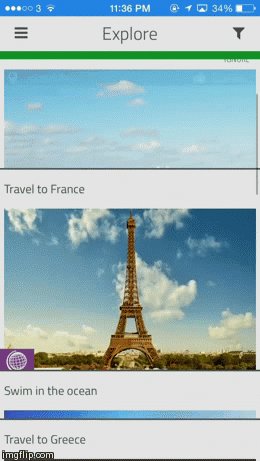
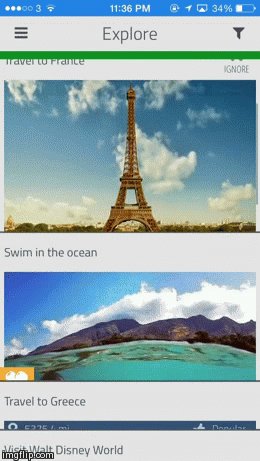
Achvr应用则是一个反例。在Facebook中,当我的手指上移5像素时,顶部搜索栏也会上移5像素,这种对应关系让我感觉正是自己的动作使搜索栏逐渐隐藏起来。而在Achvr当中,一个很小的滚屏操作就会导致内容产生大幅度的移动,交互体验非常不符合预期。在Facebook中,我们几乎不会留意到界面本身的变化,而在Achvr里,我的注意力则被迫集中到了界面交互上。

要知道,在上面两张图片当中,我的手指移动距离是相同的。
刷屏用...
刷屏用...
刷屏用...
刷屏用...
刷屏用...
刷屏用...
刷屏用...
这是什么情况?
Apollo Robbins在TED上为我们演示了扒手行窃的过程,并讨论了为什么我们的大脑每次只能聚焦在很少的事物上,例如演讲台上的聚光灯。

我们来做个小实验:看看你的iPhone主界面左下角是哪个应用?现在就试试,看看是否和你记忆中的一致。
然后把手机放起来,同时也不要看任何其他设备,告诉我,现在几点?
实际上在前面看手机的过程里你至少能看到两次时间,但你很可能完全没有注意到。
简单的、符合直觉的日常事物通常会被大脑所忽略,因为它很难在其中发现什么有意思的或是值得惊讶的东西。另一方面,你现在的注意力仍然会被上面那张图左下角闪烁的小方块所吸引,对吧?因为它所处的情境并不符合我们的直觉,你不理解这个东西为什么会一直在那闪烁,因此你的大脑会将注意力放在上面。
所以,当我们在Facebook中滚屏时,由于搜索栏隐藏的过程完全符合我们在移动手指时的操作直觉,我们通常难以注意到这一点;而Achvr的内容在移动时大大超出了我们在潜意识中对操作结果的预期,所以感觉很突兀。
有时,你不希望用户注意到某些东西,而有些时候正相反。这也引出了我们要讨论的第二类动效:
引人注目的动效
也许你已经猜到了,这类动效的主旨就是引导用户将注意力集中到某个地方,譬如一些你希望用户注意到的新功能。

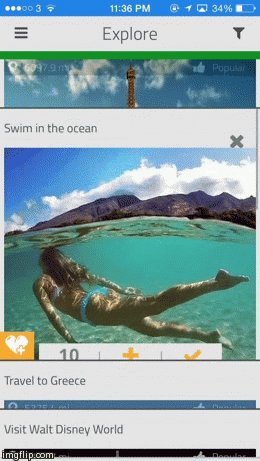
上面的动画图片演示的是Animoto Video Maker应用,我最喜欢用它来演示这类用以聚焦注意力的动效。为了避免使用新手教程一类累赘的东西,Animoto力图打造极其简单移动的界面,并通过动效来吸引用户的注意力,诠释操作方法。当用户进入上图演示的界面,突然看到面板在弹跳,便很难不去试着点开它看个究竟。

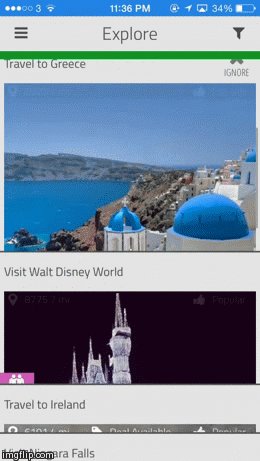
上图演示的是Jink应用的介绍界面。你的目光注意到哪里了?自然是动效。人们通常不会留意新应用的介绍界面,但我在Jink当中真的留意了。很多应用都试着让用户在这些界面里读一些简介文字,但Jink只是把文字作为诠释动画演示的辅助信息。
“天啊,看看我实现了怎样的效果!”几乎每个新开发者都会这样讲。这种感觉确实不坏,但也是很危险的。一开始你还不知道怎样呈现一个UI元素,突然间你可以让所有的东西都很炫酷的移来移去了。很久以前我也是这样的,而且如今也时常会陷入这种欲望当中。但是,我们必须时刻记得,你刚刚实现的漂亮动效,未必是真正必要的。记得考虑以下几点:
- 你有能力让UI元素动起来,不代表你应该这样做。
- 多数动效会天然的归类到“引人注目的动效”行列当中,这就意味着它们很容易将用户的注意力从那些真正重要的元素让移开。如果你不能确定某个动效是真正必要的,还是去掉吧。
- 如果有些东西必须动起来,问问你自己,这里的内容或功能是需要潜移默化的发生变化,还是需要用户立刻注意到?
- 找一个资深开发人员,问问他们的看法。你的朋友们如果知道这东西是你做的,通常会倾向于告诉你它真的很不错;但开发人员知道这些动效是怎样实现出来的,他们不会被表面的炫酷或创新所影响。
- 试着观察产品在实际情境中的表现。我强烈建议,不要只观察那些优秀的应用,糟糕的产品同样值得解读。好的应用能告诉你哪些东西可以为用户带来价值,差劲的应用可以让你知道哪些方式是根本行不通的。
- “潜移默化的动效”比“引人注目的动效”要难设计的多,记得多花些心思去钻研分析。
等下,关于...
你也许会说,那些传统的动效,例如界面的层级递进、变色、弹出、放大缩小等等,都是不同风格的动效呢,怎么会只能分为两类?我同意,这些动效每一个都可以单独拎出来探讨探讨,但我同样相信,从大体上讲,动效主要就是用来做两件事的:
- 以符合直觉的方式对用户的行为进行反馈响应。
- 吸引用户的注意力。
所以,以后我们都可以试着从这两个方向出发,来观察观察我们平时见到的各种应用产品是怎样打造动效的;针对这两方面的目标,其设计方案是否合理并值得学习。
Recommend
-
 35
35
近几年,越来越多的人把区块链技术视为未来最有前途的新技术之一。当下,关于加密货币和区块链如何改变世界经济已经有了很多的讨论。我们常说,尽管加密货币前景不可预测,但区块链将自岿然不动,继续引领未来。区块链将在潜移默化中改进...
-
 36
36
有问题,上知乎。知乎是中文互联网知名知识分享平台,以「知识连接一切」为愿景,致力于构建一个人人都可以便捷接入的知识分享网络,让人们便捷地与世界分享知识、经验和见解,发现更大的世界。
-
 28
28
该地块为修建港珠澳大桥人工填海形成,因此被称为“非同小可”的地块。
-
 15
15
近日,国资委对中央企业专职外部董事及11家企业外部董事进行最新一期任免。其中,国资任字〔2020〕32号显示:经研究,聘任李跃、孙玉德、段洪义为中国电信集团有限公司外部董事,聘期三年(自2020年3月至2023年2月);张学兵、邓志雄、高瑞
-
 34
34
近日,一篇 Science 社论文章梳理了近年来 AI 各子领域的进展,发现看似红红火火的领域实际上毫无进展。在人工智能技术风起云涌的今天,这篇文章的观点或许值得我们思考。
-
 5
5
编辑导读:“第二件半价”“开店钜惠”看到这些字眼,想要买买买的手是不是蠢蠢欲动了?看似低廉的价格,其实是诱惑你消费的套路。你可能赚了,但商家绝对不亏。本文作者通过列举生活中常见的现象,来分析“价格背后的谎言”,希望对你有帮助。
-
 6
6
联想ThinkPad全系列更新,最新成员ThinkPad X1 Titanium引人注目
-
 5
5
《深圳晚报》报道科技抗疫中的南山力量,普渡机器人引人注目-品玩 《深圳晚报》报道科技抗疫中的南山力量,普渡机器人引人注目 4月3日 新冠疫情是全人类共同面临的挑战,每一次反复都牵动着人们的心,3月份爆发的深圳疫情尤为如此。在各方力量...
-
 5
5
← AI 自行发现了替代版本的物理学majer @ 2022.07.31 , 17:17...
-
 6
6
掌握小红书文案技巧,打造引人注目的内容创作 达人测评 发布日...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK