How I make my GitHub Profile Interactive
source link: https://dev.to/heydrdev/how-i-make-my-github-profile-interactive-1bje
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
After commiting changes and editing for continuously four hours, I finally finished my GitHub Profile and... It's looking amazing 🤩 now.
I am not a creative person, but now I can say that I have something to show which I am proud 😎 of too.. Have a look 👇
(Open it in a new a tab ↗ )
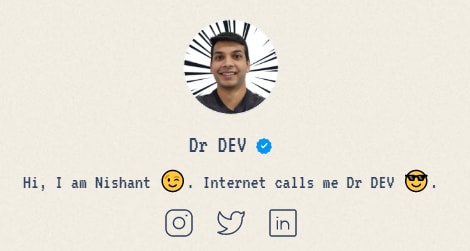
Hi, I am Nishant . Internet calls me Dr DEV .
About Me
I am a passionate Open Source Developer, who commits code at night and merges it in day. The only goal of my life is to fulfill my intellectual desire by reading, writing, twitting, teaching and making friends. I have a high interest in Mathematics, Physics, Algorithms, Economics and GeoPolitics.
I love to help others, so you can always reach out to me on Twitter @hyedrdev.
 Experience
Experience
Updating soon..
 My Blogs
My Blogs
I write blogs occasionally, and publish them everywhere . You can find best of them over here .
Publicaitons
Updating soon...
Projects
Updating soon...
My Tech Stack
Honors & awards
Liked my work, Support me here...
Isn't it looking interactive and creative. I know... Don't thank me now 😁.

What makes my profile interactive ❓
We call some element Interactive on our web page, which can response to our actions. For example
- Redirecting to another page after clicking the social media icons.
- Automatically updating latest list of blog on the page
and etc.. Here on my GitHub Profile there are 4 components that makes it interactive.
- 🖼 Banner
- 🔗 Social media icons with link
- 📝 List of my latest blog (which updated automatically)
- 🤪 The Living Emoji ❗
Today, In this article I will guide you how can also use such living emoji's in your GitHub Readme profiles/files. So Save this post right now.
How to use Living Emoji ❓
For embedding images markdown allows two ways
- Using Markdown Syntax

- Using HTML Syntax
<img src"image-address.png" align="center"/>
Here we are using the second method to embed our emojis. But.. Why the second method ?
Using second method GitHub allows us to do modification in the images (our emoji is an image). Like aligning the emoji using align tag. Fixing the size of emoji using height and width tag.
This will help to you to add emoji according to your way.
⚡ Now coming to the main part. I have created a repository ↗ where I have listed emojis that are interactive. These are the emojis that are publicaly made available by Telegram team.
I have made it simple for you, so that you can easily embed these emoji to you GitHub readme profile. All you need to do is to follow the below steps:
STEP 1: Copy and paste the below syntax to your Markdown file
<img src"https://raw.githubusercontent.com/heydrdev/devtools/main/emojis/telegram/<emoji-tag>.gif height="30" width="30" align="center" />
STEP 2: Replace <emoji-tag> with your preffered emoji-tag of choice form the ** below table**.
STEP 3: Paste your profile in the comments to show of to the community 😂
EMOJI TABLE
🚨 Attention: Some of the emojis may look big, because it's not rendered properly by the DEV.
🚨 When using in you GitHub profile, you can adjust the size using height and weight tags.
🚀 These just few... for more visit
emoji-tag |
emoji |
|---|---|
anguished-face |
 |
anxious-face-with-sweat |
 |
astonished-face |
 |
beaming-face-with-smiling-eyes |
 |
cold-face |
 |
confounded-face |
 |
confused-face |
 |
cowboy-hat-face |
 |
crying-face |
 |
🔖 You can save this project and Thank me now 🤣.
🤔 Let me know, what you think about.
🔥 Don't forget to follow me on GitHub @heydrdev. I going to start some really awesome projects so stay tuned 🔔.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK