

基于HarmonyOS的脑卒中患者延续性护理辅助系统
source link: https://os.51cto.com/article/713568.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

基于HarmonyOS的脑卒中患者延续性护理辅助系统-51CTO.COM

近年来,脑卒中是严重威胁人类健康的三大疾病之一,在我国年死亡人数超过200万,平均年增长速率超过8.7%,其中30%以上患者再次发病。
我们对脑卒中偏瘫患者面对的问题进行调查,发现目前针对脑卒中偏瘫患者的诊断主要通过量表进行,存在很大的主观因素,并且目前市场上的偏瘫康复辅助设备大多数比较大型,患者只能在医院进行康复护理,针对患者的早期预防和后期延续性护理没有科学有效的方法。
我们团队针对传统康复存在的问题,进行我们项目的研发,通过对患者步态数据的评估来帮助医生对患者病情进行诊断,让患者更好的了解自己的病情变化,病情康复可视化对患者前期预防和后期延续性护理至关重要,病情我们针对患者病情状况提供康复视频教程,帮助患者更科学的进行康复护理,我们项目从脑卒中偏瘫患者步态数据监测入手,对脑卒中偏瘫患者病情变化进行评估,对病人下肢康复动作进行指导,对病人心理状态进行关注。
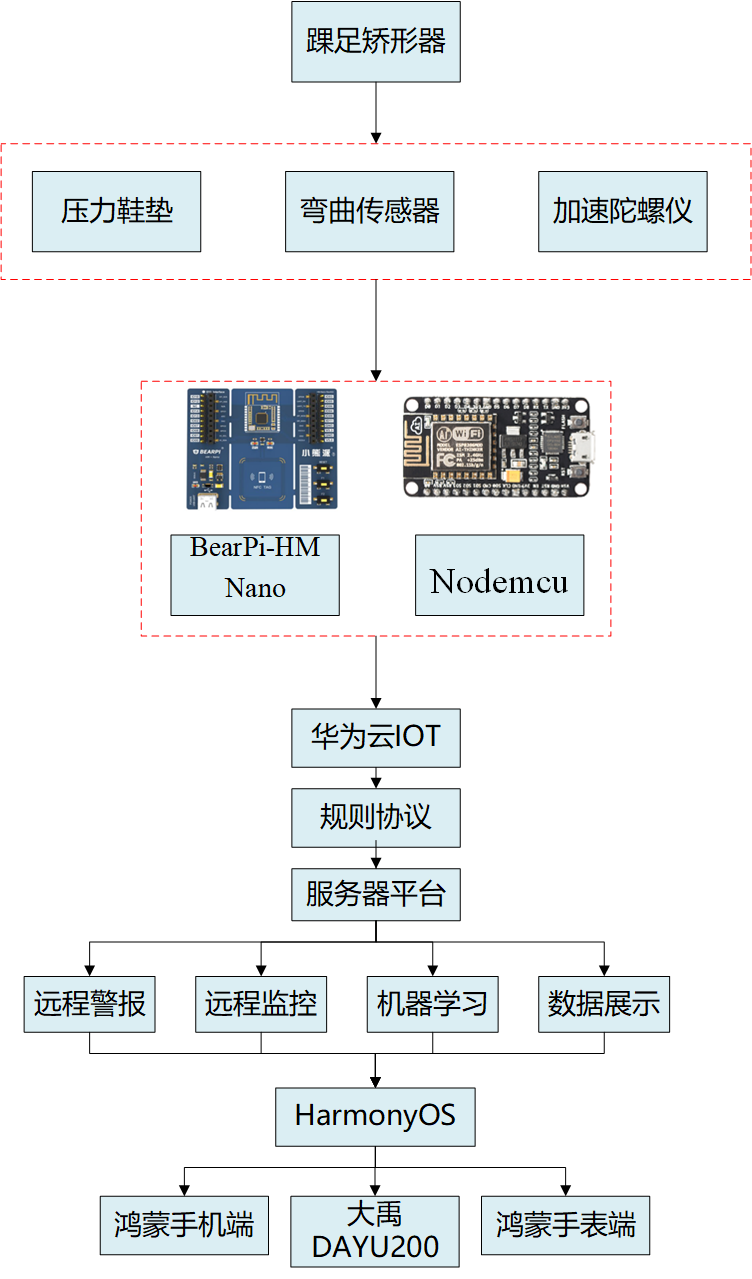
项目执行流程
我们依托硬件设备踝足矫形器来接收患者步态数据,并对患者异常动作进行矫正,通过WiFi将数据传输到华为云IOT平台,再将数据传输到华为云服务器后端,在后端实现数据的分析处理,并将处理后的数据传输到鸿蒙app和大禹DAYU200终端设备上,给患者做出反馈。

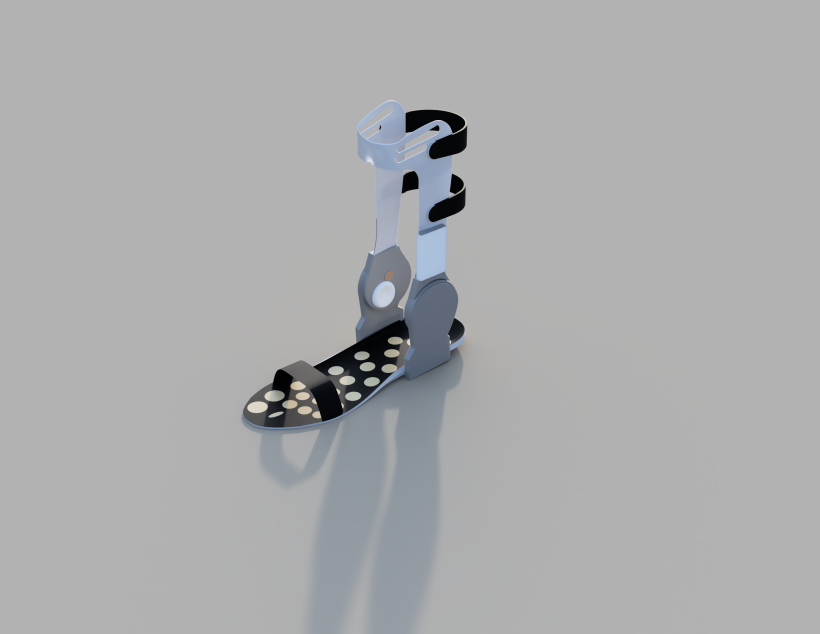
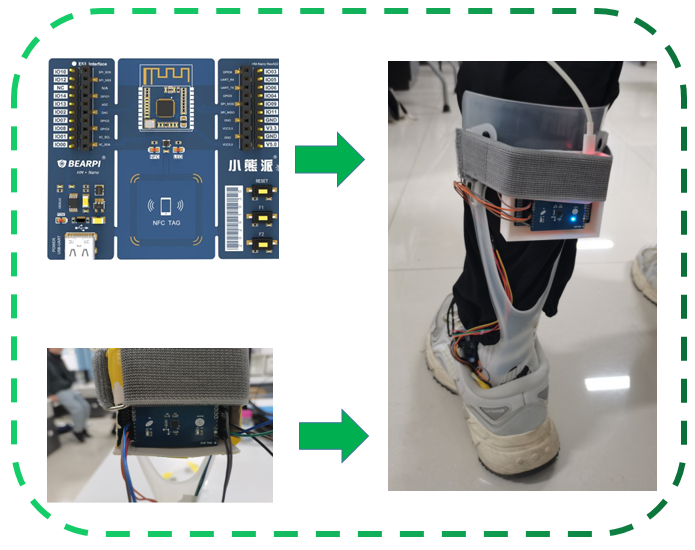
硬件产品设计
我们的硬件建模设计主要考虑到患者穿戴的舒适度和数据接收的准确性,给患者更好的使用体验。

我们的硬件设备,目前已经进行实际测试,并能够在终端设备上进行患者状况的反馈。

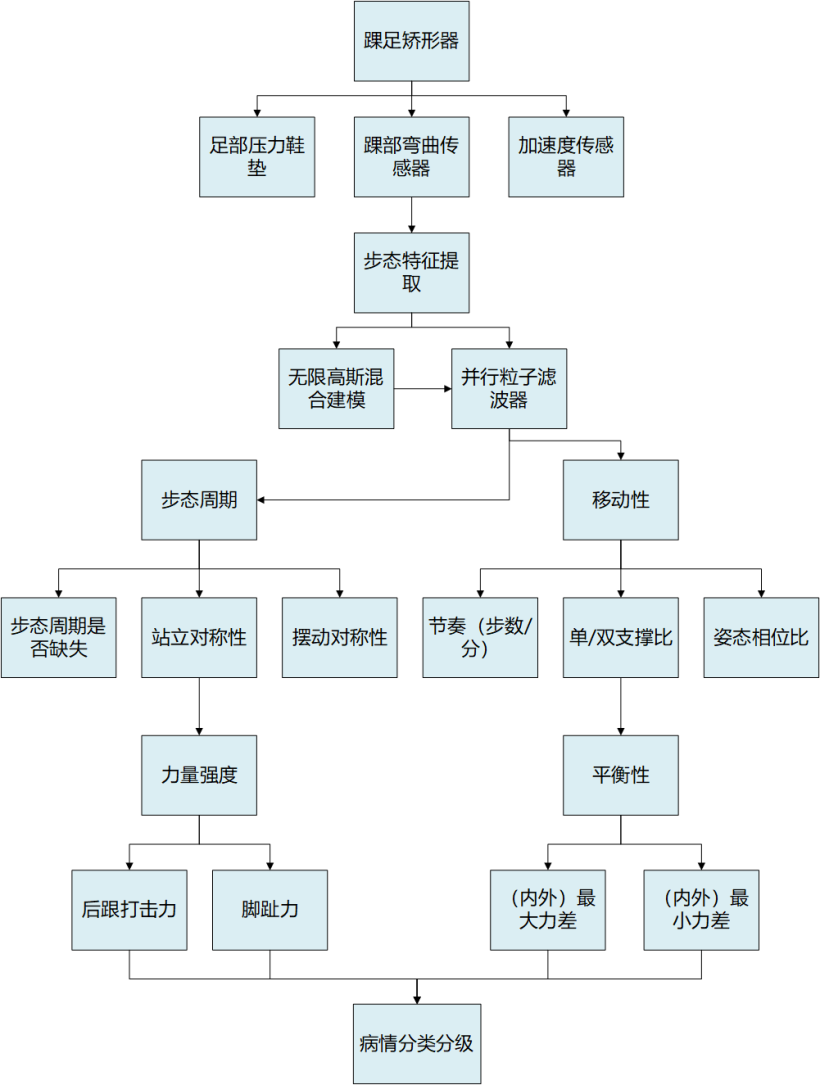
算法数据处理
我们采用的数据处理办法,在目前经常使用的阈值法上进行升级,进行数据的限幅和平均化处理,来确保足部数据更好的处理。针对足部压力数据的处理我们采用的主要是限幅滤波算法进行处理,将原本复杂的波数据进行合理的简化处理,更够更加清晰的得到想要的数据。

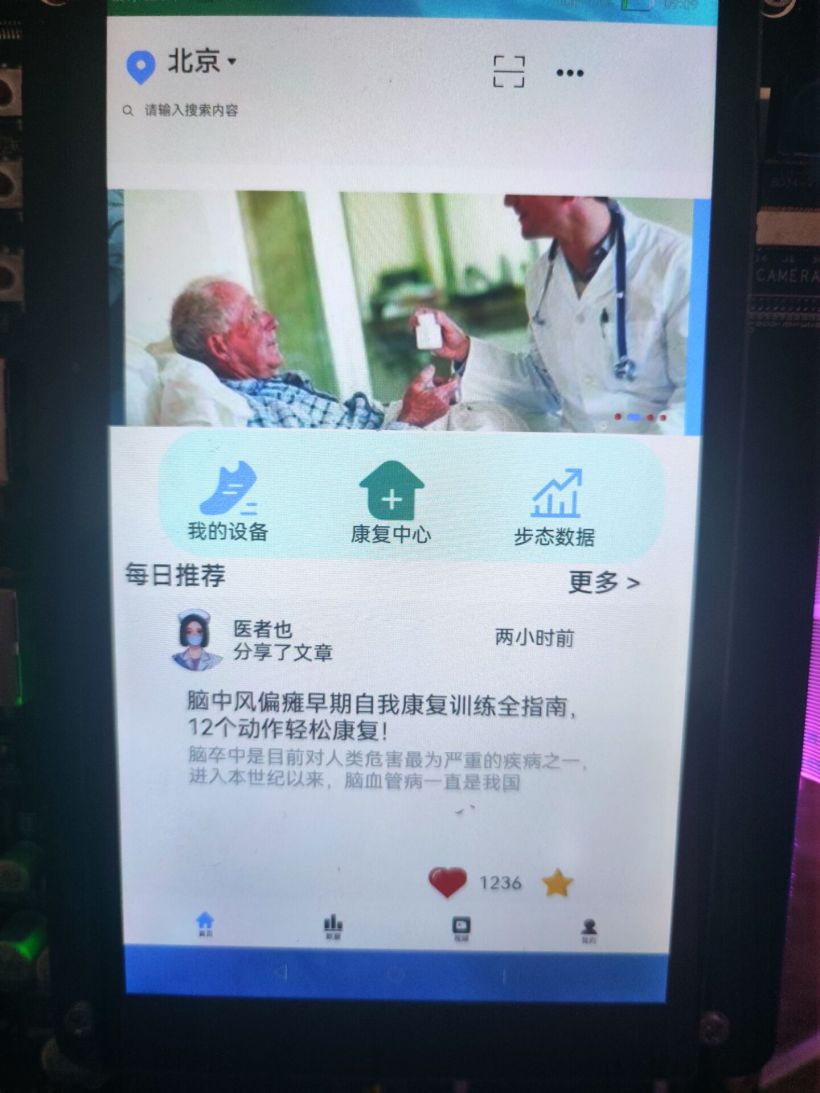
鸿蒙app反馈
通过鸿蒙手机端和手表端,给患者医生做出病情反馈。

我们康复守护者团队来自郑州轻工业大学梅科尔工作室,该项目核心成员主要有十人,项目成员来自多个专业,发挥各个专业的优势,共同进行我们项目的完善。

设备端核心功能开发
开发环境:open Harmony 3.1_Release- 开发板:dayu200

hml代码:
<element name="comp" src="../../components/tabbar/tabbar.hml"></element>
<div class='container'>
<div class='head'>
<div class="headcontent">
<image class="icon1" src="common/images/zhuye/dingwei.png"></image>
<select class="option1">
<option class="option1" value="bananaValue" >
郑州
</option>
<option class="option1" value="appleValue" selected="true">
北京
</option>
<option class="option1" value="pearValue">
上海
</option>
</select>
<image class="icon2" src="common/images/zhuye/saoyisao1.png" ></image>
<image class="icon3" src="common/images/zhuye/gengduo1.png"></image>
</div>
<search class="search" hint="请输入搜索内容" >
</search>
</div>
<div class='lunbotu'>
<swiper class="swiper" id="swiper" index="0" indicator="true" loop="true" digital="false" cachedsize="-1"
scrolleffect="spring" autoplay="true">
<div class = "swiperContent1" >
<image class='image1' src="common/images/modao.jpg"></image>
</div>
<div class = "swiperContent2">
<image class='image1' src="common/images/modao1.png"></image>
</div>
<div class = "swiperContent3">
<image class='image1' src="common/images/one.png"></image>
</div>
<div class = "swiperContent4">
<image class='image1' src="common/images/modao2.png"></image>
</div>
</swiper>
</div>
<div class="content">
<div class="content1">
<image class="icon4" src="common/images/zhuye/shoes.png" ></image>
<text class="text1">我的设备</text>
</div>
<div class="content2">
<image class="icon4" src="common/images/zhuye/kangfu.png" ></image>
<text class="text1">康复中心</text>
</div>
<div class="content3" onclick="clickitem3">
<image class="icon4" src="common/images/zhuye/shuju.png" ></image>
<text class="text1">步态数据</text>
</div>
</div>
<div class="more">
<text class='text2'>每日推荐</text>
<text class='text6'>更多 ></text>
</div>
<tabs class="tabs">
<tab-content scrollable="false" class="tab_content">
<div class="tab_contents">
<list class="list">
<list-item for="{{ contentList }}">
<div class="list_sum">
<div class="list_sum0">
<image class="list_img" src="{{ $item.img }}"></image>
<div class="list_txt">
<text class="list_name">{{$item.name}}</text>
<text class="list_share">{{$item.share}}</text>
</div>
<text class="list_date">{{$item.date}}</text>
</div>
<div class="list_sum1">
<text class="list_title">{{$item.title}}</text>
<text class="list_content">{{$item.content}}</text>
<image class="list_img1" src="{{$item.img1}}"></image>
</div>
<div class="list_sum2">
<image class="list_img2" src="{{$item.img2}}"></image>
<text class="list_txt1">{{$item.text}}</text>
<image class="list_img3" src="{{$item.img3}}"></image>
</div>
</div>
</list-item>
</list>
</div>
<div class="tab_contents"></div>
</tab-content>
</tabs>
<div class="ignore">
</div>
<comp index="0"></comp>
</div>JS代码:
export default {
data: {
contentList:[
{
img:'/common/images/main/touxiang1.png',
name:'医者也',
share:'分享了文章',
date:'两小时前',
title:'脑中风偏瘫早期自我康复训练全指南,12个动作轻松康复!',
content:'脑卒中是目前对人类危害最为严重的疾病之一,进入本世纪以来,脑血管病一直是我国',
img1:'',
img2:'/common/images/zhuye/dianzan.png',
text:'1236',
img3:'/common/images/zhuye/shoucang.png'
},
{
img:'/common/images/main/touxiang2.png',
name:'医心为你',
share:'分享了视频',
date:'一天前',
title:'患者和家属该如何自我锻炼呢?',
content:'',
img1:'/common/images/zhuye/tu.png',
img2:'/common/images/zhuye/dianzan1.png',
text:'5636',
img3:'/common/images/zhuye/shoucang.png'
},
{
img:'/common/images/main/touxiang3.png',
name:'医心呵护',
share:'分享了文章',
date:'两天前',
title:'脑中风偏瘫早期自我康复训练全指南,12个动作轻松康复!',
content:'脑卒中是目前对人类危害最为严重的疾病之一,进入本世纪以来,脑血管病一直是我国',
img1:'',
img2:'/common/images/zhuye/dianzan.png',
text:'6982',
img3:'/common/images/zhuye/shoucang1.png'
}],
},
}核心CSS代码:
.icon4{
margin-top: 5px;
margin-left: 25px;
width: 80px;
height: 80px;
}
.image2{
margin-top: 10px;
}
.tabs{
flex-direction: row;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.tab_bar{
width: 300px;
border-bottom: 1px solid rgba(0,0,0,0.05);
}
.tab_contents{
flex-direction: row;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
}
.tab_content{
flex-direction: row;
width: 100%;
height: 100%;
}
.list {
overscroll-effect: spring;
flex-direction: column;
margin-left: 15px;
margin-right: 15px;
margin-top: 10px;
width: 100%;
height: 700px;
}
.list_sum{
flex-direction: column;
border-bottom: 1px solid rgba(0,0,0,0.2);
margin-top: 15px;
border-radius: 15px;
border-left: 1px solid rgba(0,0,0,0.2);
width: 100%;
justify-content: center;
align-items: center;
}
.list_sum0{
flex-direction: row;
width: 600px;
}
.list_sum1{
margin-top: 20px;
width: 540px;
flex-direction: column;
}
.list_sum2{
flex-direction: row;
width: 500px;
}
.list_img {
margin-left: 5px;
border-radius: 50px;
width: 80px;
height: 80px;
}
.list_img1{
width: 500px;
height: 100px;
}
.list_img2{
margin-left: 290px;
object-fit: contain;
width: 50px;
height: 50px;
}
.list_img3{
margin-top: -2px;
margin-left: 20px;
width: 50px;
height: 50px;
}
.list_name {
font-size: 25px;
margin-left: 5px;
margin-top: -10px;
font-weight: 600;
}
.list_share{
font-size: 25px;
margin-left: 5px;
}
.list_txt{
flex-direction: column;
margin-top: 20px;
}
.list_txt1{
font-size: 25px;
margin-left: 15px;
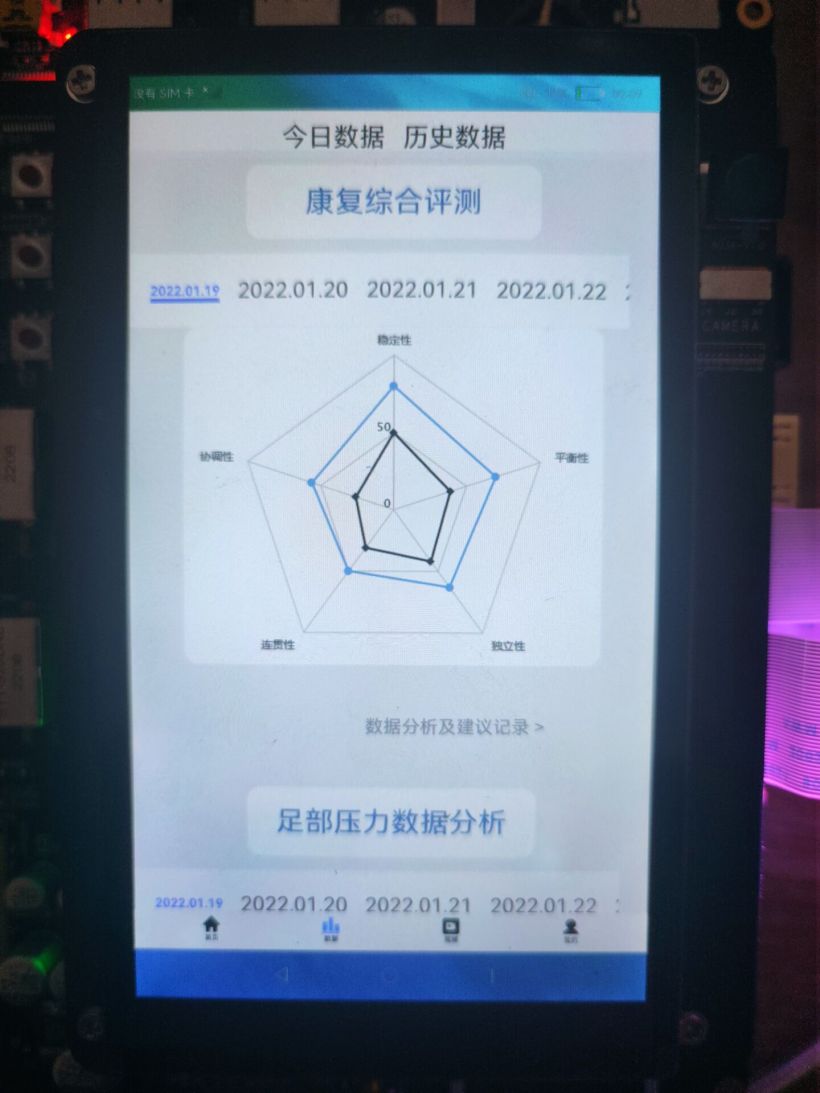
}康复情况反馈

hml代码:
<div class='container'>
<div class='body-up'>
<div class="tab-title">
<text class="tab-text">
康复综合评测
</text>
</div>
<tabs class='div-tabs'>
<tab-bar class="div-tab-bar" mode="scrollable" style="position : relative;">
<text class="txt-tab-bar" for="{{ subTabList }}">{{ $item }}</text>
</tab-bar>
<tab-content class='tab-content2'>
<div class='tab-contents2'>
<image class='imageup' src='/common/images/detail/detail1.png'></image>
</div>
<div class='tab-contents2'>
<image class='imageup' src='/common/images/2.2.png'></image>
</div>
<div class='tab-contents2'>
<image class='imageup' src='/common/images/3.3.png'></image>
</div>
<div class='tab-contents2'>
<image class='imageup' src='/common/images/2.2.png'></image>
</div>
<div class='tab-contents2'>
<image class='imageup' src='/common/images/3.3.png'></image>
</div>
</tab-content>
</tabs>
<div class="device">
<text class="device-text">
数据分析及建议记录 >
</text>
</div>
<div class="tab-title">
<text class="tab-text">
足部压力数据分析
</text>
</div>
<tabs class='div-tabs'>
<tab-bar class="div-tab-bar" mode="scrollable" style="position : relative;">
<text class="txt-tab-bar" for="{{ subTabList }}">{{ $item }}</text>
</tab-bar>
<tab-content class='tab-content2'>
<div class='tab-contents2'>
<image class='imageup' src='/common/images/detail/img_1.png'></image>
</div>
<div class='tab-contents2'>
<image class='imageup' src='/common/images/2.2.png'></image>
</div>
<div class='tab-contents2'>
<image class='imageup' src='/common/images/3.3.png'></image>
</div>
<div class='tab-contents2'>
<image class='imageup' src='/common/images/2.2.png'></image>
</div>
<div class='tab-contents2'>
<image class='imageup' src='/common/images/3.3.png'></image>
</div>
</tab-content>
</tabs>
</div>
<div style="height: 100px; width: 100%;">
</div>
</div>
</div>CSS代码:
.container {
flex-direction: column;
justify-content: flex-start;
background-color: #F8F8F8;
}
.head{
flex-direction: row;
height: 60px;
background-color: white;
border: 1px gray;
}
.back-con{
margin: 0 80 0 0 ;
}
.tab_bar{
width: 100%;
justify-content: center;
align-items: center;
}
.tabbar-text{
font-size: 35px;
margin-top: 30%;
}
.text-con{
margin: 10 10 0 0
}
.back{
height: 40px;
width: 40px;
margin:10 0 0 10;
}
.search{
border-bottom: 1px solid rgba(0,0,0,0.3);
border-left: 1px solid rgba(0,0,0,0.3);
background-color: #FAFAFA;
icon-height: 50px;
icon-width: 50px;
}
.body{
margin:5px;
flex-direction: column;
background-color: #FFFFFF;
}
.body-up{
flex-direction: column;
display: flex;
align-items: center;
}
.tab-title{
margin-top: 10px;
border-radius: 20px;
background-color: white;
width: 400px;
justify-content: center;
align-items: center;
height: 100px;
}
.tab-text{
color: #1085CE;
font-size: 40px;
width: 400px;
text-align: center;
}
.tab-content2{
width:570px;
height: 460px;
}
.tab-contents2{
width: 100%;
height: 100%;
}
.imageup{
border-radius: 20px;
border-bottom: 1px solid rgba(0,0,0,0.3);
border-left: 1px solid rgba(0,0,0,0.3);
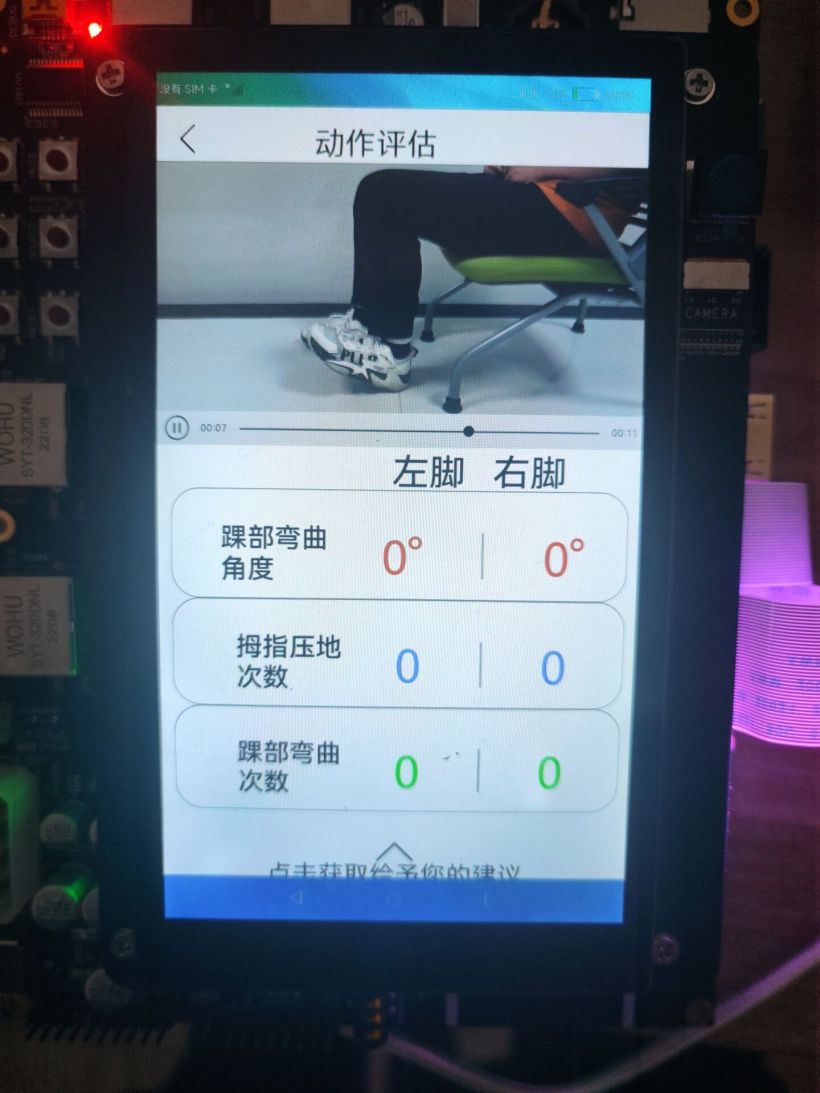
}康复动作监测

hml代码:
<div class="container">
<refresh refreshing="{{fresh}}" type="pulldown" onrefresh="refresh">
<div class='head' style="align-content: flex-start;align-items: flex-start;justify-content: flex-start;">
<image class='back' src='common/images/back.png' onclick="launch1"></image>
<text class="text1" style="text-overflow: ellipsis;text-align: center;margin-top: 25px;margin-left: 150px;">动作评估</text>
</div>
<!-- <div class="videodiv1">-->
<!-- <video>-->
<!-- </video>-->
<!-- </div>-->
<div style="justify-content: center;align-items: center;">
<video id='videoId' src='/common/images/video/step1.mp4' muted='false' autoplay='false' poster='/common/images/example.jpg'
controls="true" onprepared='preparedCallback' onstart='startCallback' onpause='pauseCallback'
onfinish='finishCallback' onerror='errorCallback' onseeking='seekingCallback' onseeked='seekedCallback'
ontimeupdate='timeupdateCallback' style="object-fit:fill; width:100%; height: 600px;"
onlongpress='change_fullscreenchange' onclick="change_start_pause" loop='true' starttime = '3'></video>
</div>
<div class="div1">
<text class="text2" style="text-align: center;position: relative;">左脚</text>
<text class="text3">右脚</text>
</div>
<div class="div5">
<div class="div2">
<div class="div3">
<text class="text4">踝部弯曲角度</text>
<text class="text5">{{lAngle}}°</text>
<image class="shuxian" src="common/images/shuxian.png"></image>
<text class="text5">{{rAngle}}°</text>
</div>
</div>
<div class="div4">
<div class="div3">
<text class="text4">拇指压地次数</text>
<text class="text6">{{lToe}}</text>
<image class="shuxian2" src="common/images/shuxian.png"></image>
<text class="text6">{{rToe}}</text>
</div>
</div>
<div class="div4">
<div class="div3">
<text class="text4">踝部弯曲次数</text>
<text class="text7">{{lBends}}</text>
<image class="shuxian2" src="common/images/shuxian.png"></image>
<text class="text7">{{rBends}}</text>
</div>
</div>
</div>
<div class="bottom" onclick="showPanel" style="justify-content: center;align-content: center;align-items: center;">
<image class="img" src="common/images/main/shangla.png"></image>
<text class="txt"> 点击获取给予您的建议</text>
</div>
<panel id="simplepanel" type="foldable" mode="half" onsizechange="changeMode" miniheight="200px">
<div class="panel-div">
<div class="inner-btn">
<image src="common/images/main/xiala.png" class="img1" onclick="closePanel">
</image>
</div>
<text class="device">{{device}}</text>
<div class="deviceContent">
<div class="title">
<text class="title1">康</text>
<text class="title2">复</text>
<text class="title3">建</text>
<text class="title4">议</text>
</div>
<div class="content">
<text>{{content}}</text>
</div>
</div>
</div>
</panel>
</refresh>
</div>JS代码:
import router from '@system.router';
import prompt from '@system.prompt';
import fetch from '@system.fetch';
export default {
data: {
device:'',
content:'',
fresh:false,
title: 'World',
lAngle:'0',
rAngle:'0',
lToe:'0',
rToe:'0',
lBends:'0',
rBends:'0'
},
Refresh () {
//发起网络请求
fetch.fetch({
url:`http://121.36.102.158:8000/personal_info/getData/`,//路径
//验证,转为字符串发给后台
responseType:"json", //请求的参数类型
method: "POST",
success:(resp)=>
{
var getdata2
var a
var getdata3
getdata2 = resp.data; //令获取到的数据赋给percent2
getdata3 = JSON.parse(getdata2) //从服务器请求 JSON 数据
a = Array(resp.data)
// console.log("返回的数据:"+this.percent2)//打印出数据
console.log("返回的数据:"+getdata2)//打印出数据
console.log("返回的数据:"+getdata3[0].b)//打印出数据
console.log("c:"+typeof(getdata2));
console.log("c:"+typeof(getdata3));
console.log("c:"+typeof(a));
console.log("c:"+resp.data.a);
console.log("c:"+a[0]);
console.log(this.rAngle);
this.lAngle = getdata3[0].a
this.rAngle = getdata3[0].b
this.lToe = getdata3[0].c
this.rToe = getdata3[0].d
this.lBends = getdata3[0].e
this.rBends = getdata3[0].f
if (getdata3[0].b >= "30") {
this.device="您的本次训练还有增长空间!",
this.content=" 给予你的增长建议:本次训练在踝部运动上已经接近正常水平,但是在拇指压地、压力值等各数据还不够理想。推荐您的训练方法为健侧踢球训练:在站立三分钟后,利用健侧部位完成踢球训练。"
}else if (getdata3[0].b < "30") {
this.device="您的本次训练没有达到最低训练要求!",
this.content=" 您可以在训练期间观看我们推荐的康复动作视频,辅助您进行相应的康复训练。根据我们提供的足部数据,对相应部位调整,并跟随手表软件的训练页面进行训练。"
}
},
fail:(resp)=>
{
this.percent2 = resp.data;
}
});
},
refresh: function (e) {
prompt.showToast({
message: '刷新中...'
})
var that = this;
that.fresh = e.refreshing;
setTimeout(function () {
that.fresh = false;
that.Refresh();
prompt.showToast({
message: '刷新完成!'
})
}, 2000)
},
showPanel() {
this.$element('simplepanel').show()
},
closePanel() {
this.$element('simplepanel').close()
},
changeMode(e) {
this.modeFlag = e.mode
},
launch1(){
router.push({
uri: 'pages/zhuye/zhuye'
});
},
onInit(){
this.device="您还没有进行康复训练哦!"
}
}核心CSS代码:
.txt{
font-size: 40px;
}
.img{
/* margin-left: 160px;*/
width: 60px;
height: 60px;
}
.panel-div{
display: flex;
align-items: center;
justify-content: center;
width: 800px;
flex-direction: column;
}<div class="container">
<toolbar class="tabbar">
<toolbar-item for="{{tabbarItems}}"
icon='{{$idx == index ? $item.simg : $item.img}}'
value='{{$item.name}}'
onclick="jump($idx)">
</toolbar-item>
</toolbar>
</div>import router from '@system.router';
import tabbarItems from '../../common/datas/tabbarItem.js'; /*底部栏目互相跳转页面设置*/
export default {
data:{
tabbarItems,
},
jump(index){
switch(index){
case 0:
router.push({
uri:'pages/zhuye/zhuye',
params:{
info:'这是路由传递的参数'
}
});
break;
case 1:
router.push({
uri:'pages/detail/detail',
params:{
info:'这是路由传递的参数'
}
});
break;
case 2:
router.push({
uri:'pages/index/index',
params:{
info:'这是路由传递的参数'
}
});
break;
case 3:
router.push({
uri:'pages/personalMain/personalMain',
params:{
info:'这是路由传递的参数'
}
});
break;
}
},
props:{
index:{
type: Number,
default(){
return 0;
}
}
},.tabbar{
position: fixed;
left: 0;
bottom: 0;
}Recommend
-
 67
67
在2018年的第一季度和第二季度,通过对FDA(美国食品和药物监督管理局)数据库1月-6月获得510(k)上市前通知的设备的筛选,动脉网整理了30款数字医疗产品。 和此前动脉网报道的2017、2016年的产品盘点无二致,针对糖尿病、心血...
-
 51
51
在杀毒软件日益完备的互联网中,那些大部分以加载系统启动项为主要攻击手段的的普通病毒和木马越来越难以攻破用户的防御屏障,但与此同时,有一些病毒却“剑走偏锋“,不仅绕过了杀毒软件的检测,还在隐藏自己的同时攻破了系统。这些病毒是...
-
 6
6
目录结构: 1、项目介绍 2、网络设计 3、数据采集 4、APP开发 5、APP...
-
 9
9
左心耳封堵能降低 房颤患者80%脑卒中风险 来源:
-
 10
10
ICRA2021| Intensity-SLAM:基于强度辅助的大规模环境定位和建图 Original...
-
 9
9
阅读时间大约4分钟(1254字) ...
-
 12
12
...
-
 6
6
现代且专业的患者临床智能护理应用程序UI套件 10月 21, 2022 发表于: 优秀设计资源....
-
 12
12
“AI+康复”成行业新风向,安杰莱科技让卒中偏瘫患者“有尊严地活着” 作者:FYQ 发布时间: 2023-03-31 15:30
-
 11
11
强生医疗科技脑卒中整体解决方案上市2023/04/27 14:11|By
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK