A Complete Timeline Guide For Web App Development | 2022-23
source link: https://www.valuecoders.com/blog/technology-and-apps/a-complete-timeline-guide-for-web-app-development/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
A Complete Timeline Guide For Web App Development | 2022-23

In today’s digital age, having a solid online presence is more important than ever. Investment in a web app development strategy has become essential to help your business stand out from the crowd.
You might stick with some questions hitting your mind such as:
- From where do you start?
- Which company is best to hire web app developers in India?’
- How long does it take to build a web application?
- Is it worth outsourcing the project or hiring dedicated teams?
Therefore, I have outlined a complete timeline for web app development, so you can easily plan and execute your strategy.
Key Web App Development Stats To Keep In Mind:

The web app development market is expected to grow from $160 billion in 2018 to $265 billion by 2023, at a CAGR of 10.1% (Source: MarketsandMarkets)
The top 5 web development frameworks are React, Angular, Vue.js, Laravel, and Express (Source: StackShare)
The best web app development tools are Visual Studio Code, WebStorm, Sublime Text, Atom, and Adobe Dreamweaver (Source: Capterra)
The top 5 web app development trends are Progressive Web Apps, Chatbots, Motion UI, Single-page Applications, and Responsive Web Design (Source: DZone)
Why Do Businesses Need Web Apps?
Web apps have become an essential part of businesses in the modern world. They can provide various benefits and advantages, from increased efficiency and productivity to greater visibility and reach. Here are four key reasons why your business needs a web app:
- Increased reach and visibility: A web app gives your business a wider audience reach, as anyone with an internet connection can access it. It is vital for companies willing to expand their global presence.
- Improved customer engagement: A web app allows you to provide a more interactive and engaging experience for your customers. It leads to improved customer satisfaction and loyalty.
- Enhanced efficiency and productivity: A web application helps streamline your business processes, making them more efficient and productive. It further saves your time and money in the long run.
- Increased competitive advantage: A web app gives you a competitive edge over other businesses in your industry. It offers you unique and innovative features that your competitors may be unable to match.
If you want to stay ahead of the competition, it’s time to invest in a web app for your business. Hire web app developers from top companies today.
How Many Hours Does It Take To Develop A Web App?
A lot of factors can affect the answer to the question “how long does it take to build a web app”. The app’s size and complexity, the development team’s experience, and even the tools and technologies play a crucial role in building a web app.
According to data from Statista, the average time to develop a web app is around 18 weeks. This includes the time it takes to build the app, test it, and launch it.
Of course, this is just an average. Some apps can be built in weeks, while others can take months or even years to develop. Moreover, it will depend on the factors discussed above.
One thing to remember is that the development process is often iterative. The team builds a version of the app, tests it, finds problems, and then goes back and fix them. This cycle repeats itself multiple times before the app’s final version is ready for launch.
Web Application Types & Estimate Time For Each

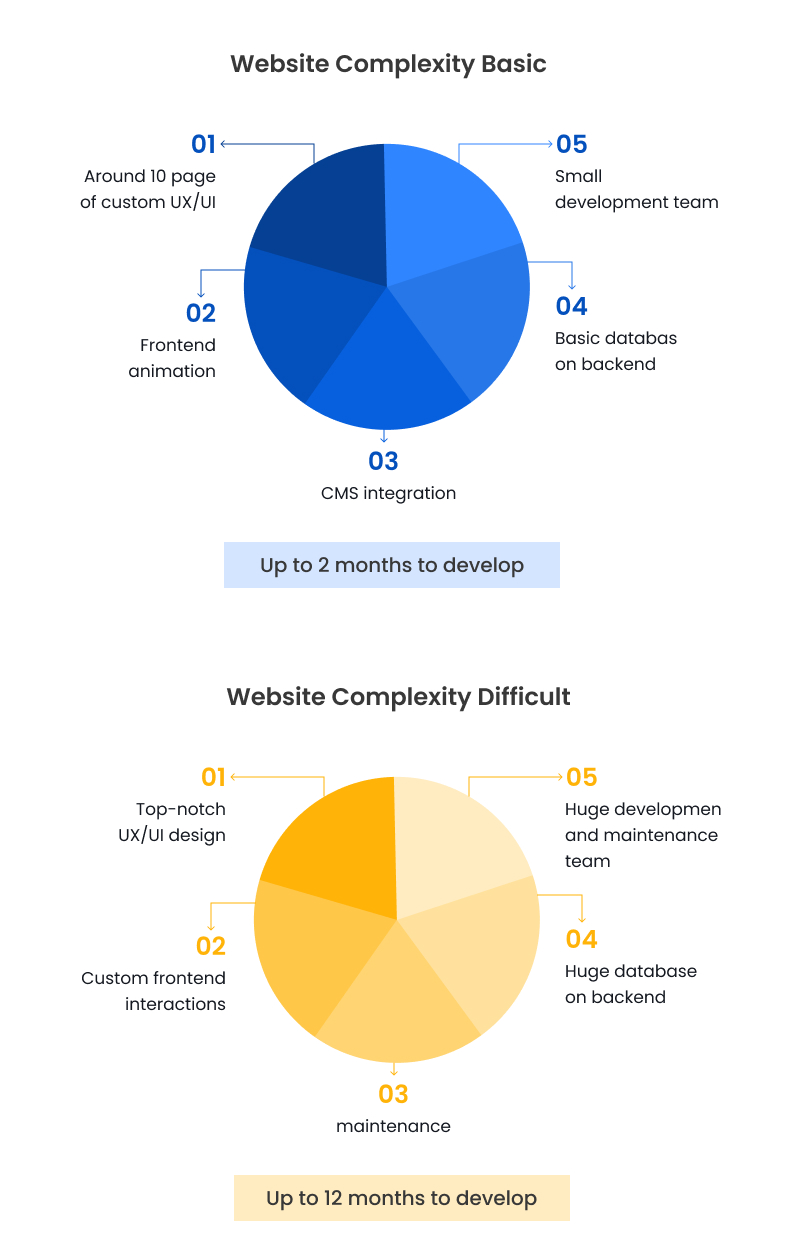
As per complexity level:
Simple App Development 2-4 months
Average App Development 4-6 months
Complex App Development 9+ months
Have a quick view of the brief timeline for web app development:
Phase 1: Planning and Discovery
The first phase of any web app development project is planning and discovery. The web development team works to understand the project’s scope and identify the requirements. This phase can take a few weeks to months, depending on the size and complexity of the app.
Phase 2: Design and Development
After the planning and discovery phase, it’s time to start designing and developing the app. It is typically the most prolonged project phase and can take several months to complete.
Phase 3: Testing and Launch
Once the app is designed and developed, it’s time for testing. The team ensures everything is working as it should before launching the app. Testing can take a few weeks to a few months, depending on the size and complexity of the app.
Phase 4: Maintenance and Updates
After launch, the team continues to work on maintenance and updates. This includes fixing bugs, adding new features, and anything else needed to keep the app running smoothly. This phase can last as long as the app is in use.
Also Read: 20 Incredible Web Application Ideas for a Successful Online Business
Factors That Impact The Web App Development Timeline
Several factors impact the complete web app development timeline. It includes the complexity of your app, the size of your development team, and what type of functionality you’re building impacts how long it takes to build your web app.
Even if you have an estimate in mind, knowing what other factors are at play and how they might affect your timeline when creating a web app is helpful.
Complexity of an Idea
A complex idea takes longer to develop, while you can create a simpler idea relatively quickly. The level of complexity also impacts the amount of testing and debugging, which can further move the timeline. The more complex an idea is, the longer it will take to develop a web app.
Size of the project
The size of your project will determine how much work you have to do yourself and how much time (and money) you’ll spend on outsourcing. Small tasks complete in around 30 days, but most web applications fall into an intermediate size range, where completion takes 90–180 days.
Type of the project
Is your project intended for desktop or mobile platforms?
Are there design considerations involved with your project?
Is your project social-media-based?
What technology is your team most familiar with?
Depending on your choice, you may need to learn different programming languages or use unique frameworks. Creating an interactive web application for Facebook, Twitter, or another popular platform requires other programming languages and design philosophies than building an enterprise business application.
Choosing what software and tools your team will use significantly reduces costs but also risk causing delays if everyone isn’t well versed in them yet.
Duration between planning and implementation
That’s a vast chasm of time! Most plans are strategic and vague, mostly high-level initiatives. After you start implementing your plan, you realize you need more attention.
To get through your business plan as quickly as possible, focus on only the things essential for immediate action. If you don’t need something, put it in the future considerations section and move on.
Programming language choice
It should be no surprise, but programming language choice dramatically affects how long your project will take. If you select an obscure or less-common programming language, you’ll need to find web app developers with experience in that language. This process can delay launch time.
By contrast, more popular programming languages (like PHP) are more accessible for developers to learn independently—meaning you can hire independent contractors more quickly and at less cost.
Development team size and experience
Before developing a new product or service, one of your primary considerations is how many people you need on your team and what qualifications they should have.
While there are some guidelines for working with developers (for example, you’ll want someone who knows Ruby on Rails if you’re building an iOS app), it all depends on what product or service you’re looking to develop.
Test coverage
Test coverage is integral to quality assurance, but you can’t test your product to death. Focus on finding bugs at all stages of development; don’t be afraid to do exploratory testing or think about how you would use your product.
With time, you’ll get a feel for how much thoroughness is required in each stage and how much time you need to allocate for thorough testing. At any rate, it pays off to over-test; bugs found during QA are more manageable (and cheaper) than bugs found once live.
Quality requirements
It’s tempting to skimp on product quality, especially when racing against time or keeping costs low. However, sound quality isn’t something you should scrimp on when building your product; it will only cause more headaches in later stages of development.
For example, suppose your application needs constant bug fixes because of poor code quality, or you spend hours upon hours debugging and making edits due to inadequate specifications. In that case, you’ll find yourself with limited time for final user testing and overall marketing efforts—leaving you with little success in launching your product.
To prevent headaches down the road, implement a high-quality process from start to finish.
Also Read: Top 10 Web Application Development Trends To Look In 2022
Web App Development Timeline And Stages (A Complete Overview)

Img src: Google
Ideation & Planning
The “Ideation & Planning” stage in web app development is about developing ideas and planning how to turn those ideas into reality. You start thinking about what your web app will do, its features, and how to build it.
This is a crucial stage because it’s where you start to determine whether your idea is feasible and worth pursuing. You also better understand your project’s scope and what will be required to bring it to life.
Here are some things to keep in mind during the Ideation & Planning stage if you’re working on a web app development project:
- Define the purpose of your web app. What are you trying to achieve with it?
- Identify your target audience. Who will be using your web app?
- Sketch out the critical features of your web app. What will it be able to do?
- Create a roadmap for development. What steps will you need to take to build your web app?
- Conduct market research. Is there a demand for your web app? Are there any similar products already on the market?
- Make sure you have the necessary resources in place. Do you have the skills and knowledge required to develop your web app? Do you have access to the right tools and technologies?
- Create a budget and timeline for your project. How much money do you have to spend on development? How long do you have to get the web app up and running?
By taking the time to plan out your web app development project carefully, you’ll be setting yourself up for success. So don’t skimp on this stage of the process!
Design & Prototyping
Once you have a clear idea of what you want your web app to look like and do, it’s time to start designing it and creating a prototype.
Design and prototyping is the process of creating a web app prototype. This usually involves creating mockups and wireframes used to create a working model of the app. The prototype can test various aspects of the app, such as usability and functionality. Once the prototype is complete, it works as a template for developing the actual web app.
The first step in design and prototyping is to create a wireframe. A wireframe is a high-level blueprint of the app that shows the overall layout and structure. It determines the placement of elements on each page and establishes the navigation flow between pages. Wireframes can be created using paper and pencil or with specialized software such as Balsamiq Mockups.
Once the wireframe is complete, it can be used to create mockups. Mockups are more detailed versions of the wireframe that show how the app will look and feel. They can be made using Photoshop, Sketch, or other similar software.
After developing mockups, an app prototype is created by implementing HTML, CSS, JavaScript, or Adobe XD. Thoroughly test the prototype to ensure every aspect of the app works properly.
Once the prototype is complete, it works as a template for developing the actual web app. This involves coding the frontend and backend of the app and integrating it with any third-party services that are needed. Once the web app is complete, it should be tested thoroughly to ensure it functions correctly.
Design and prototyping allow you to create a working app model before coding it. This saves a lot of time and effort, enabling you to test various aspects of the app before making any changes to the code. The prototype should be as close to the final product as possible to work as a template for development.
Development & testing
This is where you start building the web app, including coding and testing it to ensure everything works.
The development stage is where you’ll build the web app. This involves both backend development ( coding the functionality of the web app) and frontend development ( designing the user interface and interactivity).
Frontend development is responsible for the client-side of web app development and focuses on creating the application’s user interface and visual elements.
Backend development refers to the server-side of web app development and is responsible for housing the data and business logic of the application. This includes developing APIs to access data, as well as coding the functionality of the web app itself.
Once the web app is built, it’s essential to test it thoroughly to ensure everything is working as it should. Finally, once the web app is complete and thoroughly tested, you can deploy it for others. This stage involves setting up the web server and database (if needed) and ensuring the web app is accessible to everyone who needs to use it.
Also Read: How Long Does It Take to Build a Mobile App In 2022: A Complete Breakdown
Launch and ongoing maintenance
After completing your web app’s development, it’s time to launch it. This stage includes ensuring your web app is ready for public use and implementing any necessary maintenance measures.
To prepare for launch, you’ll need to test your web app thoroughly. This includes ensuring that all functionality works as intended and that there are no significant security vulnerabilities. This stage of web app development involves a lot of essential steps, including:
- Setting up your web server
- Installing your web app
- Configuring your web app
- Testing your web app
- Launching your web app
- Monitoring your web app for errors and issues
- Updating your web app as new versions are released
- Backups
- Security
Once you’re confident that your web app is ready for launch, you’ll need to set up a web server and deploy the code.
Your web app will need constant monitoring once it goes live. Make sure to work out a plan for ongoing maintenance and updates and what steps are required if an unforeseen problem occurs.
How To Save Time And Budget During Web App Development?
Building a web app can be a time-consuming and expensive process. However, there are ways to save time and budget during web app development. Here are a few tips:
- Plan your development process carefully. Planning can help you avoid potential pitfalls and save time in the long run.
- Use existing frameworks and libraries. Using existing frameworks and libraries can help you save time and money by avoiding reinventing the wheel.
- Optimize your code for performance. Optimizing your code can help you improve your app’s performance and make it more efficient.
- Keep your app simple. A complex app can take longer to develop and be more expensive to maintain. Simplicity can help you save time and money.
- Test your app thoroughly. Thorough testing can help you find and fix bugs before your app is available for download.
Following these tips can help you save time and budget during web app development. Plan carefully, use existing resources, optimize your code, keep it simple, and test thoroughly to build a successful web app.
Some snapshots of Web Apps Developed By Valuecoders



Conclusion
A web app offers businesses an online presence to reach new customers and grow further. Such web apps make it easy for customers to purchase products and services, thus making the customer’s experience more enjoyable.
Moreover, developing a web app does not have to be expensive or time-consuming if you follow the right steps. Planning and using the right tools and resources can save time and budget during the development process.
Are you ready to build your own web app? Outsource your next project to a reliable website app development company like ValueCoders. It is one of the premier custom web application development firms in India.
ValueCoders work closely with clients from all over the globe – both entrepreneurs and enterprises alike – giving them the edge they need when delivering innovative solutions across various industries, including healthcare, education, marketing, fintech, and ecommerce.
Contact us today for more information!
FREQUENTLY ASKED QUESTIONS
1. What are the 5 phases of the web app development process?
The 5 phases of the web app development process are:
- Planning & Requirements Gathering
- Design
- Development
- Testing & Deployment
- Maintenance
2. How are web applications developed?
Web applications are developed by writing code in a text editor and then launching the application in a web browser.
The code uses HTML (HyperText Markup Language), which specifies its final display. CSS (Cascading Style Sheets)styles the HTML code, and JavaScript add interactivity to the web page.
3. How long does it take to develop a web app in hours?
If you’re wondering how long it takes to develop a web app in hours, the answer is it depends. Many factors go into development time, including the project’s scope, the team’s size, and the level of experience.
Typically, a small team can develop a basic web app anywhere from two to four weeks. Of course, this is working day and night – there’s no such thing as weekends or holidays when you’re on a tight deadline!
It will take longer if you’re looking for something more complex or feature-rich. Six to twelve weeks is not uncommon for a larger project.
4. What is the best programming language for web applications?
The best programming language for web applications depends on the project’s specific requirements. However, some popular choices for web app development include Python, PHP, Ruby on Rails, and Java. Each of these languages has its strengths and weaknesses, so it’s essential to choose the one that’s best suited for your project.
5. What is the best technology to build a web application?
You can use a few different technologies such as PHP, Ruby on Rails and ASP.Net for web app development.
Each of these technologies has its strengths and weaknesses and you need to decide which one is right for your project. For example, PHP might be a good choice if you’re looking for a more flexible and customizable platform. Ruby on Rails or ASP.Net turns out to be a better pick for a more friendly and easy to learn platform.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK