

Tips for Designing Layout
source link: https://uxplanet.org/tips-for-designing-layout-9ebba7ec6fd0
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Tips for Designing Layout
Learn to Design Layout with Simple Design Tips.

The layout is the most important thing for any website or app as it allows the designer to put the information or content in a way that users can understand it easily. Making a better layout means you can now effectively provide the information to the user. Let’s Learn some of the tips that will help you build better layouts for your next design.
1. Prioritize Important Content

Prioritize the important content, by making it bigger, brighter, and bold. By making the content that is important or critical for users to see, you’re helping your user with the scrolls and useless button taps to go to the information they’re looking for. This is important for layout designing.

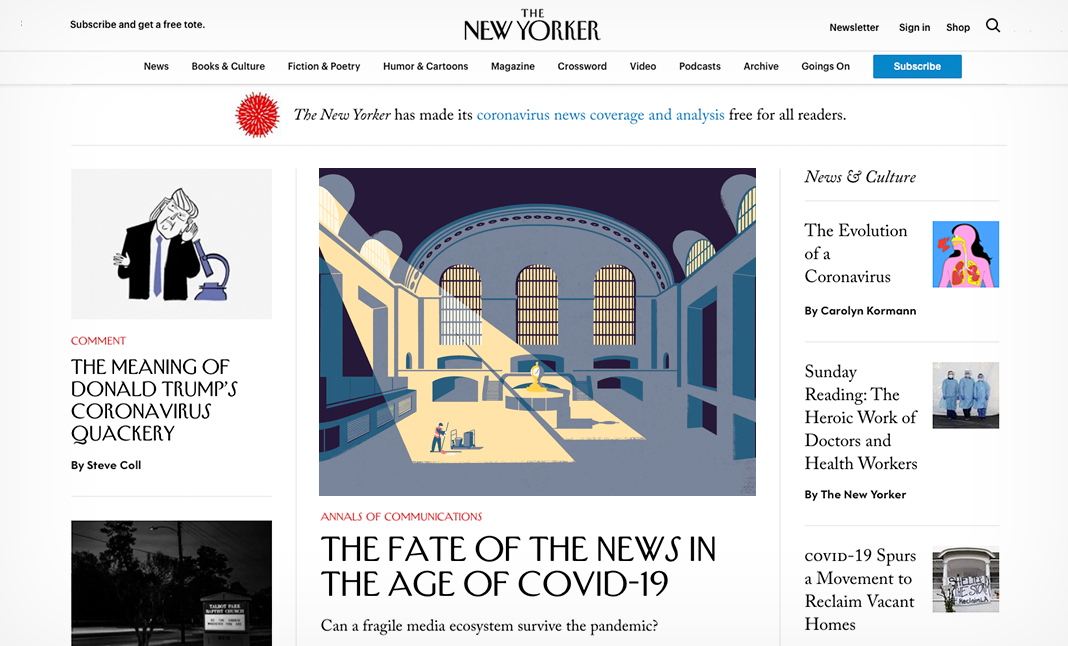
The New Yorker website shows how to design a layout where you can prioritize the important content, in this case, articles.
2. Maintain Visual Hierarchy

Visual hierarchy of the layout is important, basically visual hierarchy means the hierarchy or the way of listing the content in order. This order of content makes the user understand things way easier.

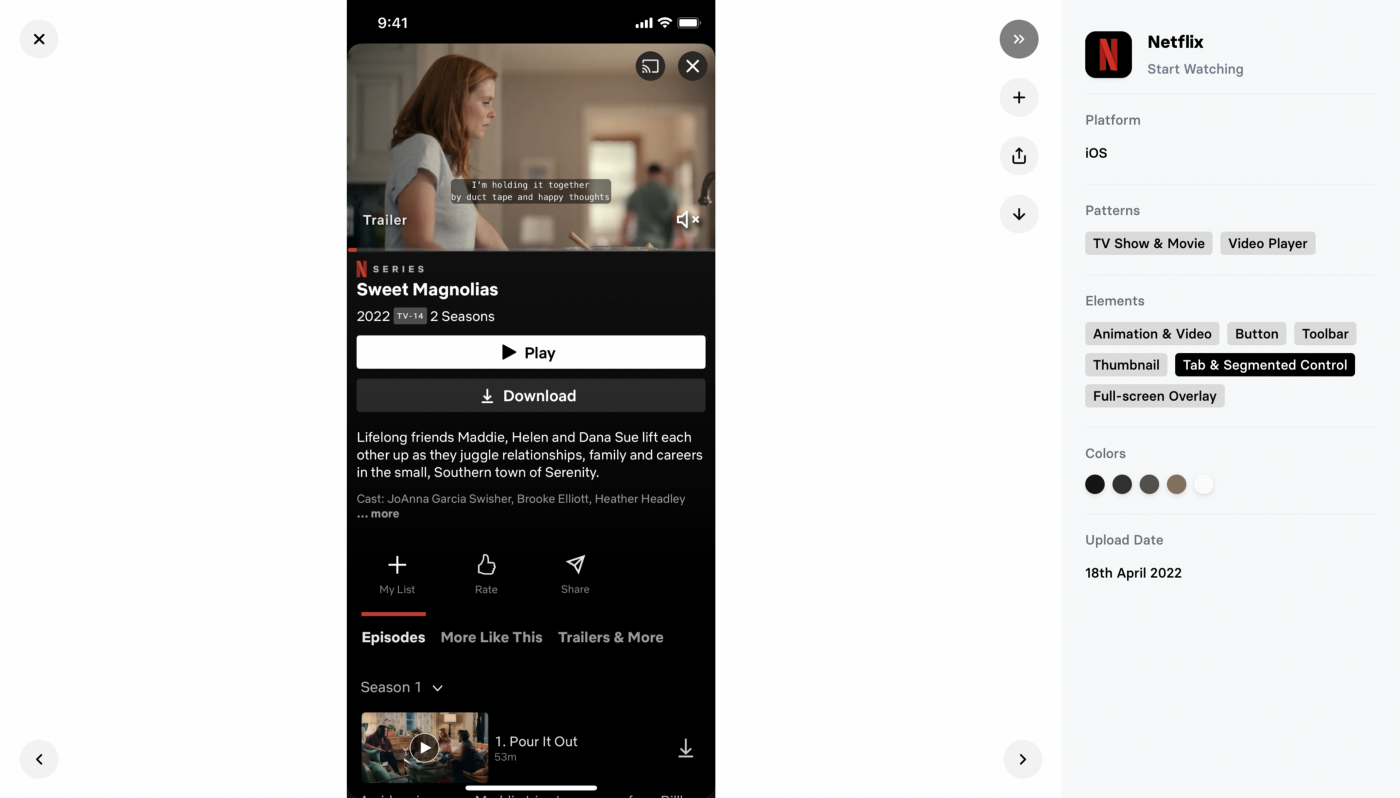
Netflix maintains the visual hierarchy in its layout. When you see the screen you first look at the trailer, then the play button, then the episodes, etc.
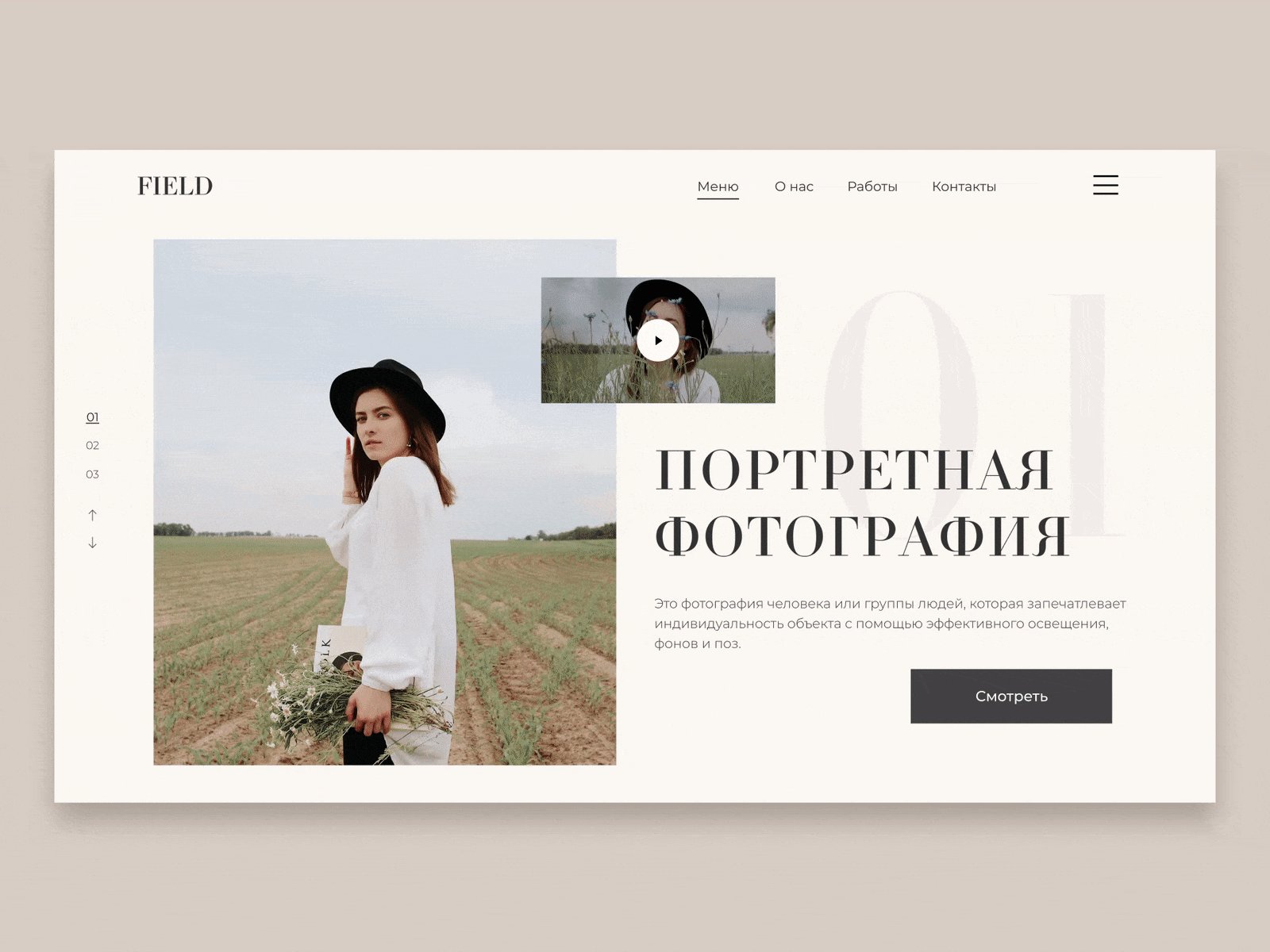
3. Use Asymmetric Layouts

There are two types of design, symmetric and asymmetric. The symmetric layout is defined as the design where both left and right sides seem alike, on the other hand, the asymmetric layout is defined as the layout where both left and right sides of the design are uneven.

https://dribbble.com/shots/8499798-Asymmetric-Composition
This design shows how you can design asymmetric design and still make the design attractive and useful. This is all about layout design choice.
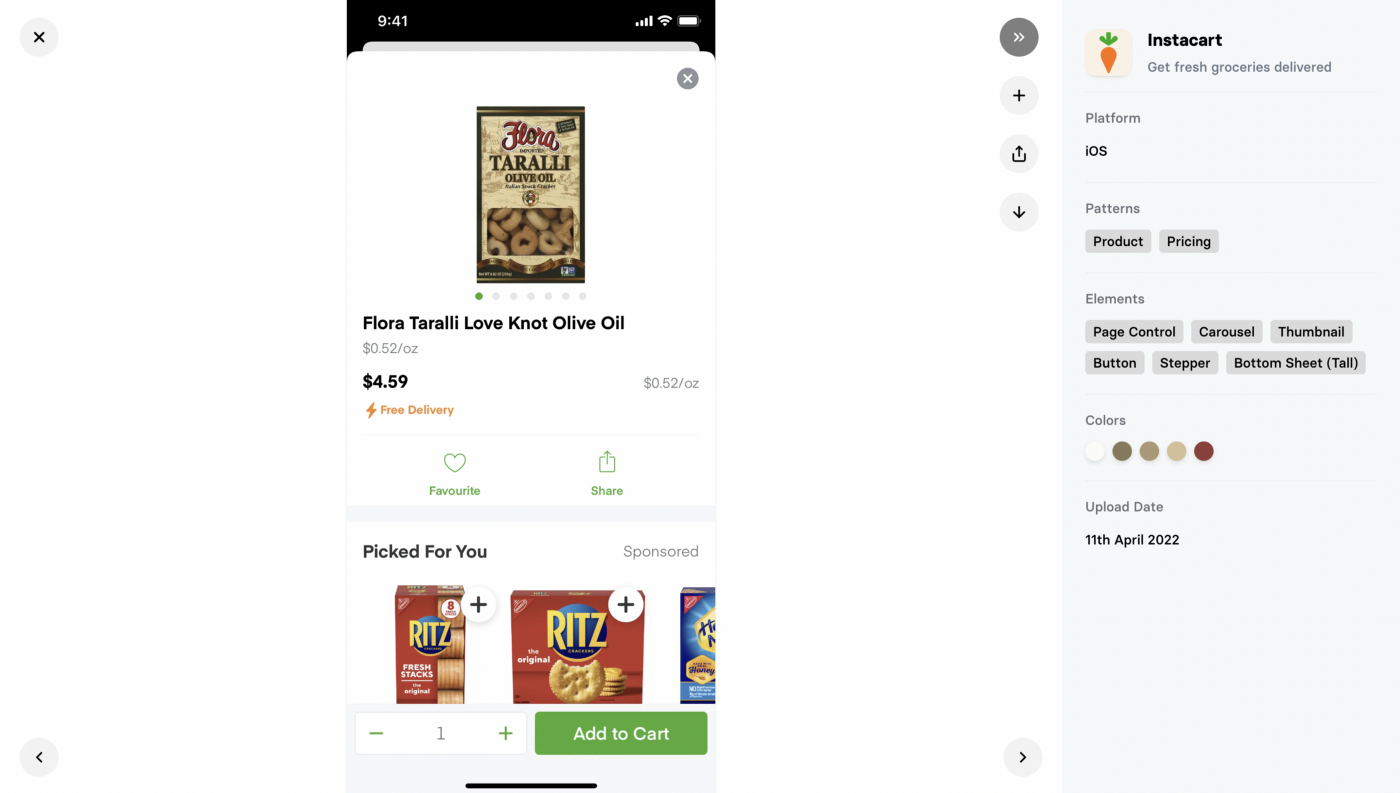
4. Use Spacing

Spacing between layouts is crucial as it allows you to separate one layout from another as there can be different layouts on one page or screen and by using the spacing you can differentiate the layout which follows Law of Proximity.

https://mobbin.com/screens/568a9492-a9c4-4569-89ac-d59e104ad447
In the above Instacart app, you can see the spacing clearly which helps in dividing two different layouts for better clarity of design.
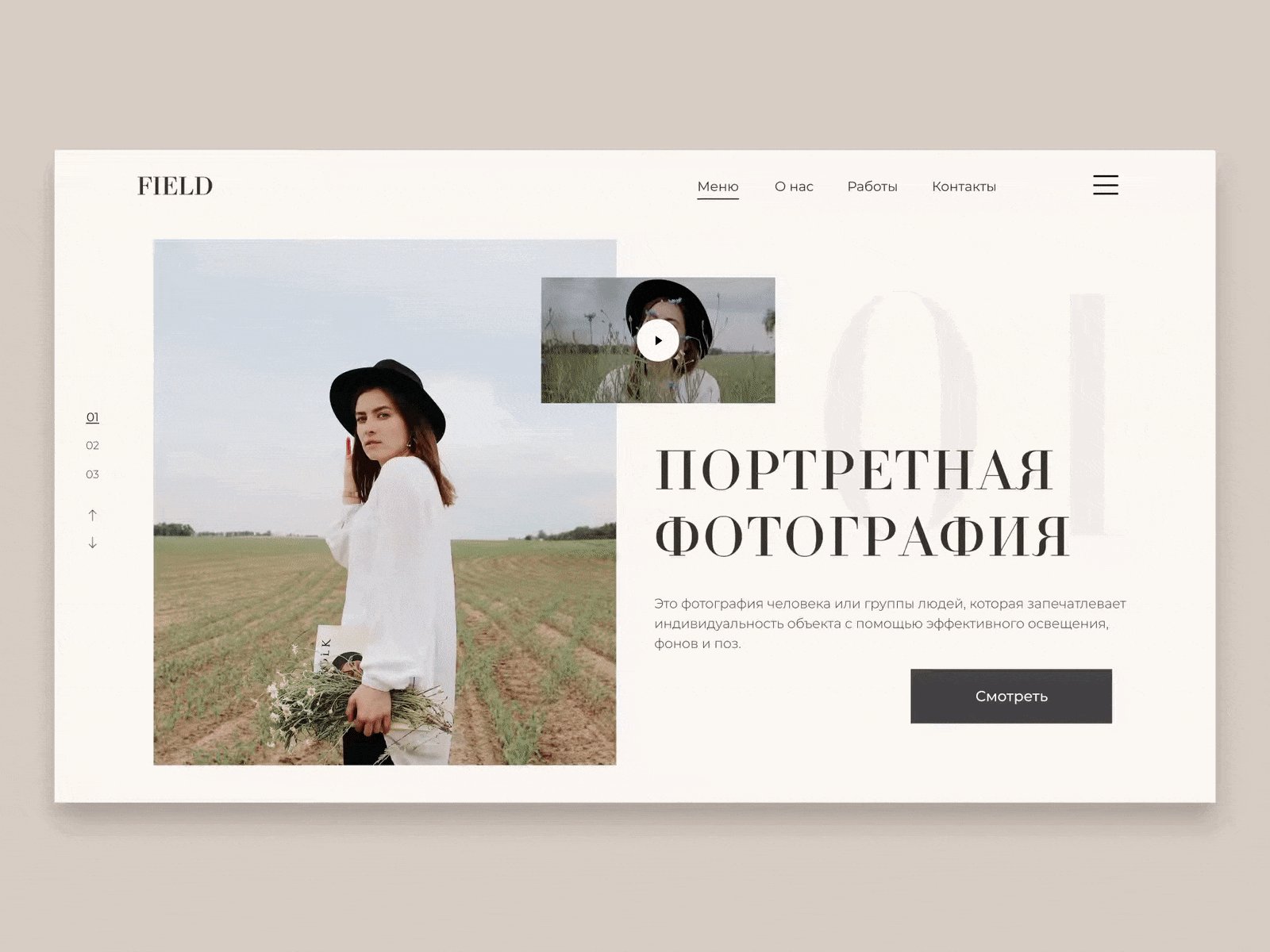
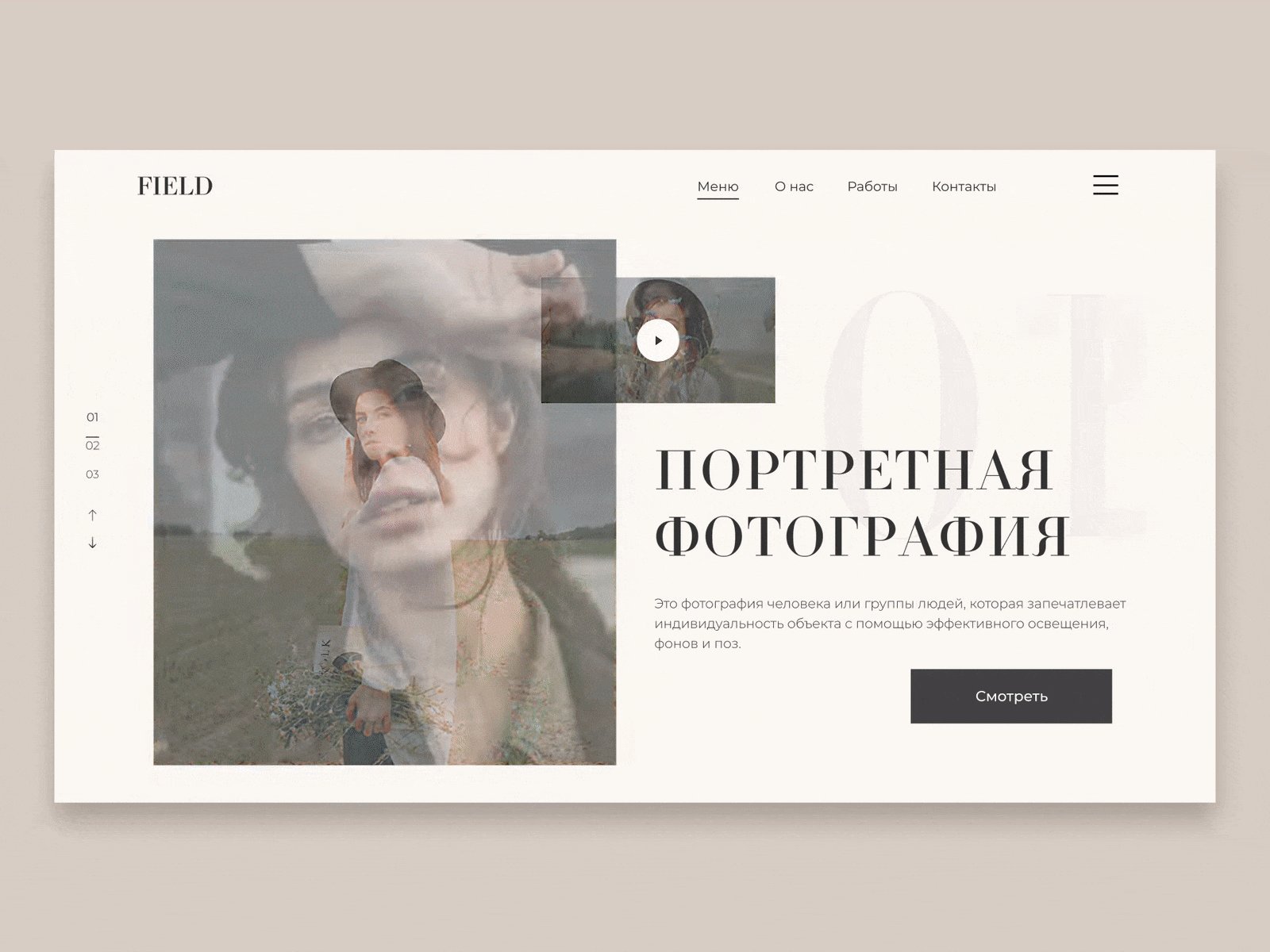
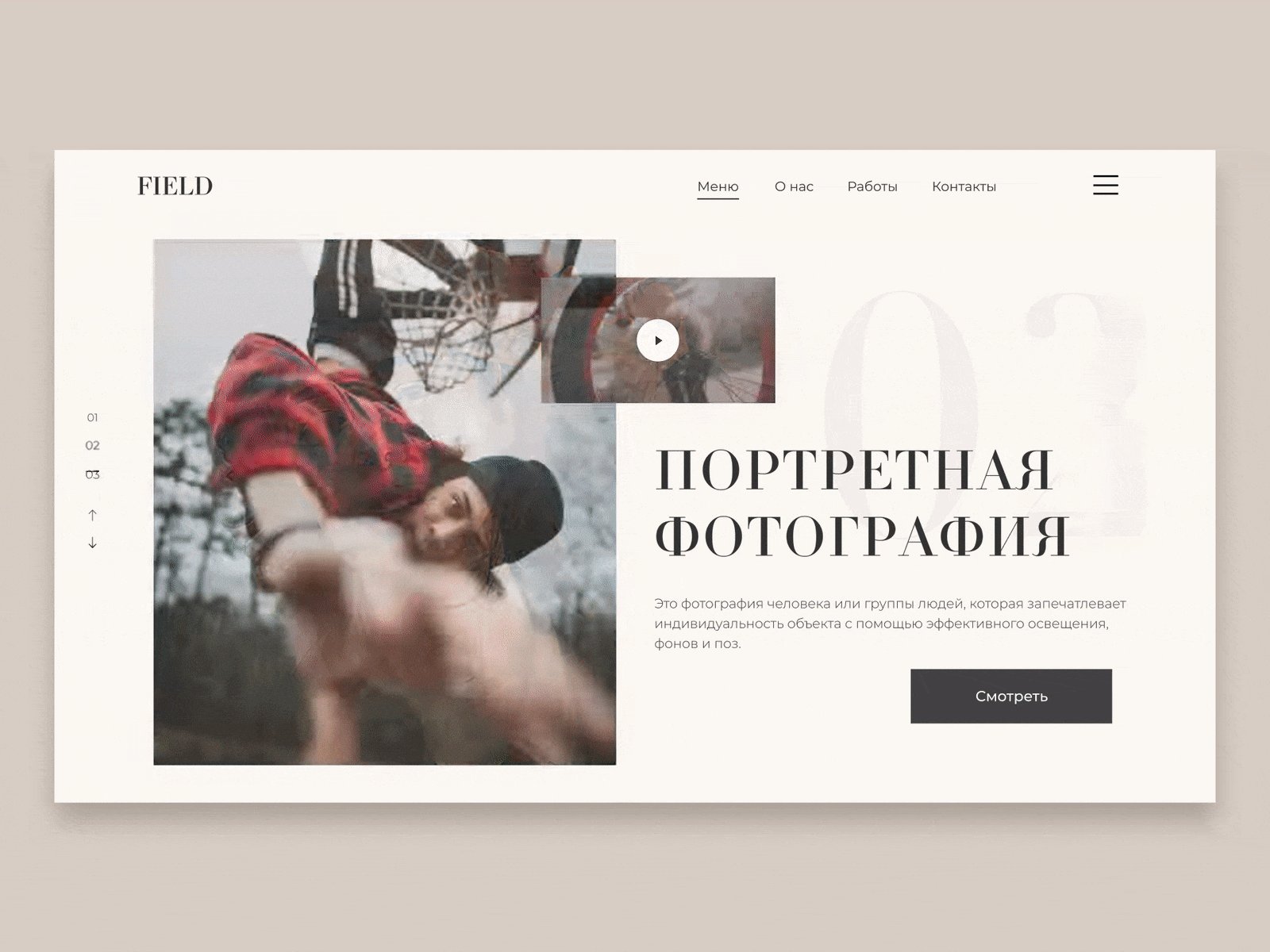
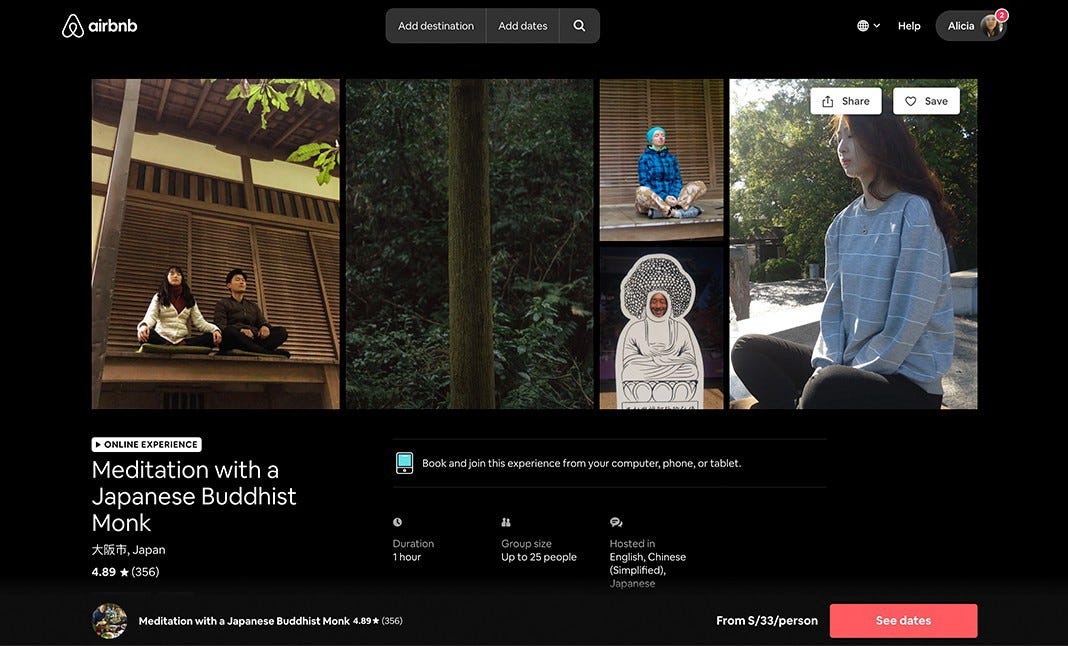
5. Use Breaking

Breaking in a Layout means Breaking the pattern of the layout, Most designers use this to make things stand out from other elements something important or something critical. Use it for Attention-Grabbing.

Photos 1, 2, and 5 have the same dimension, but photos 3 and 4 break the format to make the visual journey more dynamic.
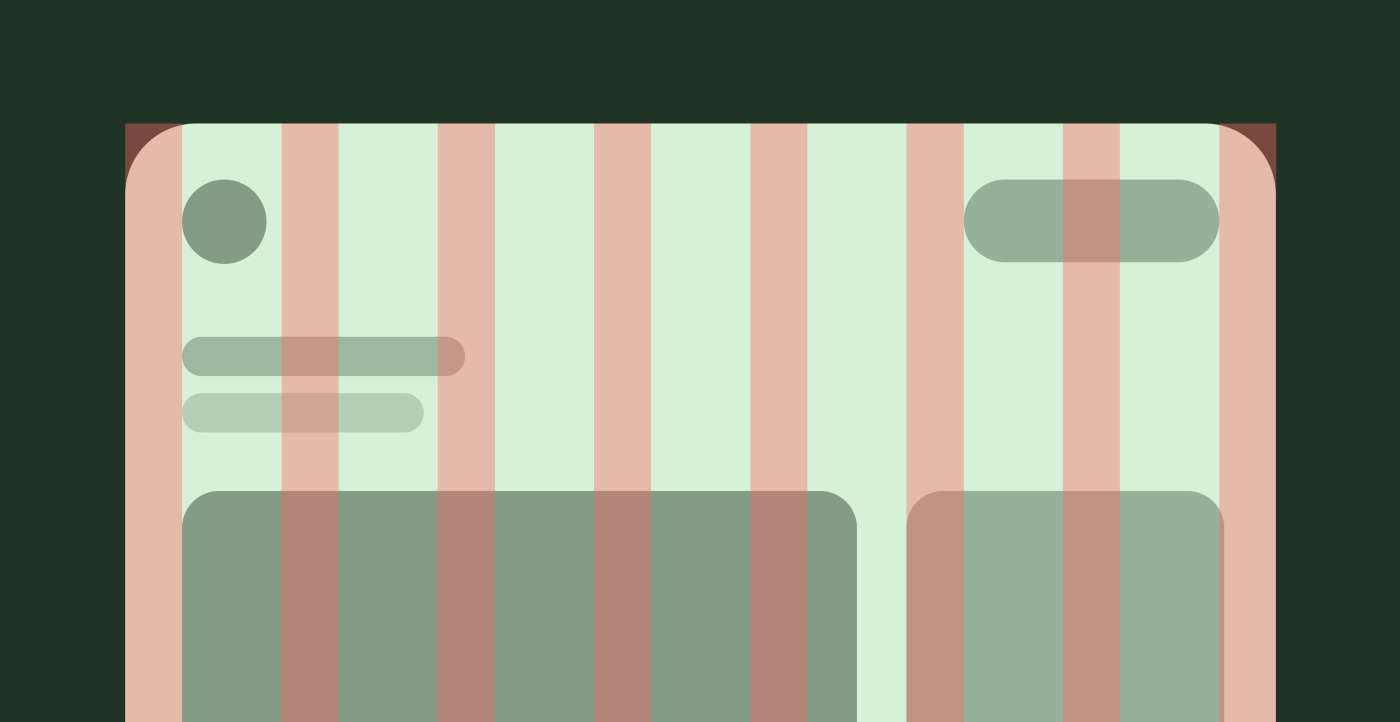
6. Use Grids

By using Grids you can define your layout more accurately, as you can now align the elements according to the lines or columns. Use Rows and Columns as per your requirements. Grids help in layout designing.
https://iconscout.com/blog/grid-system-how-to-build-better-ui-designs-with-layout-grids
Grid System is the way of using gird for designing interfaces design not only layout design, Grid system is worth learning a UI designer.
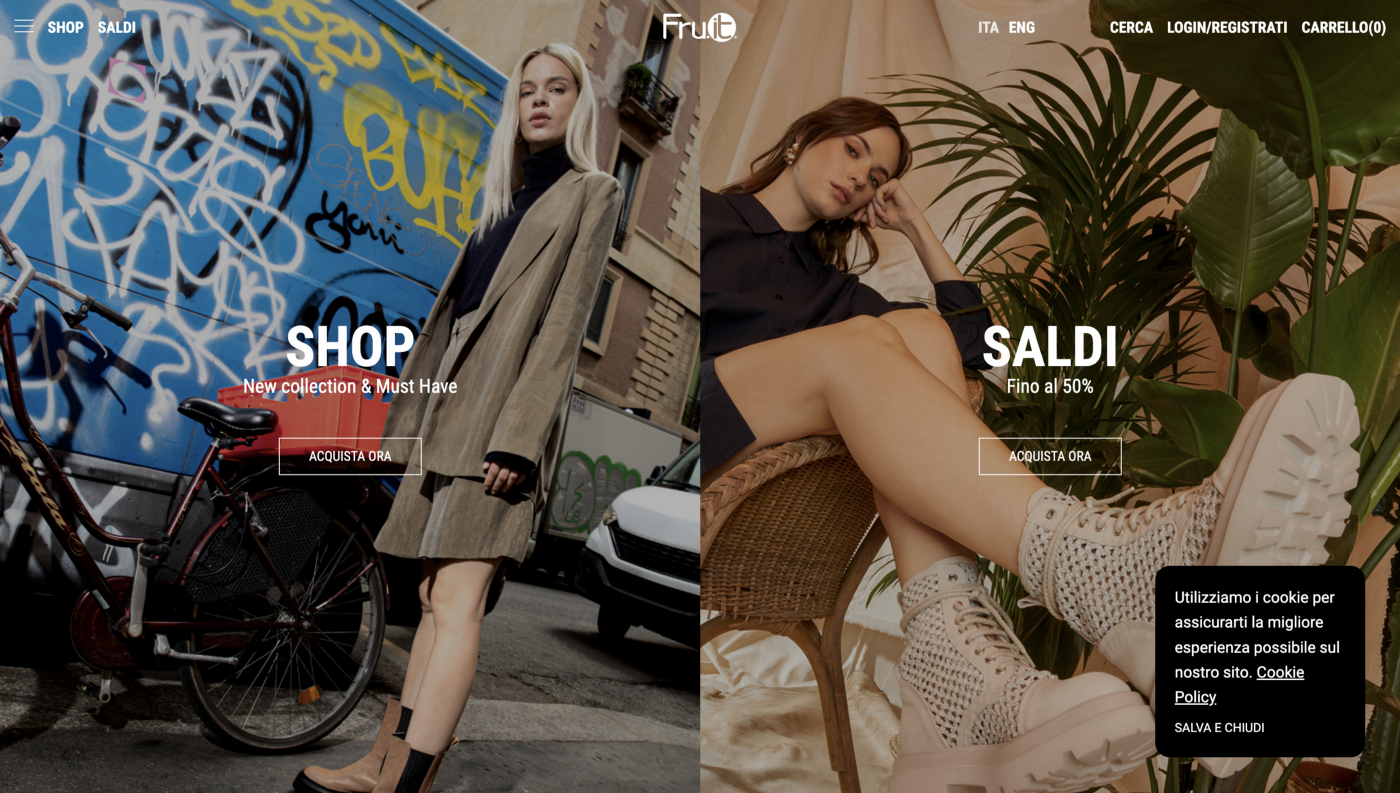
7. Maintain Contrast

When you design a layout where you have to place an image behind the text and buttons always make sure about the consistency.

Fru.it website is the best example of designing the layout with contrast as they use white text on the well-contrasted images in the background.
So, This is a quick simple article I’ve created to teach you some tips for designing the perfect layout for your next design. Thanks for reading.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK