

B端产品如何做好移动化设计?我总结了这篇实战经验!
source link: https://www.51cto.com/article/712911.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
在移动互联网的高速发展的今天,我们如何才能让 B 端产品在移动化时能更好的满足用户诉求与期望呢?本篇文章小编将以「门店通 – 汽配门店管理系统」作为案例,分析并总结B端产品移动化的设计思路。
移动化的趋势
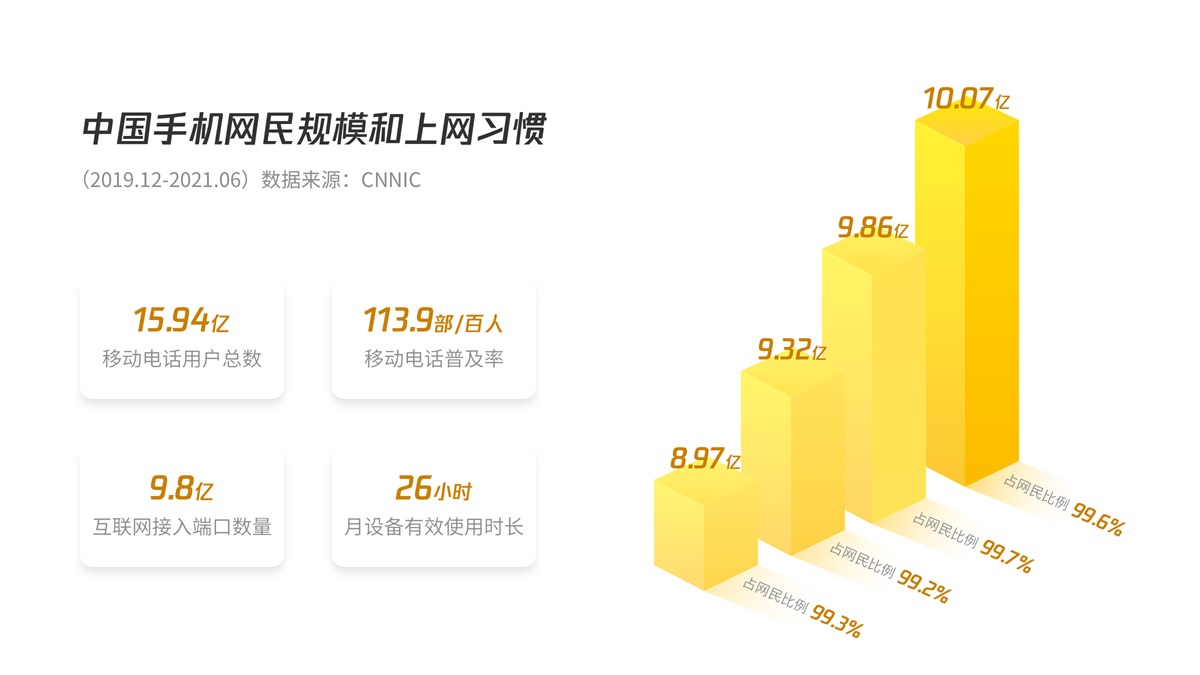
随着移动场景趋于常态,To B 服务不再局限于桌面设备,越来越多的服务供应商投入移动场景的赛道中。这其中一方面是基于人们上网习惯的改变,根据艾瑞咨询 2021 年中国综合移动办公平台行业研究报告指出,截止 2021 年 6 月,国内手机网民规模为 10.07 亿,占全体网民的 99.6%,用户习惯一定程度上驱动着服务厂商从桌面端向移动端的转移;另一方面是传统的桌面场景受固定工作地点、时间的限制,难以满足用户高效率办公、协同的诉求,而移动化既能满足用户轻量化、随时随地进行业务操作的诉求,也能帮助企业降本提效。

拆解 To B 服务的工作场景
B 端产品的最终目的是满足用户的日常工作管理需求,帮助企业提高工作效率、降低使用成本、维护数据安全。尽管不同的 B 端产品所服务的行业、使用对象各不相同,但从工作流程的角度,大致可以拆解为两大类场景:即「查看」「处理」。「查看」是了解信息,提取可用数据,一般会通过图表、表格、面板等形式展示数据,多数产品偏向更垂直或更专业的数据模型。「处理」则是以解决业务流程和问题为目的的操作,常见的增、删、改、查等。无论何种行业、职位、权限的用户都离不开这两大场景。以汽配门店的日常经营为例,门店管理者通常会关注经营层面的数据,而员工则关心当前的生产信息,综合信息后,管理者和员工需要做出决策对门店的经营、生产等业务进行操作。

定义 B 端产品移动化
桌面端的优势在于屏幕的输出效率、键鼠的输入效率对于数据、报表的浏览以及处理专业复杂的工作来说都更加友好;而移动端的优势在于不受固定办公地点、时间、设备数量的限制,在移动办公场景时很有优势。随着移动互联网和移动应用在功能、设计、体验等方面的日渐成熟和易用,人们会越发习惯于使用移动设备完成目标,解决需求。基于 B 端产品,移动化更多的是以轻量的体验来满足以“用户” 为中心,聚焦在「查看」 与 「处理」 的场景中。而不是为了处理和解决各种涉及权限、多重验证确认、操作复杂、报表繁杂的工作。
B 端产品移动化的设计思路
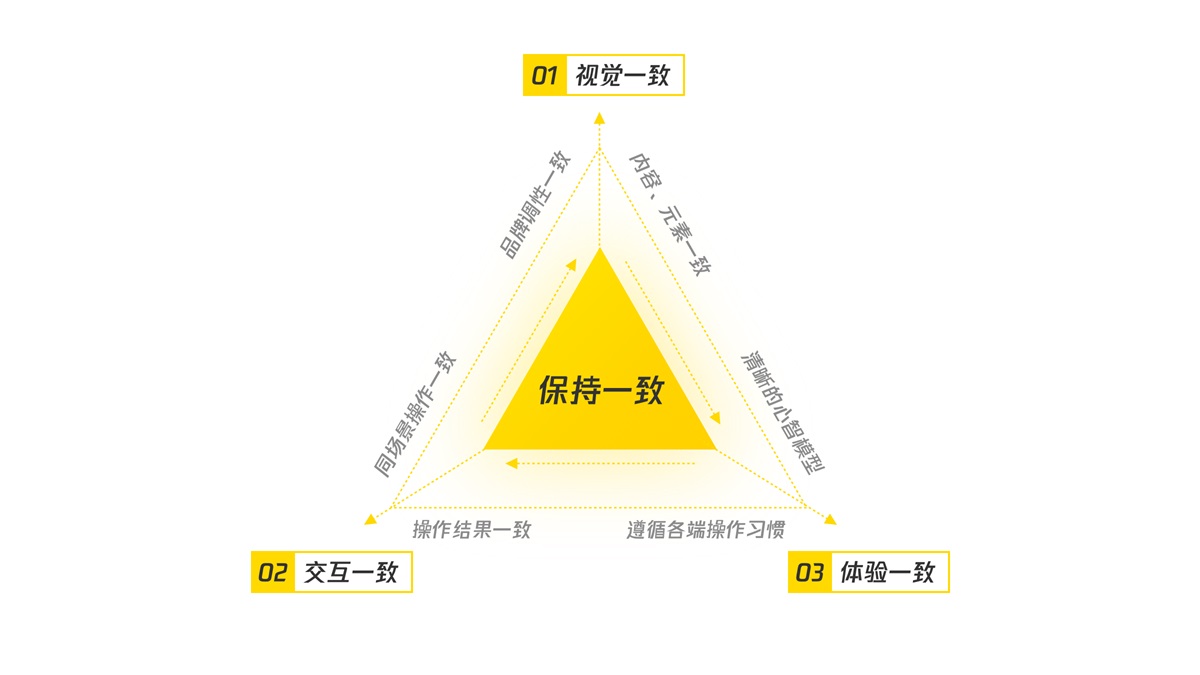
1. 保持一致
一致性并不是简单的把交互框架和视觉风格直接照搬统一,实际上要对齐的是两种使用场景的体验,这中间要调和的是小屏幕和大屏幕的矛盾,触控操作和键鼠操作的矛盾,两种不同心智模型的矛盾,以下将从视觉层、交互层、体验层三个维度来论述一致性的思路。

「视觉层」
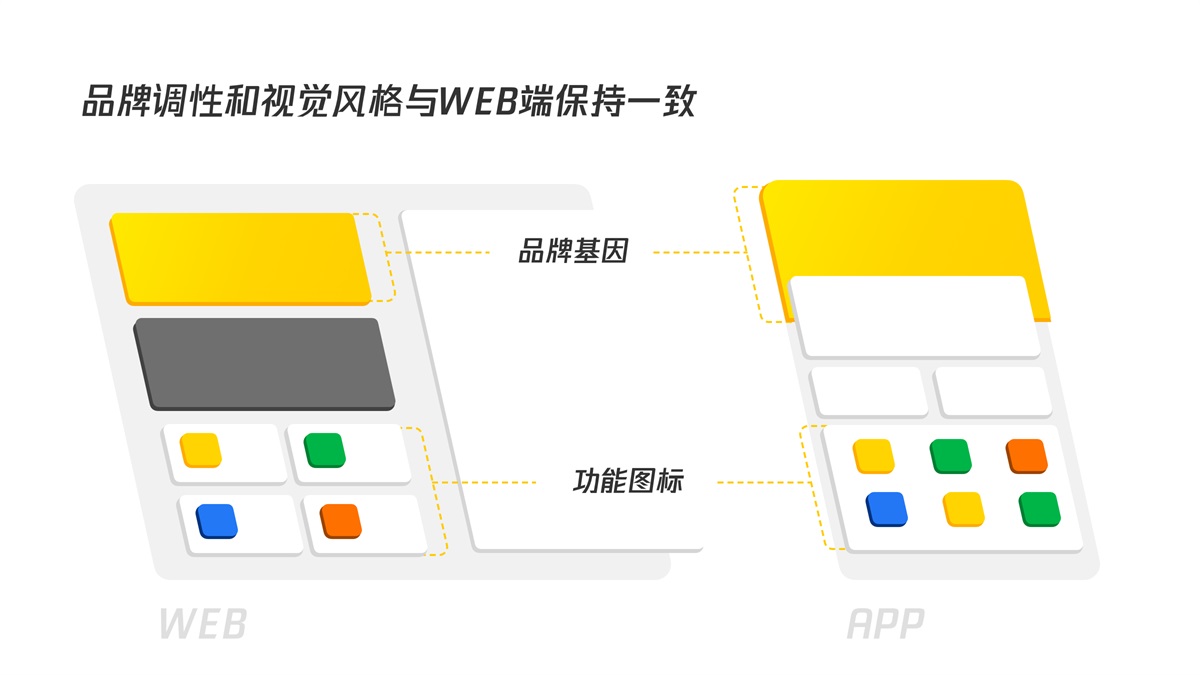
在进行移动化设计时,首先要保证品牌的统一性。Logo、字体、品牌色甚至是文案的措辞规范都需要严格保持一致。保证品牌的统一性,有助于塑造品牌形象,增强用户对产品的信任。
在视觉风格上,门店通主要以黄色为主的品牌基调在移动化设计上保持延续。我们在尝试色彩方案的过程中,设计策略就是对于常用的业务组件使用纯白、浅灰打底,配合使用黄色或延伸色作为局部点缀。同时在部分页面保留了大色块背景的使用,突出品牌调性的同时,增强对比度,保证信息的易读性。此外与功能业务相关的图标在移动端上保留,在不影响识别的前提下大大降低了设计成本。

「交互层」
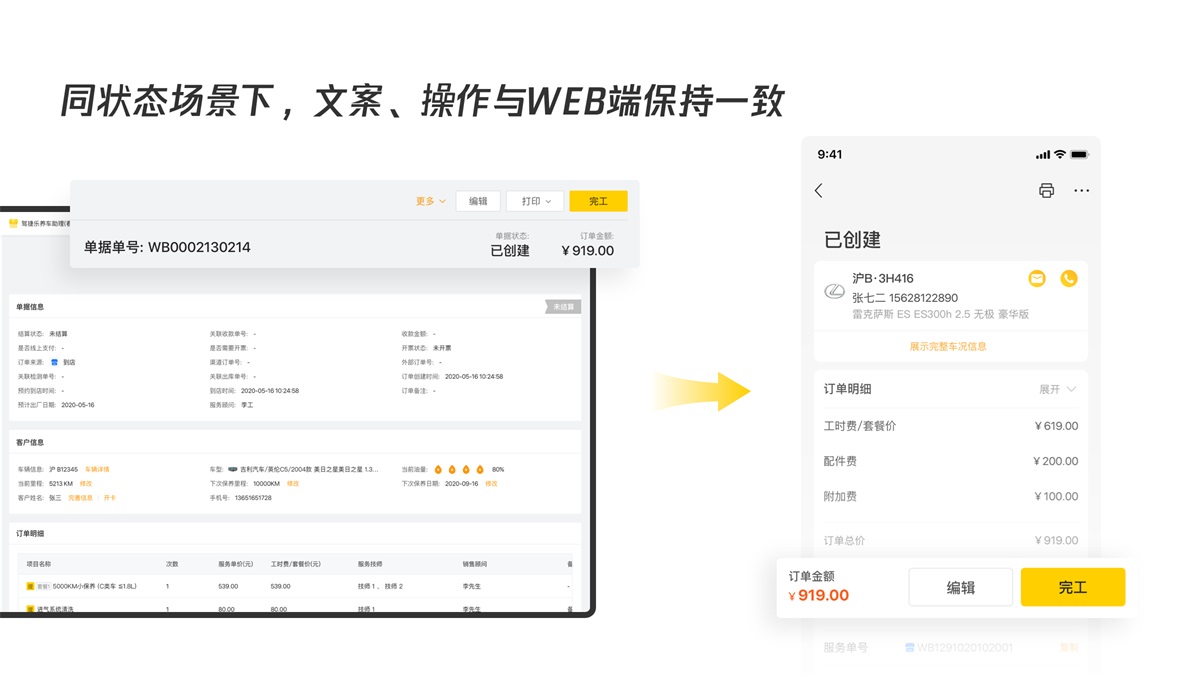
Jakob Nielsen 于 1994 年提出的十大可用性原则中,其中一条原则 Consistency and standards(一致性和标准化原则)是这样定义的,「同一用语、功能、操作保持一致」。在此基础上,多端的设计也同样适用,即各端在相同场景下的操作应该出现同样的结果。对于复杂的桌面场景与灵活的移动场景两者而言,在关键的节点采用一致性的设计原则尤为重要;
虽然门店通的订单流程因涉及到管理模式的不同而相对复杂,但无论是在 WEB 端还是移动端,基础订单流程均按照「开单 > 施工 > 完工 > 质检 > 结算」这一路径运转,员工仅需要在不同节点进行相应操作即可;移动端受限于屏幕显示,通常需要更聚焦于订单的关键信息和状态,在移动化设计时,会把非必要的订单信息进行弱化或省略,同状态场景下,文案、业务功能的操作与 WEB 端保持一致。

「体验层」
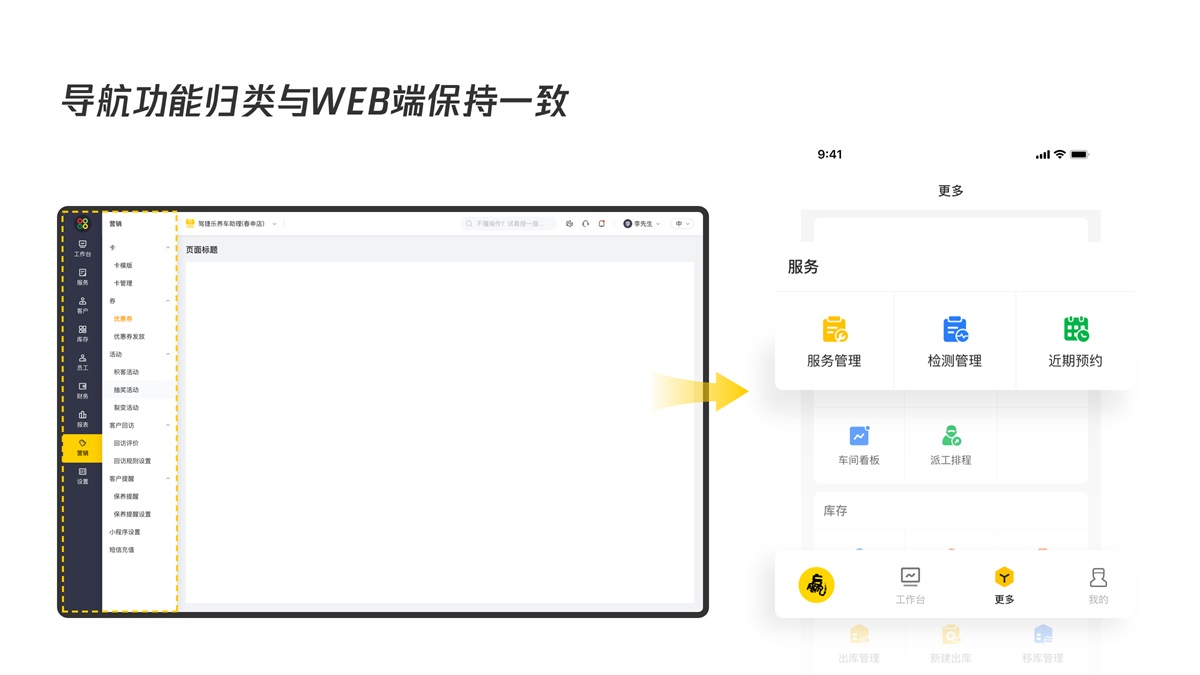
虽然我们追求多端统一的用户体验,但各端的操作场景差别很大,用户已经在不同的平台已经形成了不同的操作习惯。通过对比门店通 WEB 端和移动端的界面,虽然在页面结构上两端并不一致,但各自也都符合所在平台用户的操作习惯。以导航为例,在显示区域足够大的 WEB 端,侧边导航结构能确保所有的层级菜单都可以平铺出来,对用户在功能的选择上更加直观。移动化设计时需要遵循不同操作系统的规范,小屏幕更需要将信息进行聚焦,「更多」界面的设计是通过对功能项归类的方式与 WEB 端统一。

2. 聚焦核心
移动化不是一味的照搬 WEB 端的功能和内容,而是要了解移动场景下使用者的关键诉求是什么,聚焦核心功能点进行设计,再由此扩展至其他次级功能。对于信息展示与布局,我们从以下 2 个维度进行思考:
「信息重构」
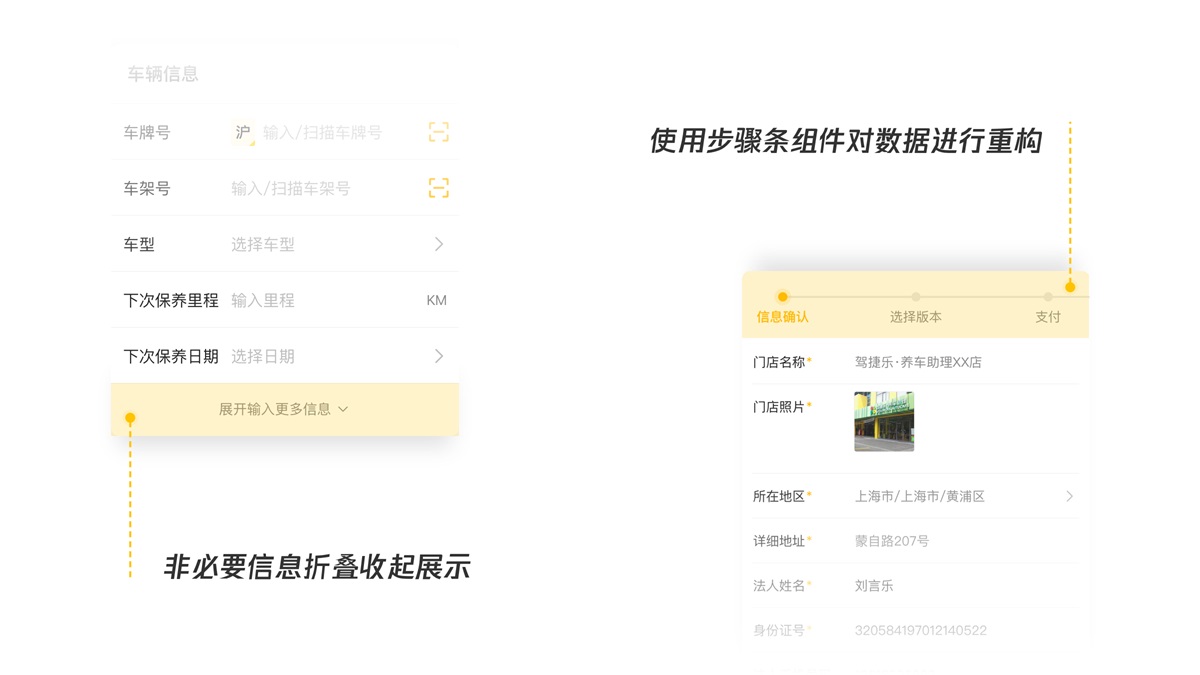
WEB 端有足够的屏幕空间把所有的内容展示给用户,而多数情况下,移动场景下的用户很少主动浏览一屏以外的信息。对于移动化设计来说,核心内容必须保证用户在一屏内可以看到。由此,我们需要控制单个页面内的信息量。对核心流程影响不大的一些字段或单位,可以尝试在流程中弱化,或通过一定的交互成本显示;如果必要字段很多,也可以尝试使用步骤条对界面进行分步操作;
在门店通表单类的录入场景中,我们通常做法是将非必要字段隐藏在「更多信息」中。一方面避免因表单过多需要用户滑动查看并给用户造成的视觉焦虑,另一方面,减少非必要信息带来的干扰,简化了录入流程,在移动场景下,保证使用者更快速地完成操作。

「信息突出」
在论述信息重构的时候提到需要控制移动端页面的信息量。但只是页面信息量少就可以了吗?事实上除了对信息进行筛选外,还需要思考信息的展示形式。用户更关注的信息,可以通过字号、字体颜色等样式差异,让信息有更明显的优先层级;
通常订单详情页承载了很多业务上必要的信息。在 WEB 端,因为足够的屏幕空间,大部分的信息(当然个别重要字段和内容也会标记特殊样式)基本上都是平铺状态展示。而在移动化设计的时候是需要考虑区分信息的主次层级,聚焦在用户所关心的订单状态、金额等信息上,通过强化这些字段来减少用户的获取成本。

3. 保证易用
在进行移动化设计时,我们需要载入用户的使用思维当中,通过合适的设计引导用户,使其在移动场景下时拥有和 WEB 端一致的高效体验,并克服种种“特殊”状况。例如:极端场景的包容、异常状态的反馈等等…为了实现这个目标,我们从以下思路来进行思考:
「操作便捷」
Steven Hoober 在《移动应用界面设计》书中例举了用户多种握持移动设备的方式,并通过一系列研究指出,当用户单手操作手机时,页面的底部和中部是最适合操作的的区域,所以,需要尽量将最重要的 UI 控件放在其拇指可触及的范围内;
此外,他还表明,无论是阅读或内容互动,移动用户更喜欢垂直居中的信息布局。
考虑到用户的使用场景和移动办公的需要,在移动化设计时,尽可能的应用这一原则,将页面的主次要操作或重要内容置于页面底部或单手握持设备时操作方便的中间区域。

「减少输入」
移动设备的按键较小,与桌面设备通过键鼠输入相比,太长的信息输入会导致用户体验不佳且反馈效果也更差。在进行移动化设计时需要时刻思考「能否减少输入?」。
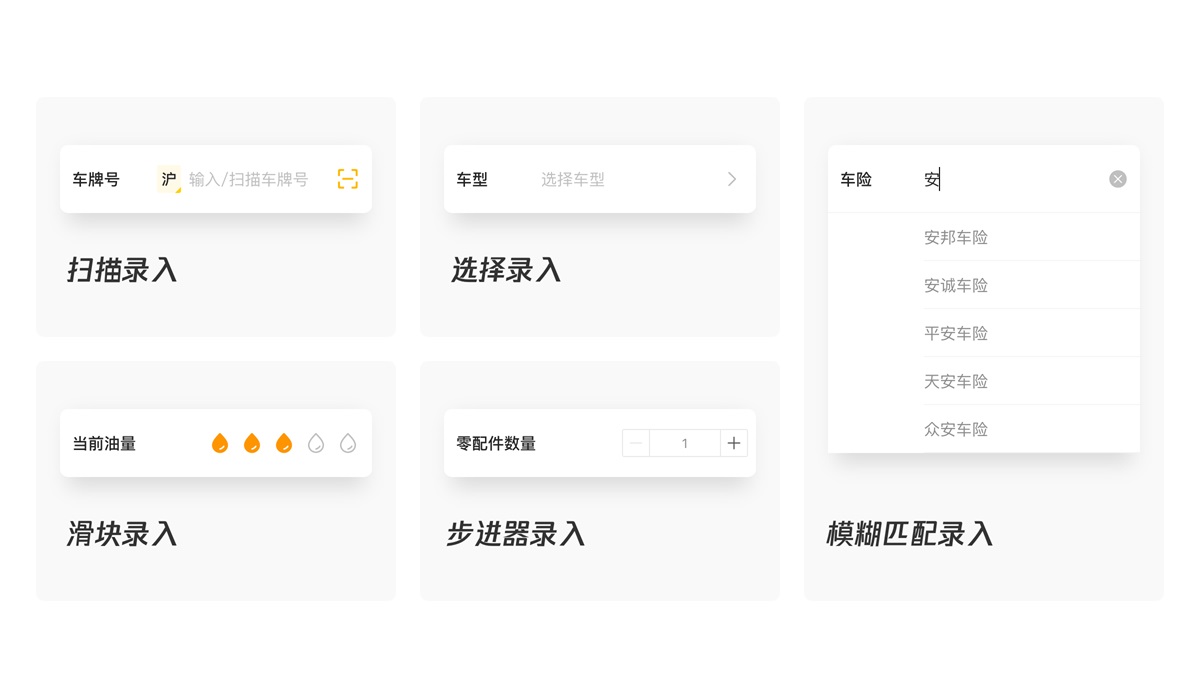
很多场景下我们给用户提供了新建/编辑的权限。在用户通过移动设备录入信息时,考虑到当下的场景,我们尽可能的去减少虚拟键盘的输入频次,取而代之的是使用滑块、步进器、选择器等组件;同时对于部分表单,当用户开始输入关键词后,系统能判断并给出合理的建议等,以此来减少触控输入带来的不便。

「及时响应和反馈」
Robert B Miller 在《人机对话的响应时间》书中指出,「对于由用户操作直接触发的反馈,理想的响应时间应该控制在 100 毫秒内」。当用户执行完操作后,系统未能及时甚至没有给出相应的反馈提示,就会给用户带来疑惑(现实模型与心智模型冲突),让用户不能确定自己的操作是否被执行、执行是否成功等等。另外在移动场景下,因通信不畅而未能及时加载出内容或页面跳转,容易使用户产生焦虑情绪;这其中的任何一个环节都有可能影响到产品的用户体验。
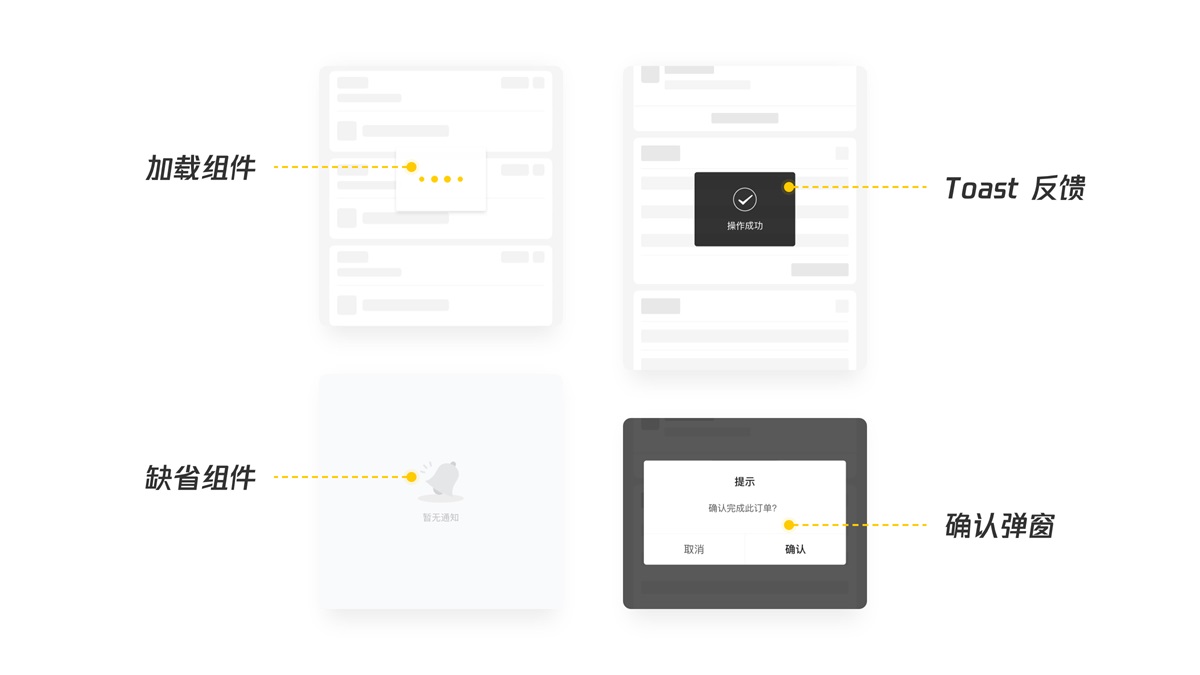
在移动化的设计过程中,我们主要以过渡反馈和结果反馈为主。过渡反馈即通过常见的过渡组件给予用户反馈,例如会在内容完成加载之前在界面中展示一个「框架」(骨架屏),让用户从心理上感到加载速度的提升,从而减少他们的焦虑感;结果反馈即告知用户的操作结果,考虑到门店通业务流程中的各个节点的顺利衔接,对于每一关键节点操作的反馈需要通过 Toast 进行提示或 Dialog 弹出框对用户进行二次确认。

4. 个性化
通常在同一门店存在多个移动设备、并依据角色的不同分发多个账户。在移动化设计时需要考虑个人的需求场景,去思考用户所在意哪些内容的展示,可以是根据权限进行内容上的区分,也可以是结合算法进行个性化内容的展示,或者是用户根据自己的使用习惯进行的个性化配置,以确保能为用户提供他们最关心的内容,提升用户体验。
「内容个性化」
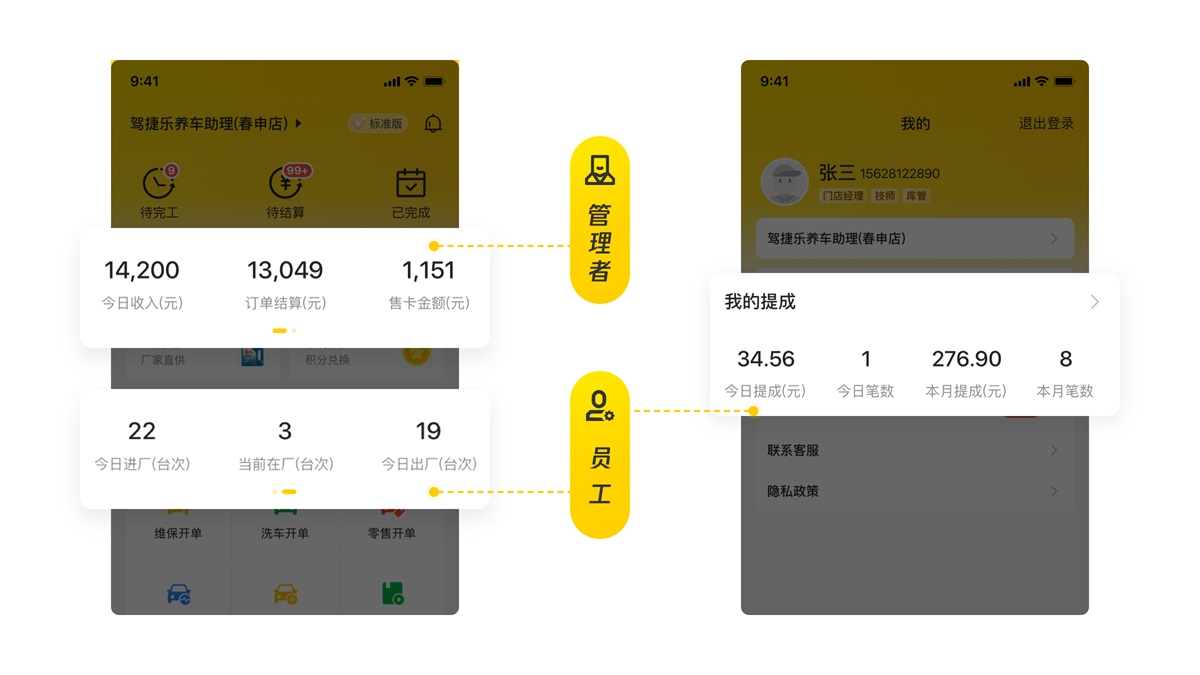
门店通移动端首页的数据面板会根据角色的权限不同,所看到数据指标也有所差异。门店管理者可以查看当日的经营数据(往往是涉及收支金额等相关数据),可通过点击事件进入相应报表,以了解近期门店的经营、收支状况;而普通员工则只能看到当日门店的生产数据;另外,员工可以在个人页获取并查询自己近期服务数据的汇总,并了解一个周期内自己所获得的绩效和工资情况。

「行为个性化」
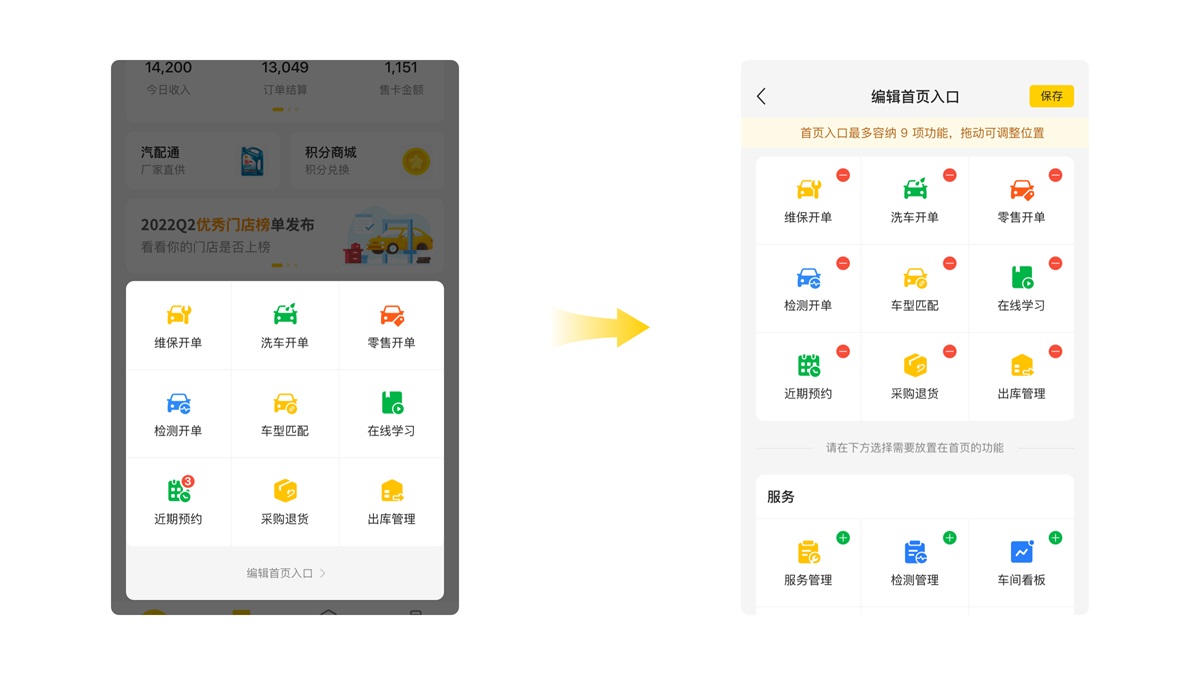
门店通为付费门店提供了 8 个大类,超过 62 项的细分服务。首页功能入口作为曝光度最高的区域之一,我们将这一块区域的配置权限开放给了用户。不同职能的员工因工种、角色的不同,日常高频次使用的功能也不一样。用户可依据自己的工作习惯,编辑首页的功能入口(九宫格),以提升工作效率。

移动化除了需要满足用户灵活办公的使用需求,还要思考如何在产品设计上充分发挥移动端的特性和优势,来补充桌面场景不足的用户体验。以下是门店通在保证业务需求的前提下,对部分功能进行移动化特性的探索:
1. 硬件拓展
移动化设计需要更多的和硬件特性结合起来,充分利用移动设备的硬件基础,例如录音、拍照、录视频、蓝牙、wifi、LBS、NFC、GPS、重力感应、push 推送、定位精度等等,来打破桌面端工作场景相对固定的限制。汽配门店的日常经营需要通过照片、视频等流媒体介质,记录业务流程的每一个节点。使用移动设备,店员可以直接通过设备拍照并上传接车、施工等节点过程;或是扫描车牌快速识别顾客车辆信息,这些都一定程度上拓展了应用场景,弥补了桌面场景的不足。

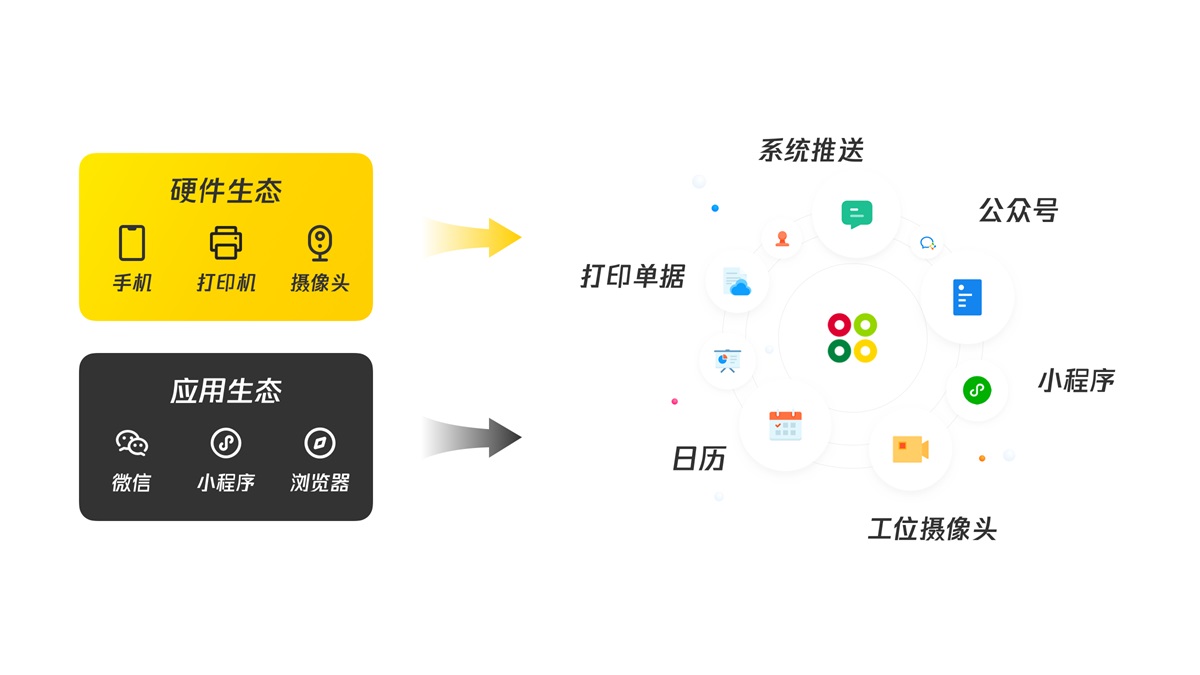
2. 生态拓展
移动生态可以是硬件产品、也可以是关联的第三方应用。结合生态能做到很好的场景联动。常见的例如使用硬件系统自带的推送机制,将重要的信息推送给门店,员工无需启动 App 也能实时的收到重要的信息与订单更新;也可以通过连接打印机,让顾客在设备上签字并快速打印结算单据等等…或者是利用第三方应用(例如微信)生态将顾客的保养提醒发送至顾客;也可以是顾客可以通过小程序实时查看车辆目前的施工进程等等。

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK