

Golden Paths: Improve your team’s focus and create impact on final users
source link: https://uxdesign.cc/golden-paths-improve-your-teams-focus-and-create-impact-on-final-users-2cadc0d02674
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Golden Paths: Improve your team’s focus and create impact on final users

You probably already know it: digital products can be complex… I mean, really complex! It’s pretty rare to have only one kind of user with one single user flow. Sometimes, you can even have as many user flows as you have different users 😱.
In 2020, when I arrived at OpenClassrooms, the team had a lot of different Figma files with different user flows, all at the same level. At that time, we didn’t distinguish our “main user flows” (eg: application funnel) and the other smaller user flows (eg: edit my profile picture). All those paths are valid and relevant, but they don’t have the same impact on final user experience. And this lack of emphasis on our main user flows created various issues:
- It was hard for newcomers to quickly understand our product experience.
- It was hard to define which subjects needed more attention than others.
- It was hard to identify where we could reduce our design debt while having a huge impact on our final users.
Working on our team vision, we assumed that, if we wanted to have the best-in-class user experience and spend the majority of our efforts on high-impact actions, we needed to focus on our most impactful user flows. That’s what led us to begin our work on OpenClassrooms’ “Golden Paths”
Wait, first, what is a Golden Path?
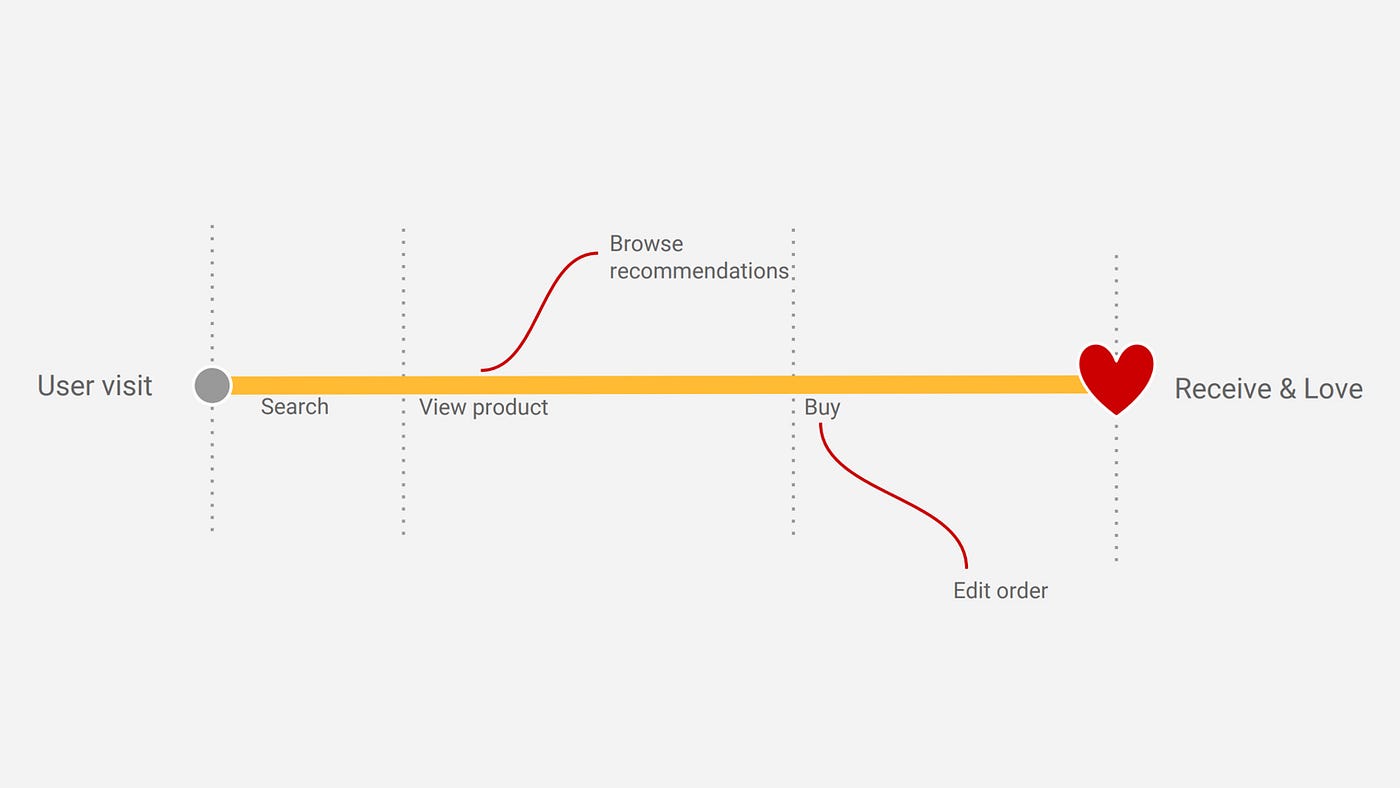
According to Google’s definition, the Golden Path (or the Key User Journey, as it is also called) is the key set of steps that a user takes to find a product’s real value. This path should be the ideal default and not focus on exceptions or errors. Golden Paths should be easy and effortless.

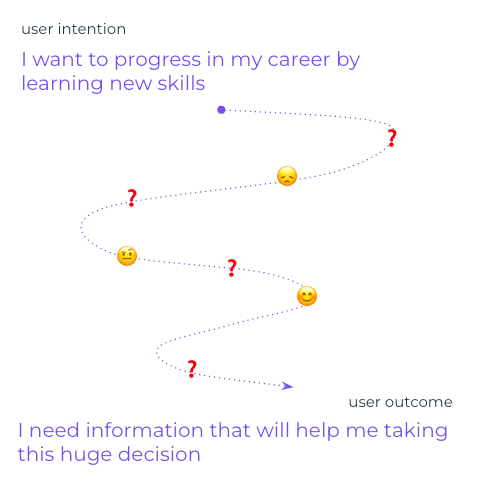
The Golden Path starts with a user intention (input) and ends with their desired outcomes (output) for this experience:

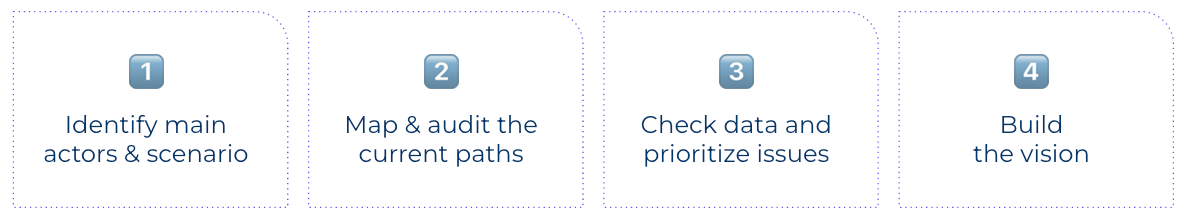
In order to identify and leverage our Golden Paths, we used this 4-step process:

Step #1 — Identify the main users and define their scenario
Identify the main users
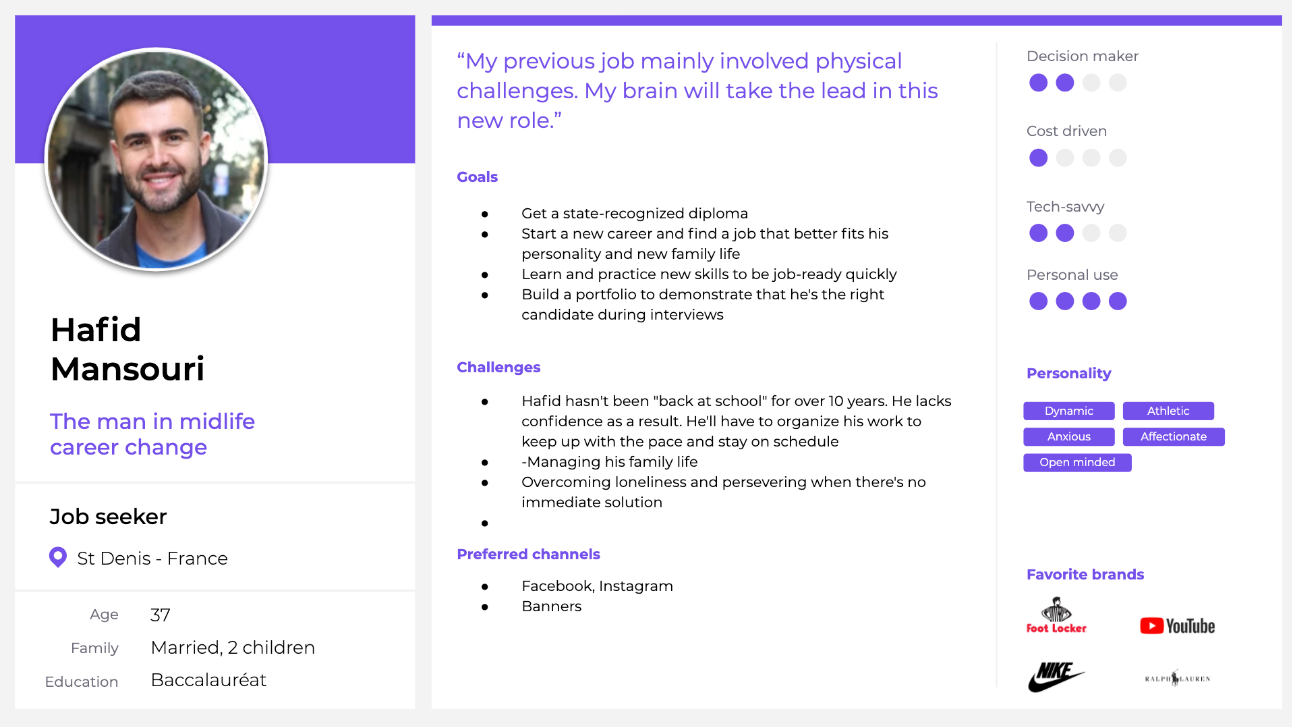
First, we took a look at our personae to define which ones were the most active users of our product.

We chose to focus on those who are either very representative of the majority of our users and/or very strategic to our company’s vision:
- Visitors
- Free users (students who take free courses)
- Candidates (people who want to enter the school and subscribe to training)
- Paid users (students who take training — Can be self-paid or financed)
- Mentors (people who support our students during their training)
We chose not to focus on learning designers (back-office), tutors, or coaches. Even though these users are also very important, they’re not our main target user.
Define a scenario for each main user
For each target user, we wanted to identify the most “popular” user flows, meaning the ones that the majority of our users will see. It could be daily tasks (eg: connect to their dashboard), or flows that users will only see once in their journey but that have a huge impact on their experience (eg: admission funnel or onboarding).
Golden Paths are not pages, they are more like stories that your users will experience.
We defined one main scenario per user flow, based on what we knew about our users and their motivations.
Here are some examples scenarios:
- “As a free user, I want to learn HTML/CSS.”
- “As a candidate, I want to start my training in development.”
- “As a student, I want to complete my training in UX Design.”
- “As a mentor, I want to share my knowledge with others while making additional income.”
Step #2 — Map the current user experience
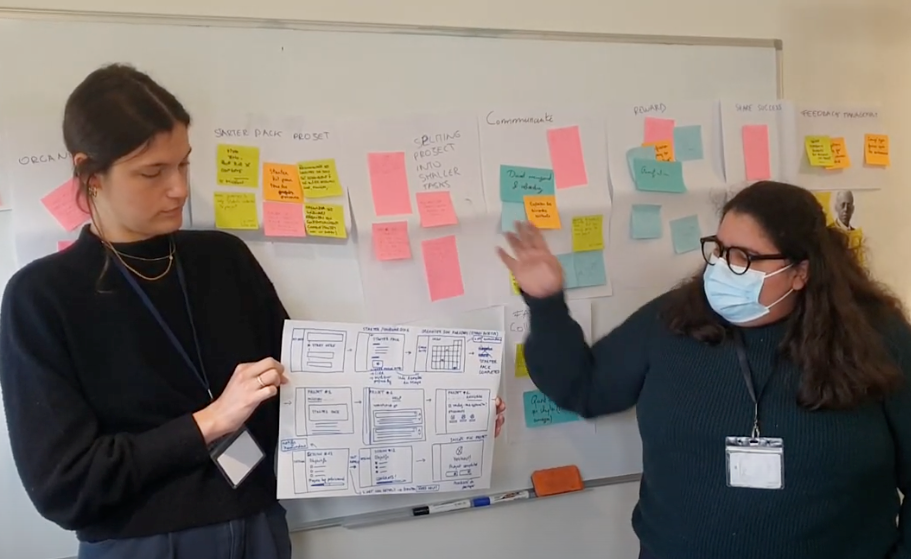
For each scenario, we created an Experience Map. As we wanted this mapping to be as complete and collaborative as possible, we invited different profiles to do it with us, such as Product Managers, Solution Managers, Front-End Developers, Quality Engineer, and so on.
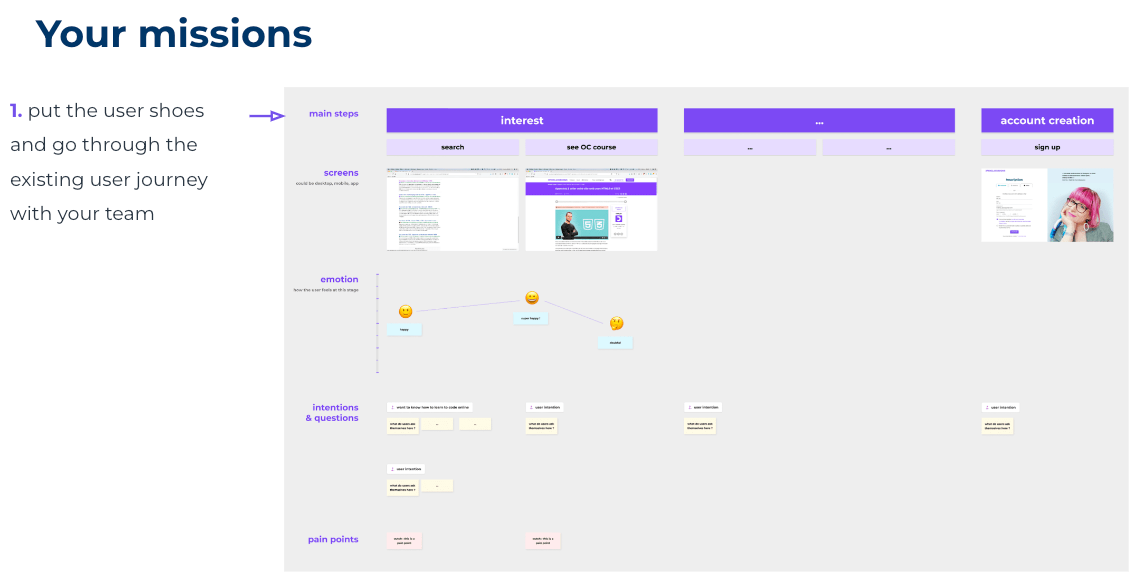
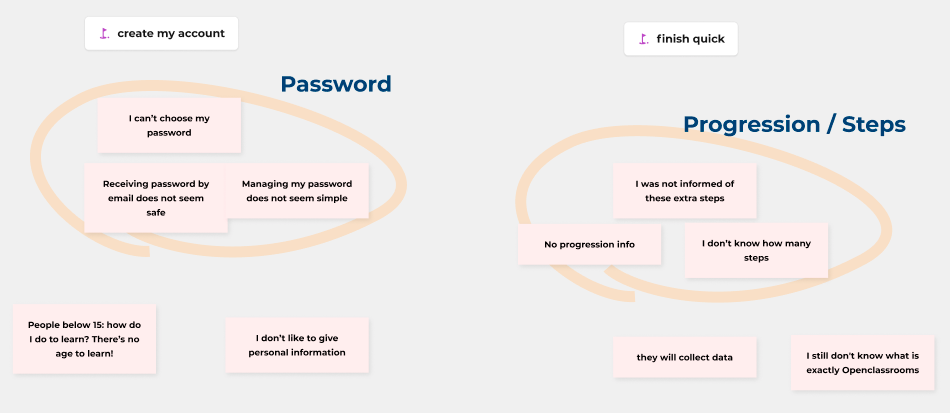
We ran 6 workshops simultaneously for 6 squads with more than 40 participants in total! Each squad was assigned a scenario and asked to map the current user experience, including defining user intentions, questions, and current pain points:

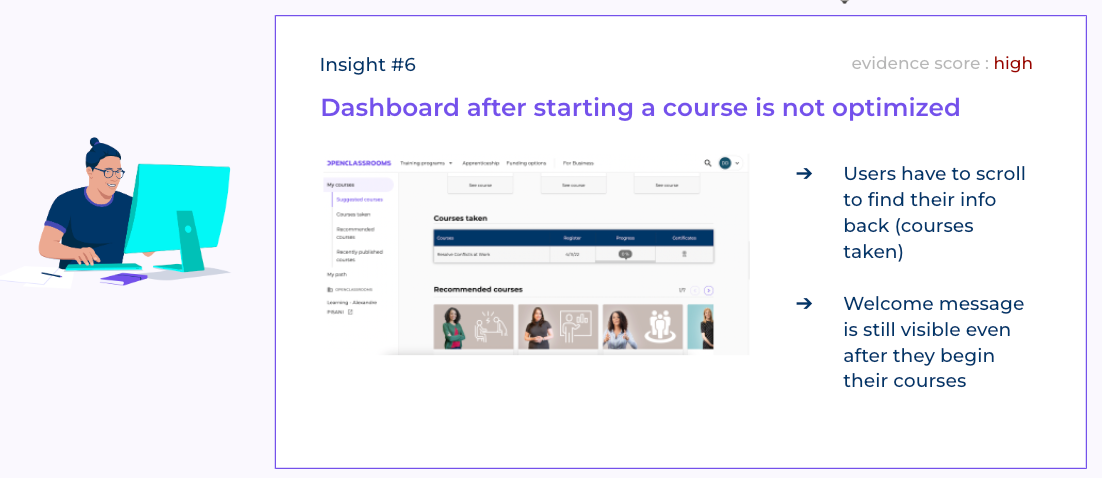
The workshop helped us to identify the users’ pain points and opportunities for solving them:

An article with all the details regarding this workshop will be posted very soon!
In an ideal world, we would have done this Experience Map with our final users, but that was not possible at the time. Thanks to our User Research repository, we were able to check after the workshop that the user pain points we identified were real and major.
Step #3 — Check data and prioritize
Check our hypothesis thanks to the data
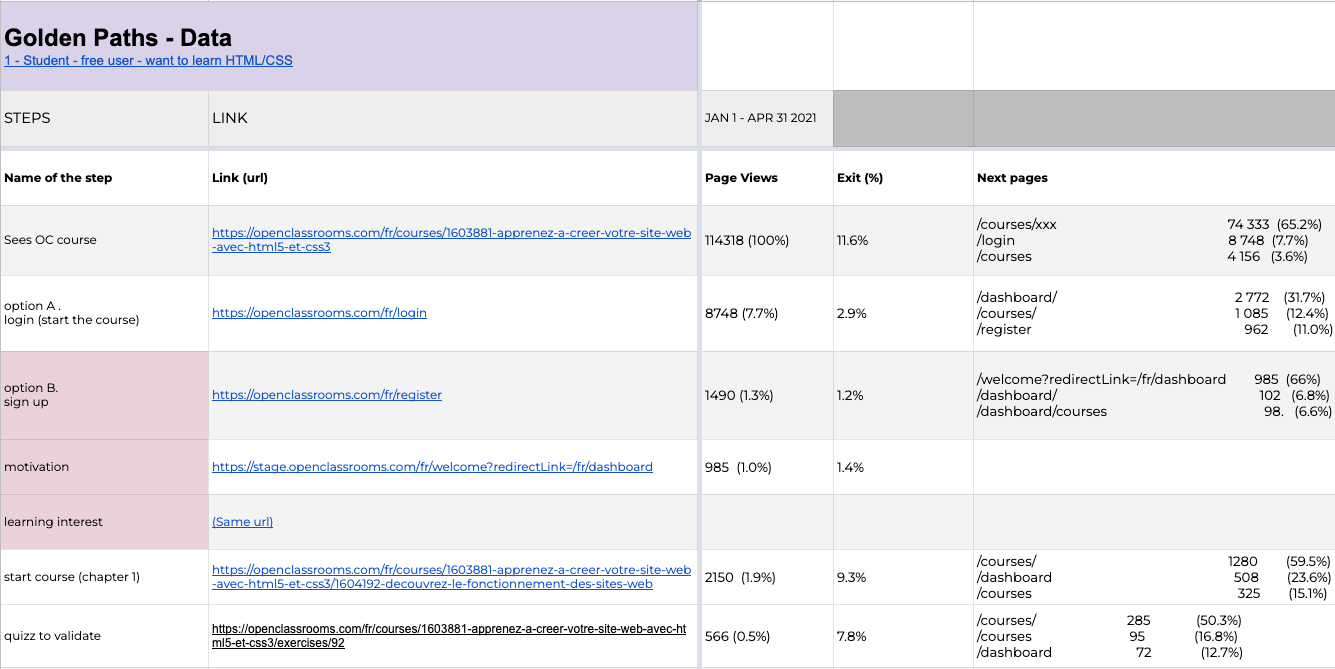
It was important for us to check that the main user flows we identified during the workshop were aligned with the data, so we took a closer look at the quantitative data:

We realized that some of the user flows we had identified were correct, but others were not realistic. We adjusted our Experience Maps accordingly.
Prioritize the quick wins
Thanks to the comprehensive Experience Map, teams were able to prioritize the first tasks they could tackle in order to solve key user issues with very little development effort.
That’s what we call “the Design Debt” initiative. Thanks to this initiative, we’ve already transformed 15 user pain points into JIRA tickets for developers to address when they have capacity. Of course, this approach doesn’t work for all our user pain points, as some of them require a more in-depth rework. Those then have become part of the global strategy and the roadmap.
An article on the design debt will be released very soon.
Step #4 — Build the vision
OK, so now we had a clearer idea of where we wanted to put our efforts to improve the quality of our user experience and what we could easily improve. That’s a very good start. But did we want to stop here? Of course not!
The last step of this process was to build the ideal vision of our Golden Paths. The one that will truly show our users the value of our product.
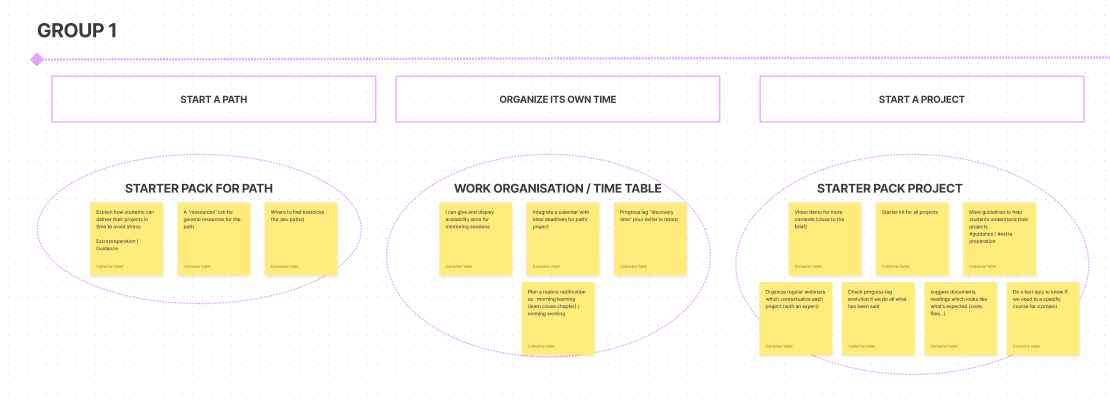
Again, we ran workshops with our beloved squad members. Beginning with each user scenario, we applied a “How might we” exercise, based on the main opportunities we identified in the previous step.
Example: “How might we optimize the learning platform and support the learning experience to help the student successfully pass their first projects?” The goal was to generate many different ideas on what the best-in-class experience would be:


This work of aligning teams on the ideal vision is still ongoing and our next step is to define how to move from our current product towards that ideal vision.
How does our Golden Paths approach create impact on a daily basis?
If you come to visit us one day or have the chance to work with OpenClassrooms team members, you’ll hear these 2 words a lot:“Golden Paths”. Everyone in the squads uses the phrase as a reference to our main user flows. Having clearly identified these main user flows helps us in many ways:
Onboard a newcomer
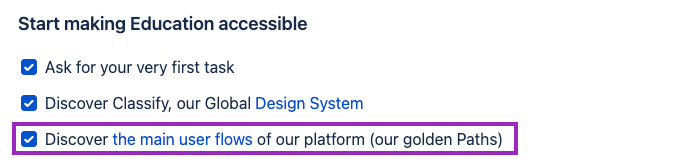
Golden Paths are linked to our onboarding checklist, so every newcomer can access and explore them within their first week:

Focus our efforts
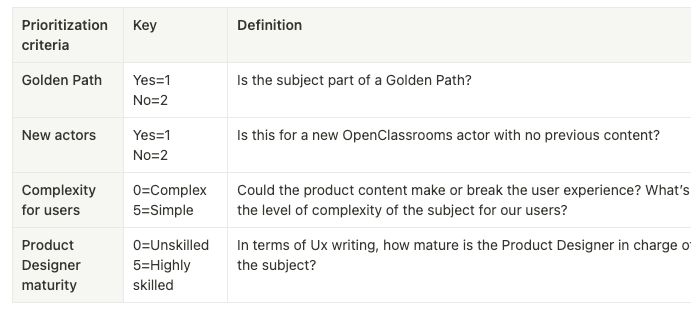
We are now able to focus on what creates real value. Golden Paths has become a way to prioritize our initiatives. For example, Content Designers have a “priority framework”, and one of the major criteria is to establish, “Is this subject part of a Golden Path?”

Our Content Designers are currently writing an article on this subject.
Impact the roadmap
Golden Paths also help us to go deeper into our users’ journey, identifying what is the “ideal vision” we want to keep in mind while designing. We can have an opportunistic approach and keep improving our product towards our vision. Product Managers can now rely on this work to build the upcoming roadmap.

Next steps
We’re still in the process of building a shared vision for each one of our Golden Paths within the squads and we know that we still have a long way to go. But we’re getting closer and we already have new ideas around how to leverage our Golden Paths efficiently.
We want the Golden Paths approach to become the ubiquitous language for User Experience in the company. Not only for the squads, but for everyone. Golden Paths could become our main tools to visualize and centralize key elements such as:
- User research: Where are the insights we have regarding each step of our Golden Paths?
- Data sources: Where can we find the data related to our Golden Paths?
- Story-telling: Which experience do we want our user to live?
- User goals: What are the user goals we want to monitor at each step of the user flow?
- Marketing, Brand, …
Romain Kuzniak, our CTO, is currently working on an article on that subject, so stay tuned :)
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK