How to create a portfolio website for free?
source link: https://dev.to/jihedkdiss/how-to-create-a-portfolio-website-for-free-4d0a
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

As an aspiring developer or designer 😎 you'll have to showcase your great projects for hiring managers & recruiters through your portfolio. In today's article I'll show you how to create your very own portfolio and publish it FOR FREE! 🤩
Have a look at my own Portfolio website to get an idea of what yours will look like after you complete the tutorial! 😉
Design your portfolio website
In the first step you'll have to either design your website from scratch or edit a template. Feel free to work with any technology you'd like and any libraries you want. Be creative! 👨💻
Tip: Many websites out there provide free templates for any kind of website. You'll find a hand-made list at the end. If you're curious, I used HTML5UP for my website. 🌟
In this process, you'll have to gather your open source projects, clients case studies and any other works you've done that involve your professional skills. Make sure to write a little description of each project and insert a link to it if it's a website or GitHub repository. Your portfolio is also the best place to put links to all your social media accounts and give an insight of your education, career and social life. 🤓
Tip: Best work comes first! No need to fill it up with meaningless projects. Recruiters prefer quality over quantity.
Host your website
After you're done with coding your website (which takes usually 3-5 days) it's time to get it online! You have many option in this step, you can for example upload it to GitHub and get a GitHub pages link, simply. 🤷🏻♂️
Tip: Name your GitHub repository username.github.io and use your repository as host. 💫
Personally, I recommend Netlify or Vercel for hosting & deployment. My own portfolio is hosted on Netlify.
Why to choose Netlify 🎯
It provides VERY FAST deployment (Really. It's very fast!)
100 GB of traffic monthly for free (That's more than enough for a personal website)
Loading speeds are great thanks to their CDN. ⚡️
Tip: Netlify also provides FREE SSL Certificates 🔒 for your website provided by Let's Encrypt. It takes a couple minutes to see the green lock on your website and it doesn't need configuration at all.
Get a free domain name! 💲
The final step (and maybe the most interesting) to creating your amazing portfolio website is setting your domain name!
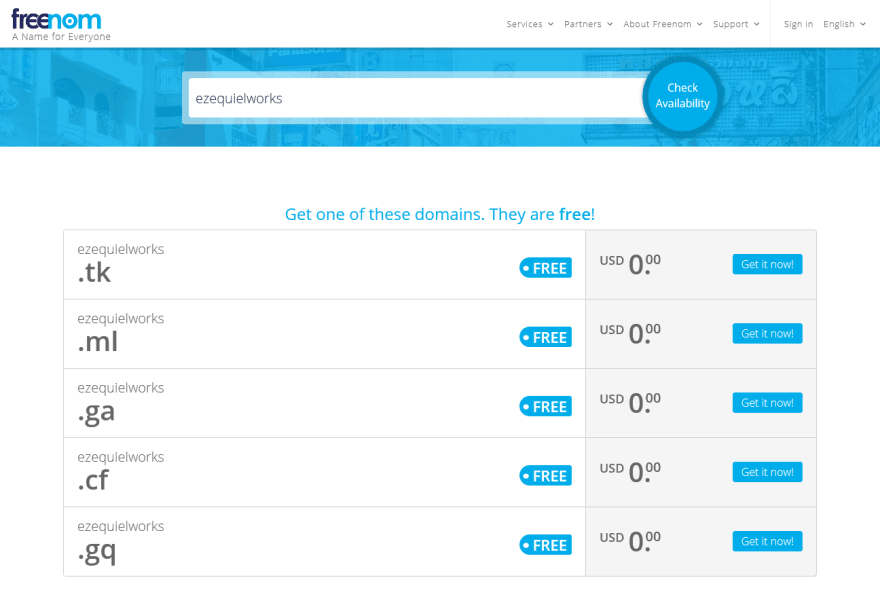
For this step we'll use the famous Freenom, a free domain provider that allows you to choose from a range of free domains: .tk .ml .ga .cf etc...
Tip: This step is better explained with a video. Here is the best tutorial out there, fast and straight to the point. Make sure to follow step-by-step.
Link Netlify with your new domain name ✔️
The steps to link your domain and host are pretty simple:
- Add a custom domain to your site on Netlify dashboard.
- Go add Netlify's nameservers to your domain name on freenom's dashboard.
- Click Verify DNS Configuration on the bottom of the page to launch the auto SSL Configuration. 🔒
- Wait a couple minutes (up to 10 minutes) and come back, you'll see that your website is live with a green lock!
- Congrats king/queen you did it! 👑
Tip: You can follow this step-by-step video tutorial if you encounter any problem or need further clarifications.
Conclusion
These are the steps you need to follow in order to get your portfolio website up and running. Thanks for your time and I hope to see all your portfolios in the comments section. Support me by sharing this article and following me on social media:
GitHub / LinkedIn / Twitter / Facebook
Fun fact: This is my first post here I hope you guys love it :)
Free templates for your websites 🆓
- html5up.net HTML5 Templates that are fully responsive and easy to customize.
- ThemeFisher Free Bootstrap Templates for a variety of uses.
- BootstrapMade Website templates for creative agency, design and photography.
Recommend
-
 7
7
Create a Portfolio Website Using HTML, CSS, JavaScript Aug 15 ・1 min read
-
 9
9
How to create a portfolio website super fast in 2021 Feeling ready to share your creative talents with the world, but not sure how to create a portfol...
-
 3
3
Create your free, custom, no-code, one page website
-
 13
13
Create a professional-grade portfolio websiteUsing devfolio.io, you can create a professional-grade portfolio website purely based on hand-crafted and well-designed templates within a few clicks and increase the chance o...
-
 6
6
Use Github Pages to Create a Portfolio Website with Custom Domain August 18th 2022 new story5
-
 3
3
Premium ...
-
 4
4
November 16, 2021 /
-
 10
10
Create your own free website.Unlimited creativity, zero ads. Neocities is a social network of 516,900 web sites that are bringing back the lost...
-
 4
4
How to create your UX/UI portfolio website today | FREE Notion templates for youStart your website portfolio for FREE
-
 6
6
Create a portfolio website without installing any tools Katie Savage
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK