MERN CRUD Setup - 1
source link: https://dev.to/shubhamtiwari909/mern-crud-setup-148a
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

MERN CRUD Setup - 1
Hello Guyz today i am going to show you how to setup a MERN App in VScode.
I have Learnt the basics of MERN Stack few days ago and wanted to share what i learnt and feel free to correct me or give suggestions if you find me doing something wrong in the code.
Lets Get started...
MERN stands for MongoDB, Express, React, Node, after the four key technologies that make up the stack.
M stands for MongoDB ( Database ), mainly used for preparing document database and is a NoSQL (Non-Structured Query Language ) Database System
E stands for Express, mainly used for developing Node.js web framework
R stands for React, mainly used for developing a client-side JavaScript framework
N stands for js, mainly used for developing the premier JavaScript web server
Installing Node js-
First download node js from given link below -
Then install the node js on your system
After installing , Open command prompt or VScode terminal and run the commands
node -v
It will show you the node js version you are using and also ensures you that it installed successfully.
Setting up the Folder Structure
Then create your project folder , In my Case i have named it REDUX Because i was using redux in my project.
Then open VScode and in your terminal , change the directory to your Project folder using "cd Project_Folder_Name"
Run the command -
npm init
It will create a package.json file for you.
Then use this command
mkdir Backend
It will create a Backend folder for you inside your Project Folder
Setting up React -
- In the VScode terminal, check you are in your Project folder and then run this command
npx create-react-app Frontend
- It will take some time to install react template folder for you.Once installed successfully , run this command
cd Frontend
- Then run this command
npm start
Your React app is successfully created.
Use command "Ctrl + c" in your terminal to close the react server.
Setting up Backend -
- Now run this command in your terminal
cd ..
- Now you are again in your Project directory
- Run this command
cd Backend
Now you are in your Backend Directory
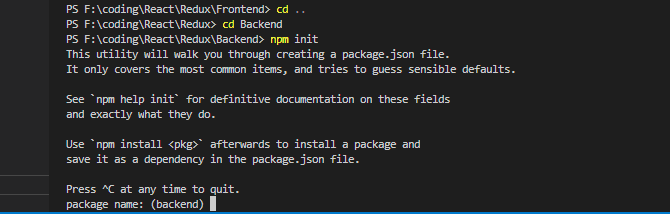
Run the command
npm init
Then press enter for all the questions asked and finish npm initialisation
- Now run this command
npm install express mongoose body-parser cors nodemon
- It will take some time to install these modules.
- After installation is done , create a new file inside your Backend folder named "Queries.js"
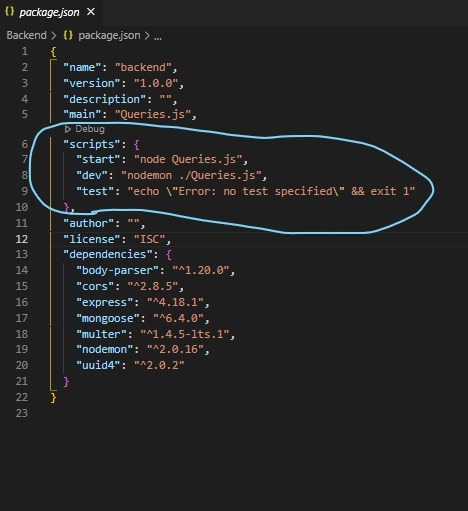
- Then open package.json file in your Backend folder and set the "scripts" section as below in the image and also set "main" to "Queries.js"
- Then create another file inside Backend folder named "mongo.js", this file will be used to create the database connection for mongo db
- Then create a folder inside Backend folder named "Schema", and inside this "Schema" folder create a file named "Schema.js" , it will contain our schema or model of our data , how it will look which fields it will contain and in which datatype etc.
Thats it for this post, i will continue this series in the next blog where i will teach you how to create the mongo db connection and use it in the express App.
THANK YOU FOR READING THIS POST AND IF YOU FIND ANY MISTAKE OR WANTS TO GIVE ANY SUGGESTION , PLEASE MENTION IT IN THE COMMENT SECTION.
^^You can help me by some donation at the link below Thank you👇👇 ^^
☕ --> https://www.buymeacoffee.com/waaduheck <--
Also check these posts as well
https://dev.to/shubhamtiwari909/2-mern-mongodb-setup-434g
https://dev.to/shubhamtiwari909/redux-combinereducers-mk0
https://dev.to/shubhamtiwari909/introduction-to-tailwind-best-css-framework-1gdj
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK