

7 Lesser-Known VS Code Shortcuts to Speed Up your Development (with GIF Demos)
source link: https://dev.to/ruppysuppy/7-lesser-known-vs-code-shortcuts-to-speed-up-your-development-with-gif-demos-46m
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

7 Lesser-Known VS Code Shortcuts to Speed Up your Development (with GIF Demos)
VS Code has a plethora of tools and commands to make your life easier. But often, people don't know how to use them, resulting in excessive manual work and lost time.
This article will cover 7 shortcuts that can drastically speed up your development!
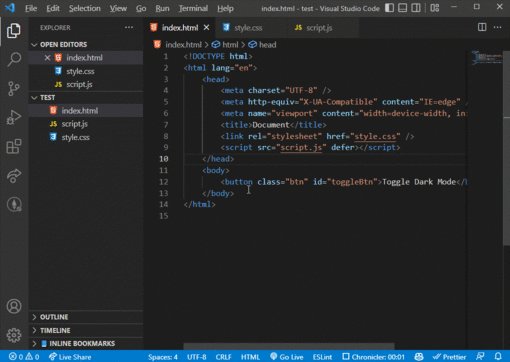
1. Toggle Word Wrap
| Windows | Mac |
|---|---|
ALT + Z |
⌥ + Z |
Need a quick view of the entire line without scrolling? Just enable word-wrap!

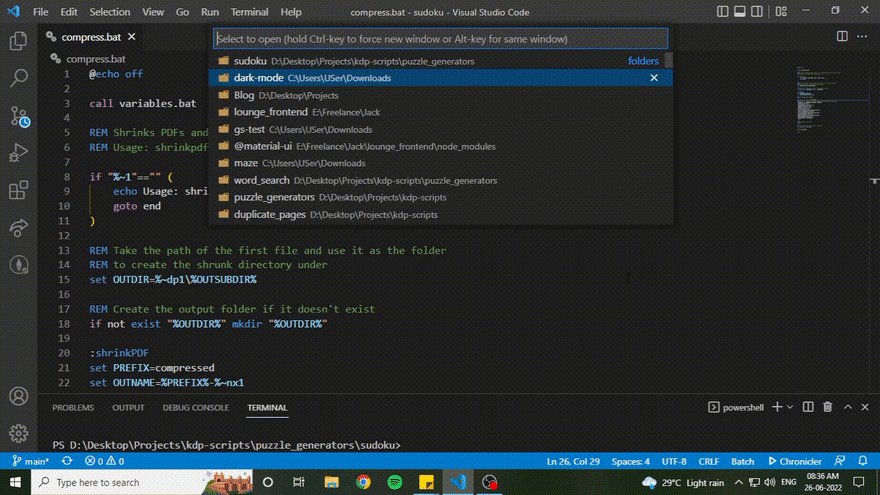
2. Switch workspace
| Windows | Mac |
|---|---|
CTRL + R |
⌘ + R |
Regular Way of Switching Workspaces: Navigate to the workspace you want to switch to & open up VS Code
Smart Way of Switching Workspaces: Open up VS Code anywhere & switch to the required workspace

3. Open Settings
| Windows | Mac |
|---|---|
CTRL + , |
⌘ + , |
Need to modify some settings? Instead of searching where the Open Settings Dropdown is hidden, just use the command!

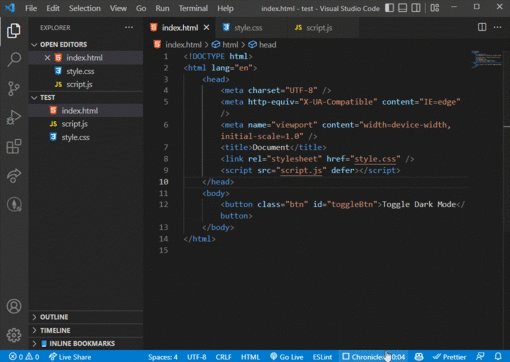
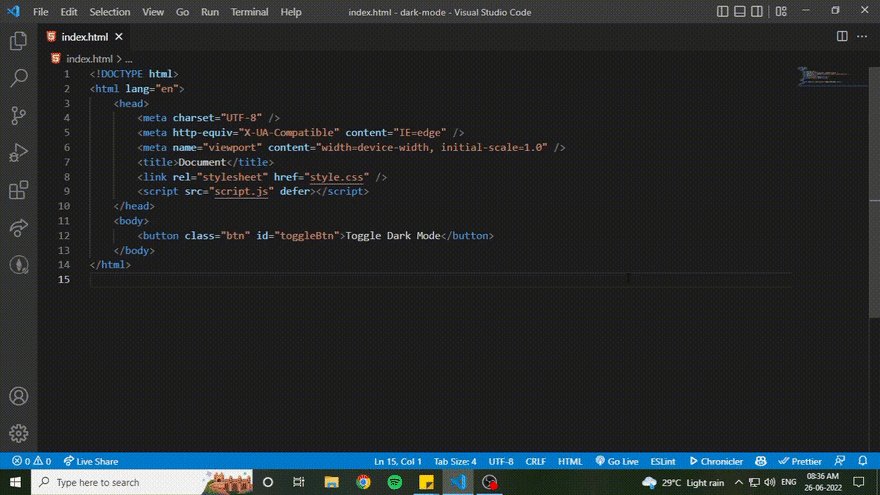
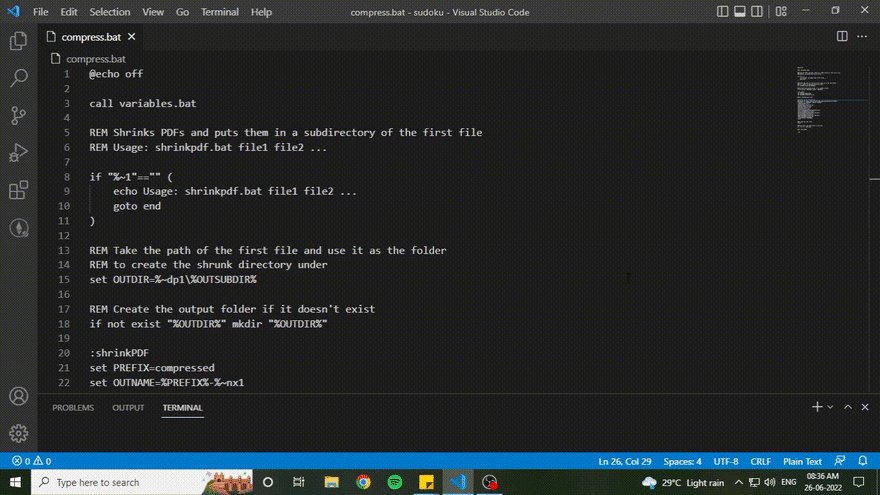
4. Open Terminal
| Windows | Mac |
|---|---|
CTRL + ` |
⌃ + ` |
Need to execute some commands in the terminal? Instead of using another shell, conjure one within the editor!

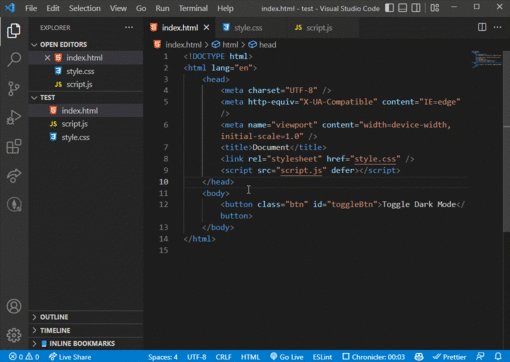
5. Switch Tabs
| Windows | Mac |
|---|---|
CTRL + Tab |
^ + Tab |
The more advanced developer you become, the more you avoid using the mouse to speed up your development. Switching tabs from the keyboard is the must-have skill for the job!

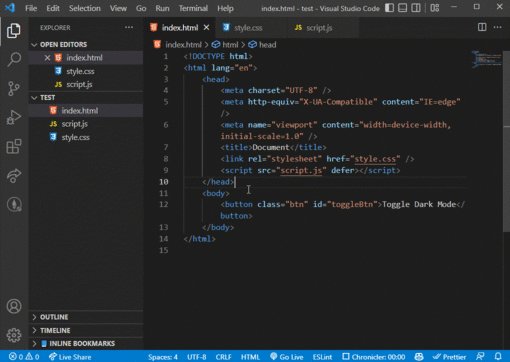
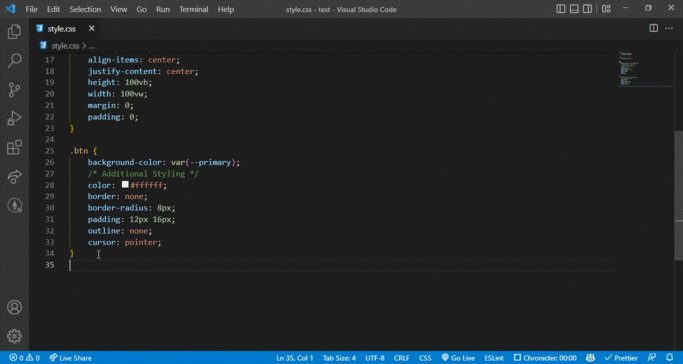
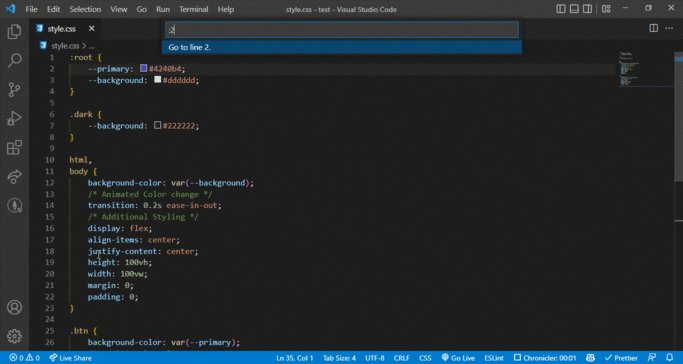
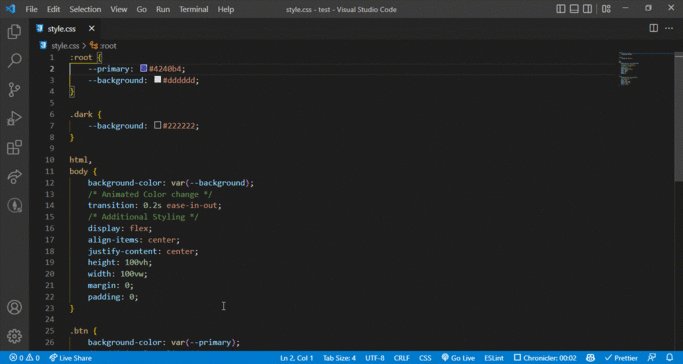
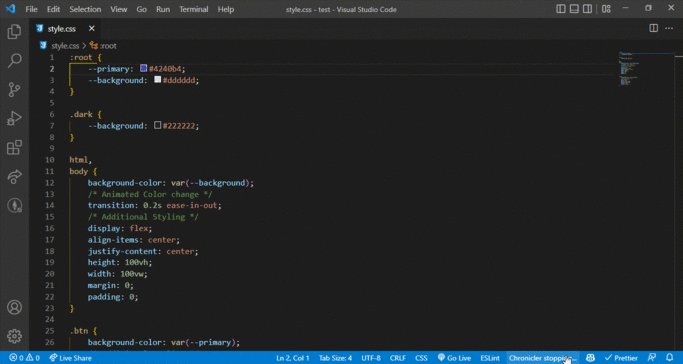
6. Go To Line
| Windows | Mac |
|---|---|
CTRL + G |
^ + G |
Just like switching tabs, go to line saves time by eliminating unnecessarily scrolling!

7. Go to file
| Windows | Mac |
|---|---|
CTRL + P |
⌘ + P |
Another must-have skill for the modern developer! Go to file eliminates the need to search for the files in the explorer view, which often is a massive time sink!

If you want to know all VS Code the shortcuts, check out the following:
Research says, writing down your goals on pen & paper makes you 21% to 39% more likely to achieve them. Check out these notebooks and journals to make the journey of achieving your dreams easier: https://www.amazon.com/Tapajyoti-Bose/e/B09VGDDHRR
Thanks for reading
Need a Top Rated Front-End Development Freelancer to chop away your development woes? Contact me on Upwork
Want to see what I am working on? Check out my Personal Website and GitHub
Want to connect? Reach out to me on LinkedIn
Follow me on Instagram to check out what I am up to recently.
Follow my blogs for Weekly new Tidbits on Dev
FAQ
These are a few commonly asked questions I get. So, I hope this FAQ section solves your issues.
-
I am a beginner, how should I learn Front-End Web Dev?
Look into the following articles: Would you mentor me?
Sorry, I am already under a lot of workload and would not have the time to mentor anyone.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK