

UI Design Bite: Tables in Figma
source link: https://uxplanet.org/ui-design-bite-tables-in-figma-234874ff29d7
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

UI Design Bite: Tables in Figma
How I like to setup tables in Figma to make them easier to work with (with FREE resource file)
Overview
Let’s not mince words: creating tables in Figma can be a huge hassle.
Today, I want to share with you how I like I like to setup tables in Figma to make them easier to work with, plus a free resource file to help get you started.
The problem with tables
The biggest problem, while obvious, isn’t talked about a whole lot:
Figma doesn’t have a built-in table editor.
The reason that this is a problem is because most design software not only has a built-in table editor of some variety, but a huge amount of applications use tables to display information, especially in enterprise software.
So how can we work around this and make it easier for ourselves to both design and maintain? Enter tables with auto-layout.
How to create tables in Figma
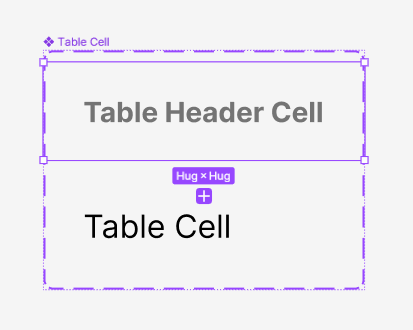
This process is relatively granular but essentially involves setting up your table cells:

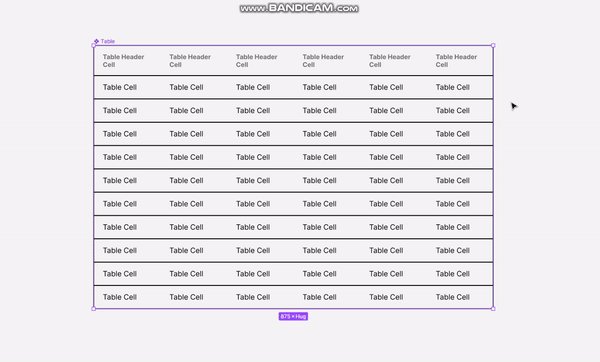
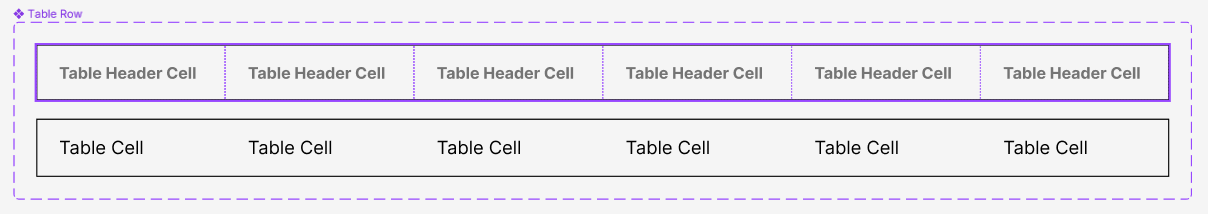
Then your rows with auto-layout:

And finally your columns, which become created by your rows:

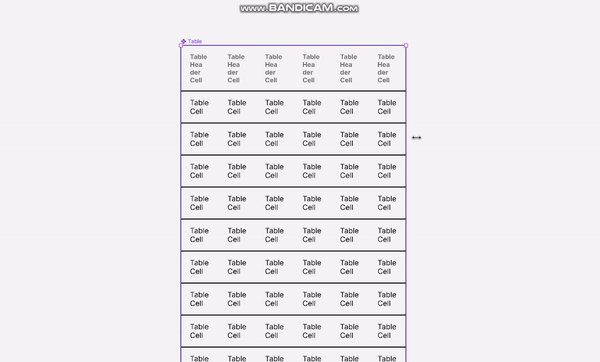
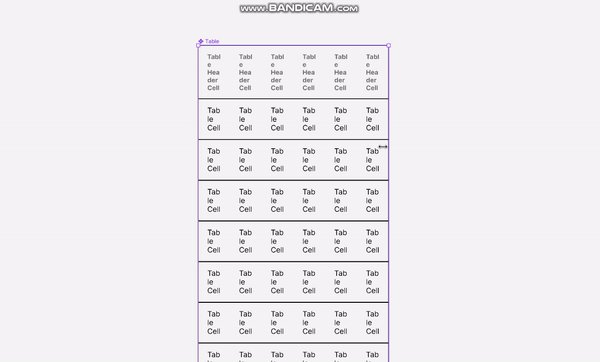
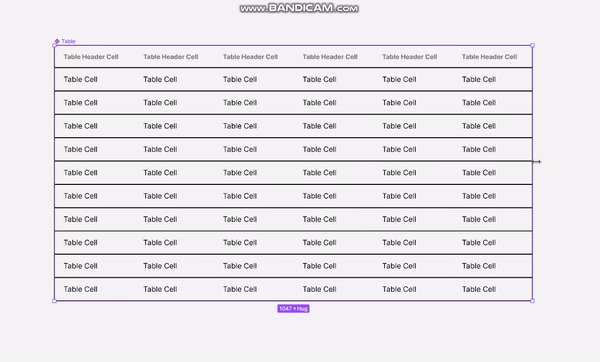
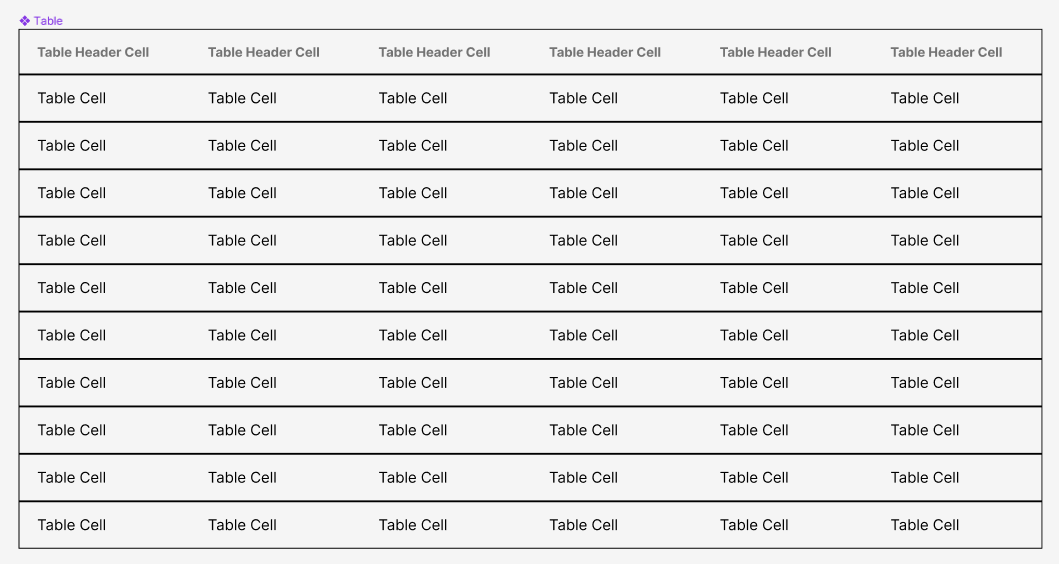
As you can see, nested auto-layout containers for the win here.
The result is essentially a table which you can customize and resize in a reasonably effective way, though I know this explanation can be a little lacking for those either just starting in Figma, or looking to create something more robust.
For a much more in-depth explanation on how to do this correctly in Figma, I always like to refer to this video here:
Free bonus resource
All that being said, if you just need some tables for your project and are looking for something pre-built, I’ve got a file for you right here that you can duplicate and use for your projects.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK