

动态炫酷的js背景特效库集锦_流媒体技术研究院的技术博客_51CTO博客
source link: https://blog.51cto.com/livestreaming/5388215
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

动态炫酷的js背景特效库集锦
原创1.particles-bg
地址:https://github.com/lindelof/particles-bg

2.particles-bg-vue
地址:https://github.com/lindelof/awesome-web-effect
这是一个基于VUE的粒子动画组件。

3.jquery.ripples
地址:https://github.com/sirxemic/jquery.ripples
jQuery Ripples 插件向HTML添加一层水元素将波纹光标与WebGL的互动。您可以使用这种效果,让你的静态CSS背景图像更多的互动。

4.MorphingBackgroundShapes
地址:https://github.com/codrops/MorphingBackgroundShapes
这是一个很具装饰性的网站背景效果,当用户在滚动到某一页面后此背景的SVG图形将随着变形和移动。
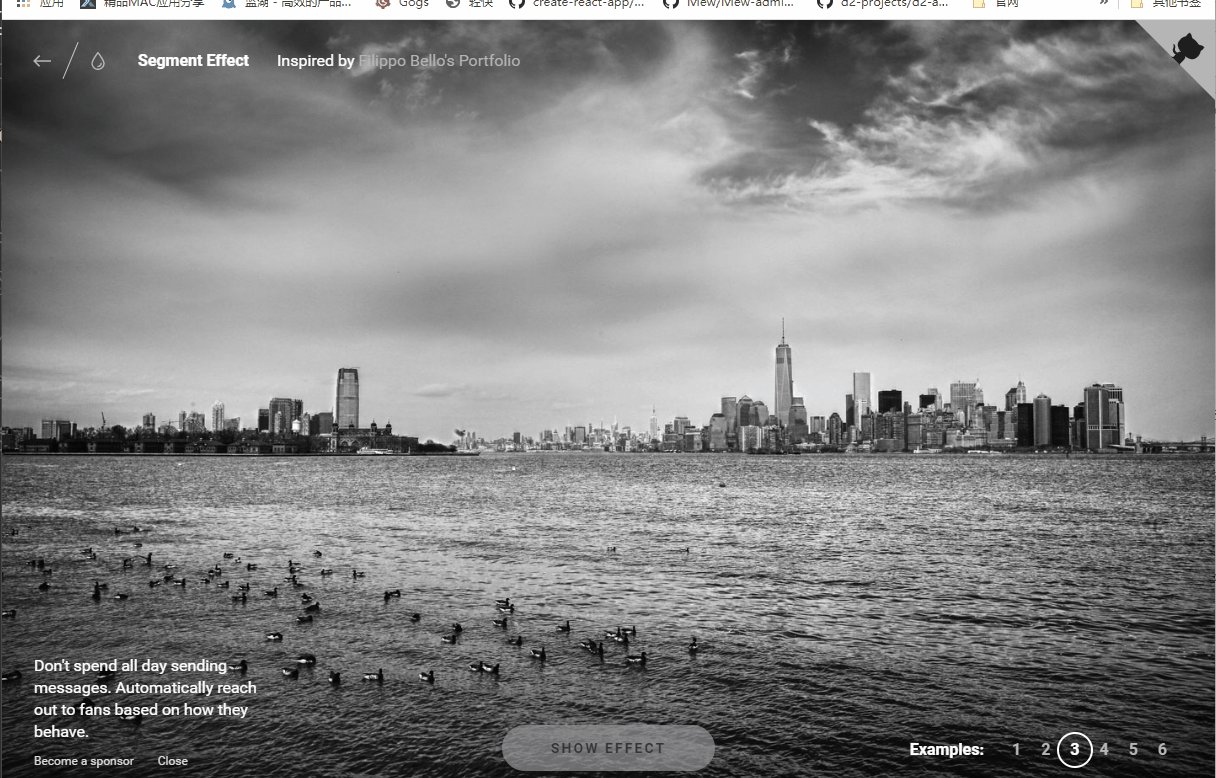
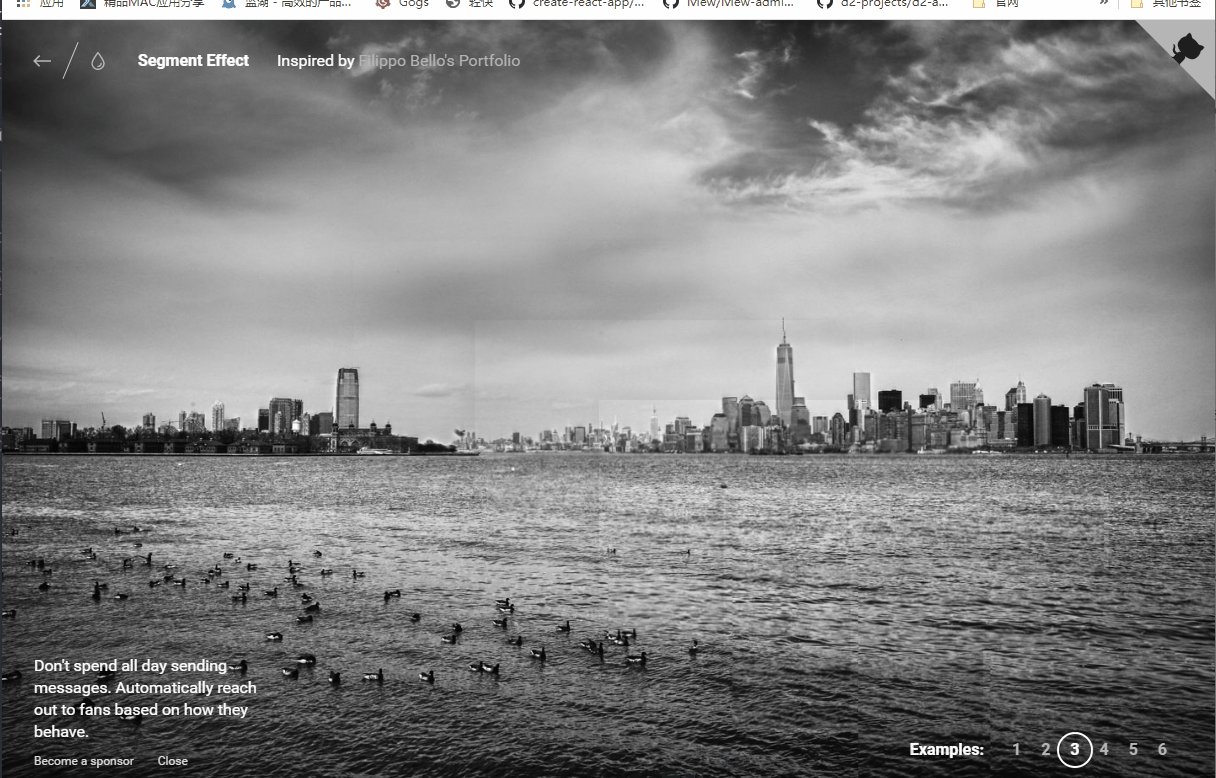
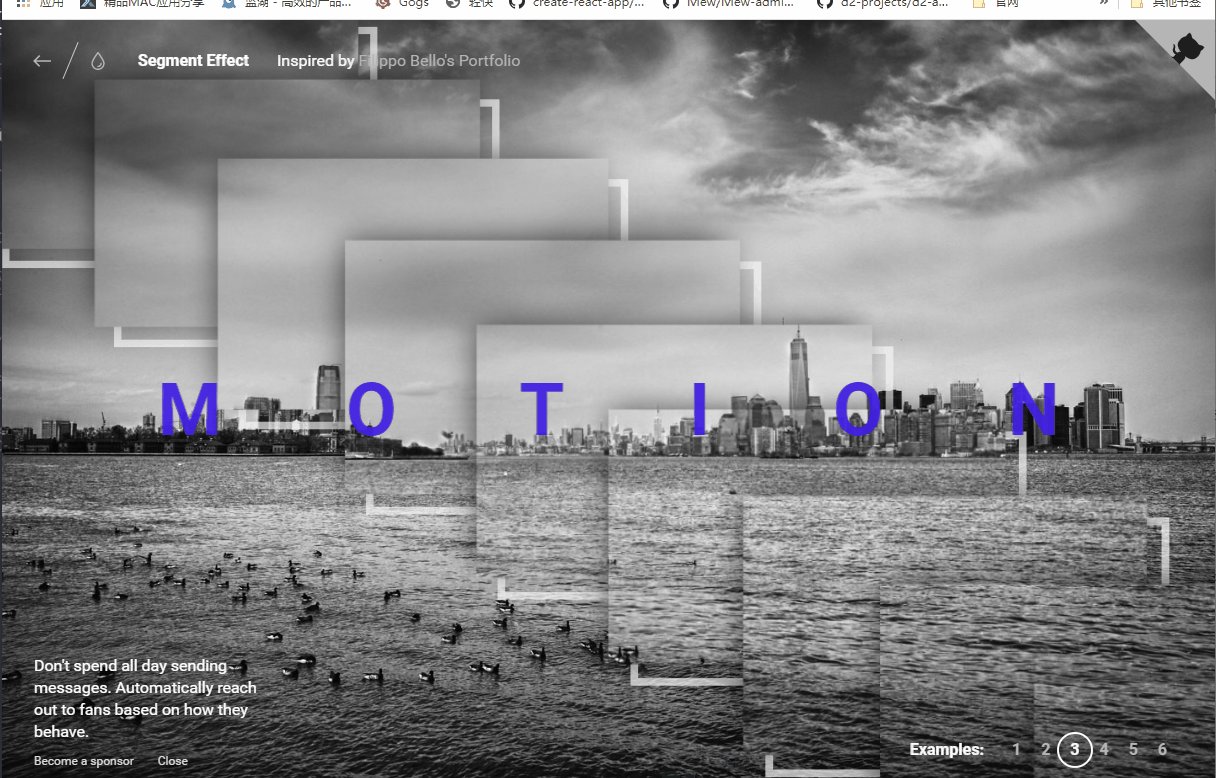
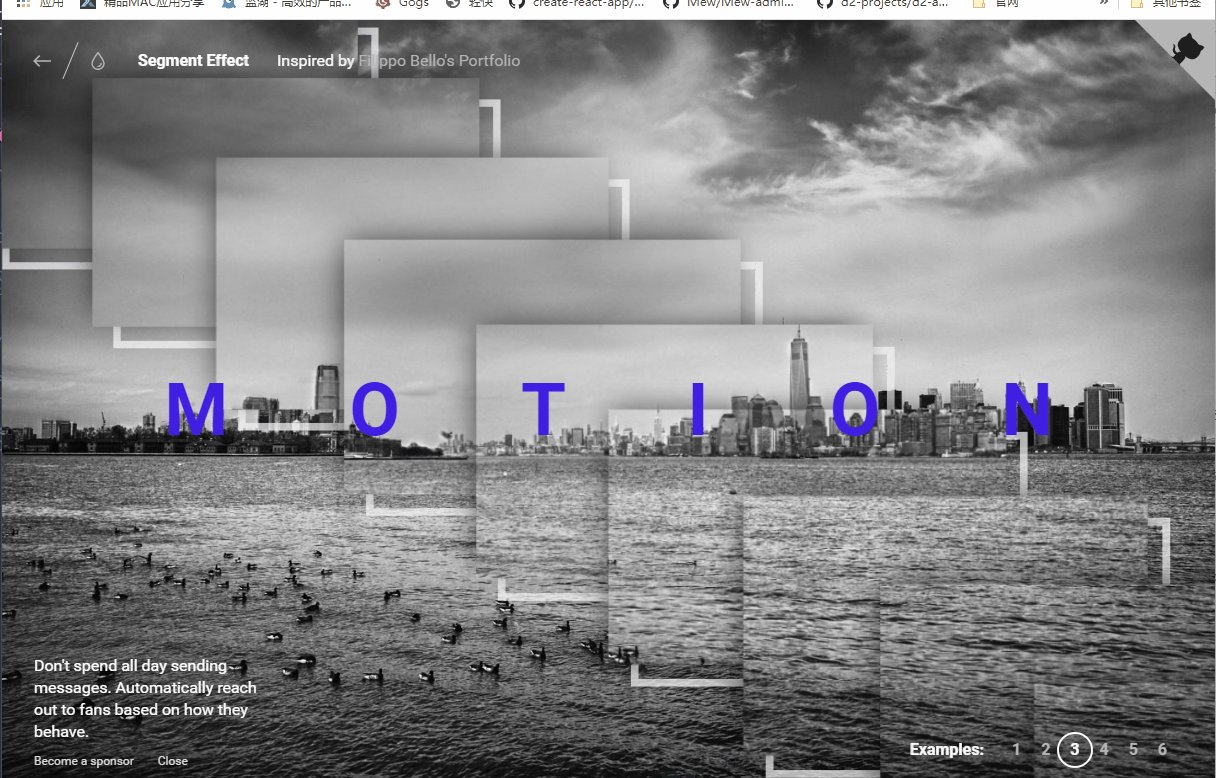
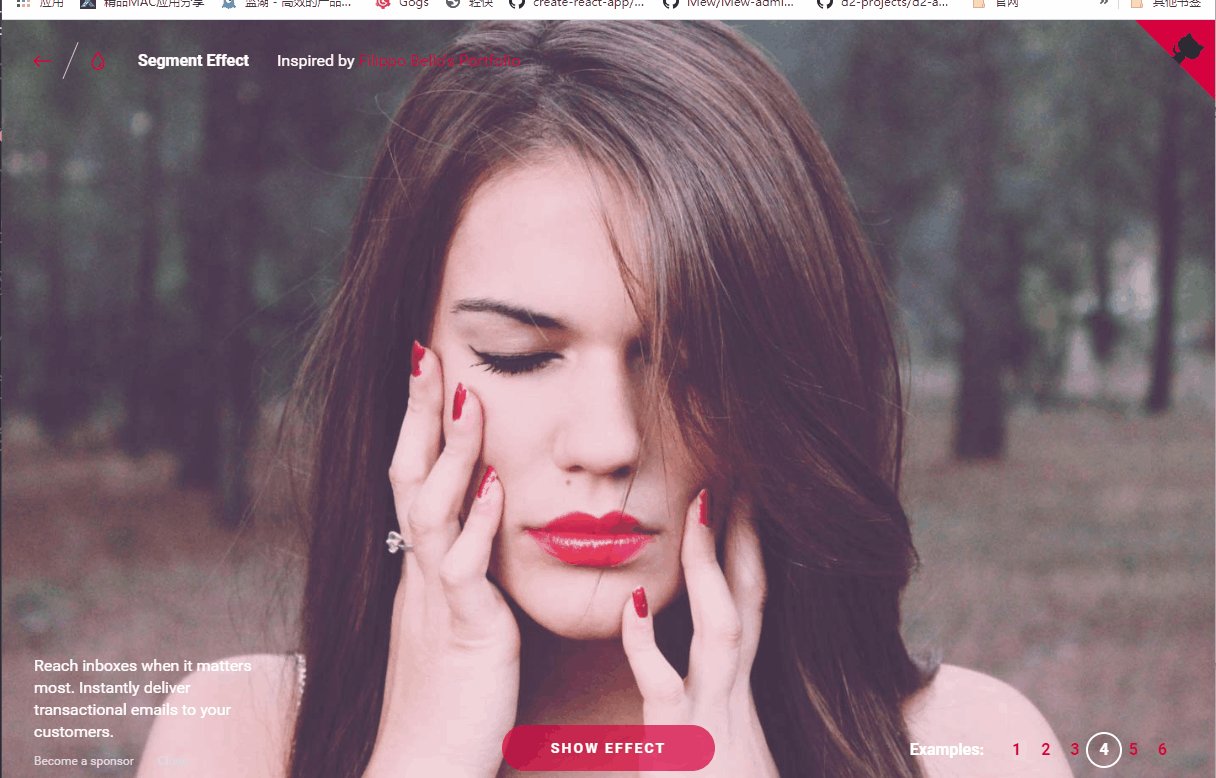
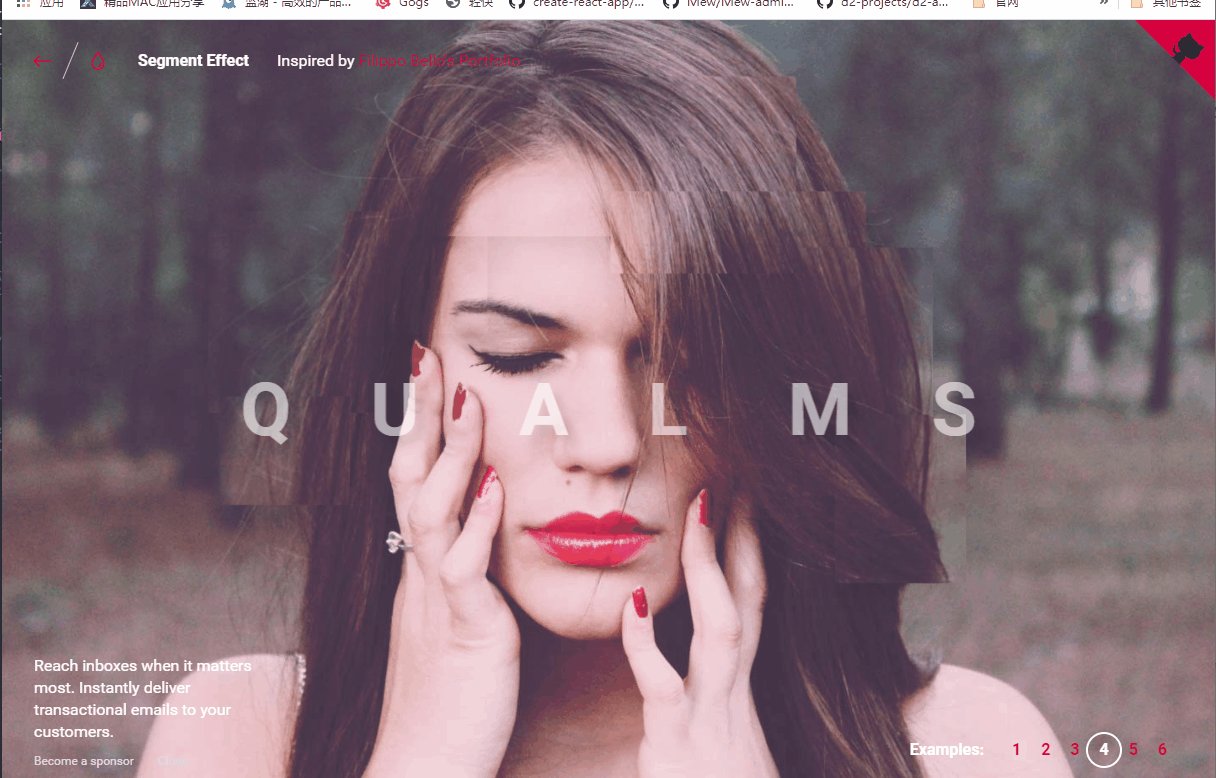
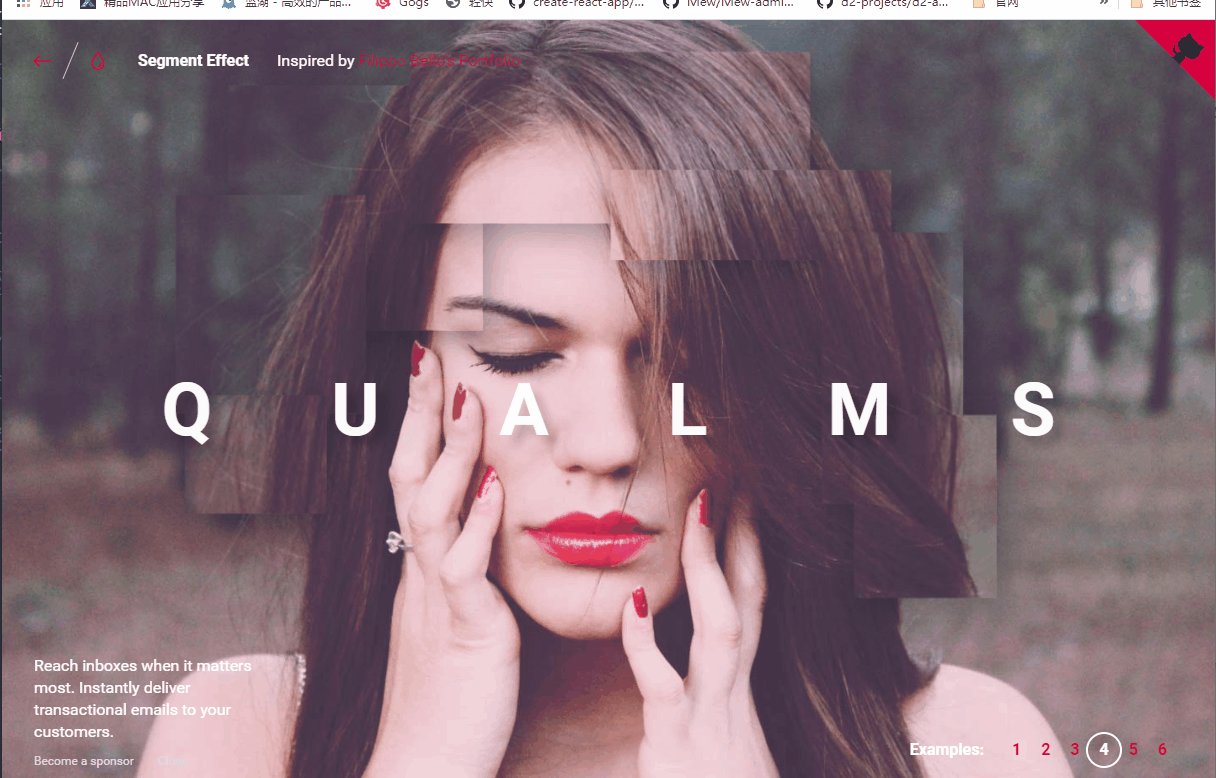
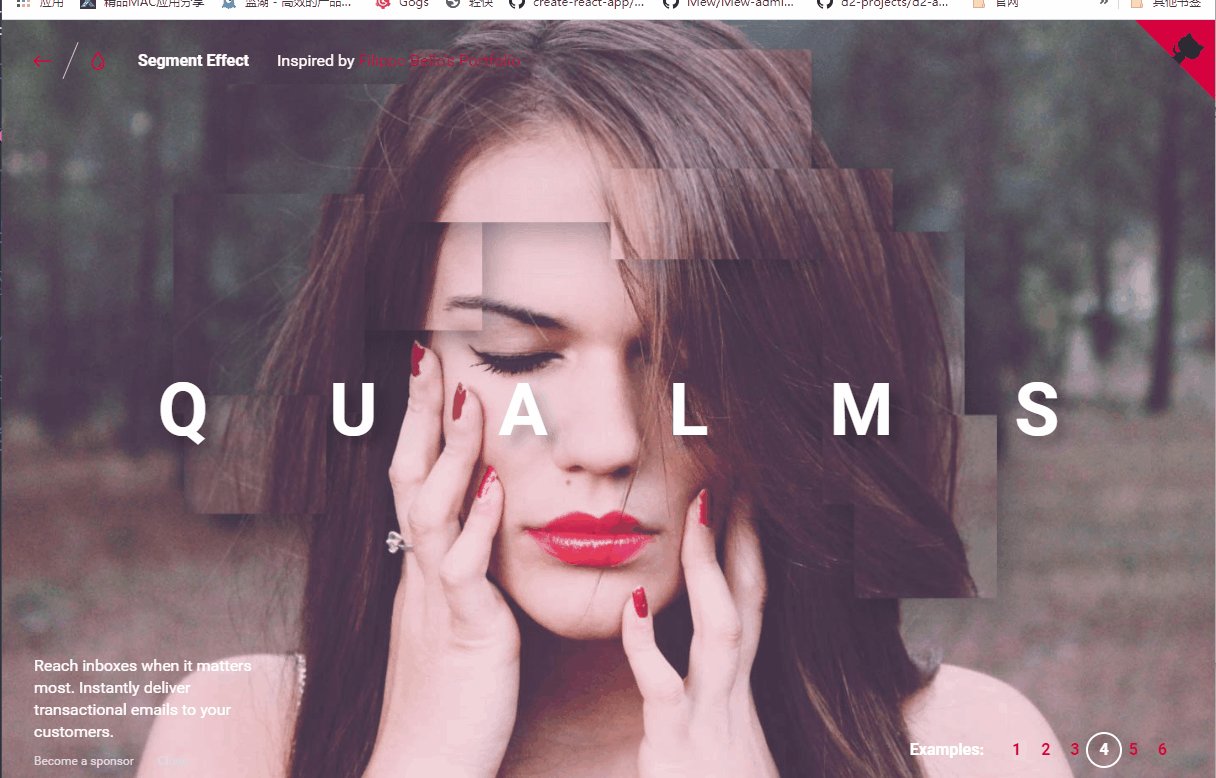
5. SegmentEffect
地址:https://github.com/codrops/SegmentEffect
背景分割装饰特效。


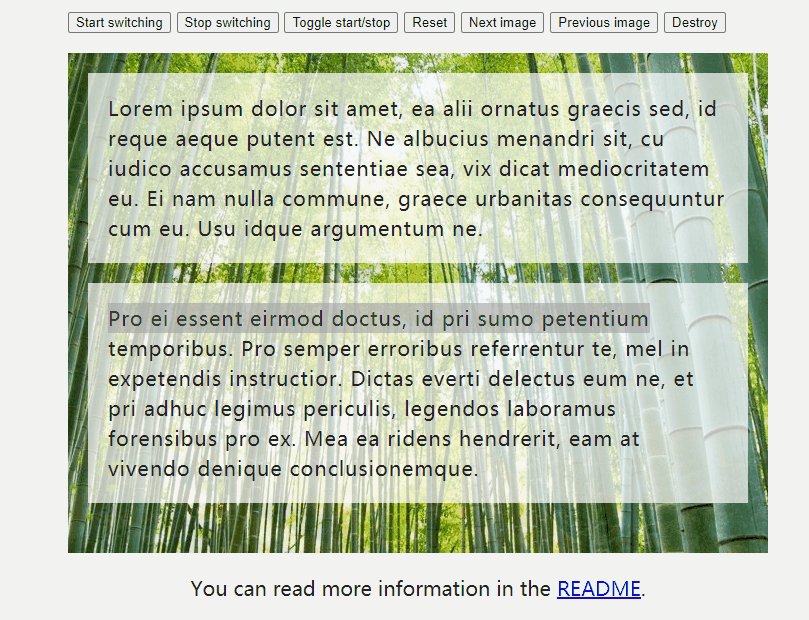
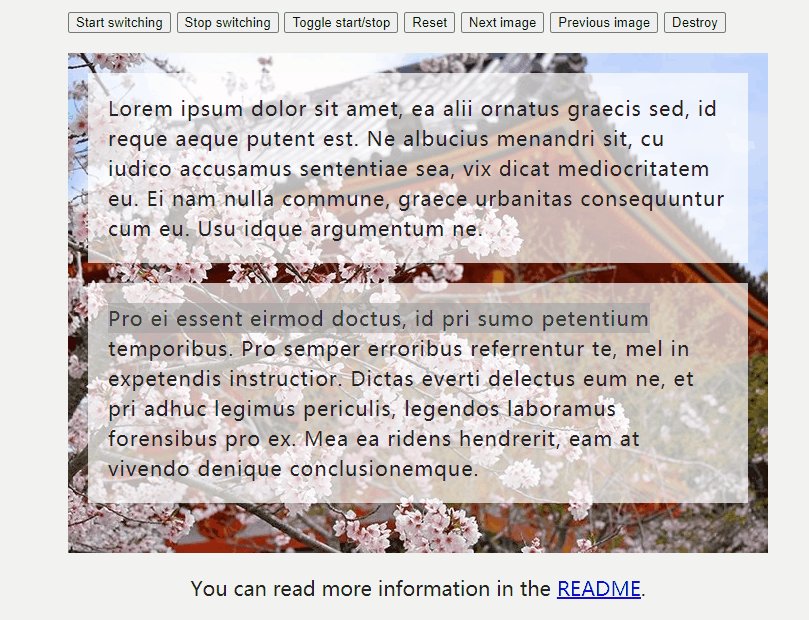
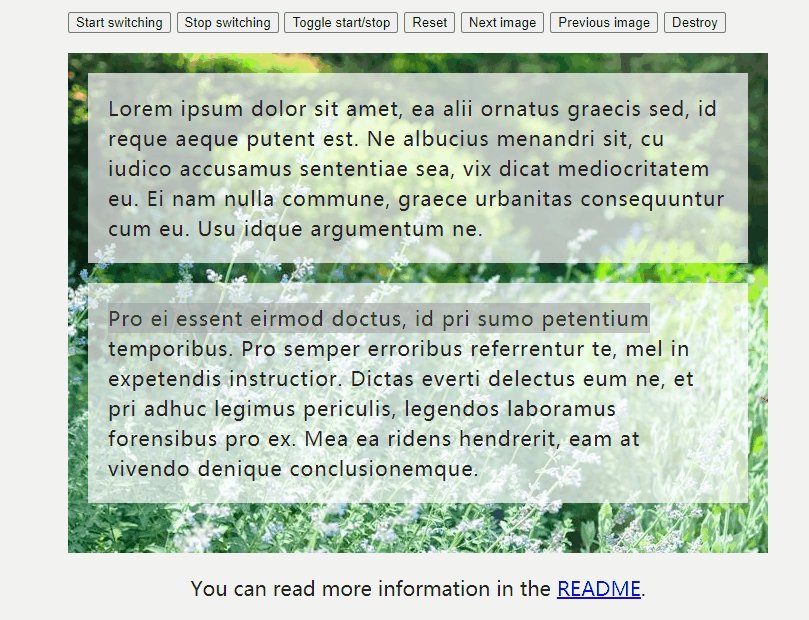
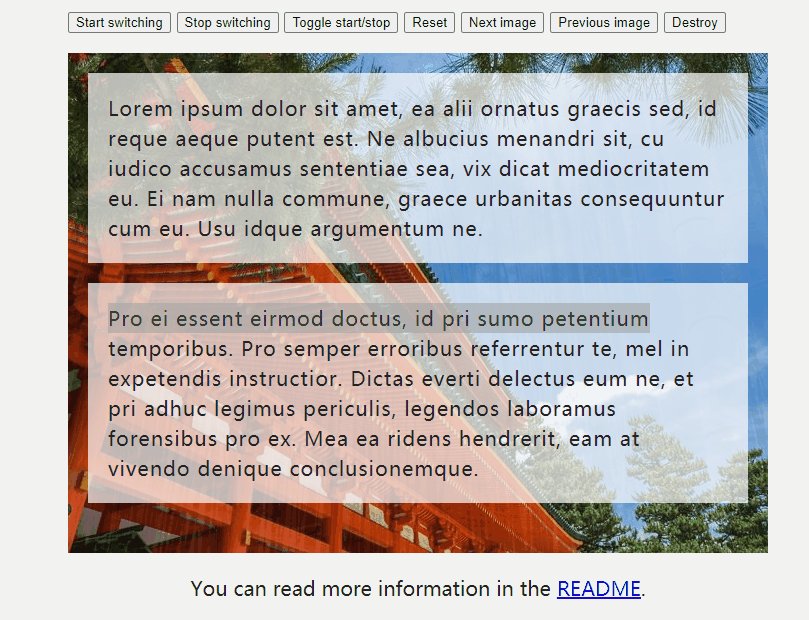
6.jQuery.BgSwitcher
地址:https://github.com/rewish/jquery-bgswitcher
jQuery.BgSwitcher实现背景图像切换效果。

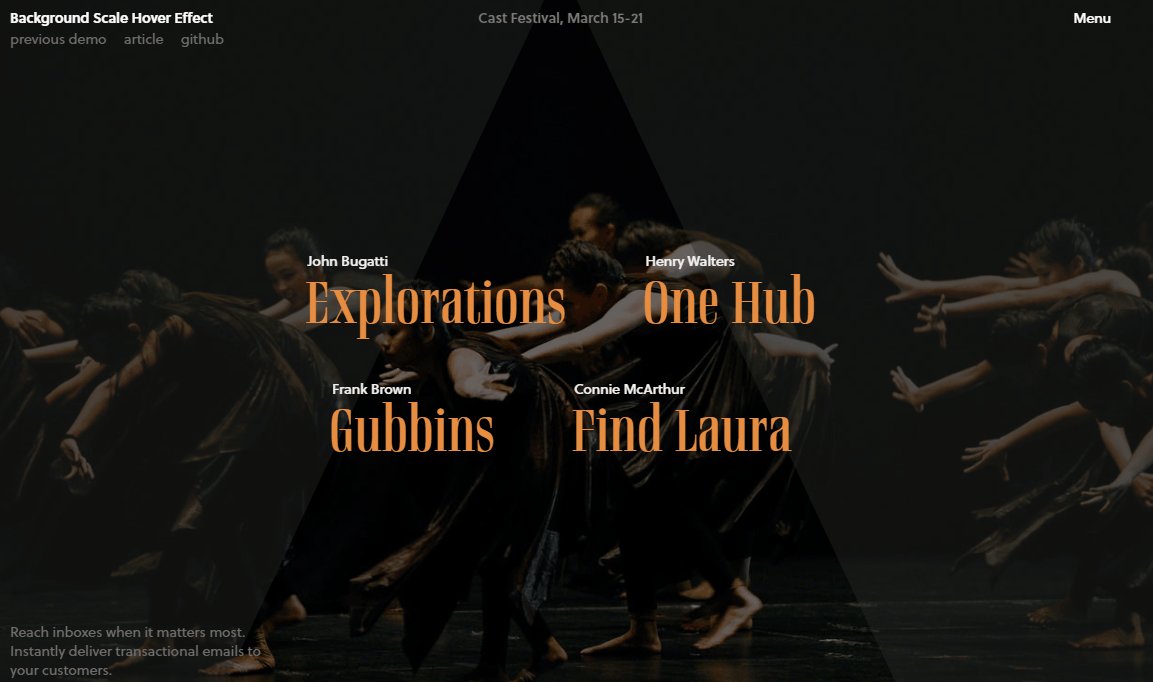
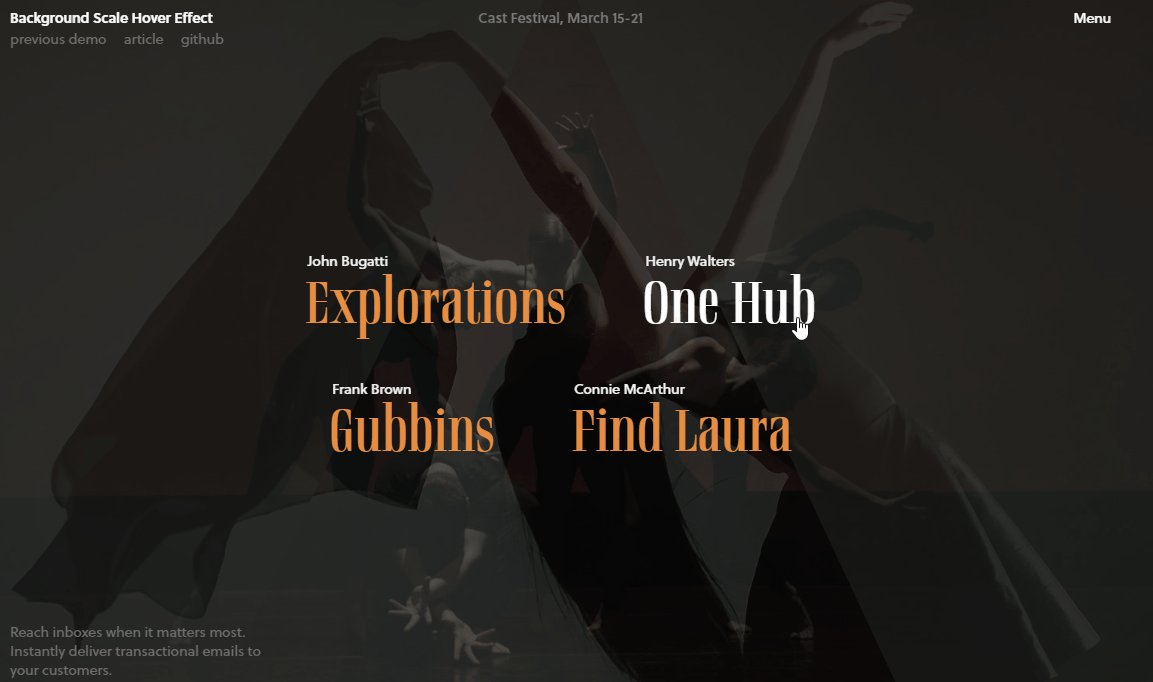
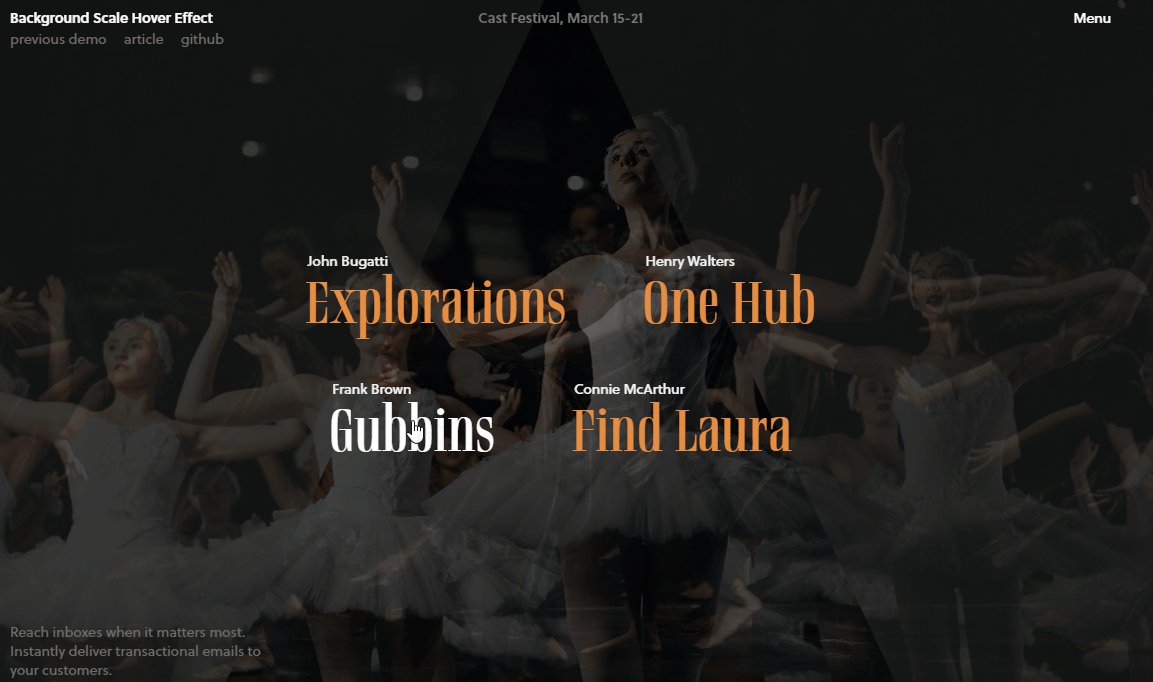
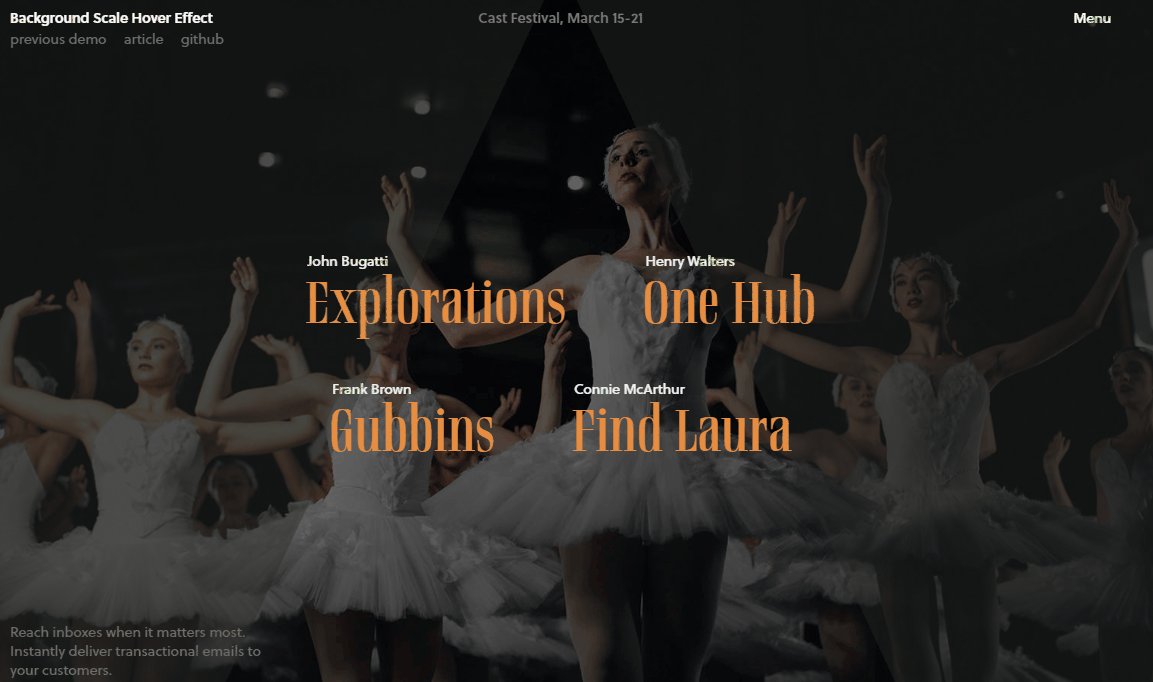
7.BackgroundScaleHoverEffect
地址:https://github.com/codrops/BackgroundScaleHoverEffect
使用 CSSclip paths 重现背景缩放悬停特效。

8.ImageGridMotionEffect
地址:https://github.com/codrops/ImageGridMotionEffect
为背景网格的图像提供运动悬停特效。

9.jquery.adaptive-backgrounds.js
地址:https://github.com/briangonzalez/jquery.adaptive-backgrounds.js
adaptive-background.js是一款jQuery插件,可以根据div,img标签里图片的边框颜色来动态调整父标签的背景颜色,有点类似iTunes的专辑详情的效果.
10.fixed-background-effect
地址:https://codyhouse.co/demo/fixed-background-effect/index.html#0
整屏滚动背景悬浮效果。

11.jquery-warpdrive-plugin
地址:https://github.com/NiklasKnaack/jquery-warpdrive-plugin
query-warpdrive-plugin是一款可以制作基于HTML5 canvas的炫酷星空背景特效的jquery插件。这个星空背景特效可通过配置参数进行灵活的配置,可用鼠标进行互动。

12.RainEffect
使用WebGL在不同场景下的一些实验性降雨和水滴效应。
13.particles.js
地址:https://github.com/VincentGarreau/particles.js
particles.js用来在 web 中创建炫酷的浮动粒子特效。它调用的粒子动画效果,让网页背景更有科技感。颜色还可以任意切换哦。
我们先来看一下效果图:
标准版:星空版:



- 打赏
- 赞
- 收藏
- 评论
- 分享
- 举报
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK