

B端产品设计师如何提升页面还原度
source link: http://www.woshipm.com/pd/5490888.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

B端产品设计师如何提升页面还原度
编辑导语:在B端产品中,我们往往更加注重产品功能,但却忽视了页面还原度的实现,它直接决定了从产品需求到设计实现。作者结合了自己的工作实践以及与产品、前端、测试的深度沟通,分享提升页面还原度的解决方案,希望对你有所启发。

【页面还原度】即开发工程师对设计稿的还原程度,页面还原度的高低,直接决定从产品需求到设计实现的程度是否被准确有效的表达。
在B端产品中,往往更加重视产品功能的实现,页面还原度并不被重视;但是功能实现和页面还原并不是两个孤立的问题,页面还原度低,同样会影响用户的可用性和易用性,损失的是产品最终的输出价值和用户体验,因此,B端产品团队同样需要重视页面还原度的实现。
大部分开发团队通过UI走查环节解决页面还原度低的问题,即在测试阶。段由UI设计师对产品的还原度进行走查和标注,开发工程师对问题进行修复。
然而,只在UI走查环节解决页面还原度问题,有以下缺陷:
- 开发周期有限,页面还原度问题最终服从于产品功能的实现,修复时间受制于迭代周期被无限推迟,随着问题的累积,造成开发工作量无限期增加的恶性循环
- 全局性的设计问题没有得到及时修复,无形中增加了设计每次版本迭代中UI走查的工作量
- 线上页面是设计工作的执行表现层,在走查环节进行校正,设计的工作质量难以评估和量化
因此,本文结合工作实践以及与产品、前端、测试的深度沟通,从设计全链路探究产品还原度低的原因,并结合工作实践总结提升页面还原度的解决方案。
一、页面实现还原度低的原因
1. 设计规范和设计组件库不一致

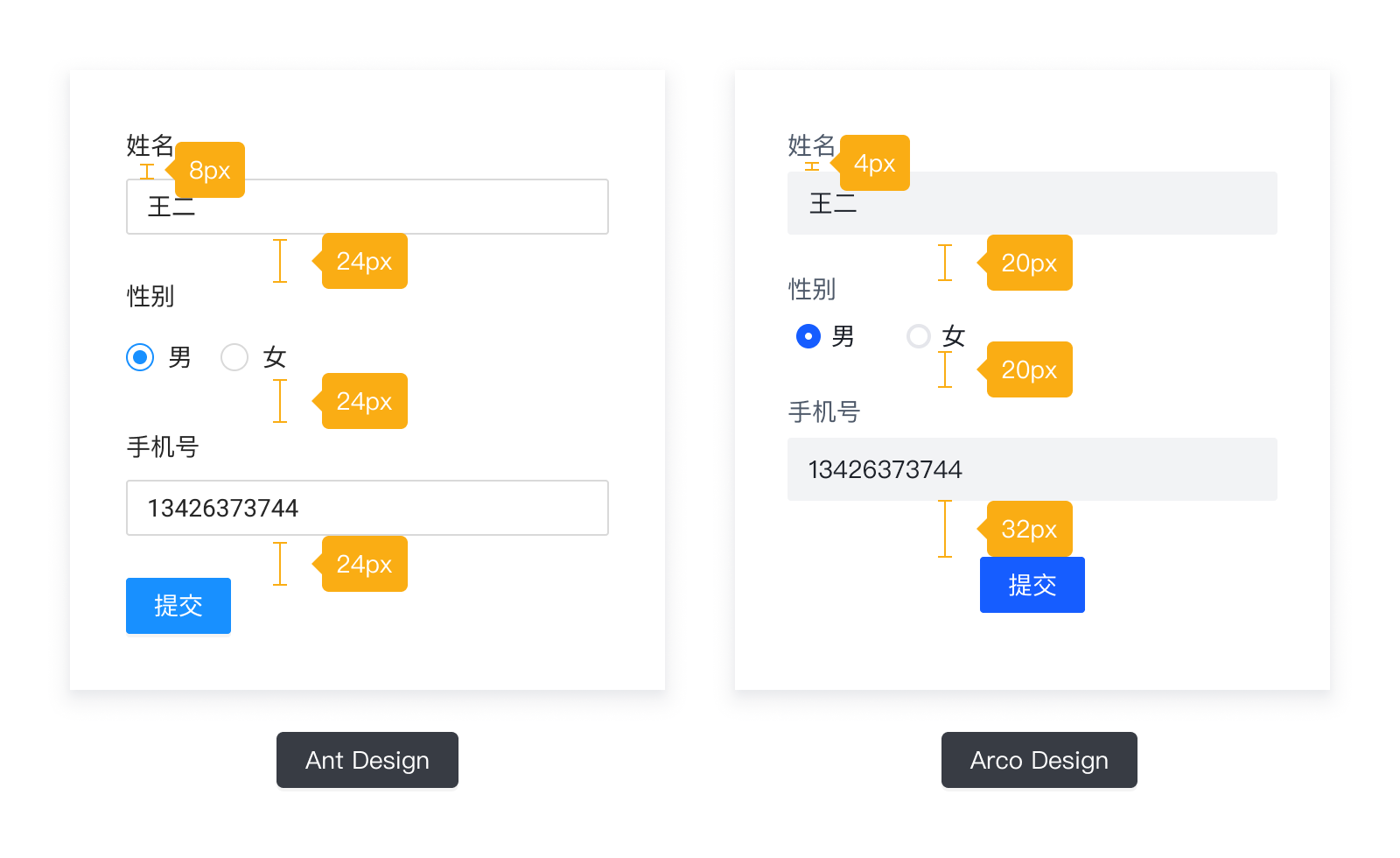
- 使用不同设计系统 以Ant Design 和 Arco Design 表单组件为例,两个设计系统的色值、间距、交互效果等都各有差异,如果设计与前端使用不同的组件库,设计稿和线上页面必然大相径庭。
- 使用同一设计系统 前端工程师在开发过程中不会对所有设计元素逐一查看,更不会对比设计稿规范与设计系统默认规范是否一致,如果设计师对默认的设计规范作出调整且没有在设计稿中作出标注,同样会造成设计稿和线上页面的差异。
2. 前端和设计页面实现的思考路径不同
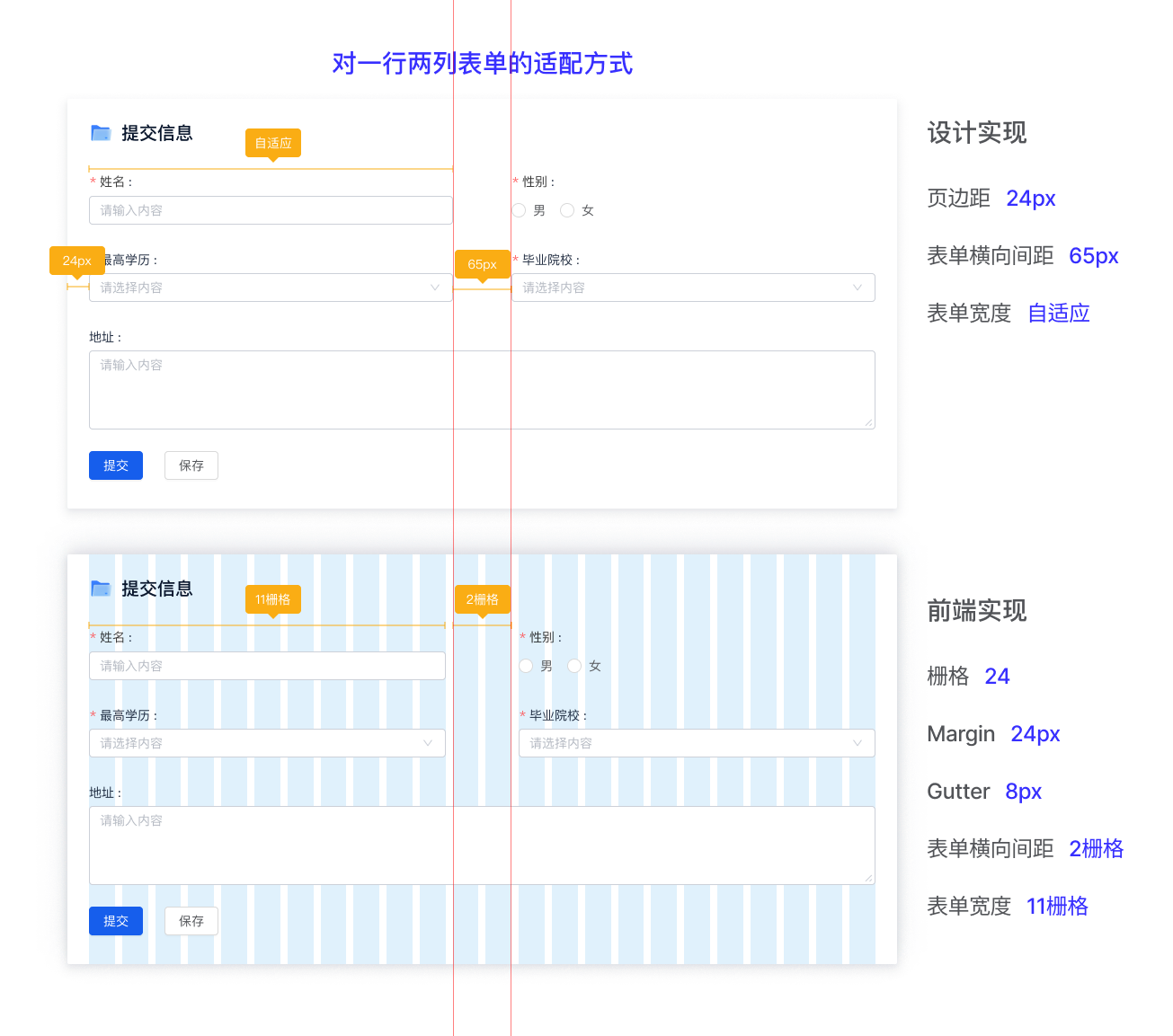
UI设计师在静态固定宽度的页面进行设计,关注的是如何产品需求转化为设计语言,将设计元素科学合理的布局与排版。前端工程师需要完成的是如何在不同分辨率的情况下,最大可能对设计稿进行还原。

以上案例展示了设计师和前端工程师对同一页面不同的实现方式,在线上页面宽度与设计稿一致的情况下,表单之间的横向间距都是65px。
但是,如果页面缩放或者在不同分辨率屏幕下展示,设计认为一行两列表单的间距依然是65px;而按照前端工程师的实现方式,不同分辨率下单个栅格的宽度是变化的,那么表单之间的横向间距必然会发生动态变化。
3. 设计走查缺乏系统、动态、可追踪机制

常规的设计走查流程,设计师对线上页面进行截图和标注,最后将所有标注截图汇总给前端工程师。这样的走查流程有以下问题:
- 走查问题全部使用描述文字,问题无法进行进行分类分级管理;
- 工作完成状态无法反馈,工作量难以追踪,设计师需要根据前端反馈结果对所有走查问题进行二次检查。
二、如何提升页面实现还原度
1. 建立一致的设计规范和组件库
建立B端设计组件库和设计规范,使用范围不应仅局限于设计团队内部,应达成整个团队尤其是前端工程师和设计师的设计规范和组件库的一致,从而实现设计稿到线上页面输出统一的设计语言,从根本提升设计质量和还原度。
但是,统一和前端的设计规范与组件库并非易事,需要将产品的发展阶段、前端团队开发团队工作习惯、设计历史原因等因素进行综合考量,笔者结合工作实践,设计师可以从以下方面提升与前端团队的一致性。
(1)设计组件的选择
设计师在接收到设计需求后,需要首先和对接的前端工程师和产品经理确认并考虑以下问题:
- 是否有统一的设计组件库,如果没有,此次版本是否需要建立;
- 当前产品的设计组件库是什么,组件库是否可以覆盖当前产品的大部分需求;如果答案为是,建议继续沿用当前的设计组件库
- 当前版本是否有更换设计组件库的需求,如果需要,更换何种组件库
在前面的案例中,我们看到使用不同的第三方组件库,页面差异很大,因此,设计师在开始初始,需要尽量和前端使用一致的设计组件库。
(2)设计组件库更新机制
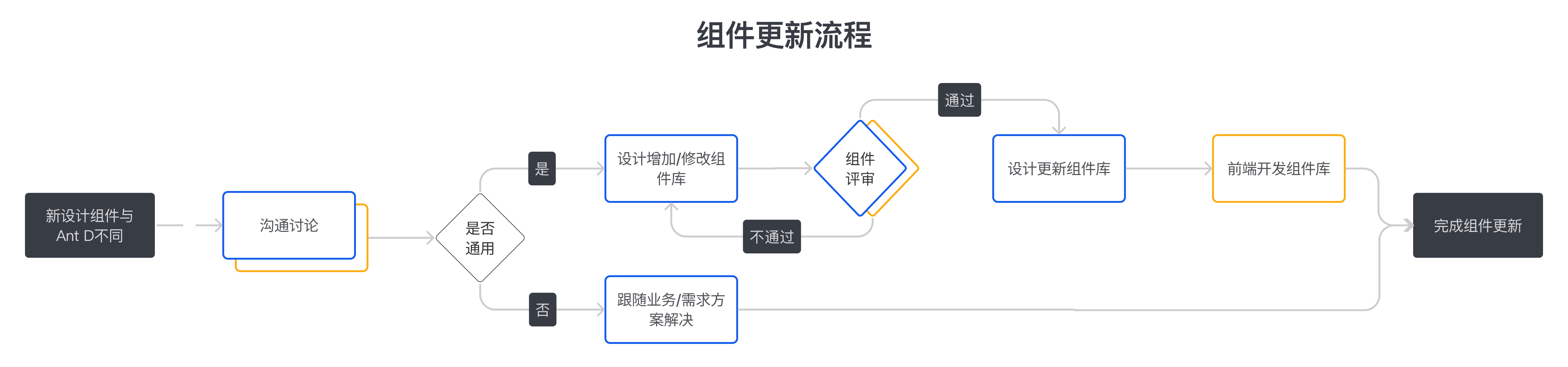
B端产品业务复杂,大部分第三方设计组件库并不能覆盖全部的设计需求,设计师依然需要创建符合产品需求的设计组件;此外,设计师会对现有的第三方组件库根据产品需要进行微调;设计师对设计组件库的改造和更新,同样需要团队成员特别是设计师和前端工程师评审通过,保持前端工程师和设计师组件一致。

(3)设计师使用组件保持克制
设计师需要充分考虑产品的可用性和用户的学习成本,在组件的使用过程中保持克制,组件的使用需要定义明确的规则和范围,如果仅仅因为“好看”而使用不同风格的设计组件,会极大增加开发团队的学习成本,造成团队成员使用组件的混论和困惑。
(4)设计规范
制作设计规范的目的是为了统一设计内部以及与前端工程师的设计规范,提升团队的协作效率。前端工程师根据设计规范建立公共组件库,提升前端组件复用率,减少设计与前端的对接成本,提升工作效率。测试工程师根据设计规范建立稳定、一致的测试用例,提高测试工作效率。
因此在设计规范在制定和更新过程中,需要与开发、测试充分沟通与协作,形成团队稳定、一致的规范文档,从根本上提升协作效率,高效完成界面的开发和验收。

2. 设计师需要了解前端知识
设计师在设计过程中需要代入前端思维开展设计工作,虽然设计师最终交付的是一个静态尺寸的设计稿,但是在设计各个阶段,都需要充分考虑不同排版和设计元素排列在不同分辨率设备中的显示效果,理解前端实现页面的基本逻辑和适配规则,将设计语言转化为前端规则,最大程度实现页面的还原。
- 制定设计规范,与前端同步模版页面的设计规范和规则,例如栅格规范,适配规则
- 在设计过程中,考虑设计元素排版与布局在不同分辨率的展示效果,与前端沟通,采用何种方式最大程度实现不同分辨率下的页面高度还原
- 设计走查过程中,理解前端的实现方式,分析页面实现的合理性,与前端工程师解决走查问题的合理解决方案。
如果有设计同学的设计工具是Figma,强烈建议大家学习Figma的自动布局和智能组件制作功能,Figma自动布局的实现方式和前端实现逻辑是高度一致,使用自动布局思维进行设计,可以进一步提升和前端的沟通效率。
3. 设计思想宣讲
在设计走查工作中,经常会遇到一些这样情况,前端工程师不理解为什么设计师对一个字体的字号、字重、不同元素的间距反复强调,设计稿和线上页面不仔细查看,并不能看出区别,为何设计师对于这些像素级的差异要“锱铢必较”?诸如此类的问题,其根本原因在于团队成员并不理解设计师的工作,停留于设计师就是把设计组件摆的“好看”的认知误区。
设计师的本质工作是为了解决问题,使用不同的设计方法,背后隐含的是设计师对产品不同信息的处理和传达,因此,设计师有必要和团队成员主动沟通,解释设计师在设计工作中对不同信息的处理逻辑,设计师如何将文字需求转化为视觉语言准确传达给用户不同专业对同一事物的关注度和敏感度不同,例如需求评审过程中,设计关注排版,后端关注数据,测试关注异常情况。
因此,对同一页面感知度团队成员差异巨大,这样的结果可能会导致设计师对信息的传达在页面上线后大打折扣,因此,设计师必须和团队成员,尤其是前端工程师分享在设计师在设计过程中,是如何将需求内容转化为视觉语言传达给用户的。



4. 科学合理的设计走查流程
上文笔者介绍了常规设计走查流程带来的诸多问题,经过不断地实践和探索,对设计走查过程不断优化,形成了一套更加高效的的设计走查流程
(1)设计工具的选择
尺寸查看工具CSS Peeper:
设计师在设计走查过程中往往需要“像素眼”对线上的每一个设计元素属性、间距进行核对,甚至需要右键检查元素查看前端的数值是否能和设计稿一致。使用CSS Peeper神器后,设计师可以直接点击设计元素查看CSS样式,还可以看到padding、margin值,大幅度提升设计师设计走查的工作效率。
截图+标注工具xnip:
过去的设计走查标注过程,设计师截图后,需要将截图拖入设计软件进行标注和说明,这个过程有几个问题:1、设计师和前端工程师需要修改颜色、字体,使用箭头标注间距,增加设计师工作量2、如果一张截图问题较多,标注的内容互相交叉,会增加前端工程师的查看效率,增加沟通成本使用支持截图+标注的工具,例如xnip,支持快框选和文字输入,标注功能支持自动排序和排版,提升工作效率,降低沟通成本。
线上协作表格:
大家在设计走查沟通中,是否遇到这样的问题使用截图标注交付截图文件优点:问题可视化,方便前端快速定位问题缺点:
- 设计单方面反馈前端,需要再次查看线上页面进行还原检查
- 前端工程师查看都是具体的标注问题,难以确定解决的优先级,可能导致高风险问题由于交付时间的原因而没有及时得到解决
- 设计师和前端工程师的工作难以被量化
使用文档记录问题:
优点:
- 可以对设计走查问题分类分级管理
- 方便对设计问题进行追踪和管理
- 设计师工作可以被量化
缺点:问题难以可视化,增加沟通成本
基于以上在设计走查过程中遇到的问题,我们使用在线表格类工具,对所有设计走查问题分类、分级,支持团队成员对所有走查问题实时内容可见、可编辑,结合xnip工具,对需要截图标注的问题作为补充。

不同走查问题分类管理:
功能缺陷问题提交测试工程师设计规范问题,反馈前端工程师交互优化建议问题,由设计师做记录,建立设计优化需求。
问题解决优先级分级管理:
- 【重要】问题优先处理
- 【一般】问题可非此次功能发布前处理
(2)设计走查标准
设计走查原则:
设计走查的基本原则,即线上实现页面必须达成的标准一致性:信息展示一致;相似的功能和任务,用户操作交互路径一致可用性:页面间信息层级清晰,信息视觉流流畅,重点明确准确性:基础控件使用正确;内容展示正确,不存在错别字;信息架构表达准确。
完整性:操作路径完整;功能实现完整。
设计走查颗粒度:
设计走查的颗粒度,一般来自于产品开发目标和开发周期。一般情况下,如果产品开发周期紧迫,产品目标是优先实现功能交付,那么设计师可以将功能实现的相关问题标注为高优先级问题优先解决;如果产品的目标是UI重构或者体验优化,那么影响产品界面还原和体验优化的问题也应提升为高优先级。
设计走查沟通:
设计师对走查问题的描述,应该描述准确。
- 问题定位-问题发生的位置和状态
- 问题是什么-功能缺失?组件使用错误?间距错误?
- 问题如何解决
设计师在走查问题中,尽量直接描述问题,减少使用“请查看设计稿”这样的表述,降低设计师和前端工程师的沟通成本。
本次分享到这里就结束了,希望可以对大家有所帮助,我们下期再见。
本文由 @沉迷作图无法自拔 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
Recommend
-
 146
146
私货分享!设计师如何全面提升自己的工作效率? 我要投稿 推荐:
-
 9
9
公司只有一个设计师,如何提升? 设计底层逻辑 / 设计思...
-
 7
7
产品视觉设计师怎样做才能提升产品的视觉感受?(四)...
-
 7
7
你知道如何提升设计师的营销价值吗?...
-
 6
6
看32寸4K设计师显示器,如何还原生活的斑斓_原创_新浪众测 ...
-
 5
5
写在前面作为设计师,你一定遇到过这样的情况,自己做的设计稿,被开发出来后却完全换了一个模样。不仅视觉上有问题,交互上也有错误。而要想避免这样的情况,我们就一定要重视还原度走查这个阶段。
-
 6
6
8000字干货!B端交互设计师如何进行页面设计? - 优设网 - 学设计上优设
-
 7
7
随着美国人工智能对话聊天机器人 ChatGPT 的发布,人类在人工智能领域又迈向一个新的台阶,最近笔者总在一些微信群里看到一些设计师提出的问题“ChatGPT 会代替设计师吗?ChatGPT 能为设计师做...
-
 6
6
在 B 端设计中...
-
 1
1
努力从小公司跳槽到大厂,然...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK