

基于文字的URL锚点定位与::target-text样式设置
source link: https://www.zhangxinxu.com/wordpress/2022/06/url-anchor-target-text/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

基于文字的URL锚点定位与::target-text样式设置
这篇文章发布于 2022年06月12日,星期日,23:53,归类于 CSS相关。 阅读 292 次, 今日 65 次 没有评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10447 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、定位到页面中的某一句话
我们平常讨论的锚点定位都是基于元素的,URL 中通过 #someId 锚定的方式,让页面进入的时候,自动定位到对应的元素上。
比方说查看评论的时候,会自动滚动到评论区。
关于这个,我九年前就有长文做过详细的介绍,参见“URL锚点HTML定位技术机制、应用与问题”一文。
实际上,去年差不多这个时候,Chrome 浏览器出了个新特性,当时圈子里还是有不少人转发这个消息的,就是 Chrome 89 支持了基于文字内容的锚点定位。
需求源自下面这样的场景,浏览某页面,看到某句话或者某段文字很不错,想要分享给他人。
用户点击你分享的链接进来,结果看到的茫茫大段内容,眼睛看到生老茧了,都不一定可以找到你说的文字,体验并不好。
可要是用户通过某个链接进来,页面自动定位到这段文字这里,同时还高亮显示,那岂不是体验很赞?
我们可以实操一下。
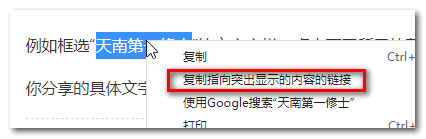
例如框选“天南第一修士”的文字字样,点击下图所示的复制内容的菜单选项。

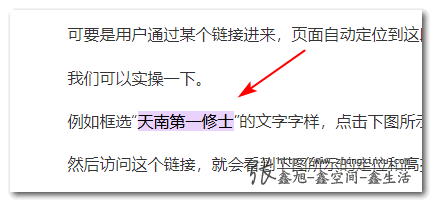
然后访问这个链接,就会看到下图所示的定位和高亮效果了。

此时的 URL Hash 内容是:
#:~:text=例如框选“-,天南第一修士,-”的文字字
从中也可以看出文字锚定高亮的语法是什么,是很有意思的一个特性。
不过本文重点要介绍的不是上面这个特性,这个很多人都知道,重点要讲的是,原来,这个文字锚点定位的高亮样式是可以自定义的!
使用的是 CSS 的 ::target-text 伪元素。
二、::target-text改变文本片段高亮效果
::target-text 伪元素专门匹配这种文字锚点的高亮状态,和 ::selection 伪元素有些类似,只能修改与文字样式相关的样式,例如,颜色、背景色、下划线、文字阴影等样式。
::target-text {
background-color: deepskyblue;
color: deeppink;
}
就会变成蓝底粉字闪瞎眼的高亮效果。
专门做了体验demo,大家可以狠狠地点击这里:CSS ::target-text伪元素使用demo
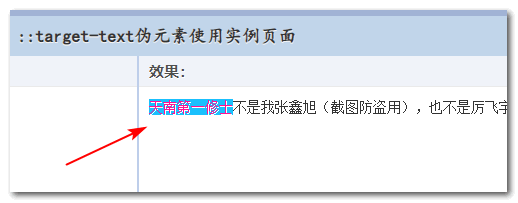
进入页面后可以看到类似下图的高亮UI:

一些注意事项
- 如果是通过点击链接触发文字高亮,则
<a>元素需要设置rel="noopener",出于安全的考虑,关于 noopener 的知识访问这里。 - 锚定高亮后,此时再刷新页面,高亮会消失,这个和传统的 hash 定位是有所不同的,需要新开一个窗口,重新访问才能再次看到高亮效果。
- URL 文本片段支持多个片段,此时可以根据位置不同,对不同的高亮文字进行样式设置。
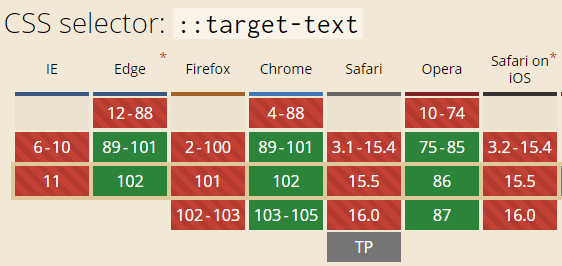
目前 URL 文字片段高亮以及配套的 ::target-text 伪元素仅 Chrome 浏览器支持,兼容性表见下图所示。

三、就说这么多,也是个知识点
类似对文字内容进行匹配高亮的伪元素,除了老牌的IE9+都支持的 ::selection 伪元素(改变框选文字的样式),本文介绍的 ::target-text 之外,还有拼写检查错误时候匹配的 ::spelling-error 伪元素,语法检查的 ::grammar-error 伪元素,以及 ::highlight() 伪元素函数。
怎么样,是不是都没见过?
CSS 新特性出的有些太多了,除了那些一直专注与这个领域的人,绝大多数的前端开发都跟不上的。
感觉有点像野蛮扩张了,到底是不是一件好事呢?
慢慢见证吧~
(本篇完) 是不是学到了很多?可以分享到微信!
有话要说?点击这里。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10447
Recommend
-
 18
18
两个实用功能 1.复制粘贴功能 2.react锚点处理北京奇观技术有限责任公司 软件开发工程师效果看gif
-
 6
6
没有跳转锚点的网站可以通过网址实现跳转到页内某一处吗?216
-
 17
17
漂亮的泡泡文字效果(PSD)| PS图层样式 网页设计 » 视觉设计 » 漂亮的泡泡文字效果(PSD)| PS图层样式...
-
 10
10
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=958 一、锚点跳转简介 锚点嘛,业余点的解释就是可以让页面定位到某个位置...
-
 10
10
调整首页文字样式 · juzhiyuan/blog@411f8b2 · GitHub Permalink
-
 9
9
活动作品【原神】已完结!三界路飨祭全收集!宝箱+锚点一次开完!(狭间之街篇)光界之印+渊海髓矿+常世之荚管够!46.8万播放 · 总弹幕数15552022-02-17 05:11:38 全站排行榜最高第8...
-
 10
10
100倍速营销时代,需要1个记忆锚点
-
 5
5
NestedScrollView 仿照 H5 锚点实现 2022-09-23 因为一些原因,需要在原生仿照一个 H5 的锚点效果,很不幸的是,在一个迭代后,效果又被砍掉了,不过实现还是记录下。由于 tab 点击以及 pager...
-
 5
5
优秀设计资源 » PS特效!超Q弹的果冻文字样式效果 ...
-
 10
10
本文,将向大家介绍 CSS 规范中,最新的 Anchor Positioning,翻译为锚点定位。 Anchor Position 的出现,极大的丰富了 CSS 的能力,虽然语法稍显复杂,但是有了它,能够实现非常多之前实现起来非常困难,或者压根无法使用纯 CSS 实现的功能...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK