Why are CSS frameworks so used?
source link: https://dev.to/luciacenetiempo/why-are-css-frameworks-so-used-3d30
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Why are CSS frameworks so used?
Why are CSS frameworks so used?
I mean, why*??? 🤣
I don't particularly love them, they give me the idea of forcing myself into useless schemes but I am open-minded 😬 and therefore I would like to know which of you uses one of it and what are the actual benefits, obviously in addition to those we all know.
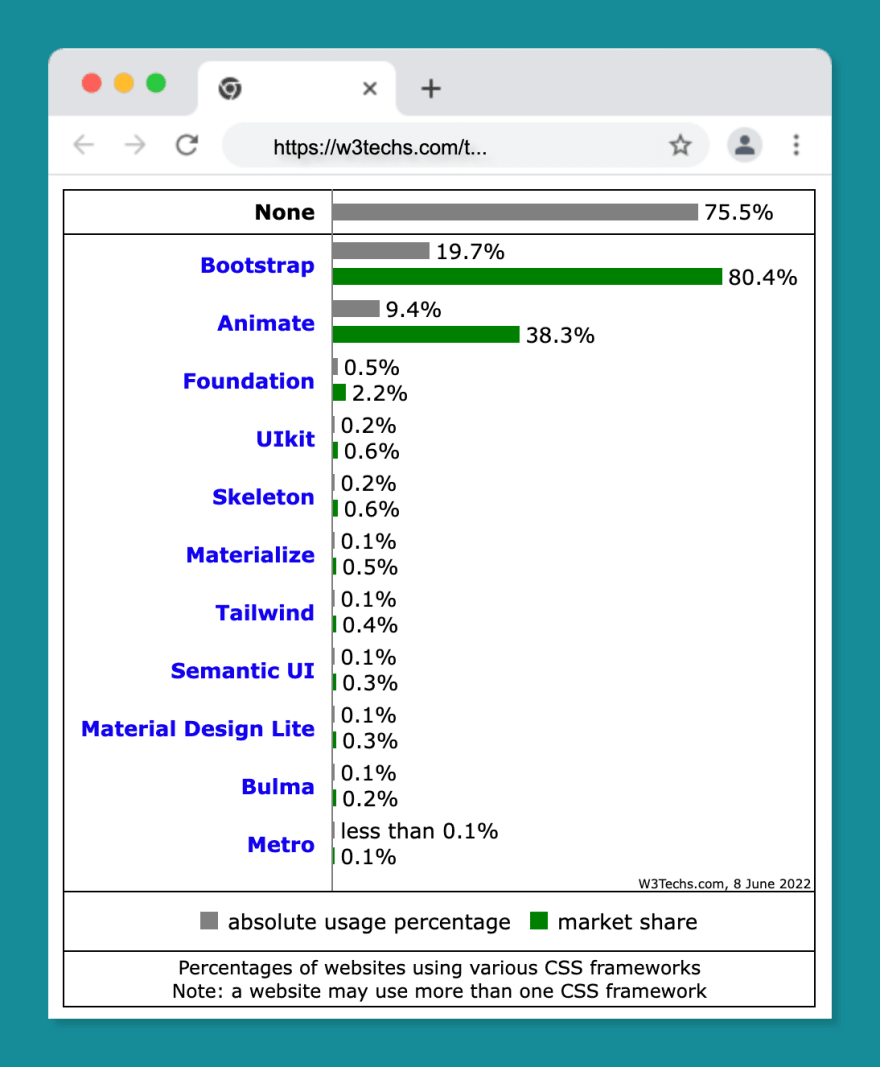
Here are some statistics on the use of CSS frameworks:
As many as 20% of all websites (ALL) use a framework. 😮 80% of these use bootstap.
Source: https://w3techs.com/technologies/overview/css_framework
Okay, come on, it's your turn now.
let me change my mind. 😎
Why you usually use a CSS framework?
What advantage do you find in using a CSS framework?
And which one you prefer?
Discussion (86)
![]()
this describes it quite well, I'd say.
😂😂😂 but this fucking bootstrap site is great
The website even admits it itself at the very end:
Honestly this template does look really nice, though.
Thread
Thread
CollapseExpand
It depends a lot on the raison d'etre of the framework. With bootstrap, the simple, conforming standard of design is the main point. With Tailwind, the build process replacing difficult cascading and cleanup rules is the point (utility classes can be very useful!). Overall, abstraction from the raw instructive nature of CSS is the main reason people gravitate towards frameworks.
as I said above, I am perfectly aligned with you on Tailwind 😁 About bootstrap actually I find it outdated, especially if you want to dare a little more on design. As @darkwiiplayer wrote above everything in my imagination seem to be like this: everybootstrap.site/ 😅
Bootstrap is highly customizable. Previous employer only used it for grid system. Others completely customize it via Sass.
Thread
Thread
To be fair, not every bootstrap site has to look the same; the joke is more about those sites that don't get customised all that much. It's those that really do all look the same.
Using bootstrap for a grid system really underlines how outdated it is: Browsers that don't support css grid have already almost disappeared completely and there is almost no reason anymore not to just use that for a grid layout these days.
Thread
Thread
There's also nothing wrong with all Bootstrap sites looking the same. Having a consistent UI experience across different sites is not always a wrong thing. We don't expect the context menu to look different in every desktop app either, or the window frame to have its buttons in different places - even though that's just the opinionated common UI enforced by the desktop environment.
Thread
Thread
There's a difference between applications that require lots of user interactions and things like product websites that essentially act as glorified flyers.
When your UI is complex, non-linear and requires lots of interactions, it's good to rely on the users' familiarity with similar applications.
But when the goal is to present the user with information about your product, then you will probably want your UI to stick out and grab the users' attention.
Thread
Thread
It is absolutely a joke that all bootstrapped websites are the same.
As I said, my own problem is wasting too much time customizing it if the only thing I need is a grid system or styled buttons.
I agree that every now and then it is right that some particular apps give the user a similar use experience, but I would not delegate the burden of studying an effective design to bootstrap.
I believe that the value of a research also on design is fundamental for the success of a project and not always assume that what works for everyone works for you too.
As Henry Ford said: "If I had asked people what they wanted, they would have said faster horses."
Thread
Thread
Yeah it was for an asset management company that has 30% of their clients on IE 10 / 11 so it was unfortunately needed
CollapseExpand
My main reason is that you have basic things like a useful grid system out of the box. I can concentrate on the app itself and save a lot of time because I do not have to code basic stuff before I start to code the real main features.
My first framework I used was Bootstrap 2, meanwhile I mostly code React applications where I always use MUI. The reason is basically the same, I have almost every component covered I will use in my app. There I will have to customize and spend time with it for sure, but in the end I have a solid base framework which is tested by a huge community.
I understand your point of view. I have never tried MUI and I will definitely test it for some apps to do quickly 😊 there is always something to learn.
Do you recommend it to me?
My problem with css frameworks is that most of the things (for example a ready-made grid) are now feasible with a few lines of css (e.g. grid or flex box) and I have always lost more time to customize a framework than starting from a blank page 🤯
I definitely can recommend it, meanwhile I'm using it in several projects for 5 years and I'm quite happy with it.
I understand your point, that's also a little dilemma for me. Some css frameworks are totally overblown, especially when I just want to use a stupid grid system 😄
With Bootstrap I lost a huge amount of time for customization, but after I was more and more familiar with it I think I saved the time in the end.
Thread
Thread
ok tomorrow morning I will test MUI 😁 you convinced me! And I let you know!
Thread
Thread
I'm looking forward to your feedback 😀
CollapseExpand
I typically don't use a framework because:
1) I like writing CSS, wtf?
2) I hate the cookie cutter look of most of the frameworks out there.
3) Flexbox makes things so gosh dang easy it's hard NOT to write it
that's exactly my thought 😁 even if there are particular moments / reasons why I evaluate the use of some framework
CollapseExpand
Everything is out of box or you customize it how do you want. Utility first frameworks like Tailwind may look complex but after your first project it loses complexity
I've used Tailwind and it's actually my favorite when I need to be fast precisely because it seems to be freer in its patterns.
What aspects do you appreciate about Tailwind?
For my inner projects i made an instrument for exporting Figma tokens into Tailwind stylesheet, it has a very flexible configuration and i like it
Thread
Thread
ok this seems to me a pro approach! I love it, and it could save you a lot of time!
CollapseExpand
CollapseExpand
nice post! I quote two parts:
"Tailwind CSS is a utility-first CSS framework."
which is why it's my favorite framework 😁
but also:
"Utility classes like flex for display: flex ;, p-2 for padding: 0.5rem; are just examples of utility classes provided by Tailwind CSS."
utility classes are really that useful?
it is so important to have a flex class that does nothing but a display: flex if you then have to customize?
utility classes are really that useful?
I find utility classes good for developer experience. All I have to do is declare my utility classes and look at the output in my browser. Not to mention it provides speed. I really can get things done faster.
The only thing that I am yet to experience is the readability and maintainability concerns which I have outlined in the post as well. But only for complex setups where readability will be effecting the maintainability in a negative way.
it is so important to have a flex class that does nothing but a display: flex
I think it makes sense when you embrace utility classes. Sure, when you take this one piece out of the equation, it might seem odd. But as I mentioned in my blog post, a good thing about Tailwind CSS is that you are still thinking in CSS. So apart from being a slightly shorter version (without which the utility class declarations in your html will be longer, mind you), it makes it readable and make me think in CSS.
For example, if I am to center an element horizontally and vertically with flex, my html class will be div class="flex place-content-center". If you remove flex here, it's not very readable.
Also, a question right back at you would be why not? It's still readable and shorter. How is it doing anything bad? :)
if you then have to customize?
If you need to customise the utility classes, you are not fighting the framework like you would with Bootstrap, bulma and other component based frameworks. Where you will start writing CSS separately with or without SaSS/Less.
With utility classes in Tailwind CSS, you are declaring new values and you are using that as a whole new set of values. And you are not changing flex but rather the values of utility classes like padding values for p-0, p-1, p-2 etc or the values like w-0, w-1 which are for width.
Hope I answered your question. :)
Thread
Thread
first of all, I love your answer 😁 thanks for your super in-depth opinion. It is what I was looking for, a detailed opinion on the use or not of the frameworks.
"" Also, a question right back at you would be why not? ""
The truth is that I almost completely agree. If you need to go fast in development I love Tailwind because the utility classes allow me to maintain the readability of the code as you say and start from a ready base and display my project in short time.
When I have more time available I prefer to create my own mixins or utility classes in sass so as to keep the readability even more because I know perfectly what I wrote and it is tailored for that site.
Thread
Thread
When I have more time available I prefer to create my own mixins or utility classes in sass so as to keep the readability even more because I know perfectly what I wrote and it is tailored for that site.
I can understand that. I also have been thinking about my own utility classes with readability in mind using SaSS. Maybe not a component based setup but combining a couple of those utility classes of Tailwind CSS to one for my specific needs. Just haven't had the time recently.
Thread
Thread
unfortunately the time factor is always recurring in our work, but if you do, let me know how you organized it that now I'm curious 😁
Thread
Thread
unfortunately the time factor is always recurring in our work
Tell me about it! :D
I will definitely write about it if I do it. I am currently trying to move towards Neovim and Nix package manager for dev stuff. And it is definitely taking priority whenever I get free time! :D
CollapseExpand
They are simple and most importantly they are standardized. When you write something of your own, you need more experience with it, especially in giving your code some standards. And it's difficult.
Unfortunately today I meet people who use frameworks but don't know css very well. They have learned to use them as a constructor.
In fact, we have more freedom when we know and can write ourselves, but depending on the tasks, we can choose some kind of framework. Than when our knowledge is limited and we can only use the "constructor".
I think it is to be chosen every time in the specific case, but I also met those who use frameworks as constructors and that is why I wonder if it is not wrong to always start from a ready base
In my opinion, but I could be wrong, the fastest way to learn something is to start learning css from scratch. Actually, like programming languages. I am more and more convinced of this.
Thread
Thread
yes I also believe that the best way to learn is to start from the basics, then a css from scratch to be able to understand the logic
CollapseExpand
- Pre-styled component library with functionality (date pickers, masking etc)
- Consistency across browsers (usually include CSS resets or normalization)
- Historically, consistency and easy of grid system before flex and grid
- Fixing specificity issues
- Fixing CSS scaling issues
So a lot of reasons. Often the actual frameworks include a lot like icon libraries, some JavaScript for fancy components, ability to customize and extend
Libraries like Tailwind help with fast prototyping, preventing huge CSS files and help keep styles within the structure of the components.
So for you it's a question of speed?
No, more about scaling. Multiple people adding different CSS classes makes it virtually impossible to efficiently reuse them. The stylesheet just grows and grows.
Not worrying about specificity with a big framework and million other custom styles by devs with varying skill levels.
I do find utility classes (i.e. Tailwind) to be a lot quicker to build as well.
"Slow is smooth, smooth is fast"
Thread
Thread
ok so in this case I am perfectly aligned with you. it always depends on the project and the conditions in which you will have to work
CollapseExpand
For me, the reason I use CSS frameworks boils down to:
- Speed, less time spent on figuring out how to make pretty components and more time building up the site.
- Tested by many, less prone for unexpected errors, this point grows more solid the bigger CSS framework you use
- Consistency, if building in-app applications inside other products, as example Azure Devops apps, I don't want to give the user an odd design and functionalitiy, different from product. Instead I use the product's components, and customize them when needed.
your point of view is very clear. and I absolutely agree with the consistency of the user experience which, however, I would not base on the use of the CSS framework but rather on the best performing integration possible with the app in use.
Which framework do you use most often?
For personal projects, I'm a big fan of using bootstrap and one more CSS framework specific to the frontend framework I am using (usually Vue). Fast to setup and it is possible for me to improve/tweak them to my needs. The main criteria I have for a framework, is that I shouldn't have too many components nor too few components. To loan a swedish word to describe what I want: Lagom with components.
While at work, I use whatever framework the in-app application asks me to use. For the sake of consistency and functionality.
CollapseExpand
I prefer framework because:
- I suck at css and design
- It reduce the work
- I need to build something quickly
point 3 is the reason why I still use there too from time to time 😁 but I love css so I miss point one.
CollapseExpand
99% times i use Vanilla css. But I do like sass. I code for fun so i take my time building everything myself.
Though for a long time I was thinking of finding a framework to help animate, it's pretty time consuming when I have animate stuff like fading in or out effects.
I also use sass, and I created my own "mini framework" with mixins that I use often, which is why I wanted to understand from others what positive aspects they find in frameworks.
In short, if many use them there are certainly reasons.
CollapseExpand
Sometimes enforcing some level of restrictions helps ensure consistency. I don't use proper CSS framework, but I try to implement the concept with my CSS. I like not having to make decisions in the moment as often as possible. But that's just me.
we use the same approach, most of the time I prefer to create my utility classes and include them in sass in order to have the basic things already written but by me therefore completely designed for that project from the beginning
CollapseExpand
CollapseExpand
how specifically does it help you save time?
It is difficult to explain in words 🥴 you have to try CSS and bootstrap one by one 🚩
Thread
Thread
ahahha I know both 😊 just wanted to understand what specifically which bootstrap features you use the most
Thread
Thread
CollapseExpand
Oddly enough, I think that making all our sites look "similar" is better, not worse, for the users.
I don't agree with your point of view, but explain it to me better if you can
Take the 'hamburger' menu for example. Most sites now use them, and most sites use three horizontal bars to denote that the menu exists on the button. That is the type of similar, standardized behavior that occurs when frameworks are being used. However, standardization makes the site easier to navigate. You could build a pie shaped menu that floats on the bottom right corner of the screen. But... why? Will it make users happy? If this is an ecommerce site, will it drive more sales? No. Take a look at Shopify sites, half of them are modifications of the same template.
Thread
Thread
I just say that it is not right to make everything standard, it is more right that on each project the design and the most optimal functioning are studied in detail to achieve your goal
Thread
Thread
Right. But then most web apps are very much the same. Although if you are making something truly novel, I'd agree that more time needs to be put into the design. Standards don't always work for every project - but probably do for most of them.
Thread
Thread
yes, but two ecommerce sites for example don't necessarily work the same way. I might have to sell smartphones to super-skilled people but on another I have to sell technical fishing clothing, so we have two different targets and we need two completely different user experiences
CollapseExpand
With a CSS framework, we have a completed CSS stylesheet, and we only have to code the HTML with accurate classes, structure, and IDs to set up a web page. It has several advantages like cross browser compatibility, faster coding, customisable. We can also find ready to use templates online that we can directly use in our project. Let's take Bootstrap, it is most used css framework. Bootstrap website contains many ready to use templates and examples that are responsive too. So it becomes easy for us and also complete our work quickly 😃.
I understand, but in this sense to me it seems a bit like buying a theme for wordpress and configuring it
It depends on your preference!
Every one has their own choice, some love to use natural css and some love to use library frameworks.
Thread
Thread
I agree, but in addition to the choices there are also the needs 😊 I also use the frameworks when I need them, it's just to understand everyone's thoughts on the matter
CollapseExpand
Best thing about using css framework is that you save a lots of time on writing css. I can use the framework components, also can write my own styling. Best thing that it has the responsive (Mobile friendly) css 🤟
🤣 if you find a framework that is not responsive you have found an archaeological find. Seriously, I understand speed but that's actually my problem, I waste more and more time in customizing than in making it tailor-made
CollapseExpand
Maybe an unpopular opinion, but I suspect a lot of it is because people don't want to bother to learn CSS properly :)
or they just get bored doing it 😬 I'm learning this from this discussion, and it's very interesting
CollapseExpand
Bootstrap is really great ❤😍
what do you like in bootstrap?
CollapseExpand
I use bootstrap, so that I dont have to write media queries for each element
Would love to explore tailwind CSS and bulma also, but bootstrap is lubbb
I have tried all three, it is as I said in other comments every now and then I use tailwind which is the one that includes less code that I don't need and allows me to keep the layout cleaner. Try it 😊 then let me know what you think
CollapseExpand
I could flip the question and ask you : Why don't people code everything vanilla? Why does inheritance / code dependencies exist? Why is coding a social sport i.e. why do npm, github, etc exist?
Nice move to turn the question 😂 however you are applying this concept to a more advanced level of tasks than css. Creating an npm clone or repository storage like GitHub every time doesn't cost you like setting up a basic layout
CollapseExpand
because if given the choice in Angular to use flex layout vs raw CSS, I'll pick fxFlex anyday. Plain CSS too quickly turns into Spaghetti
😂😂😂 i am italian and i love spaghetti but I can agree with you when you talk about angular It already has its own complexity, so if you can save time and effort with a framework, that's fine
CollapseExpand
To avoid reimplementing poorly stuff that has been done thousands of times and to have consistent conventions across projects. At least that's it for me!
yes, but if we were talking about a project made from scratch, therefore without the need for consistency. Would you start from a css framework?
CollapseExpand
w3techs doesn't seem to use any
😂😂😂 no, maybe there, a framework could help
CollapseExpand
At work, we use MUI to ship faster. With designers we share the same system.
you are the second person who mentions MUI 😁 today I definitely try it
CollapseExpand
Same as some rudiments in our body that leaved from fishes - many things in IT still lives because browser war actually ended but still in our mind.
LOL I love this answer 😂 this sum it all up
CollapseExpand
Actually for backend developers css frameworks makes it easily develop front end.
this is a good answer, and I understand very well its use when you need to have a base without specific frontend knowledge, it certainly makes life easier
CollapseExpand
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK