

10 Chrome Extensions I Use As a Designer Every Day.
source link: https://uxplanet.org/10-chrome-extensions-i-use-as-a-designer-every-day-4d5bf9fe64ae
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
10 Chrome Extensions I Use As a Designer Every Day.
Some Related to Design, Some to Productivity.

Today I’m going to share some of the chrome extensions I as a designer use on daily basis, these plugins are a combination of design and productivity plugins, the first ones are design relates, last ones relate to productivity, so read till the end. Let’s start..
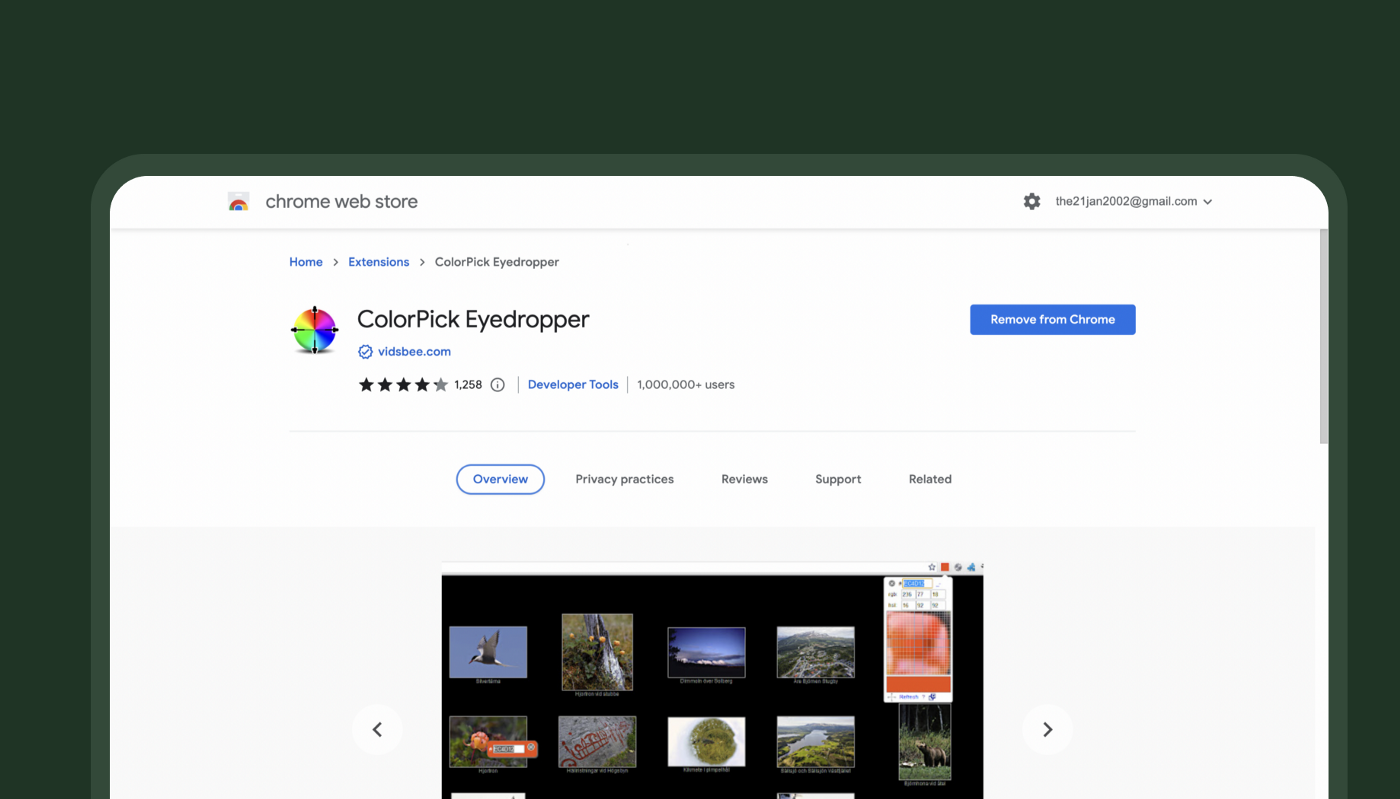
1. ColorPick Eyedropper

Every designer has to work with colors and sometimes we find cool colors on the web but don’t know the hashcode for that, and that is where this plugin comes in handy as it helps you get the hashcode for the color you want, you just have to move the cursor and click to the particular point on the website.
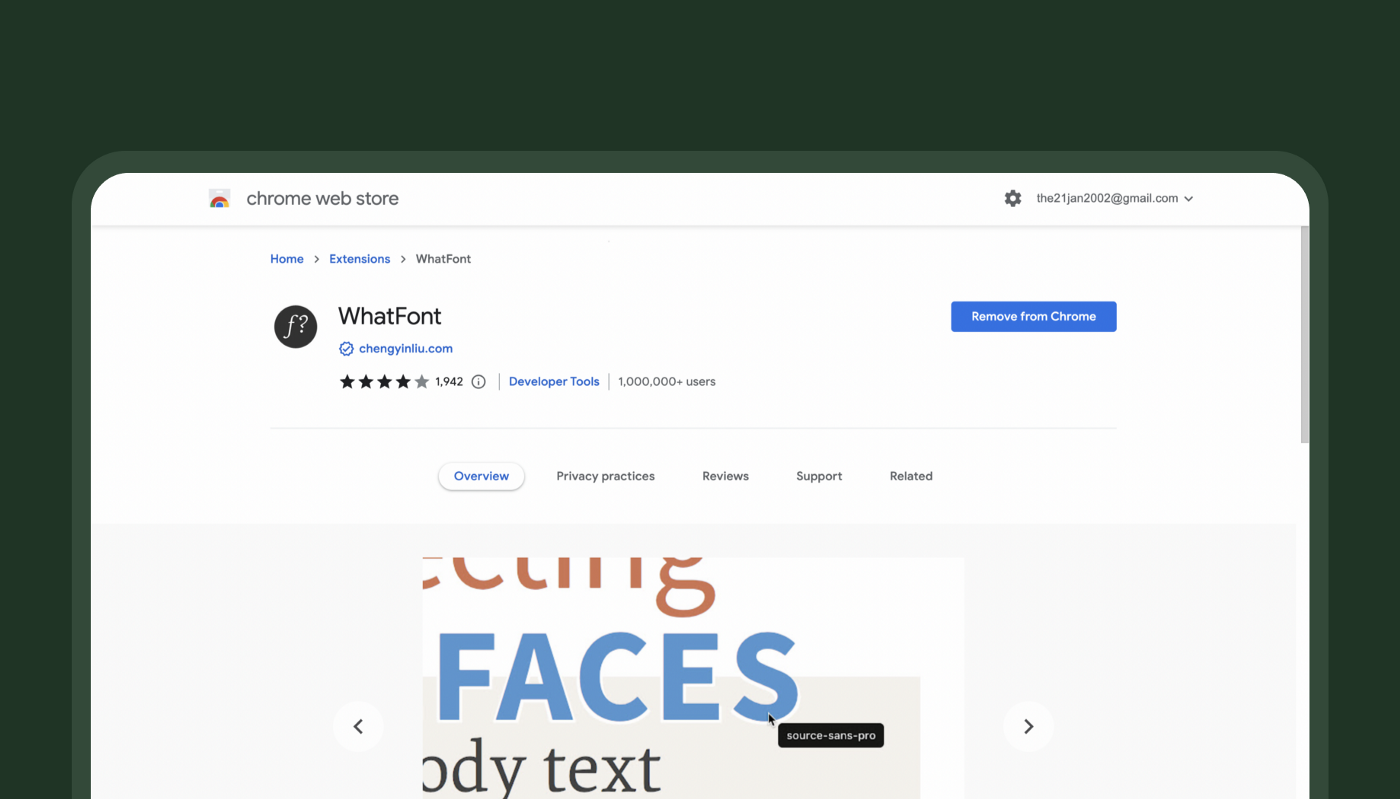
2. What font

If you wanted to see which typography that particular website is using then go with this plugin which helps you to see the font of any website you wanted.
3. Style Bot

Stylebot is the plugin that most underrated plugin by designers, especially web designers. It is the plugin that helps you to change the element’s properties without even going to the inspect panel and with so much ease I can’t explain.
4. GoFullPage

When you love a website design and you wanted to copy the website design for inspiration or practice, you can use this plugin to screenshot the whole website page, and then you can just use the image and trace elements you love and wanted to copy.
5. Muzli

Muzli is a plugin that helps designers to get inspiration, and increase knowledge by reading various design articles, etc.
6. SVG grabber

SVG grabber helps you grab the SVGs from the website, this is so great that I use it every time I like the icon from any website and wanted to use it inside my designs.
7. GIF scrubber

GIF scrubber helps you pause, play, speed, and GIF which is cool when you see a great animated UI design on dribbble and you wanted to see how they do it step by step by pausing the frames.
8. Site Palette

Screen Palette helps you get the color palette of the website in just one click, you can use them for your next project or inspiration, etc.
9. Forrest

I use the Forrest plugin for my Pomodoro sessions which are 3 times a week, which helps me get more concentrated on the work. I don’t do Pomodoro daily as sometimes I like doing the work non-stop but sometimes for some work like designing the UI I use this.
10. Unhook

At last my favorite one for all the readers who read till the end, you know when you open the YouTube and found the lots of YouTube recommended videos and got distracted by what’s the new song, or trailer by marvel, etc.
There is Unhook for the rescue which helps you just go and search for the work you come for by removing all the recommended distractions from your YouTube page. work for me, I hope it’ll work for you too.
I write these articles to teach myself and you something great and help you become a better designer, share some topics you wanted to read an article on
Thanks for reading.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK