
5

web开发项目通用设计规范
source link: https://lunashu.org/web-design-standard/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Changelog
| 变更内容 | 版本 | Author | 日期 |
|---|---|---|---|
| 初始化 | v1.0.0 | Luna Zhou | 2020-06-02 |
| 增加PC端需求 | v1.1.0 | Luna Zhou | 2021-08-17 |
写在前面的话
当然我不是设计,所以这些标准规范多多少少可能会有一些问题,这些只是根据我这些年的前端经验的总结。前端作为一个设计的下游职能链,如果一个不合适的设计稿交到前端手上,这将会是个很痛苦的事情,因此,有个大家都能认可的规范,按照规范操作,为双方都提供了便利
以下规范仅供参考
关于PS【PhotoShop】
- 分辨率:72px
- 颜色模式:RGB 8bit
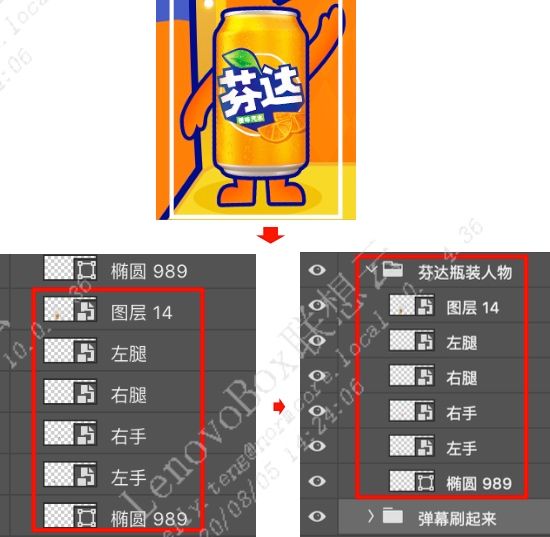
一个图标切片可能有多个图层组成,在作图时注意将同一个的图标里的多个切片进行打组,并对组建进行相对应的命名,以便于后续切图
芬达罐装瓶人物由瓶身,左右胳膊和腿和底部阴影六个图层组成,那我们就需要对这五个图层打组(或合并图层)并对组建命名,以便于查找切图

移动端设计尺寸规范
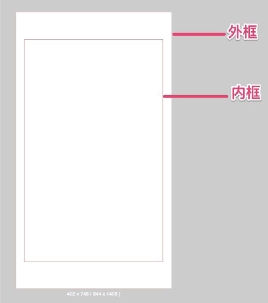
非长图文通用设计
内框尺寸(安全区、safe area):750 * 1206px
外框尺寸(出血区、danger area): 750 * 1624px
出血区(外框)部分 会因为不同机型而被直接裁切,切记 交互 和 重要主体 内容要做到 安全区(内框) 里,否则会出现适配问题
浮动元素 可以设计在任何位置,会根据屏幕自动调整位置

长图文通用设计
顶部&底部bar标准高度为64px,需 乘以 不同设计倍率得出设计稿顶部bar 尺寸
例如:
设计倍率定为2,则顶部bar 高度为 128px
设计倍率定为3,所以顶部bar 高度为 192px
常规【iPhone6(p) & 7(p) & 8(p) etc】
- 主体(页面部分):750 * 1206
- 整屏(含顶部bar):750 * 1334
全面屏【iphone X & XR & XS & XS MAX etc】
- 主体(页面部分):
- 2倍率设计:750 * 1496
- 3倍率设计:1125 * 2172
- 整屏(含顶部bar):
- 2倍率设计:750 * 1624
- 3倍率设计:1125 * 2436
同 微信
同 微信
PC端通用设计规范
字号不得小于12px
设计宽度不小于1920px,高度不小于1080px
主体内容统一在900~1200px之间
主体与总宽度之间的区域用于根据屏幕尺寸自动裁切
响应式根据需求可能需要分成多版设计稿(一般分为大中小三版)
不同版设计稿之间要保持整体布局的一致性
以下以常见的情况举例:
- 大【>= 1200px (for 桌面端)】
同 常规型
- 中【768 ~ 1200px (for pad端)】
设计尺寸取一范围内适当宽度,设计尺寸与内容主体之间留有一定的边距(一般为10~20px)即可 - 小【<768px (for 手机端)】
同 移动端设计
此文档只是罗列了行业内常规的设计规范。
具体到项目时因为需求的特殊性可能个别项目不一定适用以上规范要求。
如有问题/错误随时反馈,Thanks!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK